Flutter实战视频-移动电商-39.路由_Fluro的路由配置和静态化
39.路由_Fluro的路由配置和静态化
handler只是单个路由的配置,这节课我们要学习路由的整体配置
整体配置
新建routers.dart文件来做整体配置

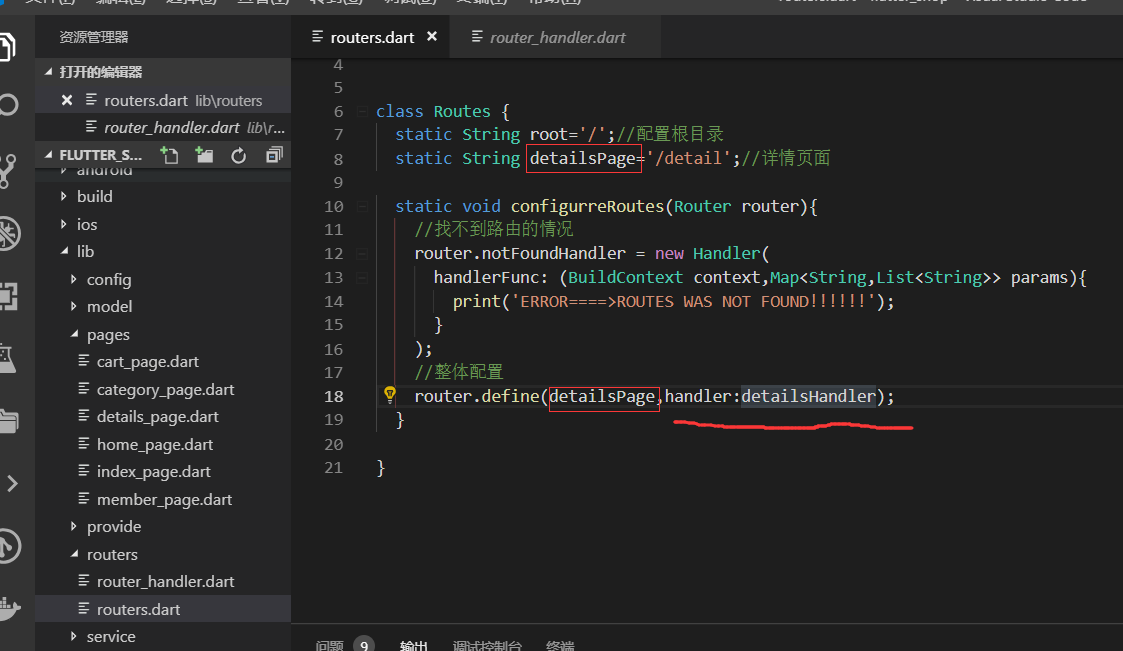
detailsHandler就是我们在router_handler里面定义的detailsHandler
当路由不存在的时候,给用户一个反馈。router.notFoundHandler

这样我们的整理路由就写完了。
静态化
为了方便使用还要做一件事,做一个静态文件,把它静态化以后直接调用,不用再New 去调用了。
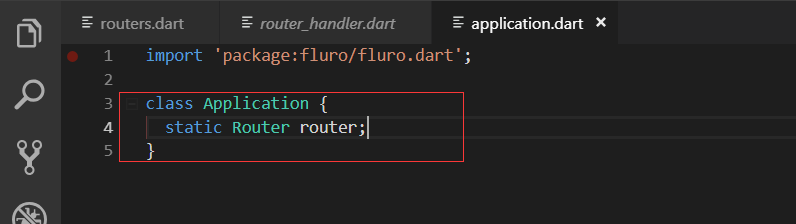
routers/application.dart。在routers下面新建了application.dart文件
静态化Router,这样我们在使用的时候就可以直接用 Application.Router就可以了。

最终代码:
routers/routers.dart
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import './router_handler.dart'; class Routes {
static String root='/';//配置根目录
static String detailsPage='/detail';//详情页面 static void configurreRoutes(Router router){
//找不到路由的情况
router.notFoundHandler = new Handler(
handlerFunc: (BuildContext context,Map<String,List<String>> params){
print('ERROR====>ROUTES WAS NOT FOUND!!!!!!');
}
);
//整体配置
router.define(detailsPage,handler:detailsHandler);
} }
routers/application.dart
import 'package:fluro/fluro.dart';
class Application {
static Router router;
}
Flutter实战视频-移动电商-39.路由_Fluro的路由配置和静态化的更多相关文章
- Flutter实战视频-移动电商-37.路由_Fluro引入和商品详细页建立
37.路由_Fluro引入和商品详细页建立 https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 ...
- Flutter实战视频-移动电商-38.路由_Fluro中Handler编写方法
38.路由_Fluro中Handler编写方法 在main.dart中初始化Fluro 编写handler 在lib下新建routers文件夹,表示里面要很多路由相关的文件 我们声明一个Handler ...
- Flutter实战视频-移动电商-40.路由_Fluro的全局注入和使用方法
40.路由_Fluro的全局注入和使用方法 路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是Materi ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-51.购物车_Provide中添加商品
51.购物车_Provide中添加商品 新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有 ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-12.首页_GridView类别导航制作
12.首页_GridView类别导航制作 首页导航区的制作 外面用一个gridview来写.里面单独提出来 新建导航组件 还是在home_page.dart里面写代码 新建一个静态的组件: 快捷键写组 ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
随机推荐
- 关于erlang解析json数据
JSON(JavaScript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读.json的数据格式是文本文档格式的一种.在erlang中可以参考mochiwe ...
- RESTful设计模式状态码code说明
一种软件架构风格,设计风格而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制. 下面是标准RESTfu ...
- uGUI动态加载控件位置错误(转自:https://www.cnblogs.com/mezero/p/4542939.html)
最近在使用uGUI时遇到了一个问题,在此记录一下.在Canvas的Render Mode设置为Screen Space-Overlay模式时,动态加载控件是不会发生问题的.但是在Screen Spac ...
- 开源流媒体服务器--EasyDarwin
欢迎加入我们的开源流媒体服务器项目:EasyDarwin, EasyDarwin是在Apple开源流媒体服务器Darwin Streaming Server(v6.0.3)基础上进行开发和维护的免费开 ...
- python自动化运维八:Ansible
Ansible是新出现的自动化运维工具,基于Python研发.糅合了众多老牌运维工具的优点实现了批量操作系统配置.批量程序的部署.批量运行命令等功能.仅需在管理工作站上安装ansible程序配置被管控 ...
- java内存泄露具体解释
非常多人有疑问,java有非常好的垃圾回收机制,怎么会有内存泄露?事实上是有的,那么何为内存泄露?在Java中所谓内存泄露就是指在程序执行的过程中产生了一些对象,当不须要这些对象时,他们却没有被垃圾回 ...
- selenium2 浏览器版本问题
一.chrome浏览器 chrome浏览器与驱动版本对应关系 ----------ChromeDriver v2.26 (2016-12-09)---------- Supports Chrome v ...
- CSS阶段总结
CSS布局之左右布局与左中右布局 方法:为子元素设置浮动,然后在其父元素上使用clearfix类来清除浮动.代码示例: html部分: <div class="parent clear ...
- Python升级已经安装的第三方库
Python升级已经安装的第三方库 主要两步操作,查看需要升级库,升级库.如下: pip list # 列出安装的库 pip list --outdated # 列出有更新的库 pip install ...
- POJ1456 Supermarket —— 贪心 + 路径压缩优化
题目链接:http://poj.org/problem?id=1456 Supermarket Time Limit: 2000MS Memory Limit: 65536K Total Subm ...
