微信小程序开发之下拉菜单
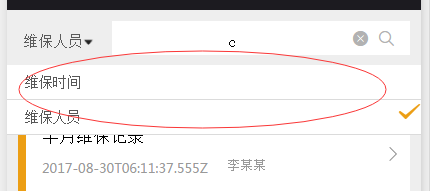
实现功能:点击维保人员,调出下拉菜单。选择子菜单时,显示右边的图标表示选中,并进行赋值并进行搜索筛选

Wxml:
<view class="dtclass" bindtap="loadtype"><span>{{SercherType}}</span>
<image src="../../images/xiala.png" style="height:10px;width:20rpx;margin-top:30rpx"></image>
</view>
<!--查询类型下拉列表-->
<view class="ddclass" hidden="{{listFlag}}" style="z-index:100">
<view wx:for="{{SercherTypeData}}" wx:key="id">
<view class="liclass" id="{{item.id}}" bindtap="tapSubMenu">
<text style="width:100rpx">{{item.name}}</text>
<icon hidden="{{!item.highlight}}" type="success_no_circle" color="#ec9e14" style="float:right" />
</view>
</view>
</view>
Wxss:
/*二级菜单外部容器样式*/
.ddclass {
position: absolute;
width: 100%;
margin-top: 10px;
left: 0;
}
/*二级菜单普通样式*/
.liclass {
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 18px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
/*二级菜单高亮样式*/
li.highlight {
background-color: #f4f4f4;
color: #48c23d;
}
js:
data:{
listFlag: true, //下拉列表显示标志位
}
//打开搜索类别下拉菜单
loadtype:function(){
var that=this;
that.setData({
listFlag:!that.data.listFlag,
//StorageFlag:false})
},
//点击菜单选项,修改查询类型
tapSubMenu:function(e)
{
var that=this;
var index=parseInt(e.currentTarget.id);
//显示对应的勾图标
for (var j = 0; j < that.data.SercherTypeData.length; j++) {
if(j==index)
{
that.data.SercherTypeData[j].highlight = true;
}
else{
that.data.SercherTypeData[j].highlight = false;
}
}
that.setData({
//查询数据
// SercherType: that.data.SercherTypeData[index].name,
// SercherTypeData: that.data.SercherTypeData,
//SercherTypeNum:1,
listFlag: true,
})
},
微信小程序开发之下拉菜单的更多相关文章
- 微信小程序开发之自定义菜单tabbar
做这个 遇到问题比较多,特此记录以便查看,直接上代码: 一.app.js 控制原有菜单隐藏.启用新菜单.菜单列表,集中在这里控制 hideTabBar这个很关键,解决苹果6S导致的双导航栏:原文htt ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发系列一:微信小程序的申请和开发环境的搭建
我最近也刚刚开始微信小程序的开发,想把我自学的一些心得写出来分享给大家. 这是第一篇,从零开始学习微信小程序开发.主要是小程序的注册和开发环境的搭建. 首先我们要在下列网址申请一个属于自己的微信小程序 ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发《一》:阿里云tomcat免费配置https
小狼咕咕最近开启了微信小程序开发的征程,由于微信小程序的前后台通信必须通过https协议,所以小狼咕咕第一件要做的事就是配置一个能够通过https访问的后台服务.小狼咕咕用的是阿里云ECS服务器,Li ...
- 微信小程序开发 (资料汇总,谁还没被坑过?希望助你绕过一些坑)
最近帮人家做一个微信小程序,刚好想熟悉一下.由于牵扯到多用户使用系统,以及数据共享,所以自然架构选择了,客户端和服务器的方式. 后台服务器是windows server,后台程序是.Net WebA ...
随机推荐
- SQL 经验总结
总结日常工作中使用SQL遇到的坑和技巧,一是加深印象,二是方便回顾.会不定期更新. 坑 1.多表联查时要使用表名,如果两个表的有列名相同的情况你没有加别名,那么sql编译器就不知道使用哪个列.这时进行 ...
- 九度OJ 1011:最大连续子序列 (DP)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:5615 解决:2668 题目描述: 给定K个整数的序列{ N1, N2, ..., NK },其任意连续子序列可表示为{ Ni, N ...
- argument python 参数 举例
举例 例1:def multipute(x,y): x = 2 y[0] = ['spam'] return x,y X = 1 L = [1,2] X,L = multipute(X, L) pri ...
- NLP数据集大放送,再也不愁数据了!【上百个哦】
奉上100多个按字母顺序排列的开源自然语言处理文本数据集列表(原始未结构化的文本数据),快去按图索骥下载数据自己研究吧! 数据集 Apache软件基金会公开邮件档案:截止到2011年7月11日全部公开 ...
- Mac OS访问Windows共享文件夹
原文地址:http://blog.csdn.net/jinhill/article/details/7246922 最近开始研究Mac OS,遇到的第一个问题就是如何在Mac OS中访问Windows ...
- Linux- Linux自带定时调度Crontab使用详解
Linux自带定时调度Crontab使用详解 在Linux当中,有一个自带的任务调度功能crontab,它是针对每个用户,每个用户都可以调度自己的任务. 示例:每分钟执行一次,将时间写入到指定文件当中 ...
- sqlite:多线程操作数据库“database is locked”解决方法
1. 使sqlite支持多线程(不确定是否非加不可,暂且加上,以备后患) 可以在编译时/启动时/运行时选择线程模式,参考:http://www.cnblogs.com/liaj/p/4015219.h ...
- Mysql处理字符串函数(转)
http://www.jb51.net/article/27458.htm 感觉上MySQL的字符串函数截取字符,比用程序截取(如PHP或JAVA)来得强大,所以在这里做一个记录,希望对大家有用. 函 ...
- Linux下Fork与Exec
一.引言 对于没有接触过Unix/Linux操作系统的人来说,fork是最难理解的概念之一:它执行一次却返回两个值.fork函数是Unix系统最杰出的成就之一,它是七十年代UNIX早期的开发者经过长期 ...
- codeforces 660A A. Co-prime Array(水题)
题目链接: A. Co-prime Array time limit per test 1 second memory limit per test 256 megabytes input stand ...
