读CSS DIV网页样式与布局心得体会
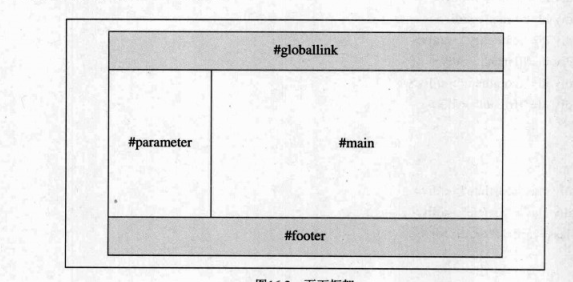
一、首先根据网页设计图拆分网页的整体结构


二、在html页面用DIV划分出结构块

三、再根据设计图在各个大<DIV>块中加入对应的小<DIV>块或者段落<P>,表单<form>,表格<table>,菜单(用css制作的菜单(项目列表)),标题<h3>,<h4>等。
四、模块拆分、页面的整体框架有了大体设计之后,对各个模块进行分别的处理,最后再统一整合。这也是设计制作网站的通常步骤,养成良好的设计习惯便可孰能生巧。
五、用css调整HTML中模块的位置效果,事页面达到设计图上的整体效果
读CSS DIV网页样式与布局心得体会的更多相关文章
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- 精通CSS+DIV网页样式与布局--页面和浏览器元素
在页面和浏览器中,除了文字.图片.表格.表单等,还有很多各种各样的元素,在上篇博文中,小编主要简单的介绍了一下在CSS中如何设置表格和表单,今天小编主要简单介绍一下丰富的超链接特效.鼠标特效.页面滚动 ...
- CSS+DIV网页样式与布局:第二章:CSS的基本语法
第二章:CSS的基本语法 一 CSS选择器(所有的HTML语言中的标记都是通过不同的css选择器进行控制的).用户只需要 通过选择器对不同的HTML标签进行控制,并赋予各种样式声明,即可实现各种效果. ...
- 精通CSS+DIV网页样式与布局--页面背景
上篇博客,我们主要简单的总结了CSS的图片效果,我们这回来讲讲CSS如何对网页的背景进行设置,网页的背景是整个网页的重要组成部分,她直接决定了整个网页的风格和色调.这篇博客简单的总结一下如何用CSS来 ...
- 精通CSS+DIV网页样式与布局--制作实用菜单
在上篇博文中,小编中主要的简单总结了一下CSS中关于如何设置页面和浏览器元素,今天小编继续将来介绍CSS的相关基础知识,这篇博文,小编主要简单的总结一下在CSS中如何制作网页中的菜单,这部分的内容包括 ...
- 精通CSS+DIV网页样式与布局--设置表单和表格
表格和表单是网页中非常重要的两个元素,在上篇博客中,我们简单的介绍了CSS的页面背景设置,今天小编继续来介绍CSS的相关知识,在我们的CSS中如何设置表格和表单,首先,来看一张思维导图,通过图简单的预 ...
- 精通CSS+DIV网页样式与布局--CSS段落效果
在上一篇博文中,小编主要详细的介绍了CSS是如何控制文字的显示效果,随着需求的不断变更,那么我们如何对段落进行相关操作,以达到我们想要的效果呢,接下来,为了需要,小编继续来完善CSS对段落的控制的显示 ...
随机推荐
- Ionic之$scope 依赖注入报错
在开发Ionic过程中,发现会报在 LoginController 中引用locals报错,具体报错问题: ionic.bundle.js:19526 Error: [$injector:unpr] ...
- TI德州芯片TLV系列和TPS系列芯片区别(转)
TLV和TPS一般会有pin to pin的对应型号: 一般来讲,TPS精度.准确度和性能会好一些,所以价钱要贵一些: 对应TLV就是一样可以实现上述功能,但是精度和性能等级是稍微低一点的: 具体选择 ...
- ubuntu下lnmp添加虚拟目录没有权限
lnmp.org下载的lnmp集成环境,通过lnmp vhost tsp创建了虚拟主机目录,将此目录导入到phpstorm中时提示错误,应该时权限的问题,想通过chmod -R 777 tsp来改变t ...
- jquery分页组件(每页显示多少条)
/** * 功能说明:jPager 分页插件 * 参数说明:pages:[] 分页的控件个数 @id:显示分页的div ID,@showSelectPage: 是否显示当前分页的条目过滤下拉框 * @ ...
- com.alibaba.dubbo.remoting.RemotingException: Failed to bind NettyServer on /192.168.1.13:20881, cause: Failed to bind to: /0.0.0.0:20881
抛出的异常如上,解决方案是:根据异常信息确定是端口被占用,排查项目是否启动之后没有关闭,在windows命令行中运行如下命令:netstat -ano 检查端口占用的情况,根据pid在任务管理器中杀死 ...
- strong 、weak、copy 、assign 、retain 、unsafe_unretained 与autoreleasing区别和作用
strong关键字与retain关似,用了它,引用计数自动+1,用实例更能说明一切 @property (nonatomic, strong) NSString *stringA; @property ...
- App Store上的开源应用汇总
以下是互联网上主要的开源iOS应用的列表,在学习的时候,多看看完成的功能代码可以给我们带来很多经验,但是除了Apple官方提供的Sample Code之外,我们很难找到优质的开源项目代码,所以我搜集了 ...
- 如何用node命令和webpack命令传递参数
1. 比如在项目中我们的publicPath需要根据服务器环境的变化而变化,这时我们会写一个配置文件,在webpack.config.js中读取,可以 如何才能 取到变量呢? 这里介绍一种方法: 如果 ...
- 题解 CF440A 【Forgotten Episode】
博客阅读更好 虽然这道题是紫题,但实际难度应该是橙题吧 首先,看到标签…… 紫题?但题目也太…… 这道题教会我们不要看标签 好了,废话少说,看到楼下许多大佬都用了数组,但我觉得可以不用 为什么? 我也 ...
- No-12.函数进阶
函数进阶 目标 函数参数和返回值的作用 函数的返回值 进阶 函数的参数 进阶 递归函数 01. 函数参数和返回值的作用 函数根据 有没有参数 以及 有没有返回值,可以 相互组合,一共有 4 种 组合形 ...
