JQuery中xxx is not a function或者can not find $
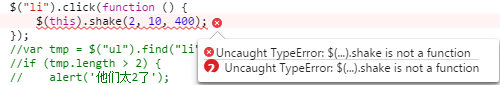
在项目中,遇到以上两个错误,反复折腾了好久,js代码写得没有问题,jquery的文件也引入了,就是反复的报告错误,xxx is not a function。如图:

就是这样的错误,shake is not a function,我也是日了狗了,shake明明是我在其他的js的文件中,拓展的Jquery的方法,怎么就不是function了,顺手超链接:Jquery实现抖动效果
后来我找到了这篇文章:$ is not defined error
在评论区找到了,解决问题的答案:

是引入js文件次序颠倒了,导致上面的错误,比如以下代码:
<script src="~/Scripts/JavaScript1.js"></script>
<script src="~/Scripts/jquery-1.7.1.js"></script>
在JavaScript1.js文件中应用到了Jquery,就不能在JQuery之前引用,否则在调用JavaScript1中的方法时就会出现以上的错误。调整一下顺序就可以了。
JQuery中xxx is not a function或者can not find $的更多相关文章
- jquery中live is not a function的问题
jquery中的live()方法在jquery1.9及以上的版本中已被废弃了,如果使用,会抛出TypeError: $(...).live is not a function错误. 解决方法: 之前的 ...
- 解决Jquery Kendo.xxx is not a function 的方法
不知道大家遇到过没有,要同时间使用Telerick 和Kendo的时候 这个问题搞了我好多天,其实解决方法很简单,就是在LAYOUT里面先写TELERIK的注册脚本, 再写KENDO的. @(Html ...
- jquery中 $(xxx).each() 和 $.each()的区别,以及enter键一键登录
1.$().each 在dom处理上面用的较多.如果页面有多个input标签类型为text,对于这时用$().each来处理多个text,例如: $("input[type=’text’]& ...
- Jquery中$(function(){})
1. 在哪书写js文件 如果我们要执行一段js代码,我们该怎么办呢? 1.我们可以写一个js文件,在js文件里写执行函数,然后再<script src='...'> ... </sc ...
- (八)jQuery中的事件
1.加载DOM在常规的JavaScript中,使用window.onload方法:而在jQuery中,使用$(document).ready(function(){ })方法.window.onloa ...
- Jquery中的(function($){...})(jQuery)
当你第一眼看到“(function($){...})(jQuery)”的时候,你有什么感觉?呵呵呵,我当时还是止不住的从心底里骂了一句——操,这他妈什么劳什子.时过境迁,对于现在无比倚重Jquery的 ...
- jQuery中$(function(){})与(function($){})(jQuery)的区别
首先,这两个函数都是在页面载入后执行的函数,其中两者的区别在于: 在jQuery中$(function(){})等同于jQuery(function(){}),另一个写法为jQuery(documen ...
- Jquery中的事件绑定$("#btn").bind("click",function(){ })
Jquery中的事件绑定:$("#btn").bind("click",function(){ }) 由于每次都这么调用太麻烦,所以jquery就用$(&qu ...
- 关于 jQuery中 function( window, undefined ) 写法的原因
今天在读 jQuery 源码的时候,发现下面的写法: (function(window,undefined){ ...// code goes here })(window); window 作为参数 ...
随机推荐
- 洛谷1005(dp)
1.不要贪,缩小区间去dp就好. 2.预处理指数. 3.__int128可还行. #include <cstdio> #include <cctype> #include &l ...
- springMVC-数据传递
1. 使用Model.ModelAndView传递数据 注意事项: 1. redirect的数据传递 Model与ModelAndView的传递效果是一样的,且传递是数据不能是引用类型. ...
- 利用Common-Fileupload上传文件图片
一,介绍 common-fileupload是appache的开源组件,基于该组件可以轻松实现文件上传的功能,strust框架的文件上传功能也是基于该组件. 二,使用 1,导入两个jar包:commo ...
- 利用Common-BeanUtils封装请求参数
一.BeanUtils介绍 commons-beanutils是利用反射机制对JavaBean的属性进行处理,提供了对于JavaBean的各种处理方法.众所周知,一个JavaBean通常包含了大量的属 ...
- Centos7中查看IP命令:IP addr
Centos的IP地址是网卡的inet 的值,很明显第一个是本地服务地址,不是我们想要的.第二个没有inet这个属性值. 接下来配置网卡,我的网卡是上图黄色方框中第一行开始的那一部分:eno16777 ...
- 图像处理库CImg
CImg 是一个用C++编写的开源数字图像处理库. 作者介绍 作者David Tschumperlé, 之前是法国La Rochelle大学的一名教授,现受雇于CNRS 图像组.据说作者从19 ...
- 部署ASP.Net Core 2.1 項目到 IIS
用Asp.net core 2.1 寫了一個小的系統框架,記錄一下部署過程: 1. 首先是安裝 IIS 了,從 控制面板→程序→启用或关闭Windows功能→勾选Internet Informatio ...
- 《超实用的HTML代码段》阅读笔记1——HTML5自动聚焦
在页面加载完成后自动将输入焦点定位到需要的元素,用户就可以直接在改元素中进行输入而不需要手动选择它. 通过autofocus的属性就可以指定这种自动聚焦的功能,示例代码如下: <form nam ...
- you don't have permission to access / on this server解决
时间:2014-10-13 17:34来源:有何不可 作者:有何不可 举报 点击:56151次 项目部署到Apache Http Server上面,通过apachectl -t 检测配置文件也没有问题 ...
- Android的开机流程及对应源码位置分析
1.系统引导bootloader 1)源码:bootable/bootloader/* 2)说明:加电后,CPU将先执行bootloader程序,此处有三种选择 a)开机按Camera+Power启动 ...
