Web框架之Django_02基本操作(Django项目启动配置、数据库连接、orm、增删改查)
摘要:
Django项目简单现实过程
pycharm连接数据库
Django之orm简单操作增删改查
一、新建Django项目、配置、设置:
- 新建Django项目:(为了熟悉Django操作,暂时全部用cmd形式来实现,很多地方需要手动添加)
项目目录D:\Django:- >>管理员权限打开cmd,通过cmd命令进入项目目录
- >>django-admin startproject my_Dproject (创建项目)
- >>cd my_Dproject (进入项目文件夹)
- >>python3 manage.py startapp app01 (创建app)
- >>pycharm打开Django\my_Dproject\my_Dproject\下的settings.py文件,在里面的'INSTALLED_APPS'列表后面添加"app01.apps.App01Config"
- "或者直接添加简写"app01" (注册项目app:app01)
- >>在settings.py文件内:"TEMPLATES"列表里面第二行'DIRS': [os.path.join(BASE_DIR,'templates')] (添加templates文件夹路径)
- >>在settings.py文件内最下面:STATIC_URL = '/static/'下面添加:STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] (添加静态文件夹路径)
- >>管理员权限打开cmd,通过cmd命令进入项目目录
在写注册页面功能时候需要在静态文件夹内static添加bootstrap文件,以便于我们能够轻松地对html做一些漂亮的布局。

html文件添加导入jQuery的js文件、 Bootstrap的css和js文件:- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
- <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
- <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
二、注册路径HTML页面创建:
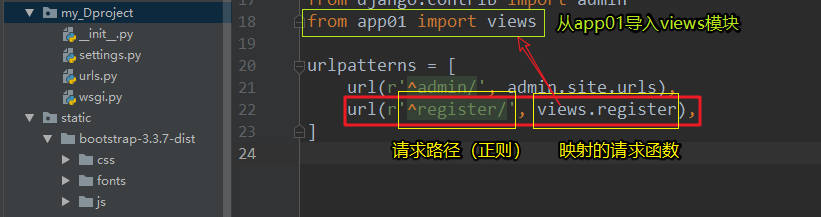
my_Dproject/my_Dproject/urls.py 在url路由文件中添加注册功能路径

- 在templates文件夹内新增register.html页面文件用于用户请求注册路径返回的注册页面,进行注册操作
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>注册界面</title>
- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
- <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
- <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <h2 class="text-center">注册页面</h2>
- <div class="col-sm-6 col-sm-offset-3 col-md-6 col-md-offset-3 col-xs-6 col-xs-offset-3">
- <form action="/register/" method="post">
- <p>用户名:<input type="text" class="form-control" placeholder="请输入用户名" name="username" id="i1"></p>
- <p>密码:<input type="text" class="form-control" placeholder="请输入密码" name="password" id="i2"></p>
- <input type="submit" class="btn btn-block btn-info" value="注册提交">
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>
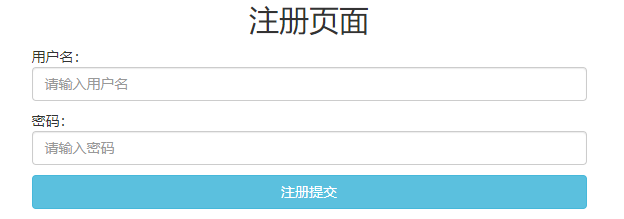
开启my_Dproject项目,在浏览器输入url:http://127.0.0.1:8000/register/

