5. repeater图片放大
当把鼠标放在一张小图片上时,图片会自动放大,离开时它变小。
我们在静态页面中可以用jQuery来操作。如下为html中的源码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-2.0.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#table1 img").mouseover(function (e) {
$(this).animate({ "width": "200", "height": 200 }, 1000);
$("#table1 img").not(this).animate({ "width": "50", "height": "50" });
}); $("#table1 img").click(function (e) {
$("#div img").attr("src", $(this).attr("src"));
$("#div").css("display", "").css("left", e.pageX).css("top", e.pageY);
});
});
</script>
</head>
<body>
<table id="table1" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td><img src="objsrc/imgs/1.jpg" width="50" height="50" /></td>
<td><img src="objsrc/imgs/2.jpg" width="50" height="50" /></td>
<td><img src="objsrc/imgs/3.jpg" width="50" height="50" /></td>
<td><img src="objsrc/imgs/4.jpg" width="50" height="50" /></td>
<td><img src="objsrc/imgs/5.jpg" width="50" height="50" /></td>
<td><img src="objsrc/imgs/6.jpg" width="50" height="50" /></td>
</tr>
</table>
<div id="div" style="display:none;position:absolute">
<img src="" />
</div>
</body>
</html>
截图:

在用repeater显示数据库中的图片时,我们也可以用jquery方法把鼠标移动到图片上放大 。基本的操作方式和上例中的连接数据库是一样的,此处省略操作步骤。这里面有两个Repeater,一个为当鼠标在图片上移动时显示人的名称,另一个为自动放大图片。
它的源码为:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ZoomImgs.aspx.cs" Inherits="Repeater.ZoomImgs" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-2.0.2.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div> <asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="Repeater.objsrc.DAL.DataSetUserTableAdapters.T_UsersTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="age" Type="Int32" />
<asp:Parameter Name="imgname" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="age" Type="Int32" />
<asp:Parameter Name="imgname" Type="String" />
<asp:Parameter Name="Original_id" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource> <asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1">
<HeaderTemplate><table id="imgtable"><tr></HeaderTemplate>
<ItemTemplate>
<td><img src='objsrc/imgs/<%#Eval("imgname")%>' a1='<%#Eval("name") %>' a2='<%#Eval("age") %>' /></td>
</ItemTemplate>
<FooterTemplate></tr></table></FooterTemplate>
</asp:Repeater> <br />
<br />
<asp:Repeater ID="Repeater2" runat="server" DataSourceID="ObjectDataSource1">
<HeaderTemplate><table id="zoomtable"><tr></HeaderTemplate>
<ItemTemplate>
<td><img src='objsrc/imgs/<%#Eval("imgname") %>' width="" height="" /></td>
</ItemTemplate>
<FooterTemplate></tr></table></FooterTemplate>
</asp:Repeater>
<script type="text/javascript">
$("#zoomtable img").mouseover(function () {
/*$(this).attr("width", 200).attr("height", 200);*/
$(this).animate({ "width": "", "height": "" }, "slow");
$("#zoomtable img").not(this).animate({"width":"","height":""});
});
</script>
</div>
<div id="imgdiv" style="position:absolute;display:none;border:1px;background-color:Yellow">
<p >姓名:<span id="span1"></span></p>
<p >年龄:<span id="span2"></span></p>
</div>
</form> <script type="text/javascript">
$("#imgtable img").mousemove(function (e) {
$("#span1").text($(this).attr("a1"));
$("#span2").text($(this).attr("a2"));
$("#imgdiv").css("top",e.pageY).css("left", e.pageX).show();
});
</script>
</body>
</html>
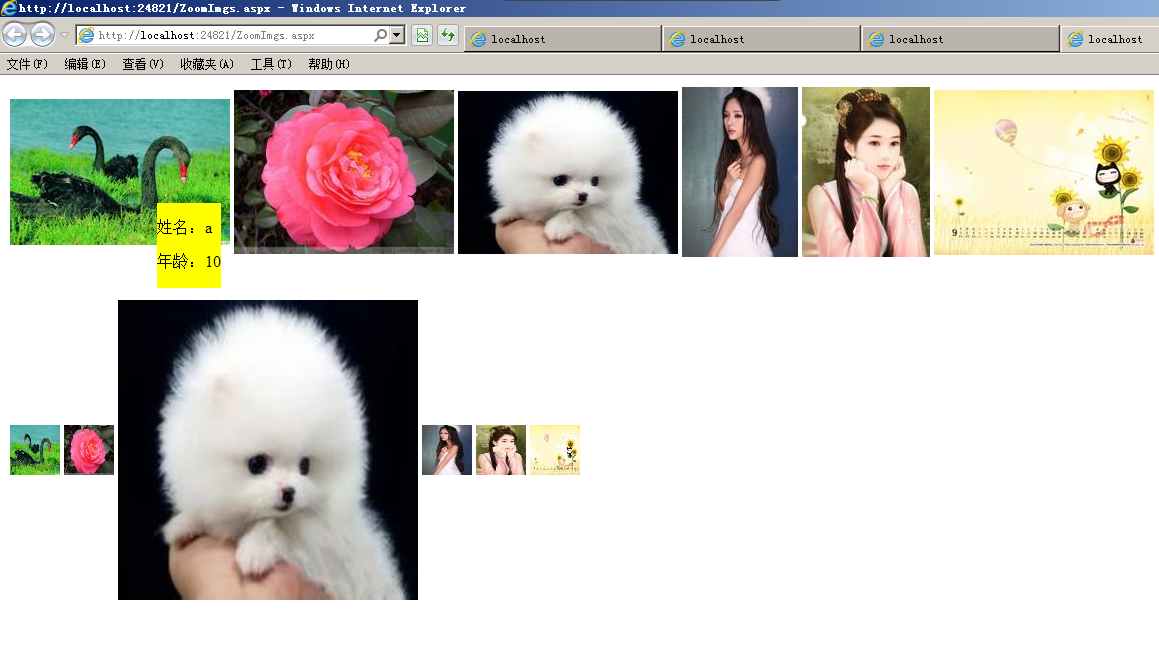
截图:

5. repeater图片放大的更多相关文章
- (JS+CSS)实现图片放大效果
代码很简单,在这里就不过多阐述,先上示例图: 实现过程: html部分代码很简单 <div id="outer"> <p>点击图片</p> &l ...
