Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2
主要实现功能,点击一级分类,二级分类跟着变。这里主要用哦我们的provide
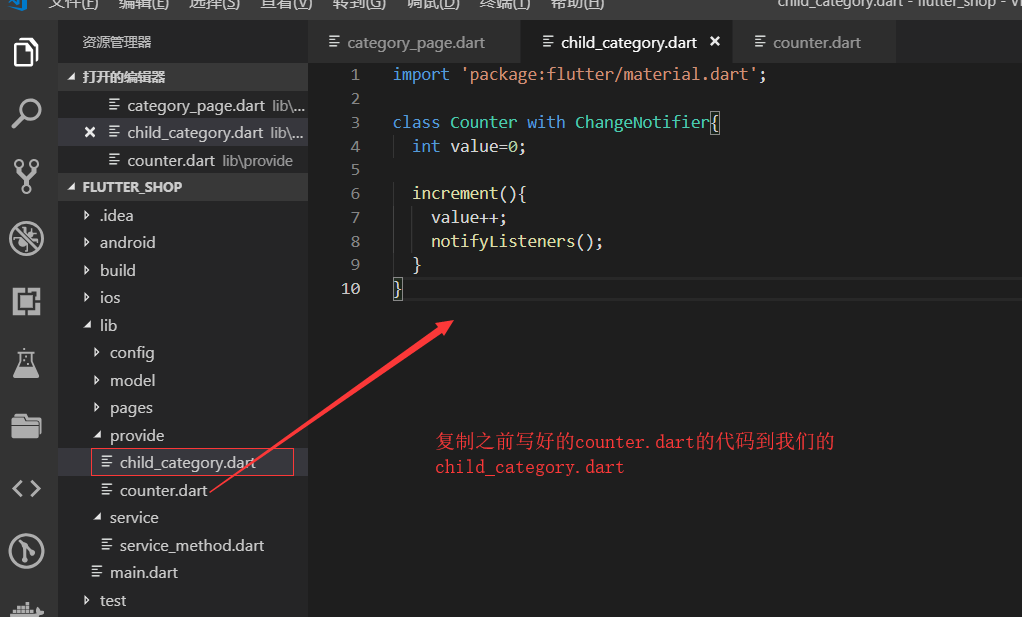
新建provide
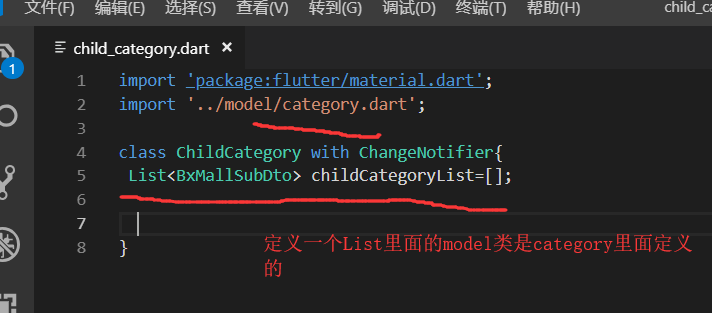
provide文件夹下创建:child_category.dart