- <!DOCTYPE html>
三、处理用户注册请求、Django连接MysqL数据库相关配置、数据库迁移命令:
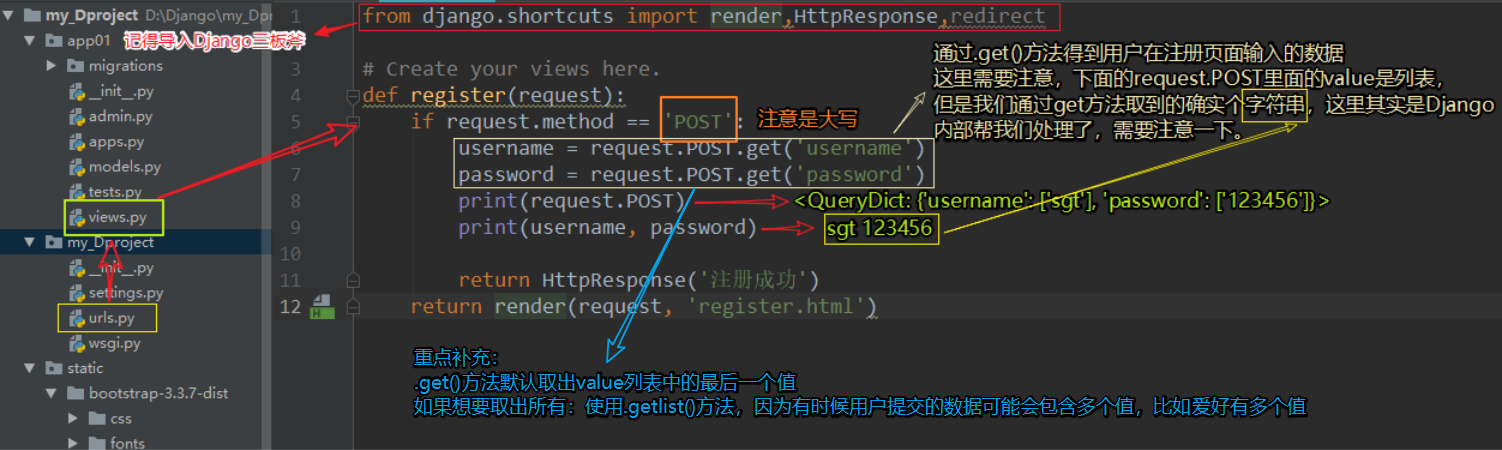
- my_Dproject/app01/views.py 在views函数文件中添加register函数,来处理用户注册的请求。

Tips:获取get请求数据的方式跟POST请求完全一样。 - 获取到用户注册信息,接下来需要连接数据库,拿到数据库的用户数据进行验证,注册的成功与否。
Django连接MySQL数据库的方法:
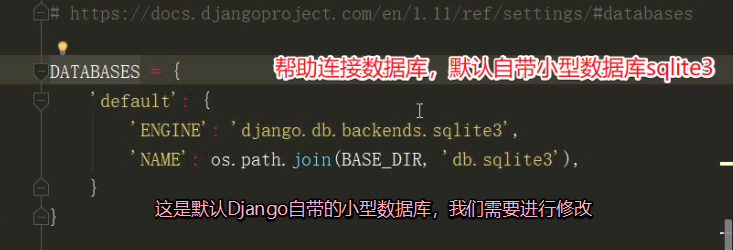
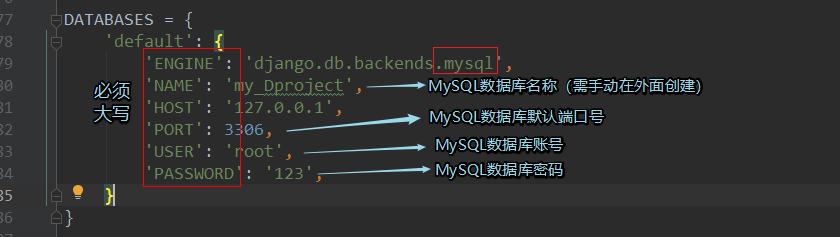
my_Dproject/my_Dproject/settings.py 继续回到settings配置文件中,来配置Django连接MySQL
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql',
- 'NAME': 'my_Dproject',
- 'HOST': '127.0.0.1',
- 'PORT': 3306,
- 'USER': 'root',
- 'PASSWORD': '',
- }
- }

还没完,接着需要去项目的init文件中添加相关信息,告诉Django用MySQL数据库连接数据库就行。
- my_Dproject/my_Dproject/__Init__.py中添加下面信息:
- import pymysql
- pymysql.install_as_MySQLdb()
- (这里需要注意:__init__.py文件还在app01文件中有,也可以在app01中的init文件中添加,效果一样。)
- DATABASES = {
- 配置添加Django中orm的models文件
重点:Django的orm不能自动帮我们创建数据库,但是可以自动帮我们创建表,同时一个Django项目就使用一个数据库
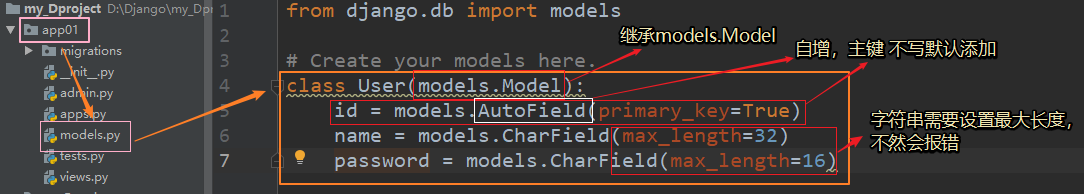
my_Dproject/app01/models.py 中添加映射表的相关类
这里我们需要用到用户数据表,所以创建一张User类来映射MySQL数据库中的user用户表- class User(models.Model):
- id = models.AutoField(primary_key=True)
- name = models.CharField(max_length=32)
- password = models.CharField(max_length=16)

