Android开发必知--WebView加载html5实现炫酷引导页面
大多数人都知道,一个APP的引导页面还是挺重要的,不过要想通过原生的Android代码做出一个非常炫酷的引导页相对还是比较复杂的,正巧html5在制作炫酷动画网页方面比较给力,我们不妨先利用html5做出手机引导页面,然后将其嵌入APP中。
首先我们分析一下,都需要做哪些工作?
1、制作html5引导页面。
2、把做好的页面放入Android工程中assets文件夹下。
3、利用WebView加载asset文件夹下的html文件。
4、在引导页最后一页的按钮上捕捉点击事件,结束引导页,进入程序。
简单的讲,整个工作就分以上四步,其中涉及到了Android中一个自带的浏览器控件--WebView,在介绍引导页之前,先来大体说一下WebView的基本用法。
一、使用WebView浏览网页
用WebView浏览网页,这是最常用也是最简单的用法,与普通的ImageView组件的用法基本相似,它也提供了大量方法来执行浏览器操作,常用的几个如下:
·void goBack():后退。
·void goForward():前进。
·void loadUrl(String url):加载url网页。
·boolean zoomIn():放大网页。
·boolean zoomOut():缩小网页。
……
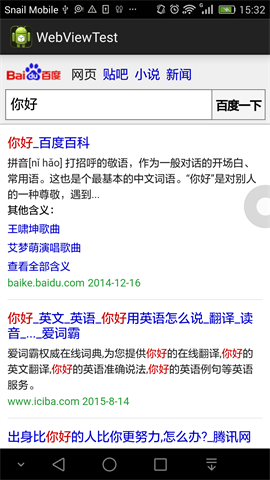
下面看一个例子,通过WebView浏览百度首页,效果图如下。


首先不要忘了在AndroidMainfest.xml加入访问网络的权限:
<uses-permission android:name="android.permission.INTERNET"/>
布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/wv_webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
java代码如下:
public class WebViewLoadWeb extends Activity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
webView = (WebView)findViewById(R.id.wv_webview);
loadWeb();
}
public void loadWeb(){
String url = "https://www.baidu.com/";
//此方法可以在webview中打开链接而不会跳转到外部浏览器
webView.setWebViewClient(new WebViewClient());
webView.loadUrl(url);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//重写onKeyDown,当浏览网页,WebView可以后退时执行后退操作。
if(keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()){
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
上面代码首先加载布局文件中WebView视图,然后通过setWebViewClient()方法设置了打开新连接不会跳转到外部浏览器。最后通过loadUrl()方法加载了网址。至于该WebView如何发送请求,如何解析服务器,这些细节对我们来说是完全透明的,我们不需要关心。
另外需要一提的是,当使用WebView浏览网页时,不做处理的话,按下手机的返回键会直接结束WebView所在的Activity,通过重写onKeyDown()方法,当WebView可以返回时,让其执行返回操作。
二、使用WebView加载HTML代码。
WebView提供了一个loadData(String data, String mimeType, String encoding)方法,该方法可用于加载并显示HTML代码,不过这个方法在加载html代码时很可能会出现乱码的现象。建议用WebView的另一个方法loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)。可以把这个方法认为是loadData()的增强版,它不会产生乱码。以下是他的几个参数说明:
·data:指定需要加载的html代码。
·mimeType:指定html代码的MIME类型,对于HTML代码可指定为text/html。
·encoding:指定html代码编码所用的字符集。
下面看一个使用WebView加载html代码的简单实例,效果图如下:

java代码如下:
public void loadHtmlData(){
String data = "<html>"
+ "<head>"
+ "<title>欢迎您</title>"
+ "</head>"
+ "<body>"
+ "<p>我是一段html代码</p>"
+ "</body>"
+ "</html>";
webView.setWebViewClient(new WebViewClient());
//使用简单的loadData()方法总会导致乱码,有可能是Android API的Bug
//webView.loadData(data, "text/html", "GBK");
webView.loadDataWithBaseURL(null, data, "text/html", "utf-8", null);
}
上面代码很简单,就是用loadDataWithBaseURL()方法加载html代码,在这里就不过多介绍了。
下面进入本篇介绍的重点,通过加载本地html文件实现炫酷引导页。
三、加载本地HTML文件实现炫酷引导页。
接下来为本篇重点,通过加载H5的方式可以很轻松做出炫酷的引导页,当然前提时你得先做出或者找到一个很好H5引导页文件。需要说明的都已经在文章开头说过了,就不废话了,先上效果图:



相信不用我解释大家就能看懂,最左边的是第一张页面,中间的是过度动画效果,最右边的是最后一张,其中在最后一张上面有个按钮,捕捉到这个按钮的跳转链接是关键。下面先来看代码(html文件在assets文件夹下):
public class WebViewLoadHtml extends Activity {
private String url;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//将屏幕设置为全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
//去掉标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.webview);
webView = (WebView)findViewById(R.id.wv_webview);
url = "file:///android_asset/guide/index.html";
loadLocalHtml(url);
}
@SuppressLint({ "JavascriptInterface", "SetJavaScriptEnabled" })
public void loadLocalHtml(String url){
WebSettings ws = webView.getSettings();
ws.setJavaScriptEnabled(true);//开启JavaScript支持
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//重写此方法,用于捕捉页面上的跳转链接
if ("http://start/".equals(url)){
//在html代码中的按钮跳转地址需要同此地址一致
Toast.makeText(getApplicationContext(), "开始体验", Toast.LENGTH_SHORT).show();
finish();
}
return true;
}
});
webView.loadUrl(url);
}
}
上面代码首先将程序设为全屏无标题栏,这样才更像引导页(注:截图中没有全屏是应为使用截图工具时唤出了状态栏)。需要注意的是当加载具有js的文件时需通过WebSettings的setJavaScriptEnabed()方法开启对js的支持。然后通过setWebViewClient()重写shouldOverrideUrlLoading()方法,具体用法源码注释中已给出。
其中用到html文件的按钮跳转链接的源码如下:
<div class="swiper-slide">
<span>第三页</span>
<span class="subtitle">这是第三页</span>
<a href="javascript:" onClick="window.open('http:start')" class="swiper_read_more">开启APP之旅</a>
</div>
本篇博文中涉及到的全部Android代码和html文件已分享到百度云盘,下载链接:http://pan.baidu.com/s/1hrm9bXa。
欢迎转载,转载时请注明本文地址:http://www.cnblogs.com/codingblock/p/4742580.html。
Android开发必知--WebView加载html5实现炫酷引导页面的更多相关文章
- 打造高质量Android应用:Android开发必知的50个诀窍
打造高质量Android应用:Android开发必知的50个诀窍
- Android开发中如何解决加载大图片时内存溢出的问题
Android开发中如何解决加载大图片时内存溢出的问题 在Android开发过程中,我们经常会遇到加载的图片过大导致内存溢出的问题,其实类似这样的问题已经屡见不鲜了,下面将一些好的解决方案分享给 ...
- 安卓开发_关于WebView加载页面空白问题
依据我自己的测试,发现有时候用APP打开网页的时候,有的网页加载成功之前需要很久,有的一下就出来了(比如百度) 当加载时间过长的情况下,这时候显示的是空白界面,其实不是代码问题,只是要打开的这个网页太 ...
- Android 开发 图片网络缓存加载框架Fresco
简介 Fresco是一个在Android应用程序中显示图像的强大系统. Fresco负责图像的加载和显示.它将从网络.本地存储或本地资源加载图像,图像加载完成前会显示一个占位图片.它有两个级别的缓存: ...
- ios开发之--给WebView加载进度条
不是新东西,就是在项目里面用到H5页面的时候,中间加载延迟的时候,在最上面加载一个进度条,代码如下: // 获取屏幕 宽度.高度 bounds就是屏幕的全部区域 #define KDeviceWidt ...
- Android开发必知--自定义Toast提示
开发过Android的童鞋都会遇到一个问题,就是在打印Toast提示时,如果短时间内触发多个提示,就会造成Toast不停的重复出现,直到被触发的Toast全部显示完为止.这虽然不是什么大毛病,但在用户 ...
- Android开发必知--几种不同对话框的实现
在开发过程中,与用户交互式免不了会用到对话框以实现更好的用户体验,所以掌握几种对话框的实现方法还是非常有必要的.在看具体实例之前先对AlertDialog做一个简单介绍.AlertDialog是功能最 ...
- Android开发必知--使用View.setId的正确姿势
这两天在写一个柱状图的自定义控件,用的直接继承ViewGroup的方式实现的,我们都知道,这是自定义控件里面最简单的一种了,有时间写个总结分享一下.这里我想说的重点是,在写这个自定义控件的时候遇到了个 ...
- WebView加载html5页面
mWebView = (WebView) findViewById(R.id.mwebview); mWebView.getSettings().setJavaScriptEnabled(true); ...
随机推荐
- Codevs 4560 NOIP2015 D2T2 子串
> 4560 NOIP2015 D2T2 子串 时间限制: 1 s 空间限制: 128000 KB 题目等级:黄金 Gold 题目描述 Description 有两个仅包含小写英文字母的字符串A ...
- 思维导图软件VYM
http://www.insilmaril.de/vym/ 点击打开链接http://www.oschina.net/p/vym 有人说VYM就跟目录是一回事,确实是这样, 只不过与excel之类的比 ...
- ubuntu ll命令
用过 Redhat 的朋友应该很熟悉 ll 这个命令,就相当于 ls -l,但在 Ubuntu 中就不行了.严格来说 ll 不是一个命令,只是命令的别名而已.很多 Linux 用户都使用 bash s ...
- 《tr命令-优化版》-linux命令五分钟系列之二十五
本原创文章属于<Linux大棚>博客,博客地址为http://roclinux.cn.文章作者为rocrocket. 为了防止某些网站的恶性转载,特在每篇文章前加入此信息,还望读者体谅. ...
- shell中的双引号,单引号,反引号
在shell中引号分为三种:单引号,双引号和反引号. 单引号 ‘ 由单引号括起来的字符都作为普通字符出现.特殊字符用单引号括起来以后,也会失去原有意义,而只作为普通字符解释.单引号用于保持引号内所有字 ...
- Instructions Set JAVA_HOME System-Wide
Instructions Set JAVA_HOME System-Wide 1 Start a root terminal session and then change directories t ...
- MVC + JQUERY + AJAX
- C,C++,使得控制台的黑框框全屏显示
有时候C,C++运行的结果有比较多的数据,或者大一新生要做个学生管理系统界面时,运行C,C++出来的黑框框控制台,是不是觉得很小?下面是一个全屏的函数,只要在主函数中第一行调用它,就可以了.然后其他基 ...
- shell编程的一些例子3
数值处理 1.let 命令 bash 的内部命令let可以用来计算算术表达式的值.如果表达式中有空格或者特殊字符,则应将表达式括在双引号中. let的语法命令:let express-list 如果最 ...
- 在MVC或WEBAPI中记录每个Action的执行时间和记录下层方法调用时间
刚才在博客园看了篇文章,http://www.cnblogs.com/cmt/p/csharp_regex_timeout.html 突然联想到以前遇到的问题,w3wp进程吃光CPU都挂起IIS进程 ...
