CSS 属性 - 伪类和伪元素
CSS 伪类用于向某些选择器添加特殊的效果。
CSS 伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
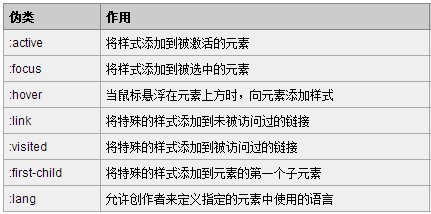
伪类种类

伪元素种类

区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>

:first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>
即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
p:first-letter {color: red}
<p>I am stephen lee.</p>

:first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes
::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
例子:
利用伪元素伪造一个浮动里面的clear:both功能
CSS代码:
.clearfix:after{
content: '.'; 添加的内容
visibility: hidden; 将内容不可见,但是所占得位置还在
height:; 将添加内容的高度设置为0,以便隐藏多余的样式
display: block; 将内联标签转换为块级标签
clear: both;
}
html代码:
<div class="clearfix">
<div style="float: left">第一个</div>
<div style="float: left">第二<br/>个</div>
</div>
一般在写页面时,经常会遇到float的css样式,可以写一个上面的全局样式,应用到页面当中,就不需要再考虑float的问题了、
利用伪类:hover和伪元素:after两者制作一个带有“返回顶部”文字的按钮:
CSS样式代码:
.hide{
display: none;
}
.icon{
background: url(images/index-bg_20160225.png) no-repeat;
background-position: -40px -385px;
width: 16px;
height: 16px;
display: inline-block;
overflow: hidden;
margin-top: 10px;
}
.back{
position: fixed;
right: 80px;
bottom: 100px;
width: 50px;
}
.gotop{
position: relative;
width: 48px;
height: 38px;
border: 1px solid #ccd3e4;
color: #fff;
text-align: center;
}
.gotop .icon{
margin-top: 10px;
}
.gotop:hover:after {
top:;
left:;
width: 100%;
height: 100%;
content: " ";
position: absolute;
background-color: #3b5998;
}
.content {
visibility: hidden;
width: 30px;
height: 32px;
padding: 3px 10px;
cursor: pointer;
font-size: 12px;
z-index:;
text-align: center;
line-height: 16px;
top:;
position: absolute;
}
.gotop:hover .content {
visibility: visible;
}
HTML代码:
<div class="back hide">
<div class="gotop" onclick="GoTop();">
<a class="icon"></a>
<div class="content">
<span>返回顶部</span>
</div>
</div>
</div>
jQuery代码:
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
function GoTop(){
//返回顶部
$(window).scrollTop(0);
}
$(function(){
$(window).scroll(function(){
//当滚动滑轮时,执行函数体
//获取当前滑轮滚动的高度
var top = $(window).scrollTop();
if(top>0){
//展示“返回顶部”
$('.back').removeClass('hide');
}else{
//隐藏“返回顶部”
$('.back').addClass('hide');
}
});
});
</script>
CSS 属性 - 伪类和伪元素的更多相关文章
- CSS 属性 - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: ①写法不一样: ...
- 《转载》详解 CSS 属性 - 伪类和伪元素的区别
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
- 详解 CSS 属性 - 伪类和伪元素的区别[转]
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- 详解 CSS 属性 - 伪类和伪元素的区别(再也不用概念盲了!!!)
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
随机推荐
- js--Ajax的小知识(二):处理ajax的session过期的请求
问题的产生: 现如今Ajax在Web项目中应用广泛,几乎可以说无处不在. 有时会碰到这样个问题:当Ajax请求遇到Session超时,应该怎么办? 显而易见,传统的页面跳转在此已经不适用,因为Ajax ...
- (七)Struts2 验证框架
所有的学习我们必须先搭建好Struts2的环境(1.导入对应的jar包,2.web.xml,3.struts.xml) 第一节:Struts2 验证简介 Struts2 基于Struts2 拦截器,为 ...
- POJ 2039 To and Fro(模拟)
To and Fro Description Mo and Larry have devised a way of encrypting messages. They first decide sec ...
- javascript 与 java
- the design of everyday things
Design principles: Conceptual models Feedback Constraints Affordances All are important. This is wha ...
- seajs配合spm应用之四弹出框
前面描述了 seajs的弹出遮罩层, 还没讲到弹出框, 这里接着把那几个例子介绍完. 目前已经有的工作是, 点击toggle按钮,可以弹出一个背投一样的暗灰色遮罩层, 主要的作用就是遮住当前页面上所有 ...
- 教你把UIView切成任意形状
有时候layer.cornerRadius并不能满足需求,自己实现drawRect又太麻烦,怎么办? 多的不说,直接上代码: - (void)dwMakeBottomRoundCornerWithRa ...
- prototype.js 源码解读(02)
如果你想研究一些比较大型的js框架的源码的话,本人建议你从其最初的版本开始研读,因为最初的版本东西少,易于研究,而后的版本基本都是在其基础上不断扩充罢了,所以,接下来我不准备完全解读prototype ...
- 如何为企业选择最理想的Linux服务器系统?
[2013年10月12日 51CTO外电头条]什么样的Linux服务器最合适您的企业?简言之,它需要为员工带来工作所需的理想支持效果. 相对于成百上千种Linux桌面系统,Linux服务器系统的数量其 ...
- Keil 程序调试窗口
上一讲中我们学习了几种常用的程序调试方法,这一讲中将介绍Keil提供各种窗口如输出窗口.观察窗口.存储器窗口.反汇编窗口.串行窗口等的用途,以及这些窗口的使用方法,并通过实例介绍这些窗口在调试中的使用 ...
