Qt 学习之路:绘制设备
绘图设备是继承QPainterDevice的类。QPaintDevice就是能够进行绘制的类,也就是说,QPainter可以在任何QPaintDevice的子类上进行绘制。现在,Qt 提供了若干这样的类:
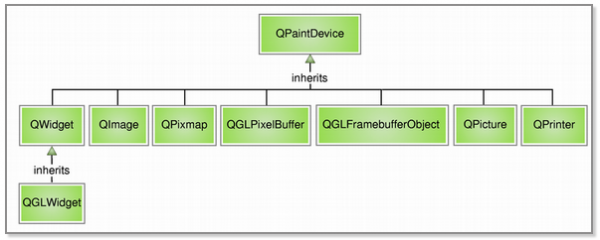
Qt4:

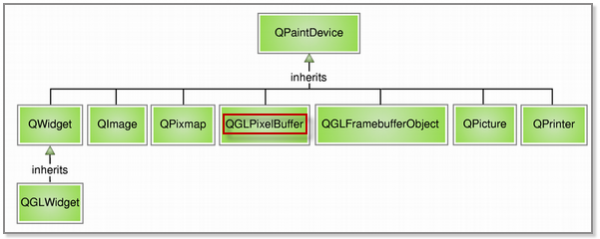
Qt5:

上面的是 Qt4 的相关类图,下面是 Qt5。这两部分大致相同,只是在 Qt5 中,QGLPixelBuffer已经被废弃。本章我们关注的是QPixmap、QBitmap、QImage和QPicture这几个类。另外的部分,QWidget就是所有组件的父类,我们已经在前面的章节中使用过,这里不再赘述。QGLWidget和QGLFramebufferObject,顾名思义,就是关于 OpenGL 的相关类。在 Qt 中,我们可以方便地结合 OpenGL 进行绘制。由于这部分需要牵扯到 OpenGL 的相关内容,现在也不再深入。在我们选择的几个类中,大多与图像密切相关。
QPixmap专门为图像在屏幕上的显示做了优化;QBitmap是QPixmap的一个子类,它的色深限定为1,你可以使用QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。QImage专门为图像的像素级访问做了优化。QPicture则可以记录和重现QPainter的各条命令。下面我们将分两部分介绍这四种绘图设备。
QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开 png、jpeg 之类的文件,就可以使用QPixmap。使用QPainter::drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。正如前面所说的那样,QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
QPixmap提供了静态的grabWidget()和grabWindow()函数,用于将自身图像绘制到目标上。同时,在使用QPixmap时,你可以直接使用传值的形式,不需要传指针,因为QPixmap提供了“隐式数据共享”。关于这一点,我们会在以后的章节中详细描述。简单来说,就是一般对于大型数据(图像无疑就是这种“大型数据”),为性能起见,通常会采用传指针的方式,但是由于QPixmap内置了隐式数据共享,所以只要知道传递QPixmap。
前面说过,QBitmap继承自QPixmap,因此具有QPixmap的所有特性。不同之处在于,QBitmap的色深始终为 1。色深这个概念来自计算机图形学,是指用于表现颜色的二进制的位数。我们知道,计算机里面的数据都是使用二进制表示的。为了表示一种颜色,我们也会使用二进制。比如我们要表示 8 种颜色,需要用 3 个二进制位,这时我们就说色深是 3。因此,所谓色深为 1,也就是使用 1 个二进制位表示颜色。1 个位只有两种状态:0 和 1,因此它所表示的颜色就有两种,黑和白。所以说,QBitmap实际上是只有黑白两色的图像数据。由于QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
下面我们来看同一个图像文件在QPixmap和QBitmap下的不同表现:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
void paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pixmap("qt-logo.png");
QBitmap bitmap("qt-logo.png");
painter.drawPixmap(10, 10, 250, 125, pixmap);
painter.drawPixmap(270, 10, 250, 125, bitmap);
QPixmap whitePixmap("qt-logo-white.png");
QBitmap whiteBitmap("qt-logo-white.png");
painter.drawPixmap(10, 140, 250, 125, whitePixmap);