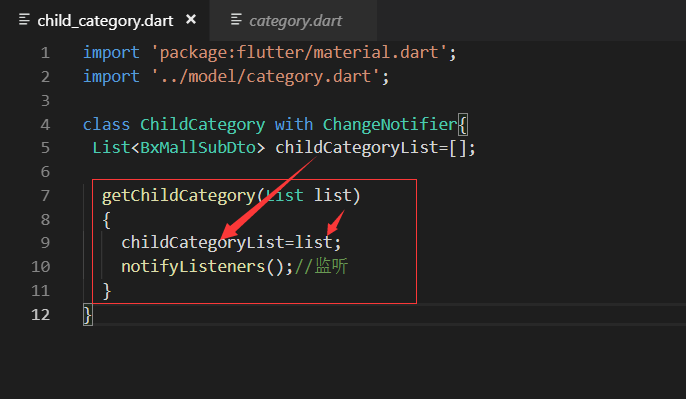
事件上就是这个实体:BxMallSubDto

这样我们的Provide类就写完了。

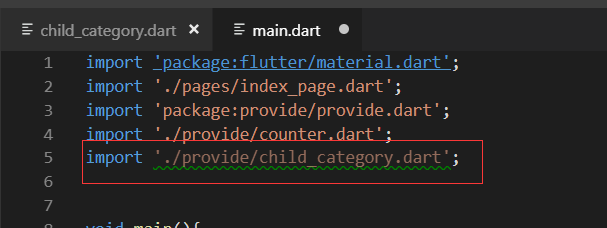
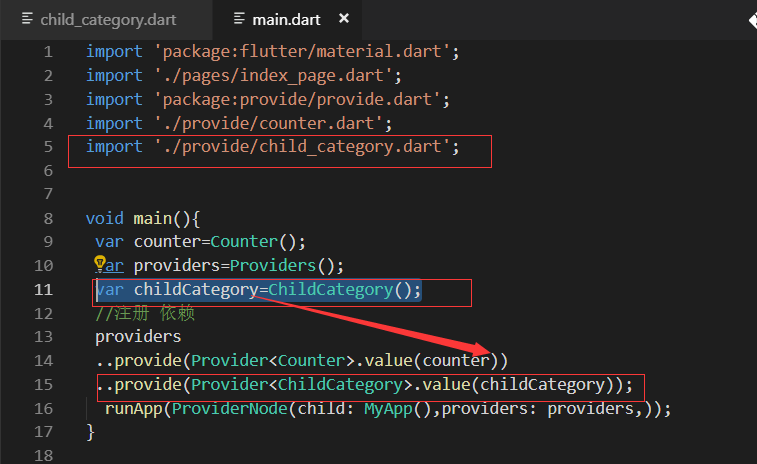
然后在main.dart中注册provide

import './provide/child_category.dart';

