webpack前端构建工具学习总结(三)之webpack.config.js配置文件
Webpack 在执行的时候,除了在命令行传入参数,还可以通过指定的配置文件来执行。默认情况下,会搜索当前目录的 webpack.config.js 文件,这个文件是一个 node.js 模块,返回一个 json 格式的配置信息对象,或者通过 --config 选项来指定配置文件。
webpack文档:https://webpack.github.io/docs/
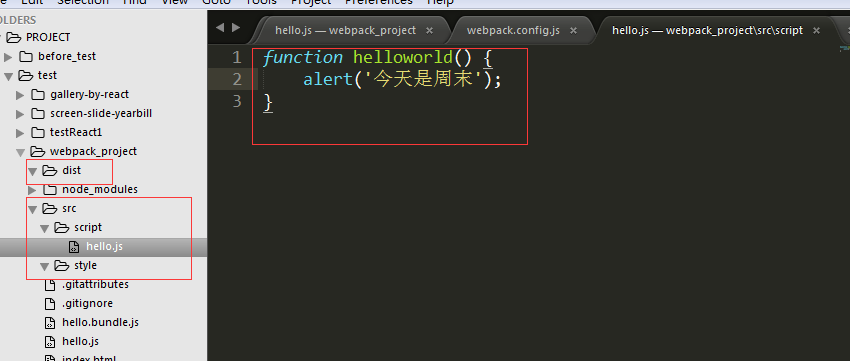
1.新建一个文件夹src存放打包前的源文件,dist文件夹存放打包后的文件,新建一个webpack.config.js为webpack的配置文件

打包前的文件夹中的内容

2.新建一个index1.html引用dist下打包后的js
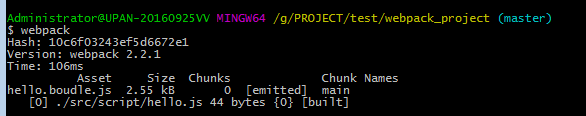
3.输入命令:webpack,即可按照webpack.config.js中的配置项进行编译

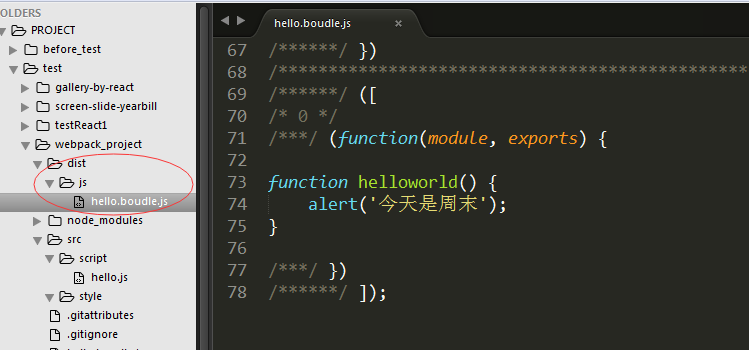
4.编译完的文件目录和内容如下

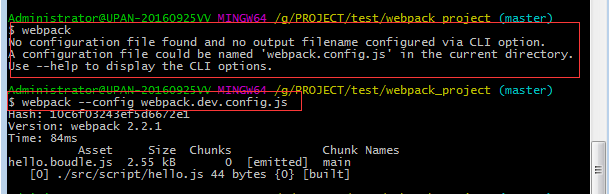
5.如果将webpack.config.js重命名为webpack.dev.config.js,则直接执行默认的webpack命令则会找不到相应的配置文件,需要借助于webpack的--config选项来指定配置文件
命令:webpack --config webpack.dev.config.js

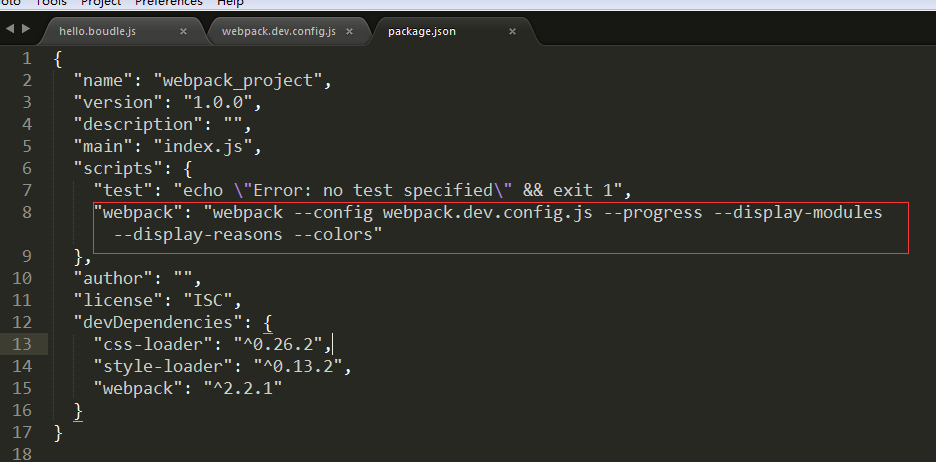
6.如果要查看编译的进度,打包的模块之类的,可以在package.json中的scripts标签内通过webpack的属性值来指定

