ANDROID_MARS学习笔记_S03_006_geocoding、HttpClient
一、简介


二、代码
1.xml
(1)AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET"/>
2.java
(1)MainActivity.java
package com.location4; import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader; import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient; import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.StrictMode;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button; import com.google.gson.Gson; /**
* 根据地址查询经纬度:
* http://maps.google.com/maps/api/geocode/json?address=SFO&sensor=false
*
* 根据经纬度查询地址:
* http://maps.google.com/maps/api/geocode/json?latlng=40.124356,-73.961472&sensor=false
*
* bounds的作用:在指定的经纬度范围内查询
* http://maps.google.com/maps/api/geocode/json?address=SFO & bounds=39.125367,-118.326182|42.271635,-40.287321 & sensor=false
*
* region的作用:在给定国家代码的国家中查询(es:西班牙)
* http://maps.google.com/maps/api/geocode/json?address=Toledo&sensor=false®ion=es
*/ @SuppressLint("NewApi")
public class MainActivity extends Activity { private Button geocodingButton = null; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (android.os.Build.VERSION.SDK_INT > 9) {
StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build();
StrictMode.setThreadPolicy(policy);
} geocodingButton = (Button)findViewById(R.id.geoButton);
geocodingButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//针对上一节中Geocoder服务不可用的情况,此处使用google maps中的服务替代
//String url = "http://maps.google.com/maps/api/geocode/json?address=SFO&sensor=false";
String url = "http://maps.google.com/maps/api/geocode/json?latlng=40.124356,-73.961472&sensor=false";
HttpClient client = new DefaultHttpClient();
StringBuilder responseData = new StringBuilder("");
try {
//向指定的url发送http请求
HttpResponse response = client.execute(new HttpGet(url));
//取得服务器返回的响应
HttpEntity entity = response.getEntity();
BufferedReader reader = new BufferedReader(new InputStreamReader(entity.getContent()));
String line = "";
while((line = reader.readLine()) != null) {
responseData.append(line);
}
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
Gson gson = new Gson();
GeoResult geoResult = gson.fromJson(responseData.toString(), GeoResult.class);
System.out.println(responseData);
System.out.println(geoResult);
}
});
}
}
(2)GeoResult.java
package com.location4;
import java.util.List;
public class GeoResult {
private String status;
private List<Result> results;
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public List<Result> getResults() {
return results;
}
public void setResults(List<Result> results) {
this.results = results;
}
@Override
public String toString() {
return "GeoResult [status=" + status + ", results=" + results + "]";
}
}
(3)Result.java
package com.location4;
import java.util.Arrays;
public class Result {
private String[] types;
private String formatted_address;
private String place_id;
public String getPlace_id() {
return place_id;
}
public void setPlace_id(String place_id) {
this.place_id = place_id;
}
public String[] getTypes() {
return types;
}
public void setTypes(String[] types) {
this.types = types;
}
public String getFormatted_address() {
return formatted_address;
}
public void setFormatted_address(String formatted_address) {
this.formatted_address = formatted_address;
}
@Override
public String toString() {
return "Result [types=" + Arrays.toString(types)
+ ", formatted_address=" + formatted_address + ", place_id="
+ place_id + "]";
}
}
(4)http://maps.google.com/maps/api/geocode/json?latlng=40.124356,-73.961472&sensor=false
和http://maps.google.com/maps/api/geocode/xml?latlng=40.124356,-73.961472&sensor=false的返回结果分别如下:
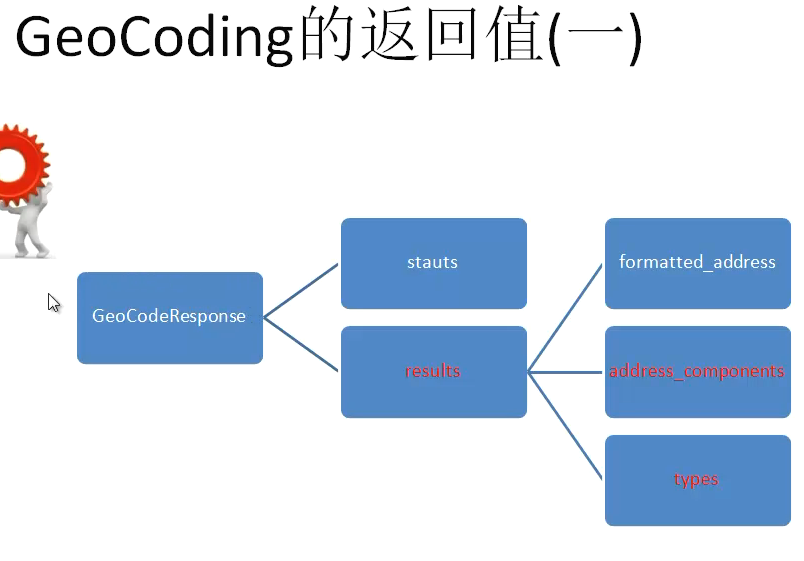
{
"results" : [
{
"address_components" : [
{
"long_name" : "511",
"short_name" : "511",
"types" : [ "street_number" ]
},
{
"long_name" : "Ocean Avenue",
"short_name" : "Ocean Ave",
"types" : [ "route" ]
},
{
"long_name" : "Sea Girt",
"short_name" : "Sea Girt",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Monmouth County",
