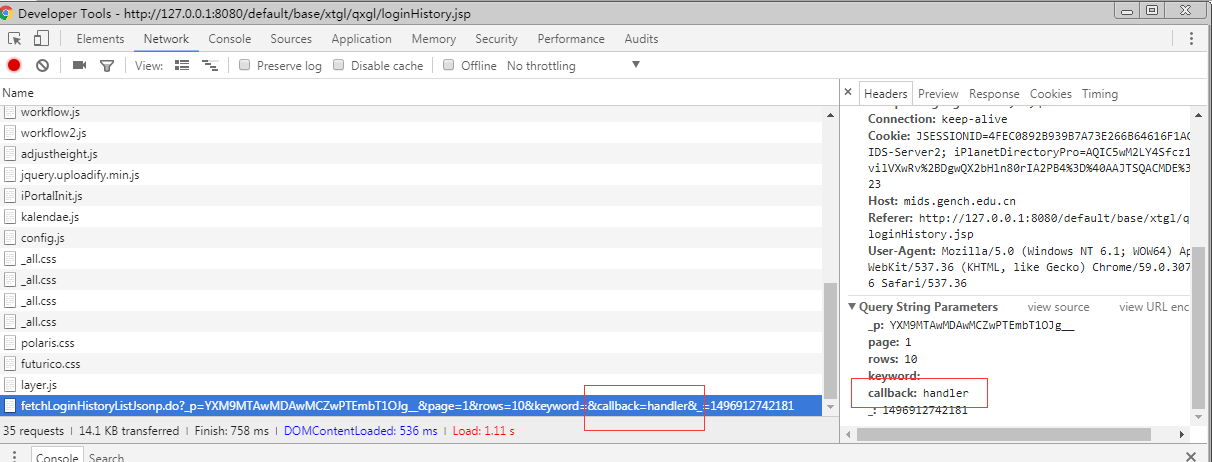
jsonp的使用方法


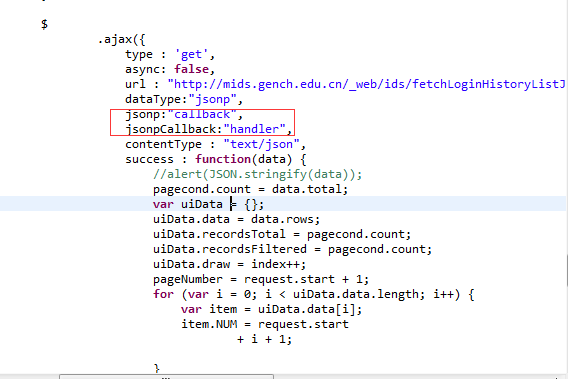
参数jsonp 和 jsonpCallback
jsonp指定使用哪个名字将回调函数传给服务端,也就是在服务端通过 request.getParameter(""); 的那个名字,而jsonpCallback就是request.getParamete("")取得的值,也就是回调函数的名称。其实这两个参数都可以不指定,只要我们是通过 success : 来指定回调函数的情况下,就可以省略这两个参数,jsnop如果不知道,默认是 "callback",jsnpCallback不指定,是jquery自动生成的一个函数名称,其对应源码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var oldCallbacks = [], rjsonp = /(=)\?(?=&|$)|\?\?/;// Default jsonp settingsjQuery.ajaxSetup({ jsonp: "callback", jsonpCallback: function() { var callback = oldCallbacks.pop() || ( jQuery.expando + "_" + ( nonce++ ) ); this[ callback ] = true; return callback; }}); |
(1)访问js
8888端口的html4项目中的jsonp.html页面代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!doctype html><html><head> <meta charset="utf-8"> <meta name="keywords" content="jsonp"> <meta name="description" content="jsonp"> <title>jsonp</title></head><body><script type="text/javascript" src="js/jquery-1.11.1.js"></script><script type="text/javascript">var url = "http://localhost:8080/html5/jsonp_data.js";// 创建script标签,设置其属性var script = document.createElement('script');script.setAttribute('src', url);// 把script标签加入head,此时调用开始document.getElementsByTagName('head')[0].appendChild(script);function callbackFun(data){ console.log(data.age); console.log(data.name);} </script></body></html> |
其访问的8080端口的html5项目中的jsonp_data.js代码如下:
|
1
|
callbackFun({"age":100,"name":"yuanfang"}) |
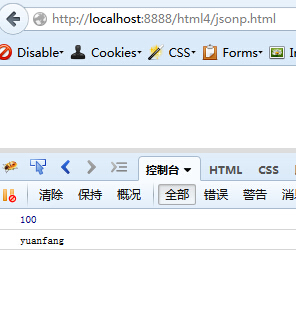
将两个tomcate启动,用浏览器访问8888端口的html4项目中的jsonp.html,结果如下:

上面我们看到,我们从8888 端口的页面通过 script 标签成功 的访问到了8080 端口下的jsonp_data.js中的数据。这就是 jsonp 的基本原理,利用script标签的特性,将数据使用json格式用一个函数包裹起来,然后在进行访问的页面中定义一个相同函数名的函数,因为 script 标签src引用的js脚本到达浏览器时会执行,而我们有定义了一个同名的函数,所以json格式的数据,就做完参数传递给了我们定义的同名函数了。这样就完成了跨域数据交换。jsonp的含义是:json with padding,而在json数据外包裹它的那个函数,就是所谓的 padding 啦^--^
(2)访问servlet---比较实用的例子
8080端口的html5项目中定义一个servlet:


package com.tz.servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON; @WebServlet("/JsonServlet")
public class JsonServlet extends HttpServlet
{
private static final long serialVersionUID = 4335775212856826743L; protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String callbackfun = request.getParameter("mycallback");
System.out.println(callbackfun); // callbackFun
response.setContentType("text/json;charset=utf-8"); User user = new User();
user.setName("yuanfang");
user.setAge(100);
Object obj = JSON.toJSON(user); System.out.println(user); // com.tz.servlet.User@164ff87
System.out.println(obj); // {"age":100,"name":"yuanfang"}
callbackfun += "(" + obj + ")";
System.out.println(callbackfun); // callbackFun({"age":100,"name":"yuanfang"}) response.getWriter().println(callbackfun);
} protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doPost(request, response);
} }


在8888端口的html4项目中的jsonp.html来如下的跨域访问他:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!doctype html><html><head> <meta charset="utf-8"> <meta name="keywords" content="jsonp"> <meta name="description" content="jsonp"> <title>jsonp</title> <style type="text/css"> *{margin:0;padding:0;} div{width:600px;height:100px;margin:20px auto;} </style></head><body> <div> <a href="javascript:;">jsonp测试</a> </div> <script type="text/javascript" src="js/jquery-1.11.1.js"></script><script type="text/javascript">function callbackFun(data){ console.log(111); console.log(data.name); //data.age = 10000000; //alert(0000);}$(function(){ $("a").on("click", function(){ $.ajax({ type:"post", url:"http://localhost:8080/html5/JsonServlet", dataType:'jsonp', jsonp:'mycallback', jsonpCallback:'callbackFun', success:function(data) { console.log(2222); console.log(data.age); } }); })});</script></body></html> |
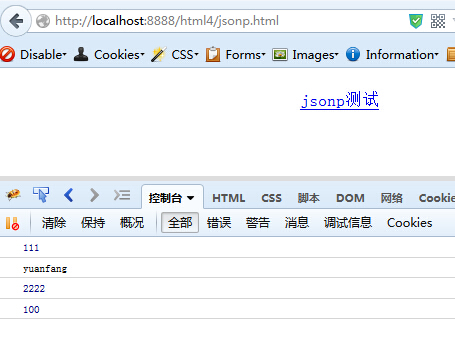
结果如下:

我们看到,我们成功的跨域取到了servlet中的数据,而且在我们指定的回调函数jsonpCallback:'callbackFun' 和 sucess 指定的回调函数中都进行了执行。而且总是callbackFun先执行,如果我们打开注释://data.age = 10000000; //alert(0000);
就会发现:在callbackFun中对 data 进行修改之后,success指定的回调函数的结果也会发生变化,而且通过alert(0000),我们确定了如果alert(000)没有执行完,success指定的函数就不会开始执行,就是说两个回调函数是先后同步执行的。
注:虽然ajax封装了jsop跨域请求但是不支持async:false,依然是同步的,因为ajax本质是xmlhttprequest请求,jsonp是js语法。
结果如下:

从上面的介绍和例子,我们知道了 jsonp 跨域的原理,是利用了script标签的特性来进行的,但是这和ajax有什么关系呢?显然script标签加载js脚本和ajax一点关系都没有,在没有ajax技术之前,script标签就存在了的。只不过是jquery的封装,使用了ajax来向服务器传递 jsonp 和 jsonpCallback 这两个参数而已。如果我们再服务器端和客户端,对参数 jsonp 和 jsonpCallback 的值,协调好(也就是一致性),那么就没有必要使用ajax来传递着两个参数了,就像上面第二个例子那样,直接构造一个script标签就行了。不过实际上,我们还是会使用ajax的封装,因为它在调用完成之后,又将动态添加的script标签去掉了
jsonp的使用方法的更多相关文章
- 手把手教你实现一个通用的jsonp跨域方法
什么是jsonp JSONP(JSON with Padding)是JSON的一种"使用模式",可用于解决主流浏览器的跨域数据访问的问题.由于同源策略,一般来说位于 server1 ...
- jsonp使用post方法
来源https://www.jb51.net/article/68980.htm
- jsonp 跨域Uncaught SyntaxError: Unexpected token :解决方法
[jQuery]Ajax实现跨域访问JSON Ajax跨域访问JSON 环境:.net4.0+jQuery+JSON.net 因为在跨域实现,所以这里新建网站,这个网站只需要Ashx文件 public ...
- JSONP是如何工作的
我对这个问题的探究来源于一个需求: 当访问某个页面的时候,需要向另外一个网站报告一下这次访问的信息. 其实发一个跨域的请求就能大致实现这个需求.我们发跨域的例子其实很常见,例如请求一个第三方的图片.引 ...
- Ajax操作如何实现跨域请求 (JSONP和CORS实现Ajax跨域的原理)
由于浏览器存在同源策略机制,同源策略阻止ajax (XMLHttpRequest) 从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响 ...
- Ajax跨域:Jsonp原理解析
推荐先看下这篇文章:JS跨域(ajax跨域.iframe跨域)解决方法及原理详解(jsonp) JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重 ...
- 我的jsonp跨域问题
关于jsonp跨域问题,在这个方面也是了解一点点,先记录下来,主要作为以后查看,之前下载并安装过wampserver,了解到了jsonp和json的区别,现在谈谈跨域这个问题: 首先什么是跨域,简单地 ...
- jQuery工具方法
目录 常用工具方法 判断数据类型的方法 Ajax操作 $.ajax 简便写法 Ajax事件 返回值 JSONP 文件上传 参考链接 jQuery函数库提供了一个jQuery对象(简写为$),这个对象本 ...
- JSONP跨域的原理解析( 一种脚本注入行为)
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制, 被称为“some-Origin Policy”(同源策略).这一策略对于Jav ...
随机推荐
- 【BZOJ2151】种树 双向链表+堆(模拟费用流)
[BZOJ2151]种树 Description A城市有一个巨大的圆形广场,为了绿化环境和净化空气,市政府决定沿圆形广场外圈种一圈树.园林部门得到指令后,初步规划出n个种树的位置,顺时针编号1到n. ...
- 怎么利用Aspose.Cells 获取excel 数据表中sheet的名称
说明:开发环境 vs2012 asp.net mvc4 c# 利用Aspose.Cells 获取Excel数据表的sheet的名称,并把获取的名称赋值给easyUI 的combobox 1.运行效果 ...
- Spring 简单描述
摘抄自知乎 建议不要硬着头皮看spring代码,本身的代码800多m,就是不上班开始看也不知道什么时候看完.如果想学学ioc,控制反转这些建议看看jodd项目,比较简练,但是我仍然不建议过多的看这些框 ...
- .net编程扫盲(*)
http://www.cnblogs.com/edisonchou/p/4787775.html
- log4j 2 入门实例(1)
本文介绍log4j的基本概念和将日志输出到控制台的例子. 参考文章: http://www.jianshu.com/p/464058bdbc76 http://www.hankcs.com/progr ...
- 使用viewholder优化listview,减少findViewById的次数
- Laravel的初始化安装
Laravel的初始化安装 composer 安装 composer中国镜像laravel文档 curl -sS https://getcomposer.org/installer | php # 修 ...
- React Native 微信分享闪退的解决办法
Android中编写微信分享功能时出现了闪退的现象,经过几番资料的查找,发现是应用签名的问题,解决办法如下: 1. 进入微信官网的开放平台--->资源中心---->资源下载----& ...
- 使用libcurl,根据url下载对应html页面
1. [图片] Capture.JPG 2. [代码]GetPageByURL //static member variable definestring GetPageByURL::m_curPa ...
- html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer 学习要点 了解header/footer的语义和用法 使用header/footer进行一个简单的布局 header元素(标签) 用 ...
