CSS3-文本-word-wrap,word-break,white-space
一、word-wrap使用:
语法:
word-wrap : normal | break-word
取值说明:
1、normal为默认值,当其值为normal控制连续文本换行(允许内容顶开容器的边界,换句话说内容可以撑破容器);
2、break-word将内容在边界内换行(不截断英文单词换行,截断英文单词换行需要使用word-break:all属性),我们先来看两个简单的实例:
效果:

从效果中可以明显的看到原始地址和下面两串超长英文(实际中是没有这样的,只是为了测试写的恶意英文)都超出了box的边框,但在IE6下是自己扩展了box的宽度,具体原因我在这里不说了,因为大家都知道呀。所以当word-wrap:normal时,超长的英文长度大于box的宽度时会撑破box伸展到box外(除IE6以及IE6以下版本之外),因为normal是其默认值,当你在别处设置了word-wrap别的值外,而要取消当初的设置,你可以将其设置为normal值,回到当初原始状态值。

从效果中可以明显的看到当word-wrap值为break-word时,超长英文大于box的宽度时,其碰到box边缘会自动折行显示
两个简单的实例效果对比,大家可以明显的区别出有word-wrap的两个值的作用,但当word-wrap应用在<pre>和<table>中时,是没有任何效果,
二、word-break使用:
word-wrap:break-word只能在内容中换行,而不能实现词内换行,如果需要词内换行,我们需要使用word-break属性
语法:
word-break:normal | break-all | keep-all
取值说明
1、normal为默认值,如果设置为默认值时中文则到边界处的汉字换行,如果是英文整个单词换行,如果出现某个单词长度过长,则会撑破容器,如果边框为固定属性,则后面部分将无法显示;
2、break-all:可以强行截断英文单词,达到词内换行效果
3、keep-all:不允许字断开。如果是中文将把前后标点符号内的一个汉字短语整个换行,英文单词也整个换行,如果出现某个英文字符长度超过边界,则后面的部分将撑破容器,如果边框为固定属性,则后面部分无法显示

效果图说明了word-break取值为normal时,和word-wrap值为normal一样的效果,超长英文文本宽度大于box的宽度时会撑破box伸展出去(除IE6及其以下版本),另为当其值设置normal时会覆盖其前面所设的值。

效果上显示,超长英文文本碰到box边框处的字母会自动换行,但这里需要说明一点,在Firefox和Opera下是没有效果的,也就是说Firefox和Opera不会直接断词;因为firefox和opera根本不支持这个属性。如果使用这个词需要加上overflow:hidden让他在firefox和Opera下超出部分隐藏。

综合上述内容:我们在实际中主要碰到的是长串英文和英文单词如何断行的问题,对于长串英文,我个人认为是个恶意的东西,我们没有必要去理会他,但对于长串的英文单词,我让为不能在单词的某个部位断开,换句话说最好是行内换行而不应该是词内换行,这样一来最好的方式是使用
word-wrap:break-word;
overflow:hidden;
而不应该使用
word-wrap:break-word;
word-break:break-all;
当以上word-wrap:break-word放在<pre>和<table>标签中时,在Firefox和Opera下是不会换行的
三、white-space属性:
white-space语法
white-space: normal || pre || nowrap || pre-line || pre-wrap || inherit
取值说明
1、normal:为其默认值。空白处会被浏览器忽略,往往可以通过设置这个值恢复到默认值下下图所示:

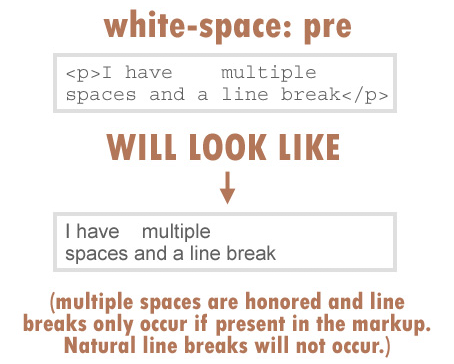
2、pre:空白处会被浏览器保留,其行为方式就类似于HTML中的<pre>标签,如下图所示:

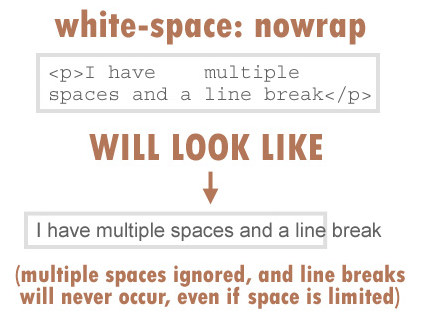
3、nowrap:文本不会换行,文本会在同一行上,直到碰到了换行标签<br />为止,如下图所示:

4、pre-line:合并空白符序列,但保留换行符,此属性不支持IE7.0-,Firefox30-,Opera9.2-下以版本浏览器,如下图所示:

5、pre-wrap:保留空白符序列,但是正常进行换行,此属性值不支技IE70-,Firefox3.0-版本浏览器,如下图所示

6、inherit:规定应该从父元素继承white-space属性的值,此属性值在所有的IE版本都不支持
此时我们可以根据上面介绍的内容,给pre制作出一个兼容浏览器的写法:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
另外一点就是word-wrap和break-word直接应用在table中是没有效果的,为了解决这个bug,只能在table中加上下面的属性:
table {
table-layout: fixed;
width: 100px;/*设置表格宽度*/
}
我们在不同的地方使用时应该用不同的属性结合,下面我觉得项目中应该如下使用
一、pre标签自动换行:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
二、td标签自动换行
table {
table-layout: fixed;
width: *** px;
}
table td {
overflow: hidden;
word-wrap: break-word;
}
三、除pre,td标签外其他标签自动换行:
element {
overflow: hidden;
word-wrap: break-word;
}
四、标签内容强制不换行:
element {
white-space: nowrap;
word-break: keep-all;
}
转载自http://www.w3cplus.com/
CSS3-文本-word-wrap,word-break,white-space的更多相关文章
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- word wrap 解惑
源起 我们经常需要“修复”一个老生常谈的“bug”,那就是文本的自动换行问题.在专业术语上,这种期望得到的渲染现象被称作“word wrap”,即文本处理器有能力把超出页边的整个词自动传到下一行. 在 ...
- .net下将富文本编辑器文本原样读入word文档
关键词:富文本编辑器 生成word 样式 为了解决标题中提出的问题,首选需要了解,在.net环境下读取数据库中的内容动态生成word至少有2种方式,[方式一]一种方式是在项目中添加引用,例如在“添 ...
- C#导出文本内容到word文档源码
将做工程过程中较好的代码片段珍藏起来,下面的代码内容是关于C#导出文本内容到word文档的代码,希望能对小伙伴们也有好处.<%@ Page Language="C#" Aut ...
- Spire.Cloud.Word 添加Word水印(文本水印、图片水印)
概述 Spire.Cloud.Word提供了watermarksApi接口可用于添加水印,包括添加文本水印(SetTextWatermark).图片水印(SetImageWatermark),本文将对 ...
- HTML 学习笔记 CSS3 (文本效果)
text-shadow 语法 text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none ...
- [HTML] CSS3 文本效果
CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow word-wrap 浏览器支持
- reverse the string word by word
题目:Given an input string, reverse the string word by word. For example,Given s = "the sky is bl ...
- CSS3 文本装饰
浏览器对CSS3文本特性的支持情况,如下表所示: 浏览器 text-shadow text-overflow word-wrap hyphens Opera 9.5+ 9+.带前缀-o- 10.5+ ...
- LeetCode 5:Given an input string, reverse the string word by word.
problem: Given an input string, reverse the string word by word. For example: Given s = "the sk ...
随机推荐
- JPA-day04 核心API 一级缓存 主键生成策略 实体对象的4种状态 多对一关系 延迟加载
- eclipse中,添加JavaSE帮助文档和源码
- Git本地分支与远程分支关联
当clone完版本库,切换到开发分支后,使用git pull -r 拉取并合并分支之后会出现一下提示: $ git pull -rFrom ssh://192.168.1.226:29418/etha ...
- 多线程:『GCD』详尽总结
本文用来介绍 iOS 多线程中 GCD 的相关知识以及使用方法.这大概是史上最详细.清晰的关于 GCD 的详细讲解+总结的文章了.通过本文,您将了解到:1. GCD 简介2. GCD 任务和队列3. ...
- BZOJ1102(搜索)
随便写一下的搜索,别的OJ深搜就过了,强大的BZOJ成功栈溢出RE了我并使我屈服地用广搜过掉,第一行手动开栈惨遭无视. 广搜: #pragma comment(linker, "/STACK ...
- Spark Mllib里如何将数据集按比例随机地分成trainData、testData和validationData数据集(图文详解)
不多说,直接上干货! 具体详情见 Hadoop+Spark大数据巨量分析与机器学习整合开发实战的第11章 电影推荐引擎
- CSS Secrets 翻译笔记 01: CSS coding tips
.firDemoButton{ padding: 6px 16px; border: 1px solid #446d88; background: #58a linear-gradient(#77a0 ...
- 事件冒泡之cancelBubble和stoppropagation的区别
事实上stoppropagation和cancelBubble的作用是一样的,都是用来阻止浏览器默认的事件冒泡行为. 不同之处在于stoppropagation属于W3C标准,试用于Firefox等浏 ...
- vscode设置html默认浏览器
Vscode版本:1.30.2,设置方法:file→preference→settings,剩余设置如下图.
- Android线程池(转)
.前言 转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/52415337 使用线程池可以给我们带来很多好处,首先通过线程池中线程的重用, ...