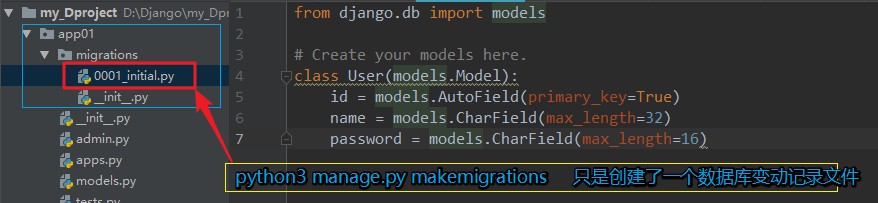
映射表的类创建完毕后,需要进行关键的2步【数据库迁移命令】操作,才能创建出user表:- 第一步:将数据库变动记录记录到一个文件中:
- 在pycharm自带的Terminal命令行中输入:
- python3 manage.py makemigrations
- 第二步:将数据库变动同步到数据库中:
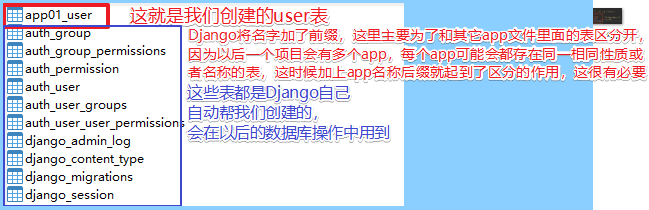
- python3 manage.py migrate


重点:以后只要涉及到数据库的一丝变动(这里主要说的是表结构),要想让变动生效一定要执行这2步数据库迁移(同步)命令!!!--------------------------------------------------------------------------------------------------------------------------------------------------
这里提一个小点:我们在测试时候如果遇到下面这种情况:
解决办法是:在settings.py文件中注释掉一行代码:

--------------------------------------------------------------------------------------------------------------------------------------------------
- class User(models.Model):
四、Django之orm对MysqL数据库的增删改查操作简介:
- 利用Django中orm来查找数据库中的数据,对数据库进行增、删、改、查:
前面我们已经拿到用户提交的注册信息:username和password
语法:
增:- 新增数据
- # 操作数据库user表新增记录
- # 方式1:
- user_obj = models.User.objects.create(name=username,password=password)
- # 方式2:
- user_obj = models.User(name=username,password=password)
- user_obj.save() # 对象调用save方法保存到数据库



查:- user_list = models.User.objects.all() # 获取user表所有的数据(QuerySet对象)
- # 只要是QuerySet就可以点query查看获取到当前QuerySet对象的内部sql语句
- user_obj = models.User.objects.all().first() #从上面所有数据的QuerySet对象中取出第一个用户对象
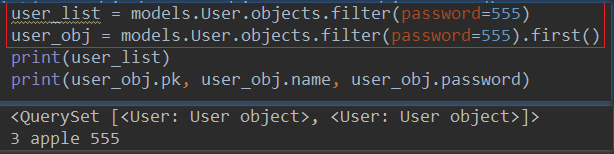
- user_list = models.User.objects.filter(password=555)
- # filter过滤,查找条件password=555的所有用户数据,返回结果user_list为QuerySet对象(装有查询到的全部用户数据对象的一个容器)
- user_obj = models.User.objects.filter(password=555).first()
- # 取出刚才容器中的第一个用户数据对象。



