AngularJS的ng-repeat的内部变量
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularJSng-repeatInnerVariable.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.odd{
background-color:red;
width:400px;
}
.even{
background-color:#336699;
width:400px;
}
</style>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<div ng-repeat="(author,member) in ctrl.members" ng-class="ctrl.getBackground({{$odd}})"> <!-- {{$odd}}是辅助变量 是否是奇数行 -->
#{{$index}},id={{member.id}}.name={{author}},age={{member.age}},gender={{member.gender}}<!-- {$index}}是辅助变量索引 -->
<div>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.members={
andy:{id:11,age:20,gender:'male'},
bill:{id:12,age:21,gender:'female'},
Cindy:{id:23,age:22,gender:'male'},
douglas:{id:54,age:23,gender:'female'},
Einstein:{id:85,age:24,gender:'male'},
};
// 根据奇偶行决定背景
self.getBackground=function(odd){
if(odd==true){
return 'odd';
}else{
return 'even';
}
};
}]);
//-->
</script>
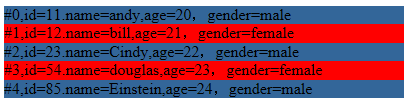
效果:

要点:
每一个以“$”为前缀的变量都是AngularJS内置的,它可以提供当前元素的统计信息.
AngularJS的ng-repeat的内部变量的更多相关文章
- (已解决)'ng' 不是内部或外部命令,也不是可运行的程序或批处理文件
前言: 之前在安装Angular环境的时候有个问题,就是通过命令成功安装了angular cli脚手架工具,但是在终端(win+r cmd)中输入ng version一直提示的是'ng' 不是内部或外 ...
- 【C语言】C语言外部变量和内部变量
目录: [外部变量] · 定义 · 用extern修饰变量 [内部变量] · 定义 · 用static修饰变量 1.外部变量 · 定义 定义的变量能被本文件和其它文件访问的变量,称为外部变量. 注: ...
- 【转】perl特殊符号及默认的内部变量
perl特殊符号及默认的内部变量,有需要的朋友不妨参考下 Perl的特殊符号 @ 数组 $x{} x名字前面是美元符号($),后面是花 ...
- Linux Shell编程(14)——内部变量
内建变量影响Bash脚本行为的变量.$BASHBash二进制程序文件的路径 bash$ echo $BASH /bin/bash$BASH_ENV该环境变量保存一个Bash启动文件路径,当启动一个脚本 ...
- ng事件中为变量的参数
之前学习Angular时碰到过这种问题,绑定事件中传参为变量的问题. 举个例子吧,比如有这么一段代码: <button type='button' ng-click="showMsg( ...
- 【转】shell学习笔记(三)——引用变量、内部变量、条件测试、字符串比较、整数比较等
1.env显示当前的环境变量 2.PS1='[\u@\h \w \A] \$' 可以设置bash的命令与提示符. 3.echo $$ 显示当前bash的PID号 4.echo $?显示上一条指令的回传 ...
- 2. ansible-playbook 条件语句-内部变量使用
内部变量指的是把变量定义在playbook里面或者是执行结果作为变量 循环语句-标准Loops [root@LeoDevops playb]# cat p_loop.yaml - hosts: u12 ...
- GNU Make - 内部变量的赋值和改变
1. 赋值和显示 采用$(info $(variable_name))显示内部变量 eg: FOO=bar $(info $(FOO)) 运行结果: #: make bar 2. 从命令行外部改变 B ...
- shell编程——内部变量
常用的内部变量有:echo, eval, exec, export, readonly, read, shift, wait, exit 和 点(.) echo:将变量名指定的变量显示到标准输出 [r ...
- 使用内部变量,删除,替换,UNSET,等字符操作
使用内部变量,删除,替换,UNSET,等字符操作 FREDDY=freddy 删除字符串前几2个字符: [root@localhost tmp]# echo ${FREDDY:2} eddy ...
随机推荐
- luogu2590 [ZJOI2008]树的统计
树剖裸题 #include <iostream> #include <cstdio> using namespace std; int n, uu, vv, hea[30005 ...
- Leetcode 480.滑动窗口中位数
滑动窗口中位数 中位数是有序序列最中间的那个数.如果序列的大小是偶数,则没有最中间的数:此时中位数是最中间的两个数的平均数. 例如: [2,3,4],中位数是 3 [2,3],中位数是 (2 + 3) ...
- 爬虫Scrapy框架-1
Scrapy 第一步:安装 linux: pip3 install scrapy windows: 1:pip3 install wheel ,安装wheel模块 2.下载twisted:http:/ ...
- request.getHeader("referer")
在开发web程序的时候,有时我们需要得到用户是从什么页面连过来的,这就用到了referer. 它是http协议,所以任何能开发web程序的语言都可以实现,比如jsp中是: request.getHea ...
- 九度oj 题目1373:整数中1出现的次数(从1到n整数中1出现的次数)
题目描述: 亲们!!我们的外国友人YZ这几天总是睡不好,初中奥数里有一个题目一直困扰着他,特此他向JOBDU发来求助信,希望亲们能帮帮他.问题是:求出1~13的整数中1出现的次数,并算出100~130 ...
- 【bzoj3307】雨天的尾巴 权值线段树合并
题目描述 N个点,形成一个树状结构.有M次发放,每次选择两个点x,y,对于x到y的路径上(含x,y)每个点发一袋Z类型的物品.完成所有发放后,每个点存放最多的是哪种物品. 输入 第一行数字N,M接下来 ...
- NOI2016 区间 【线段树】
题目 在数轴上有 n个闭区间 [l1,r1],[l2,r2],...,[ln,rn].现在要从中选出 m 个区间,使得这 m个区间共同包含至少一个位置.换句话说,就是使得存在一个 x,使得对于每一个被 ...
- vue 配合 element-ui使用搭建环境时候遇到的坑
在需要使用element-ui的时候,直接引入文件,发现会报错,解析不了css文件和字体,需要在webpack里面配置上css-loader和style-loader,最好的做法是把element-u ...
- QBXT 二月五号整理
给你一列数, 询问和最大的子串. N<=10^6 // N <=10^6 #include<cstdio> #include<iostream> using nam ...
- css3 容器内容垂直居中
.item{ top: 50%; position: absolute; transform: translateY(-50%); /* 这里我们使用css3的transform来达到类似效果 */ ...
