ASP.NET-FineUI开发实践-12
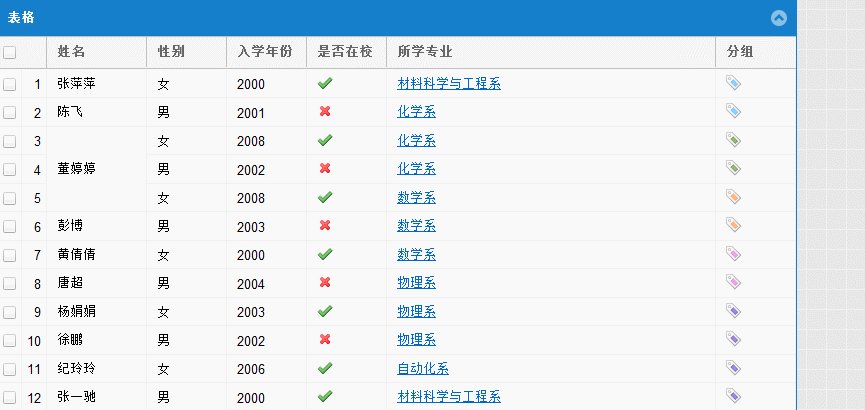
1.网上找到了行合并的示例,extjs写的,我把它挪过来改了下,FineUI也能用,就是只能放着看,选择和编辑行扩展列没有测试,放出来大家看着用吧。
<script>
F.ready(function () {
//方法span 参数(grid实例,行号,列号,合并状态,合并数量)
var span = function (grid, row, col, type, num) {
//这是一个列隐藏机制,发现列隐藏了合并的效果会错位
var hiddens = [], columns = grid.columns;
var b = true;
Ext.Array.each(columns, function (column, index) {
if (column.isHidden()) {
//如果要隐藏的列隐藏了
if (col == index + 1) {
//合并单元格不生效
b = false;
}
}
});
if (b) {
switch (type) {
//类型,行
case 'row':
//getNode 找到节点 row 就是找到行,query,用JQuery所搜所有行的td,可以看出grid其实用表格拼的
tds = Ext.get(grid.view.getNode(row)).query('td');
//通过列号找到列,编辑属性 rowspan=num 合并数量
Ext.get(tds[col]).set({ rowspan: num });
//加入垂直居中属性,当然可以自己写
Ext.get(Ext.get(tds[col])).setStyle({ 'vertical-align': 'middle' });
//循环被盖住的单元格,destroy 扔掉
for (i = row + 1; i < row + num; i++) {
Ext.get(Ext.get(grid.view.getNode(i)).query('td')[col]).destroy();
}
break;
case 'col':
//合并列的,跟行的一样,没试,自己写写
tds = Ext.get(grid.view.getNode(row)).query('td');
Ext.get(tds[col]).set({ colspan: num });
break;
}
}
};
//执行合并方法,注意参数
span(F('<% =Grid1.ClientID%>'), 2, 2, 'row', 3);
//在列隐藏和显示时执行合并行,否则会错位
F('<% =Grid1.ClientID%>').on('columnhide', function () {
span(F('<% =Grid1.ClientID%>'), 2, 2, 'row', 3);
});
F('<% =Grid1.ClientID%>').on('columnshow', function () {
var grid = F('<% =Grid1.ClientID%>');
span(grid, 2, 2, 'row', 3);
});
});
</script>
这是个思路,具体情况很复杂,不能正式使用,要用的可以自己研究下
把这个沾到grid下看看就知道了没必要发例子了。

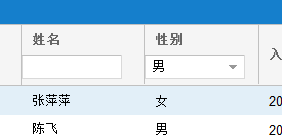
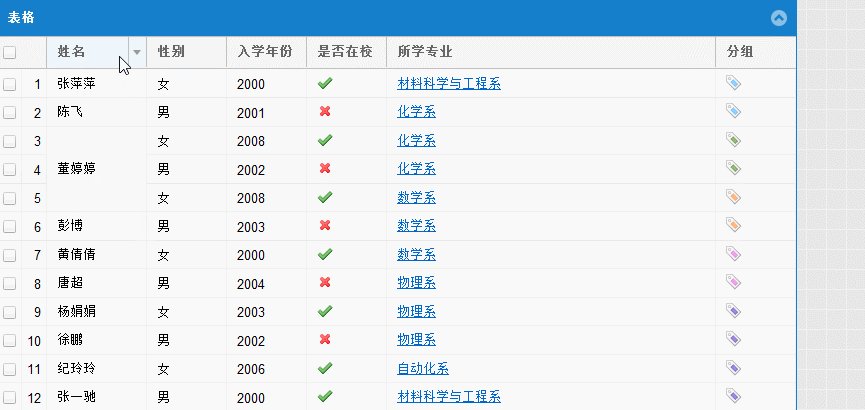
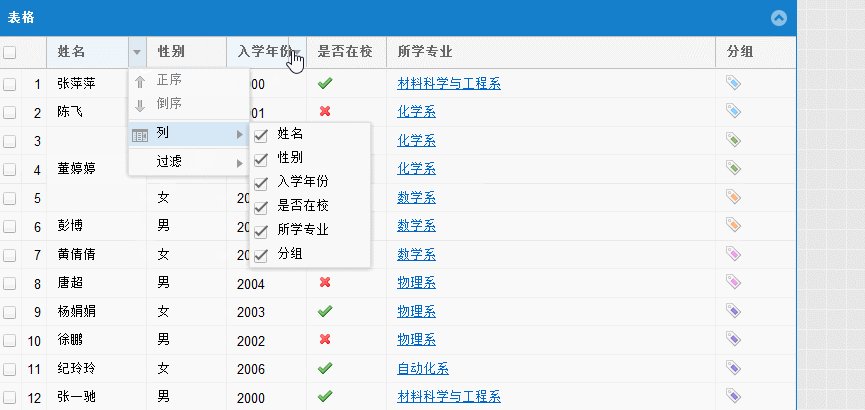
