React初识整理(一)
一、React的特点
1、自动化的UI状态管理:自动完成数据变化与界面效果的更新。
2、虚拟DOM:创建1个虚拟的dom节点树,放在内存里(内存修改数据效率高),数据变化时先修改内存里的虚拟DOM,然后与页面的DOM进行对比,React可以做优化,优化后可只修改变化的部分,缩小节点更改的范围,从而提高效率。(正常情况下改变节点后要重新渲染页面,效率慢)。
3、组件化开发:管理页面的各功能,将1个功能视为1个组件。每个组件都可以有各自的结构、样式、行为,然后把所有的组件拼合起来的开发方式。单页应用的实现方式。
4、完全在js中定义UI:一个组件就是1个js。
5、JSX:JavaScript XML。使React的标签写法像html那样来编写
6、只是MVC构架中的V:MVC是一种架构模式,model(模型:获取数据)→ view(视图:渲染)→controller(控制器:关联数据与视图)。
7、单向数据流:只能父级传子级,便于追踪数据的来源。
二、创建一个React应用
1、引入两个React的在线js文件:
<script crossorigin src="js/react.development.js"></script>
<script crossorigin src="js/react-dom.development.js"></script>
2、使用:
①渲染到页面:ReactDOM.render();
②创建元素:React.createElement()
- 参数1:元素名
- 参数2:元素属性,格式为JSON。多个单词用驼峰命名,class属性要写成className
- 参数3:标签内容,可以是文本,也可以是另一个元素对象。
3、JSX语法
①引入JSX编译器 babel.min.js ,然后在script里写入type值为text/babel,让浏览器认为该代码为JSX代码。但是该方法编译速度很慢,效率低。
②JSX规则与XML一致:
- 允许嵌套
- 标签必须严格闭合
- 属性:
- 大部分属性和HTML标签一致
- 两个特殊:for→htmlFor class→className
- 可以自定义属性
- 引用变量必须用 {}花括号,花括号中可做运算

- 引用组件用<>尖括号
- 注释,{/*注释*/} ,要加花括号
- style属性要写成花括号形式,如:style={{color:"red"}};
三、React的组件
1、组件是编写React应用的基础,一个应用就是由大大小小的组件组合而成。
2、组件分类:
- 无状态组件:普通函数定义,无状态,没有生命周期,能够优化性能。

- 有状态组件:推荐ES6语法定义,React内部会创建实例,并拥有完整的生命周期。

3、组件规范
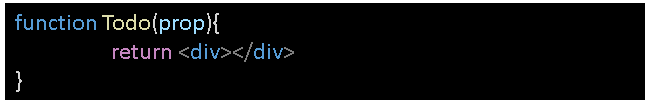
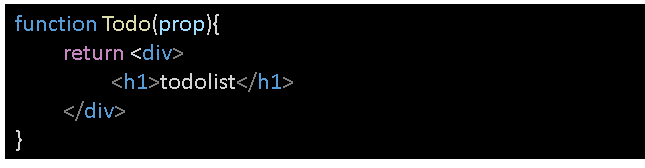
- 每个组件必须有返回值,如果返回值又是一个组件则必须有且仅有一个根元素,即return后面必须有1个标签,要有返回值的起始。

- 如果返回null/false,编译时会被替换为< noscript />
四、数据传递的props
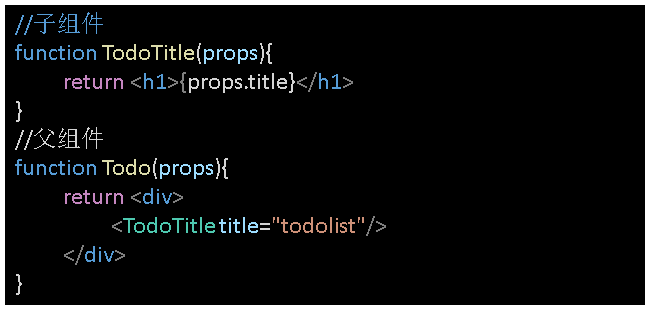
1、每个函数的参数里都有props。从父组件可以通过属性传递数据到子组件。得到的对应属性值可用props调用。
2、数据可以在组件之间传递,不过只能是单向,由父传子。
3、通过自定义属性传递
- 无状态组件:直接用props传递

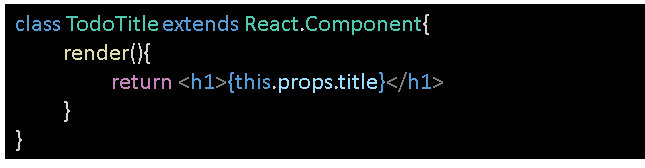
- 有状态组件:用this.props传递

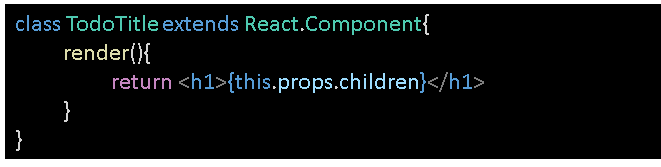
4、通过文本内容传递:
- 无状态组件:

- 有状态组件:

五、给组件单独设置样式
通过class属性来设置样式使得组件的内聚度不够,可以通过组件的style来为每个组件单独设置样式。(若有短线连接的要使用驼峰命名)

六、组件状态更新(state)
1、使用ref获取节点,利用DOM完成节点操作
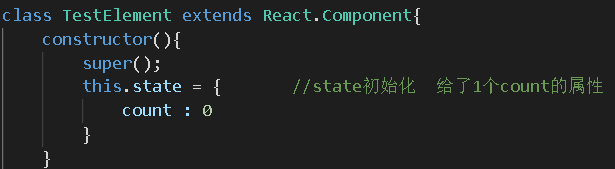
2、使用state对象:
- 初始化: 在constructor里初始化

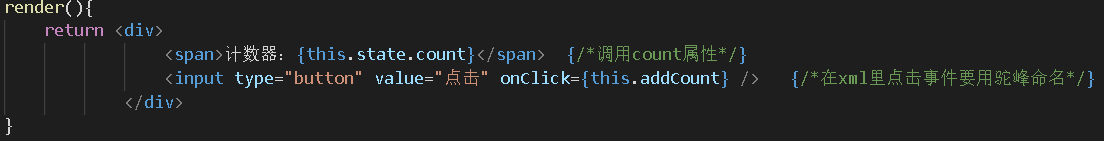
- 使用:直接用this.state进行调用state。

其中onClick={this.addCount}是xml里的事件处理方式,也可以直接在花括号里写函数,但是当函数体较大时,可以单独定义。
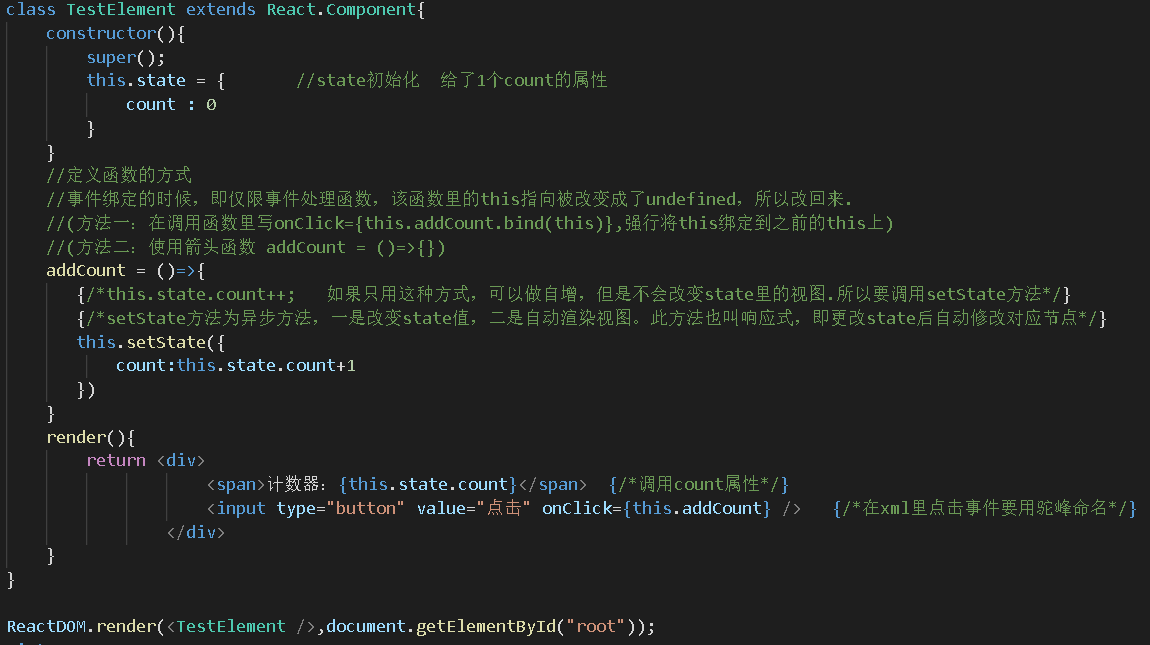
3、函数定义方法:在render前(同级)定义函数。
- 事件绑定的时候,即仅限事件处理函数,该函数里的this指向被改变成了undefined,所以改回来.
- 方法一:在调用函数里写onClick={this.addCount.bind(this)},强行将this绑定到之前的this上
- 方法二:使用箭头函数 addCount = ()=>{}