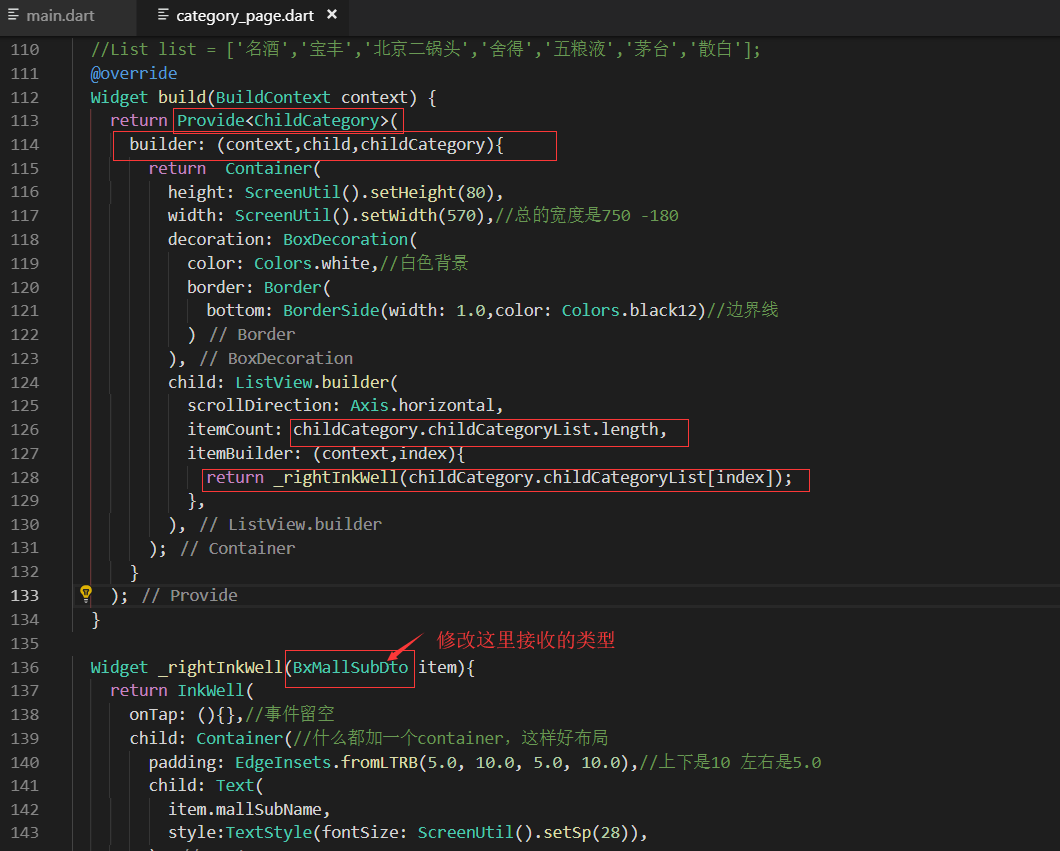
继续category_page.dart
先引入我们的provide和childCategory的provide
import 'package:provide/provide.dart';
import '../provide/child_category.dart';
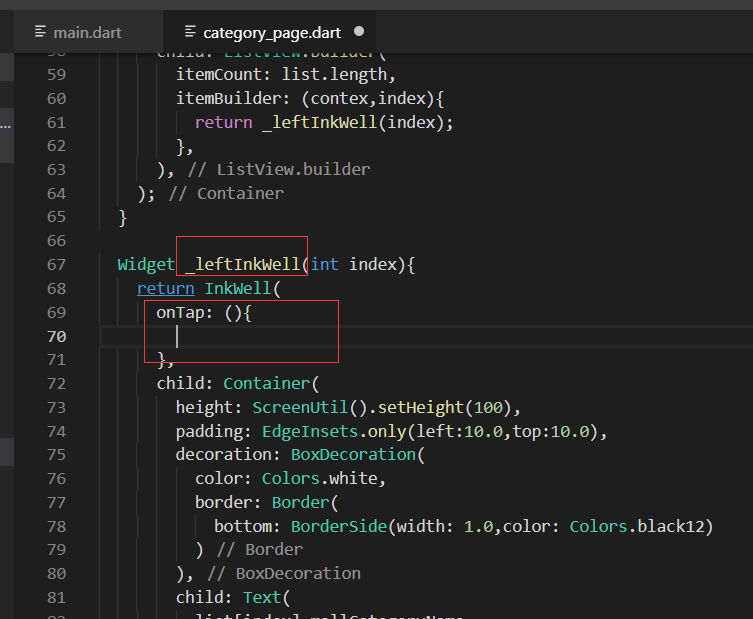
给左侧的类别加事件
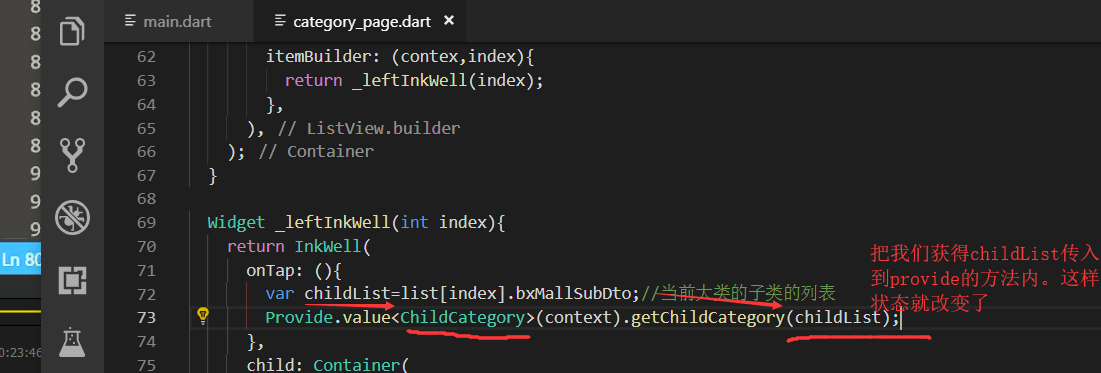
左侧每个元素的点击事件