"short_name" : "Monmouth County",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "New Jersey",
"short_name" : "NJ",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "美国",
"short_name" : "US",
"types" : [ "country", "political" ]
},
{
"long_name" : "08750",
"short_name" : "08750",
"types" : [ "postal_code" ]
},
{
"long_name" : "2712",
"short_name" : "2712",
"types" : [ "postal_code_suffix" ]
}
],
"formatted_address" : "511 Ocean Ave, Sea Girt, NJ 08750美国",
"geometry" : {
"location" : {
"lat" : 40.131507,
"lng" : -74.028998
},
"location_type" : "ROOFTOP",
"viewport" : {
"northeast" : {
"lat" : 40.1328559802915,
"lng" : -74.02764901970851
},
"southwest" : {
"lat" : 40.1301580197085,
"lng" : -74.03034698029151
}
}
},
"place_id" : "ChIJSUENuniIwYkRm9pgGolNa2s",
"types" : [ "street_address" ]
},
{
"address_components" : [
{
"long_name" : "美国",
"short_name" : "US",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "美国",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 71.3867745,
"lng" : -66.9502861
},
"southwest" : {
"lat" : 18.9106768,
"lng" : 172.4458955
}
},
"location" : {
"lat" : 37.09024,
"lng" : -95.712891
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 49.38,
"lng" : -66.94
},
"southwest" : {
"lat" : 25.82,
"lng" : -124.39
}
}
},
"place_id" : "ChIJCzYy5IS16lQRQrfeQ5K5Oxw",
"types" : [ "country", "political" ]
}
],
"status" : "OK"
}
<GeocodeResponse>
<status>OK</status>
<result>
<type>street_address</type>
<formatted_address>511 Ocean Ave, Sea Girt, NJ 08750美国</formatted_address>
<address_component>
<long_name>511</long_name>
<short_name>511</short_name>
<type>street_number</type>
</address_component>
<address_component>
<long_name>Ocean Avenue</long_name>
<short_name>Ocean Ave</short_name>
<type>route</type>
</address_component>
<address_component>
<long_name>Sea Girt</long_name>
<short_name>Sea Girt</short_name>
<type>locality</type>
<type>political</type>
</address_component>
<address_component>
<long_name>Monmouth County</long_name>
<short_name>Monmouth County</short_name>
<type>administrative_area_level_2</type>
<type>political</type>
</address_component>
<address_component>
<long_name>New Jersey</long_name>
<short_name>NJ</short_name>
<type>administrative_area_level_1</type>
<type>political</type>
</address_component>
<address_component>
<long_name>美国</long_name>
<short_name>US</short_name>
<type>country</type>
<type>political</type>
</address_component>
<address_component>
<long_name>08750</long_name>
<short_name>08750</short_name>
<type>postal_code</type>
</address_component>
<address_component>
<long_name>2712</long_name>
<short_name>2712</short_name>
<type>postal_code_suffix</type>
</address_component>
<geometry>
<location>
<lat>40.1315070</lat>
<lng>-74.0289980</lng>
</location>
<location_type>ROOFTOP</location_type>
<viewport>
<southwest>
<lat>40.1301580</lat>
<lng>-74.0303470</lng>
</southwest>
<northeast>
<lat>40.1328560</lat>
<lng>-74.0276490</lng>
</northeast>
</viewport>
</geometry>
<place_id>ChIJSUENuniIwYkRm9pgGolNa2s</place_id>
</result>
<result>
<type>country</type>
<type>political</type>
<formatted_address>美国</formatted_address>
<address_component>
<long_name>美国</long_name>
<short_name>US</short_name>
<type>country</type>
<type>political</type>
</address_component>
<geometry>
<location>
<lat>37.0902400</lat>
<lng>-95.7128910</lng>
</location>
<location_type>APPROXIMATE</location_type>
<viewport>
<southwest>
<lat>25.8200000</lat>
<lng>-124.3900000</lng>
</southwest>
<northeast>
<lat>49.3800000</lat>
<lng>-66.9400000</lng>
</northeast>
</viewport>
<bounds>
<southwest>
<lat>18.9106768</lat>
<lng>172.4458955</lng>
</southwest>
<northeast>
<lat>71.3867745</lat>
<lng>-66.9502861</lng>
</northeast>
</bounds>
</geometry>
<place_id>ChIJCzYy5IS16lQRQrfeQ5K5Oxw</place_id>
</result>
</GeocodeResponse>
ANDROID_MARS学习笔记_S03_006_geocoding、HttpClient的更多相关文章
- Android学习笔记之HttpClient实现Http请求....
