重新认识vue之事件阻止冒泡
冒泡的表现
近期用vue做了一个需求,大概是同一个区域,点击不同位置有不同的响应函数,还有个总的响应函数,好吧,如下图所示:

他们的DOM结构如下:
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click="handleClick1"></div>
</el-col>
<el-col @click="handleClick2">
</el-col>
</div>
冒泡在这里的表现就是当用户点击图中事件1或事件2区域时,事件3也会执行。这是因为时间冒泡机制,导致点击'handleClick1'时'handleClick3' 也会响应。在大部分的时候这都是不希望的, 同样我这里也不希望。
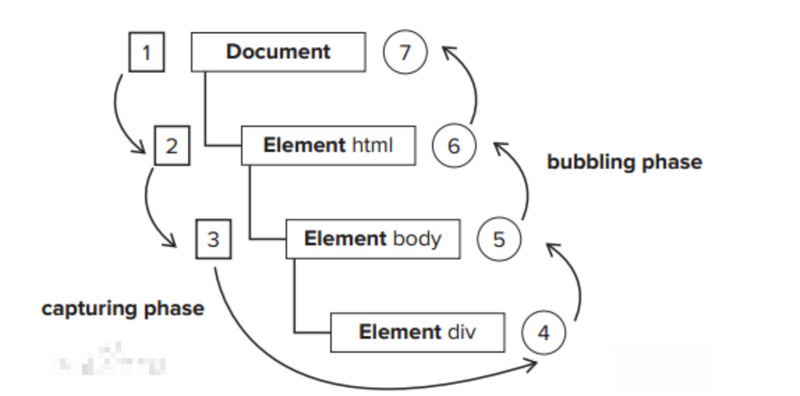
看下冒泡的经典描述吧还是

图中4,5,6,7步骤就是冒泡阶段。
2018.09.26更新
以前做法太傻了,用一下事件委托就好了嘛!用事件委托。
通用解决办法
事件冒泡了嘛,那就阻止事件冒泡呗。 鉴于不同浏览器阻止事件冒泡方法不一样,建议手写一个事件阻止冒泡方法.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button onclick="stopPropagation(event)"> 按钮 </button> // 使用
vue中解决办法
上述兼容方法,针对 event 和 停止冒泡方法均做了兼容。 但是在vue中需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法。如:
<button v-on:click="warn('Form cannot be submitted yet.', $event)">
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}
因此这里我们可以简化一下上述停止冒泡方法:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $event
vue中处理冒泡标准姿势
事件修饰符
Vue.js 为 v-on 提供了事件修饰符,修饰符是由点开头的指令后缀来表示的。这些事件修饰符主要有以下几个:
- stop
- prevent
- capture
- prevent
- self
- once
- passive
看到没有,第一个'stop'就是我们想要的!
这些修饰符正是为了解决这些问题而生的。也就说我们只需要在模板中这样写就搞定停止冒泡了。
<div v-for="(item, index) in listData" @click="handleClick3">
<el-col :span="grid">
<div @click.stop="handleClick1"></div>
</el-col>
<el-col @click.stop="handleClick2">
</el-col>
</div>
很完美有没有,这就不用在事件响应逻辑中去处理dom事件细节了。
除 冒泡之外,vue提供的修饰符还有这些功能。
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
来源:https://segmentfault.com/a/1190000015852875
重新认识vue之事件阻止冒泡的更多相关文章
- JS事件阻止冒泡的写法
$("body").on("click", "#id", function (ev) { ev = ev || event;要写的逻辑代码 ...
- html如何点击子元素事件而不触发父元素的点击事件——阻止冒泡
如果子元素和父元素都有点击事件,会出现点击事件冒泡的情况. 1.如何避免冒泡: html: <html> <head></head> <body> &l ...
- angular 点击事件阻止冒泡及默认行为
经常遇到场景:多层级元素绑定ng-click 事件,则底层元素的点击事件存在冒泡现象,怎么解决? 类似原生JS ,只是语法稍有不同,如下: 阻止冒泡 $event.stopPropagation() ...
- javascript 的事件--阻止冒泡
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- vue 点击事件阻止冒泡 用stop
1.使用vue阻止子级元素的click事件冒泡,很简单,用stop.eg: @click.stop='xxx'
- vue.js 自带阻止默认事件 阻止冒泡
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 ...
- Js阻止冒泡,Vue中如何阻止冒泡事件
js解决冒泡:event.stopPropagation() vue解决冒泡: 事件.stop,例如:@click.stop="" ,@mouseover.stop="& ...
- js 事件阻止冒泡
参考 https://www.cnblogs.com/zhuzhenwei918/p/6139880.html event.stopPropagation();
- 点击其它地方隐藏div/事件冒泡/sweet-alert阻止冒泡
点击document时把div隐藏,但点击div时阻止点击事件冒泡到document,从而实现“点击文档其它地方隐藏div,点击div本身不隐藏”.js代码如下:$("#div") ...
随机推荐
- Python内置函数和匿名函数
内容回顾: 1.列表推导式 [变量(加工后的变量) for 变量 in iterable] 循环模式 [变量(加工后的变量) for 变量 in iterable if 条件] 筛选模式 生成器表达式 ...
- CCCC L2-024 部落【并查集】
https://www.patest.cn/contests/gplt/L2-024 首先在一行中输出这个社区的总人数.以及互不相交的部落的个数.随后对每一次查询,如果他们属于同一个部落,则在一行中输 ...
- sudo apt-get upgrade 不成功遇到问题
一. sudo apt-get update 和 sudo apt-get upgrade 出错:(Ubuntu更新过程被中断后的问题) Ubuntu的更新过程是先下载完源里的文件就开始执行升级,如果 ...
- SpringBoot中@EnableAutoConfiguration注解用法收集
参考: http://blog.csdn.net/xiaoyu411502/article/details/52770723 https://docs.spring.io/spring-boot/do ...
- 分布式缓存之Memcache
〇.为什么要用分布式缓存 1.软件从单机到分布式 走向分布式第一步就是解决:多台机器共享登录信息的问题. 例如:现在有三台机器组成了一个Web的应用集群,其中一台机器用户登录,然后其他另外两台机器共享 ...
- 设置linux编码utf-8
#vim /etc/sysconfig/i18n LANG="en_US.UTF-8" SYSFONT="latarcyrheb-sun16" source / ...
- Scut游戏服务器免费开源框架--快速开发(1)
Scut快速开发(1) 1 开发环境 需要安装的软件 a) VS2010开发工具(.Net Framework 4.0以上) 2 HelloWorld 2.1 ...
- Android---简单的动画
- SSH 原理和公匙私匙
先主要介绍了Telnet.SSH 的通信原理,分析了其通信时的工作流程. Telnet 无论Telnet协议连接的是什么类型终端,都会转换为NVT(Net Virtual Terminal)格式进行通 ...
- quick-cocos2d-x教程12:实现文本和password输入界面
用户输入账号和password输入是常见工能,如今用editbox来实现username和password输入.可是这个商业项目上常见功能,网上却没有找到教程.我就一步一步的实现.代码例如以下: fu ...