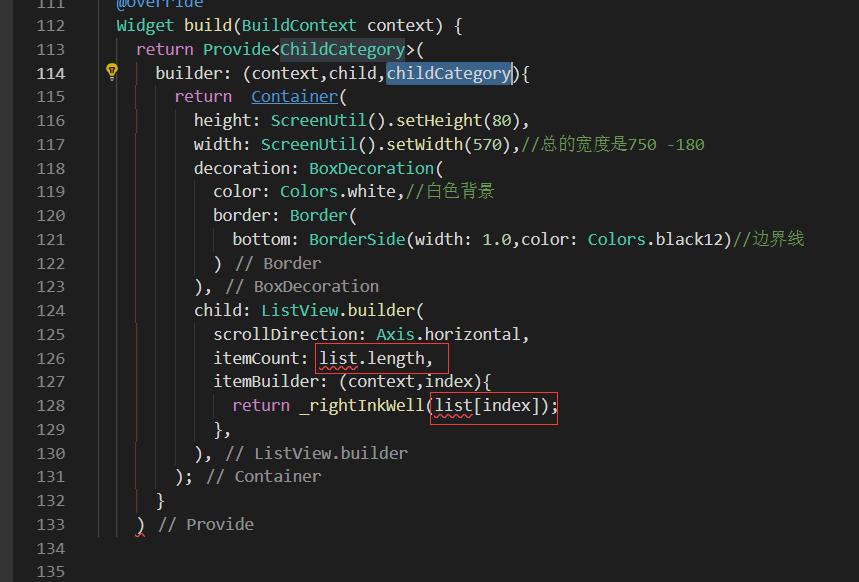
右侧的小分类

移动过来以后呢,这里就报错了,因为我们的list已经注释带掉了不用了。


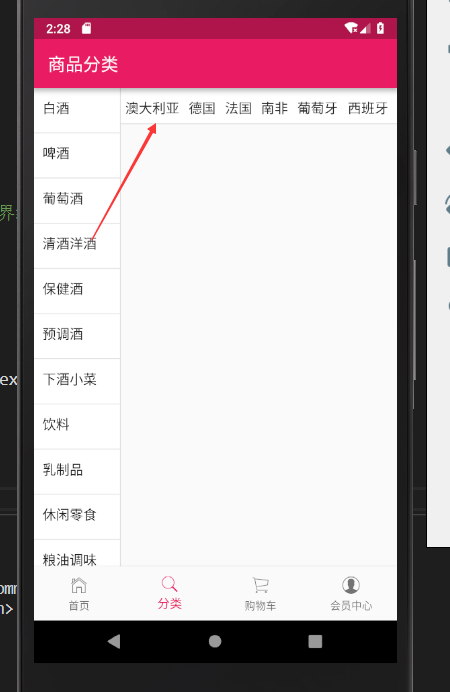
效果展示
点击左侧大类会显示右侧的小类别

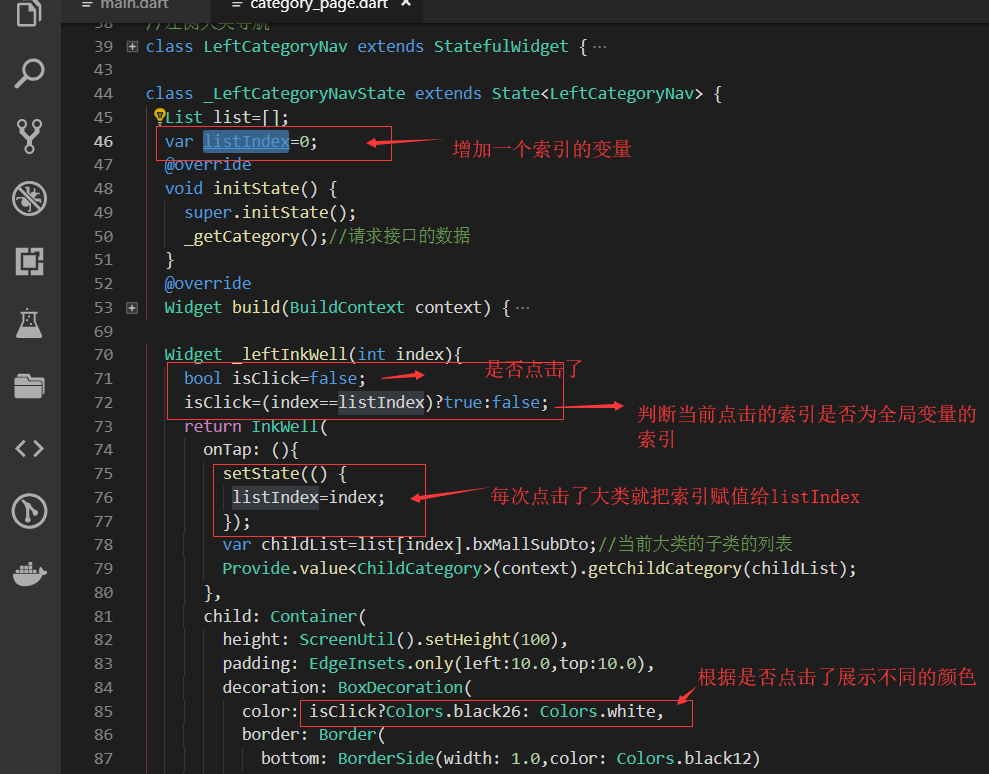
增加点击的左侧大类,高亮效果
我们用setState去解决这个问题

最终展示效果

最终代码
provide/child_category.dart
import 'package:flutter/material.dart';
import '../model/category.dart'; class ChildCategory with ChangeNotifier{
List<BxMallSubDto> childCategoryList=[]; getChildCategory(List list)
{
childCategoryList=list;
notifyListeners();//监听
}
}
lib/main.dart
import 'package:flutter/material.dart';
import './pages/index_page.dart';
import 'package:provide/provide.dart';
import './provide/counter.dart';
import './provide/child_category.dart'; void main(){
var counter=Counter();
var providers=Providers();
var childCategory=ChildCategory();
//注册 依赖
providers
..provide(Provider<Counter>.value(counter))
..provide(Provider<ChildCategory>.value(childCategory));
runApp(ProviderNode(child: MyApp(),providers: providers,));
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child:MaterialApp(
title:'百姓生活+',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.pink
),
home: IndexPage(),
)
);
}
}
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
Provide.value<ChildCategory>(context).getChildCategory(childList);
},
child: Container(
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Colors.black26: Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp()),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
//list.data.forEach((item)=>print(item.mallCategoryName));
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(),
width: ScreenUtil().setWidth(),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(childCategory.childCategoryList[index]);
},
),
);
}
);