七、props和state的区别
1、props:
- 用于在组件之间传递数据。
- 通过自定义属性或标签之间的内容传递。
- 单向传递,只能父传子。
- 可以手动设置其值,但不会更新组件状态。
2、state:
- 每个组件都可以初始化state对象。
- state不能传递,传递只能用props
- 可以设置值,对应的组件状态会更新,可以通过响应式更改UI节点
- 设置值的方法必须是setState,而不是直接使用this.state。
八、事件处理中的this
1、在ES6的类中,事件处理方法的this为undefined。
2、解决办法:
- 在构造函数中将当前对象绑定给方法中的this。

- 使用箭头函数定义方法。

- 在绑定事件时使用bind方法。

- 在绑定事件时使用箭头函数。
React初识整理(一)的更多相关文章
- React初识整理(五)--Redux和Flux(解决状态传递问题)
Flux 1.引入:在React的应⽤中,状态管理是⼀个⾮常重要的⼯作.我们不会直接对DOM节点进⾏操作,⽽是通过将数据设置给state,由state来同步UI,这种⽅式有个潜在的问题,每个组件都有独 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- React初识整理(二)--生命周期的方法
React生命周期主要有7中: 1. componentWillMount() :组件将要挂载时触发 ,只调用1次 2. componentDidMount() :组件挂载完成时触发,只调用1次 3. ...
- React初识整理(三)--受控组件解决方法
1. 受控组件:组件处于受控制状态,不可更改输入框内的值. 2. 什么情况下会让组件变成受控组件? - 文本框设置了value属性的时候 - 单选框或多选框设置了checked属性的时候. 3. 如何 ...
- React笔记整理
大概大半年时间都在用react写项目,一直在笔记上零零星星地记录着,在新的一年即将到来之际,打算整理整理发出来. 一.React是什么? React是Facebook开源的用于构建用户界面的javas ...
- React初识(按钮点击+输入绑定)
简单按钮点击事件: <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- React 初学整理
1,通过createElement创建元素 HELLO Word ps:切记组建名称首字母大写 2,虚拟DOM 在虚拟DOM上操作 通过render来渲染真是DOM 3,JSX JSX 是对JS的语法 ...
- react初识
如下是在研究中记录的笔记: 1,作用:局部的更新dom结构;虚拟dom保证性能2,和mvc不同,mvc是对于技术上的分离(分类),而react是组件上的分离,每个视图模块分离,复用,以视图模块为单位3 ...
- React学习-React初识
一.前言 为什么要去学习React呢,关于前端三大框架Angular,Vue,React其实都得去学吧,因为大家都在用啊,大家都再谈论啊,面试什么的都要求,没办法,曾几何时,大家都说求求大佬们别坑新了 ...
随机推荐
- uoj#266. 【清华集训2016】Alice和Bob又在玩游戏(博弈论)
传送门 完了我连sg函数是个啥都快忘了 设\(sg[u]\)为以\(u\)为根节点的子树的\(sg\)函数值,\(rem[u]\)表示\(u\)到根节点的路径删掉之后剩下的游戏的异或值 根节点\(u\ ...
- layui 单选框选中事件
<div class="layui-form-item" pane=""> <label class="layui-form-lab ...
- 牛客寒假6-G.区间或和
链接:https://ac.nowcoder.com/acm/contest/332/G 题意: 求a|(a+1)|(a+2)|...|(b-1)|b. 思路: 求a-b的差的每一个二进制位 自己也看 ...
- PlSqlDev中执行INSERT SQL语句包含&符号导致数据异常
在PLSQL Developer中执行Insert语句时提示如下信息: 当时未注意,直接点击OK按钮继续. 导入数据后查看发现部分数据中的参数丢失了一部分,呈以下规律: . 而正常应为: . 经询问大 ...
- nodejs 学习(2) 中间件
var connect=require('connect'), morgan=require('morgan'),//日志 bodyparser=require('body-parser'), ses ...
- mac Latex dvipdfm 缺少字体错误 Failed to read UCS2/UCS4 TrueType cmap
dvipdfmx 命令产生 ** ERROR ** Failed to read UCS2/UCS4 TrueType cmap... 错误的原因是没有把 simsun.ttf simkai.ttf ...
- Mysql之Union用法
在数据库中,UNION和UNION ALL关键字都是将两个结果集合并为一个,但这两者从使用和效率上来说都有所不同. MYSQL中的UNION UNION在进行表链接后会筛选掉重复的记录,所以在表链接后 ...
- Linux scp 命令使用方法
scp 命令: 1.将本地文件拷贝到远程:scp 文件名 用户名@计算机IP或者计算机名称:远程路径 2.从远程将文件拷回本地:scp 用户名@计算机IP或者计算机名称:文件名 本地路径 3.将本 ...
- 6.html图像标记img
<html> <head> <title>第六课标签</title> <meta charset="utf-8"> &l ...
- APP产品体验
一.前言 1.背景介绍 体验人员:羽珞体验时间:2016.4.12~2016.4.14 2.体验环境 产品名称 产品版本 测试设备 设备系统 易助(ehlep) 1.0 TCL J738M A ...