PS:最近光忙着考试了....破组成原理都看吐了....搞的什么也不想干...写篇博客爽爽吧....貌似明天就考试了...sad... 学习笔记: 1.如何实现Http请求来实现通信.... 2.解决 ...
- ANDROID_MARS学习笔记_S04_007_从服务器获取微博数据时间线
一.代码 1.xml(1)activity_main.xml <?xml version="1.0" encoding="utf-8"?> < ...
- ANDROID_MARS学习笔记_S04_005_用sing-post向腾讯微博发一条信息
一.代码流程 1.组织好sign-post需要的token,secrect 2.组织好发微博需要的信息 3.用sign-post进行签名 4.把签名结果从header中拿出来,转成entity,用ht ...
- ANDROID_MARS学习笔记_S04_004_用HTTPCLENT发带参数的get和post请求
一.代码 1.xml(1)activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/r ...
- ANDROID_MARS学习笔记_S04_003_用HttpClent发http请求
一.代码 1.xml(1)activity_main.xml <TextView android:layout_width="wrap_content" android:la ...
- ANDROID_MARS学习笔记_S01_012_RatingBar
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
- ANDROID_MARS学习笔记_S01_012_SeekBar
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
- ANDROID_MARS学习笔记_S01_011ProgressBar
文档是这样来设置样式 <ProgressBar android:layout_width="wrap_content" android:layout_height=" ...
- ANDROID_MARS学习笔记_S01_010日期时间控件
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
随机推荐
- ImageView的属性android:scaleType
ImageView的属性android:scaleType,即 ImageView.setScaleType(ImageView.ScaleType). android:scaleType是控制图片如 ...
- js验证
验证短日期(2007-06-05) function strDateTime(str) { var r = str.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1 ...
- Asp.Net Core简单整理
1.Asp.NetCore 中文入门文档 http://www.cnblogs.com/dotNETCoreSG/p/aspnetcore-index.html
- 学会用Reflector调试我们的MVC框架代码
我们知道,现在能调试.net程序通常有两个,第一个是ILSpy,还是一个是Reflector,这两个小反编译软件算是我们研究底层代码中所拥有的一把 锋利小尖刀~~~,比如你看到的ILSpy这样的界面图 ...
- 那天有个小孩跟我说LINQ(六)转载
2 LINQ TO SQL完结(代码下载) 我们还是接着上次那个简单的销售的业务数据库为例子,打开上次那个例子linq_Ch5 2.1 当数据库中的表建立了主外键 ①根据主键获取子表信息 ...
- html调用applet
1.相同目录下 <applet code="*.class" width=250 height=50> </applet> 指定applet类名称,appl ...
- Sublime Text使用手记
1.Package Control 输入python 命令安装,打开控制台输入下方代码运行即可.控制台打开可使用快捷键Ctrl+~ 或菜单栏中View> Show Console,可访问Pack ...
- js【输入一个日期】返回【当前12个月每月最后一天】
Date.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + ...
- 手把手教你写电商爬虫-第四课 淘宝网商品爬虫自动JS渲染
版权声明:本文为博主原创文章,未经博主允许不得转载. 系列教程: 手把手教你写电商爬虫-第一课 找个软柿子捏捏 手把手教你写电商爬虫-第二课 实战尚妆网分页商品采集爬虫 手把手教你写电商爬虫-第三课 ...
- xfire构建webservice项目步骤以及使用
简单搭建xfire开源软件的webservice开发及其步骤: 1.创建好一个web工程,引入xfire下的jar包,注意lib下的和xfire-all.jar 2.定义接口: package com ...