painter.drawPixmap(270, 140, 250, 125, whiteBitmap);
}
|
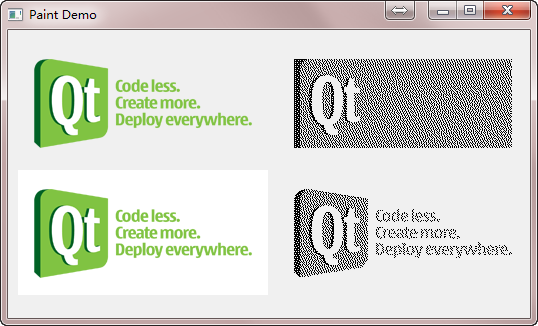
先来看一下运行结果:

这里我们给出了两张 png 图片。qt-logo.png 具有透明背景,qt-logo-white.png 具有白色背景。我们分别使用QPixmap和QBitmap来加载它们。注意看它们的区别:白色的背景在QBitmap中消失了,而透明色在QBitmap中转换成了黑色(“黑色”,记住,QBitmap只有两种颜色:黑色和白色);其他颜色则是使用点的疏密程度来体现的。
QPixmap使用底层平台的绘制系统进行绘制,无法提供像素级别的操作,而QImage则是使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能够在不同系统之上提供一个一致的显示形式。

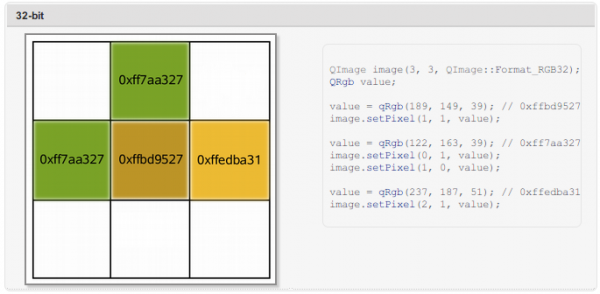
QImage与QPixmap相比,最大的优势在于能够进行像素级别的操作。我们通过上面的示意图可以看到,我们声明一个 3 x 3 像素的QImage对象,然后利用setPixel()函数进行颜色的设置。你可以把QImage想象成一个 RGB 颜色的二维数组,记录了每一像素的颜色。值得注意的是,在QImage上进行绘制时,不能使用QImage::Format_Indexed8这种格式。
最后一种QPicture是平台无关的,因此它可以使用在多种设备之上,比如 svg、pdf、ps、打印机或者屏幕。回忆下我们曾经说的QPaintDevice,实际上是说可以由QPainter进行绘制的对象。QPicture使用系统分辨率,并且可以调整QPainter来消除不同设备之间的显示差异。如果我们要记录下QPainter的命令,首先要使用QPainter::begin()函数,将QPicture实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用QPainter::end()命令终止。代码示例如下:
|
1
2
3
4
5
6
|
QPicture picture;
QPainter painter;
painter.begin(&picture); // 在 picture 进行绘制
painter.drawEllipse(10, 20, 80, 70); // 绘制一个椭圆
painter.end(); // 绘制完成
picture.save("drawing.pic"); // 保存 picture
|
如果我们要重现命令,首先要使用 QPicture::load() 函数进行装载:
|
1
2
3
4
5
6
|
QPicture picture;
picture.load("drawing.pic"); // 加载 picture
QPainter painter;
painter.begin(&myImage); // 在 myImage 上开始绘制
painter.drawPicture(0, 0, picture); // 在 (0, 0) 点开始绘制 picture
painter.end(); // 绘制完成
|
我们也可以直接使用QPicture::play()进行绘制。这个函数接受一个QPainter对象,也就是进行绘制的画笔。
Qt 学习之路:绘制设备的更多相关文章
- Qt 学习之路 2(29):绘制设备
Qt 学习之路 2(29):绘制设备 豆子 2012年12月3日 Qt 学习之路 2 28条评论 绘图设备是继承QPainterDevice的类.QPaintDevice就是能够进行绘制的类,也就是说 ...
- Qt 学习之路 2(24):Qt 绘制系统简介
Qt 学习之路 2(24):Qt 绘制系统简介 豆子 2012年10月30日 Qt 学习之路 2 77条评论 Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制.整个绘图系统基于Q ...
- Qt 学习之路 2(28):坐标系统
Qt 学习之路 2(28):坐标系统 豆子 2012年11月25日 Qt 学习之路 2 59条评论 在经历过实际操作,以及前面一节中我们见到的那个translate()函数之后,我们可以详细了解下 Q ...