- jQuery Lightbox图片放大预览
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度. 效果展示 http://h ...
- 网页mp3语音展示,点击图片放大,点击图片跳转链接,调表格
查看mp3语音 <td class="value"><embed src="${sounds.soundName}" type="a ...
- jq随手写图片放大
html: <img id="img1" src="<?php echo $info->business_licence_img; ?>" ...
- 推荐两款简单好用的图片放大jquery插件
一.zoomfiy.js 推荐可以从这里下载 使用说明: 使用该jquery 插件引入该插件的js:zoomfiy.js 或 min引入该插件的css:zoomfiy.css 或 min前后顺序都可j ...
- js图片放大效果
实现购物网站里的图片放大效果,jqzoom很好用.今天才接触它,很快就上手了.看了一个示例,在放大图像上方貌似有水印,后经排查,原来是图片的标题,然后设置title为false,搞定.
- magento中如何实现产品图片放大效果
Magento列表页用jQuery实现产品图片放大效果今天看到个网站,鼠标移到列表页的产品图片上,旁边会弹出一个大图,感觉不错,就自己在Magento里写了个.先看看效果 这个效果比较好实现,打开li ...
- 41.Android之图片放大缩小学习
生活中经常会用到图片放大和缩小,今天简单学习下. 思路:1.添加一个操作图片放大和缩小类; 2. 布局文件中引用这个自定义控件; 3. 主Activity一些修改. 代码如下: 增加图片操作类: ...
- 图片放大方法、、菜单栏的位置随滚轮移动固定方法、、<a></a>去外层虚线方法:a:focus { outline:none; -moz-outline:none;};
图片放大方法一: <style type="text/css">.xt{ width:230px; height:230px;}.tp{ width:230px; he ...
随机推荐
- rsyslog 详解3
http://blog.clanzx.net/2013/12/31/rsyslog.html http://www.centosabc.com/archives/601 http://www.cnbl ...
- ios中的界面跳转方式
ios中,两种界面跳转方式 1.NavgationController本身可以作为普通ViewController的容器,它有装Controller的栈,所以可以push和pop它们,实现你所说的跳转 ...
- block没那么难(三):block和对象的内存管理
本系列博文总结自<Pro Multithreading and Memory Management for iOS and OS X with ARC> 在上一篇文章中,我们讲了很多关于 ...
- windows10UWP:如何在xaml中设置控件为 public ?
windows10UWP中,由于使用页面导航,操作在不同一个页面的控件需求经常遇到. 如果要对另一个page里面的控件进行操作,那么这个控件必须设置为 public .在 xaml 设置控件的方法是: ...
- 第九篇:python高级之操作数据库
python高级之操作数据库 python高级之操作数据库 本节内容 pymysql介绍及安装 使用pymysql执行sql 获取新建数据自增ID fetch数据类型设置 1.pymysql介绍及 ...
- PetaPoco 增删改查
1 查询单行 DBInstance.DB.SingleOrDefault<CompanyInfo11>(id); /// <summary> /// 根据id获取公司信息 // ...
- Creating a web application.
About creating web GIS applications As you learn and use ArcGIS for Server, you'll probably reach th ...
- mybatis for .net
MyBatis For .NET学习笔记:开篇 http://chenkai.blog.51cto.com/2023960/763806 MyBatis For .NET学习笔记[2]:配置环境 ht ...
- servlet 项目 ,,启动没问题,,但是,一请求也面就报错误。。。。求解决。。。。。。。。。。。。。各种百度,都没解决了啊。。。。。急急急急急急急急急急急急急急急急急急
信息: Server startup in 1674 mslog4j:WARN No appenders could be found for logger (com.mchange.v2.log.M ...
- group by应用
注意: having是对分组后的数据进行第二次筛选或者过滤,也就是说没有group by就没having where之后不能有聚合函数 查询每个年级的总学时数,并按照升序排列select GradeI ...