Tips:除了用filter定位表记录的方法,还可以使用.get()方法:- user_obj = models.User.objects.get(password='')
- 这样查会报错:get() returned more than one User -- it returned 2!
- 原因:用get方法是直接获取单数据对象本身,报错的原因在于根据password=''查询的数据是2个结果,那么就不是单个数据对象,所以就报错了!
- 强调:用get方法查询条件不存在的时候会直接报错。
- 所以:不推荐使用get,推荐使用filter查询,就算条件不存在,会返回一个空的QuerySet对象(<QuerySet []> <class 'django.db.models.query.QuerySet'>)
--------------------------------------------------------------------------------------------------------------------------------------------------
这里引入一个小点:将查询到的的所有表记录传给html文件,进行页面渲染之后展现给用户
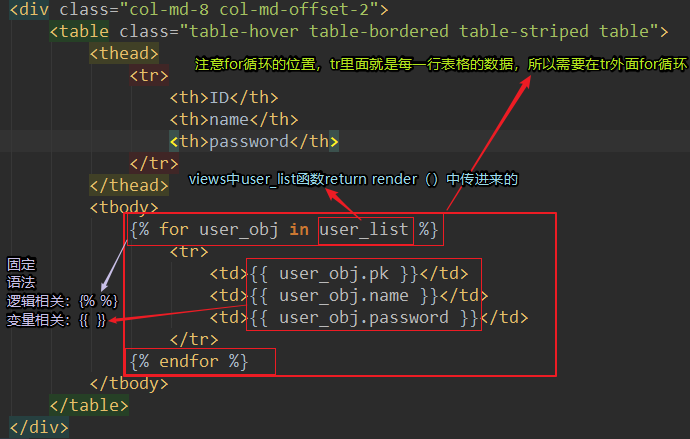
templates文件夹内创建user_list.html文件:- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
- <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
- <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <h1 class="text-center">用户数据表</h1>
- <div class="col-md-8 col-md-offset-2">
- <table class="table-hover table-bordered table-striped table">
- <thead>
- <tr>
- <th>ID</th>
- <th>name</th>
- <th>password</th>
- </tr>
- </thead>
- <tbody>
- {% for user_obj in user_list %}
- <tr>
- <td>{{ user_obj.pk }}</td>
- <td>{{ user_obj.name }}</td>
- <td>{{ user_obj.password }}</td>
- </tr>
- {% endfor %}
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>

创建一个展示用户数据的url路径:
my_Dproject/my_Dproject/urls.py中添加:- url(r'^user_list/', views.user_list)
创建路径函数:
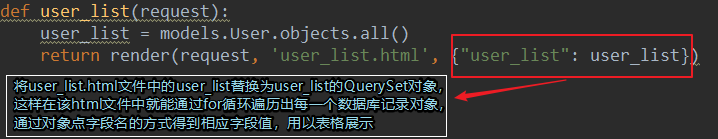
my_Dproject/app01/views.py中加函数:- def user_list(request):
- user_list = models.User.objects.all()
- return render(request, 'user_list.html', {"user_list": user_list})
- 后面的字典还可以替换成locals(),代表函数内所有变量我当做参数传进前面的html文件中,进行动态页面渲染:
- return render(request, 'user_list.html', locals())