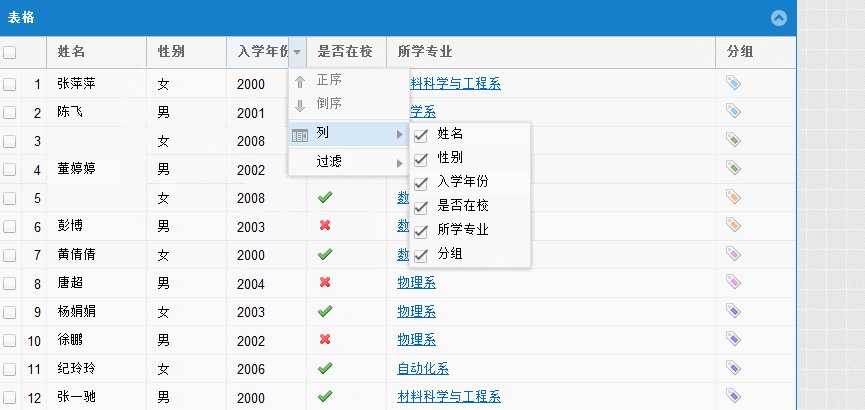
2.加了个列头上的过滤控件,当然可以加别的
查询可以用到,有兴趣的可以自己写写,还是说方法,其实以前就提到了好多遍,就是加了个属性,然后就没了。
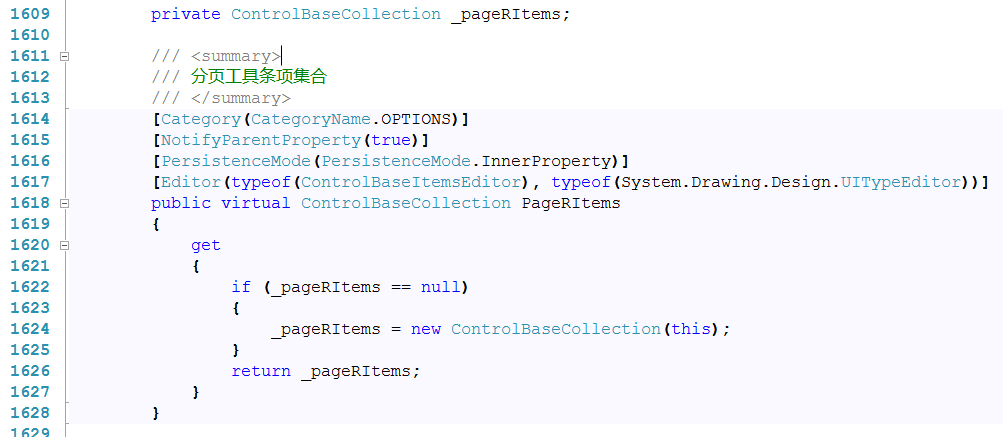
我在源码的GridCloumn.cs里加了两个属性,filter和filterName,记录显示的东西和开启显示控件
private bool _filter = false;
/// <summary>
/// 启用过滤功能
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("启用过滤功能")]
public virtual bool filter
{
get
{
return _filter;
}
set
{
_filter = value;
}
}
private string _filterName = "";
/// <summary>
/// 过滤功能的列
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("过滤功能的列")]
public virtual string filterName
{
get
{
return _filterName;
}
set
{
_filterName = value;
}
}
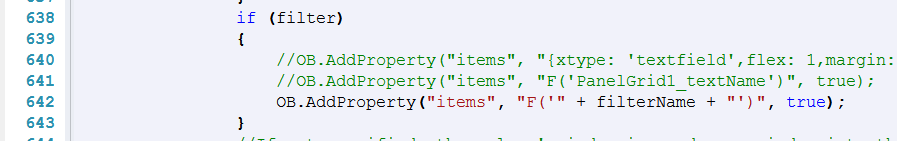
这个一看就明白了,然后我再列上用这俩个属性,
<f:BoundField Width="100px" filter="true" filterName='PanelGrid1_textName' ColumnID="Name"
DataField="Name" DataFormatString="{0}" HeaderText="姓名" />



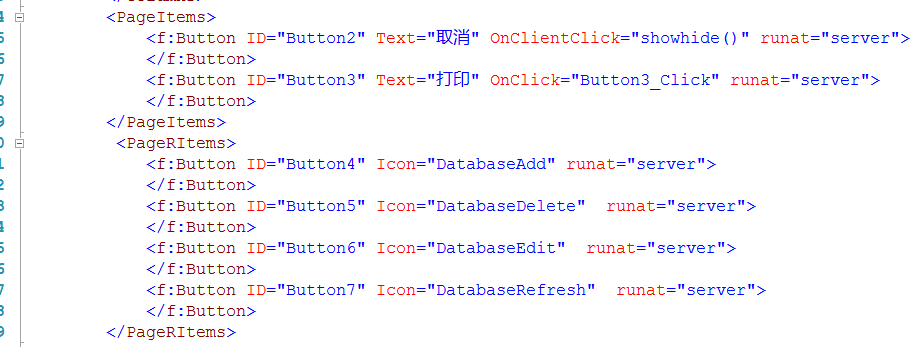
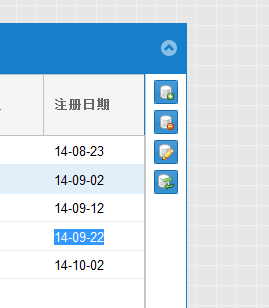
if (PageRItems.Count > 0)
{
OptionBuilder RBuilder = new OptionBuilder();
//RBuilder.AddProperty("displayInfo", true);
//RBuilder.AddProperty("store", Render_GridStoreID, true);
JsArrayBuilder ab = new JsArrayBuilder();
foreach (ControlBase item in PageRItems)
{
if (item.Visible)
{
ab.AddProperty(String.Format("{0}", item.XID), true);
}
}
//cls: 'x-toolbar-paging',
RBuilder.AddProperty("cls", "'x-toolbar-paging x-docked-bottom x-toolbar-docked-bottom x-toolbar-docked-bottom'", true);
RBuilder.AddProperty("items", ab.ToString(), true);
//rbarScript = String.Format("var {0}=Ext.create('Ext.ux.SimplePagingToolbar',{1});", Render_RBarID, RBuilder);