- Qt 学习之路 2(26):反走样
Qt 学习之路 2(26):反走样 豆子 2012年11月12日 Qt 学习之路 2 9条评论 我们在光栅图形显示器上绘制非水平.非垂直的直线或多边形边界时,或多或少会呈现锯齿状外观.这是因为直线和多 ...
- 《Qt 学习之路 2》目录
<Qt 学习之路 2>目录 <Qt 学习之路 2>目录 豆子 2012年8月23日 Qt 学习之路 2 177条评论 <Qt 学习之路 2>目录 序 Qt ...
- Qt 学习之路 2(72):线程和事件循环
Qt 学习之路 2(72):线程和事件循环 <理解不清晰,不透彻> -- 有需求的话还需要进行专题学习 豆子 2013年11月24日 Qt 学习之路 2 34条评论 前面一章我 ...
- Qt 学习之路 2(69):进程
Qt 学习之路 2(69):进程 豆子 2013年11月9日 Qt 学习之路 2 15条评论 进程是操作系统的基础之一.一个进程可以认为是一个正在执行的程序.我们可以把进程当做计算机运行时的一个基础单 ...
- Qt 学习之路 2(59):使用流处理 XML
Qt 学习之路 2(59):使用流处理 XML 豆子 2013年7月25日 Qt 学习之路 2 18条评论 本章开始我们将了解到如何使用 Qt 处理 XML 格式的文档. XML(eXtensible ...
- Qt 学习之路 2(46):视图和委托
Home / Qt 学习之路 2 / Qt 学习之路 2(46):视图和委托 Qt 学习之路 2(46):视图和委托 豆子 2013年3月11日 Qt 学习之路 2 63条评论 前面我们介绍了 ...
- Qt 学习之路 2(41):model/view 架构
Qt 学习之路 2(41):model/view 架构 豆子 2013年1月23日 Qt 学习之路 2 50条评论 有时,我们的系统需要显示大量数据,比如从数据库中读取数据,以自己的方式显示在自己的应 ...
随机推荐
- 【python】只执行普通除法:添加 from __future__ import division
from __future__ import division 注意future前后是两个下划线
- odoo8 email
?? return 地址和 from 地址不一致,为什么不能发送成功? replay地址. 根据对象(比如purchase.order)发送邮件,可以通过supermessage_get_email_ ...
- #Leet Code# Same Tree
语言:Python 描述:使用递归实现 # Definition for a binary tree node # class TreeNode: # def __init__(self, x): # ...
- SignalR介绍与Asp.net,前台即时通信【转】
SignalR 是一个asp.net异步库,它提供广播消息到多个client端的机制. SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在线预订系统,股票交易等实 ...
- iOSシステム構成の纏め
iOSのアーキテクチャ a) iOSのアーキテクチャは階層化されている最上位レベルでは.iOSはそれが稼働しているハードウェアとアプリケーションの間の仲介役を果たします.アプリケーションが ...
- [BZOJ - 2631] tree 【LCT】
题目链接:BZOJ - 2631 题目分析 LCT,像线段树区间乘,区间加那样打标记. 这道题我调了一下午. 提交之后TLE了,我一直以为是写错了导致了死循环. 于是一直在排查错误.直到.. 直到我看 ...
- 对话机器学习大神Yoshua Bengio(下)
对话机器学习大神Yoshua Bengio(下) Yoshua Bengio教授(个人主页)是机器学习大神之一,尤其是在深度学习这个领域.他连同Geoff Hinton老先生以及 Yann LeCun ...
- Python写UTF8文件,UE、记事本打开依然乱码的问题
Python写UTF8文件,UE.记事本打开依然乱码的问题 Leave a reply 现象:使用codecs打开文件,写入UTF-8文本,正常无错误.用vim打开正常,但记事本.UE等打开乱码. 原 ...
- Connect them
zoj3204: 最小生成树,要求最小字典序的解. 用kruscal算法,先排序,输出的时候也要排序. /* zoj3204 解题思路: 赤裸裸的最小生成树.只是要求输出字典序最小的连接方案. 所以在 ...
- struts2 集成webservice 的方法
由于项目需求的需要,要在原来用Struts2的框架之上集成webservice,因为之前单单做webservice的时候没有多大问题,使用 Spring 和 Xfire就可以轻松地发布服务,但是,当和 ...