开启my_Dproject项目,在浏览器输入url:http://127.0.0.1:8000/user_list/
这就是刚才我们通过增的操作,创建的user表和表中的2条记录。
--------------------------------------------------------------------------------------------------------------------------------------------------
改:
首先需要明白一点:改是建立在已经查到的数据基础上修改对应字段值的,所以改的前提必须有一个查的过程:
锁定单个表记录,用filter:- user_obj = models.User.objects.filter(id=edit_id).first()
- # 再次强调如果不加.first(),返回的结果是一个QuerySet对象,而不是用户数据对象
- 改:
- 方式一:
- models.User.objects.filter(id=edit_id).upadte(name='banana', password='')
- 注意:方式一update修改的数据可能不是一条记录,有可能把查询到的多条记录的name和password的值全部改成banana和666,类似于批量操作。
- 当然如果能确定filter对象的唯一性比如条件为primary_key的id那么查找的数据肯定是一条记录,这样也可看作单个记录修改。
- 方式二:
- user_obj = models.User.objects.filter(id=edit_id).first()
- user_obj.name = 'banana'
- user_obj.name = ''
- user_obj.save()
编辑对象获取方式:
我们在表记录修改的时候一般都是需要获取到该条表记录的主键id值,这样就能精确定位修改该条记录了。所以需要一些手段来传递id值:- 编辑对象的id的获取方式
- 方式1:利用input隐藏一个标签
- <input type="hidden" name="edit_id" value="{{ user_obj.pk }}">
- 方式2:
- form表单中加入GET请求数据,在views函数方法中通过request.GET.get(edit_id)来获取需要修改的id
- (虽然请求方式是POST,但可以在标签内加入GET请求参数,在views函数中能够同时通过request.POST和request.GET方法拿到不同的数据)
- <form action="/edit/?edit_id={{ user_obj.pk }}" method="post">
删:
删除和修改方法类似:- 方法一:
- models.User.objects.filter(password='').delete() # 会将queryset所有的数据对象全部删除
- 方法二:
- user_obj = models.User.objects.filter(password='').first()
- user_obj.delete()
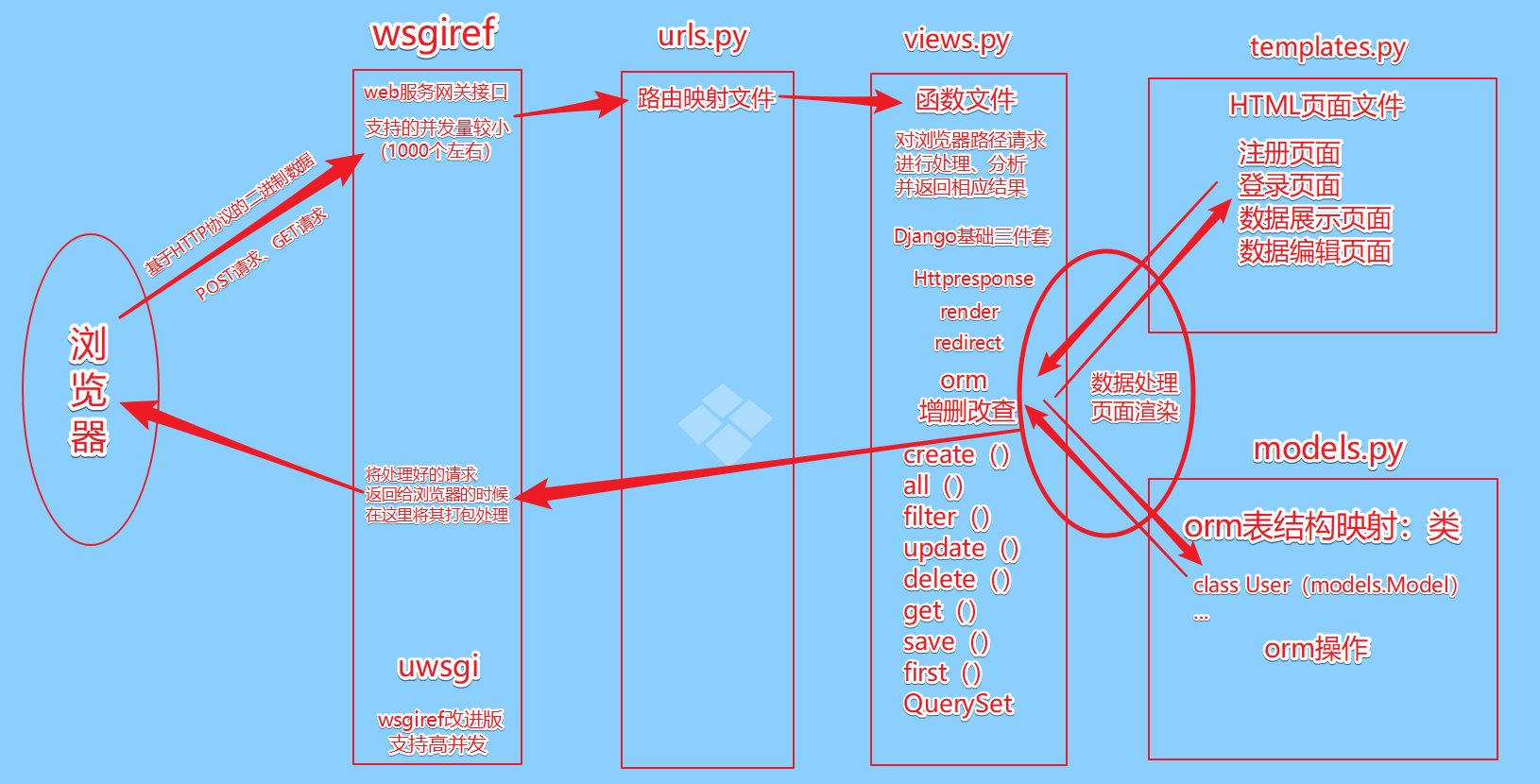
最后补充一张Web框架实现的最基础的流程图:(后期不断完善中...)