} Widget _rightInkWell(BxMallSubDto item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(fontSize: ScreenUtil().setSp()),
),
),
);
}
}
category_page.dart
Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2的更多相关文章
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
- Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作
32.列表页_小类高亮交互效果制作 点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢 ...
- Flutter实战视频-移动电商-33.列表页_子类和商品列表交互效果
33.列表页_子类和商品列表交互效果 主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口 ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
随机推荐
- 根据百度地图API获取指定地点的经纬度
做项目时,遇到对地点获取地图中对应的经纬度,作一下笔记,以备以后直接使用 package com.hpzx.data; import java.io.BufferedReader; import ja ...
- 【剑指Offer学习】【面试题62:序列化二叉树】
题目:请实现两个函数,分别用来序列化和反序列化二叉树. 解题思路 通过分析解决前面的面试题6.我们知道能够从前序遍历和中序遍历构造出一棵二叉树.受此启示.我们能够先把一棵二叉树序列化成一个前序遍历序列 ...
- 九度OJ 1100:最短路径 (最短路径)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4185 解决:619 题目描述: N个城市,标号从0到N-1,M条道路,第K条道路(K从0开始)的长度为2^K,求编号为0的城市到其他城市的 ...
- java类的初始化过程
1 先初始化父类的静态成员和静态块,然后初始化子类的静态成员和静态块,然后再初始化父类,然后再初始化子类. 2 先初始化父类 3 单个类初始化的顺序 先初始化成员变量和代码块,后调用构造函数 4 如果 ...
- Java类加载器( 死磕7)
[正文]Java类加载器( CLassLoader )死磕7: 基于加密的自定义网络加载器 本小节目录 7.1. 加密传输Server端的源码 7.2. 加密传输Client端的源码 7.3. 使 ...
- EL表达式 介绍
EL表达式 1.EL简介 1)语法结构 ${expression} 2)[]与.运算符 EL 提供.和[]两种运算符来存取数据. 当要存取的属性名称中包含一 ...
- Detours3.0 文档翻译
http://blog.csdn.net/buck84/article/details/8289991 拦截二进制函数 Detours库能够在执行过程中动态拦截函数调用.detours将目标函数前几个 ...
- gradle中的 settings.gradle
gradle 默认只执行当前目录下的build.gradle 脚本,而我们的项目通常是有多个模块依赖的,这时需要我们对多个目录同时编译,那就需要我们创建一个settings.gradle 文件 如果 ...
- xml 基础属性
xml属性 对应的方法 说明 android:alpha setAlpha(float) 设置组件的透明度(0——1) android:background setBackgroundResource ...
- jmeter测试总结
一次性能测试的总结 相关推荐:Apusic应用服务器的性能调节_JVM优化 Apusic应用服务器作为企业应用的运行平台,系统的性能非常重要.当应用对性能的要求比较苛刻时,就要考虑是否需要改变系统的缺 ...