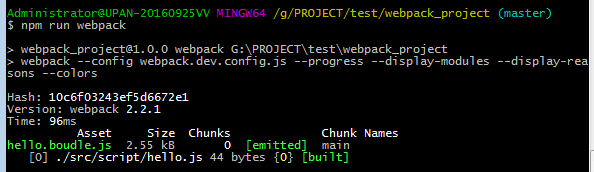
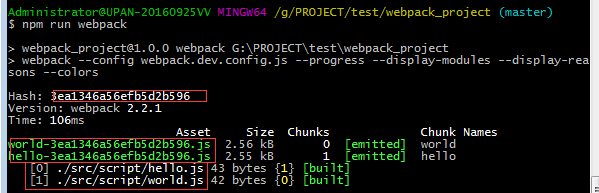
7.输入命令:npm run webpack,来编译打包

webpack.config.js中entry值的详细介绍:
https://webpack.github.io/docs/configuration.html#entry
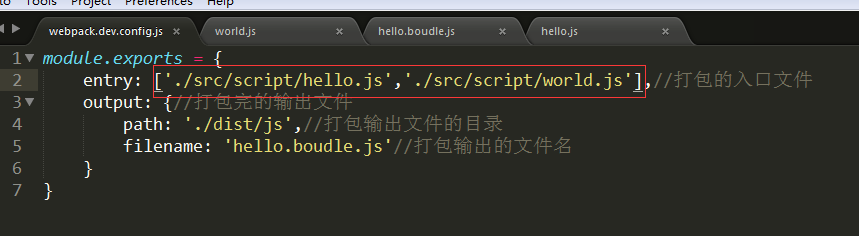
entry的值可以是一个string类型的字符串,也可以是一个数组,还可以是一个json对象
数组:这种情况会将entry定义的数组中的文件内容打包到output中定义的这一个文件

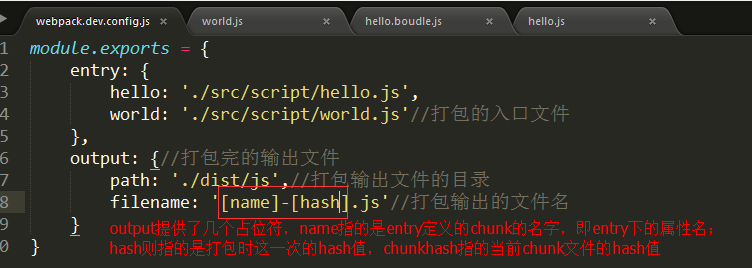
json对象:这种情况适应于多页面时的编译
output属性值介绍:https://webpack.github.io/docs/configuration.html#output

使用命令:npm run webpack,编译打包将会看到在dist/js下生成两个文件

webpack前端构建工具学习总结(三)之webpack.config.js配置文件的更多相关文章
- webpack前端构建工具学习总结(二)之loader的使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换. Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为 ...
- webpack前端构建工具学习总结(四)之自动化生成项目中的html页面
接续上文:webpack前端构建工具学习总结(三)之webpack.config.js配置文件 插件的介绍文档:https://www.npmjs.com/package/html-webpack-p ...
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- 前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中文文档 https://g ...
- 前端构建工具gulp
前端构建工具gulp使用 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gul ...
- 前端构建工具gulp使用 (转)
http://www.cnblogs.com/starof/p/5194622.html 前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 ...
- 前端构建工具之gulp(一)「图片压缩」
前端构建工具之gulp(一)「图片压缩」 已经很久没有写过博客了,现下终于事情少了,开始写博吧 今天网站要做一些优化:图片压缩,资源合并等 以前一直使用百度的FIS工具,但是FIS还没有提供图片压缩的 ...
- 前端构建工具gulpjs的使用介绍及技巧
gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nodejs中stream来读取和操作数据,其速 ...
随机推荐
- jquery easyui 实战总结
(2012-09-26 10:22:24) 转载▼ 标签: it 分类: Javascript 一.tree 1.根据node id查找对应的node,然后选择该节点: ...
- 1 python----pycharm本地部署spark
下图相关工具连接 链接:https://pan.baidu.com/s/115XWf_Fc1yMiJytKJQXnFQ 密码:3jvr 好了,加油哟!
- python中panda的dateframe
1 函数介绍 #to_csv函数的语法#函数原型# to_csv(filepath,sep=",",index=TRUE,header=TRUE)#参数介绍: #(1)导出的文件路 ...
- 1.SJ-SLAM-14
1.引言 SLAM:Simultaneous Localization and Mapping 同时定位与地图构建 搭载特定传感器的主体,在没有环境先验信息的情况下,于运动过程中建立环境的模型,同时估 ...
- 算法学习--Day10
今天开始了新一章的学习,前面的题目虽然做了几道,但是我觉得训练量仍然太小了.不过机试确实很多题目,并且难度也有所不同,所以要针对不同的题目进行专门的练习才好.题目类型有些多,等接下来我将搜索的题目写完 ...
- 51nod 1031+斐波那契和杨辉三角的一些基础知识
直接斐波那契... #include<stdio.h> #include<queue> #include<string.h> #include<iostrea ...
- UVA12504【C++STL运用】
雨巨的UVA的C++题集英文真长- 题意: 有两本字典,第一行是旧字典,第二行是新字典. 每行不超过100个字符,没有空格,两本字典都可以是空的: 新key:+ 缺key:- 值变 :* 思路: 具体 ...
- 渲染路径-Deferred Lighting 延时光照
http://blog.csdn.net/heyuchang666/article/details/51564954 注意: 最后3个步骤注意下 延时光照是有着最高保真度的光照和阴影的渲染路径.如果你 ...
- C# interface 的特性 无法被implement class继承
最近做interface添加特性后,implement class 无法继承. 微软要求class是实现Interface而不是继承,所以我们必须手动添加特性,而不能自动继承. 对于abstract ...
- IT兄弟连 JavaWeb教程 EL表达式中的内置对象
EL语言定义了11个隐含对象,它们都是java.util.Map类型,网页制作者可通过它们来便捷地访问Web应用中的特定数据.表1对这11个隐含对象做了说明. 1 EL表达式中的内置对象 这11个隐 ...