- 新增数据
Web框架之Django_02基本操作(Django项目启动配置、数据库连接、orm、增删改查)的更多相关文章
- Django框架(三)—— orm增删改查、Django生命周期
目录 orm增删改查.Django生命周期 一.orm介绍 二.orm增删改字段 三.Django生命周期 orm增删改查.Django生命周期 一.orm介绍 1.什么是orm ORM即Object ...
- 基于renren-fast的快速入门项目实战(实现报表增删改查)
基于renren-fast的快速入门项目实战(实现报表增删改查) 说明:renren-fast是一个开源的基于springboot的前后端分离手脚架,当前版本是3.0 官方开发文档需付费,对于新手而言 ...
- 后盾网lavarel视频项目---lavarel使用模型进行增删改查操作
后盾网lavarel视频项目---lavarel使用模型进行增删改查操作 一.总结 一句话总结: 使用模型操作常用方法 查一条:$model=Tag::find($id); 删一条:Tag::dest ...
- Django框架(三)-- orm增删改查、Django生命周期
一.orm介绍 1.什么是orm ORM即Object Relational Mapping,全称对象关系映射. 2.使用orm的优缺点 优点: 不用写SQL语句 开发效率高 缺点: SQL的效率低 ...
- Zend Framework1 框架入门(针对Windows,包含安装配置与数据库增删改查)
最近公司接的项目需要用到Zend Framework框架,本来需要用的是ZendFramework2 ,但是由于原有代码使用了ZendFramework1 框架,所以顺带学习了.现将一些基础入门记录一 ...
- django ORM 增删改查 模糊查询 字段类型 及参数等
ORM 相关 #sql中的表 #创建表: CREATE TABLE employee( id INT PRIMARY KEY auto_increment , name VARCHAR (), gen ...
- Django中对单表的增删改查
之前的简单预习,重点在后面 方式一: # create方法的返回值book_obj就是插入book表中的python葵花宝典这本书籍纪录对象 book_obj=Book.objects.creat ...
- Django 自带的ORM增删改查
通过Django来对数据库进行增删改查 1 首先创建类,在app应用程序里面的model模块里面创建类,写好数据库信息,方便我们待会初始化: 2 创建在django项目里面的settings里面添加 ...
- .NET ORM框架HiSql实战-第二章-使用Hisql实现菜单管理(增删改查)
一.引言 上一篇.NET ORM框架HiSql实战-第一章-集成HiSql 已经完成了Hisql的引入,本节就把 项目中的菜单管理改成hisql的方式实现. 菜单管理界面如图: 二.修改增删改查相关代 ...
随机推荐
- java中代码执行顺序
静态代码块 -- >构造代码块 --> 构造方法静态代码块:只执行一次构造代码块:每次调用构造方法都执行 http://blog.csdn.net/wuhaiwei002/article/ ...
- CentOS 7.x升级内核
第一种针对当前内核版本的小版本升级可以采用如下方法: [root@localhost ~]# uname -r -.el7 [root@localhost ~]# yum list kernel [r ...
- [转]Ioc容器Autofac
本文转自:http://www.cnblogs.com/hkncd/archive/2012/11/21/2780041.html Ioc容器Autofac系列(1)-- 初窥 前言 第一次接触A ...
- .Net 第一章笔记
1.深入.NET框架 对象数组 登录和注册 内存级别数据的拎取 1..NET 战略 Java领域:::::SQL Server不会用到 浏览器IE 口号:任何人 在任何地方 使用任何终端,,都可以使用 ...
- springBoot + mybatis实现执行多条sql语句出错解决方法
在Idea中执行多条sql语句的修改(mybatis默认的是执行sql语句是执行单条,所以要执行多条的时候需要进行配置) 需要在连接字符串中添加上&allowMultiQueries=true ...
- webpack(2)
在普通页面中使用render函数渲染组件 render:function(createElements){//createElements是一个方法,调用它,能够把指定的组件模板,渲染成为HTML结构 ...
- 6.html图像标记img
<html> <head> <title>第六课标签</title> <meta charset="utf-8"> &l ...
- JBOSS默认连接池配置
jboss5.0mysql连接配置 <?xml version="1.0" encoding="UTF-8"?> <!-- The Hyper ...
- HTML iframe框架
iframe 作用: 就是在一个网页插入一个小窗口 窗口里面也是一个网页 <a href="http://www.baidu.com" target="da1& ...
- 洛谷 P1996 约瑟夫问题
题目背景 约瑟夫是一个无聊的人!!! 题目描述 n个人(n<=100)围成一圈,从第一个人开始报数,数到m的人出列,再由下一个人重新从1开始报数,数到m的人再出圈,……依次类推,直到所有的人都出 ...