OB.AddProperty("rbar", RBuilder, true);
}


ASP.NET-FineUI开发实践-12的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
上次搭建好了项目框架,但还是觉得不太对劲,后来才想起来没有对开发目标进行定位,这个小demo虽然不用做需求分析,但是要实现什么效果还得明确.后来想了一下就做个最简单的网站,目标定为小公司进行展示用的网 ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
随机推荐
- C# 改变图片尺寸(压缩),Image Resize
/// <summary> /// Resize image with a directory as source /// </summary> /// <param n ...
- 错误: 找不到或无法加载主类 scala.tools.nsc.MainGenericRunner
错误: 找不到或无法加载主类 scala.tools.nsc.MainGenericRunner 原因: Sacala安装路径中包含空格.
- 求助:对话框下OnInitDialog中使用SetTimer无效
原文地址:http://www.w3c.com.cn/%E6%B1%82%E5%8A%A9%EF%BC%9A%E5%AF%B9%E8%AF%9D%E6%A1%86%E4%B8%8Boninitdial ...
- 轮值CEO胡厚崑:到2025年所有的企业都将用到云(云的2.0时代,会有几千朵云几万朵云升起来,这将产生不同的技术模式、商业模式、思维模式)
2016年09月04日 07:38 中国经营报 李凡 在全国工商联“2016年中国民营企业500强”排行榜上夺得头把交椅的华为,向外界描绘了面向未来进一步做大做强的路径. 华为创始人任正非于201 ...
- 整整68页学习C++的文章
有空看看,有不少好东西: http://dev.21tx.com/language/c/index.shtml
- JAVA NIO 简介(转)
1. 基本 概念 IO 是主存和外部设备 ( 硬盘.终端和网络等 ) 拷贝数据的过程. IO 是操作系统的底层功能实现,底层通过 I/O 指令进行完成. 所有语言运行时系统提供执行 I/O 较高级 ...
- Unity 弹出界面时屏蔽对3D场景的点击
注:这里的UI制作用的是NGUI插件 如题,在游戏中经常会遇到这种情况,场景中点击相关物体或者按钮弹出对应的2D界面,这时候除了2D界面上的可点击按钮等,应该屏蔽掉对3D场景的点击或者拖动事件. 在这 ...
- FFmpeg常用基本命令
FFmpeg常用基本命令 1.分离视频音频流 ffmpeg -i input_file -vcodec copy -an output_file_video //分离视频流 ffmpeg -i inp ...
- Snowflake Snow Snowflakes(哈希,大素数取模)
Time Limit: 4000MS Memory Limit: 65536K Total Submissions: 27277 Accepted: 7197 Description You ...
- 【无源汇上下界最大流】SGU 194 Reactor Cooling
题目链接: http://acm.sgu.ru/problem.php?contest=0&problem=194 题目大意: n个点(n<20000!!!不是200!!!RE了无数次) ...