绝对定位的DIV绝对居中显示
绝对居中:即在客户端上任何分辨率下纵横方向均居中

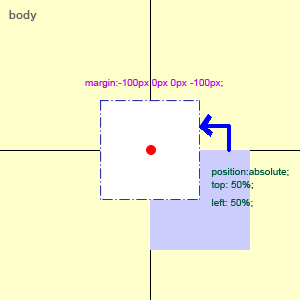
紫色的正方形为绝对定位的div
position:absolute;
top: 50%;
left: 50%; 只能把div定位在以红色圈为起点的位置,加上margin:-100px 0px 0px -100后,便可以让其移动到以红点为中心的位置。;
样例代码:
<html>
<head>
<title>绝对定位的DIV绝对居中显示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css"><!--
/* body und schrift deffinitionen */
body {
background-color: #e1ddd9;
font-size: 12px;
font-family: Verdana, Arial, Helvetica, SunSans-Regular, Sans-Serif;
color:#564b47;
padding:0px;
margin:0px;
}
#inhalt {
position:absolute;
height:200px;
width:400px;
margin:-100px 0px 0px -200px;
top: 50%;
left: 50%;
text-align: left;
padding: 0px;
background-color: #f5f5f5;
border: 1px dotted #000000;
overflow: auto;
}
p, h1 {
margin: 0px;
padding: 10px;
}
h1 {
font-size: 11px;
text-transform:uppercase;
text-align: right;
color: #564b47;
background-color: #90897a;
}
a {
color: #ff66cc;
font-size: 11px;
background-color:transparent;
text-decoration: none;
}
--></style>
</head>
<body>
<div id="inhalt">
<p><b>centered</b><br /><br />
This area should be horizontally and vertically centered.<br />
This text stays left aligned<br />
<b>ie mac doesn’t like this! </b><br />
</p>
</div>
</body>
</html>
绝对定位的DIV绝对居中显示的更多相关文章
- 绝对定位多个字居中显示的css
在工作中遇到一种情况,例如把一个div元素绝对定位到一个位置,但是该元素中的文字个数不确定,还要保证始终该文字是居中显示,则可以定义两个div,外层div绝对定位并加一个宽度,内层div居中 .box ...
- 层居中绝对定位的div的居中方法,下面的写法兼容IE系列浏览器和火狐浏览器
详细解说,直接看样式:#dingwei{padding:10px;background-color:#003300;color:#FFFFFF; width:600px;height:300px; d ...
- 绝对定位的div的居中方法,下面的写法兼容IE系列浏览器和火狐浏览器。
详细解说,直接看样式:#dingwei{padding:10px;background-color:#003300;color:#FFFFFF; width:600px;height:300px; d ...
- 让一个小的div在大的div中居中显示
原文 实现原理是设置margin自动适应,然后设置定位的上下左右都为0. 就如四边均衡受力从而实现盒子的居中: 代码: .parent { width:800px; height:500px; bor ...
- Html中div块居中显示
表面上这个问题很难,因为涉及到浏览器窗体大小,导致部分界面效果不一致.图中的方法适用于div块大小不变的界面. 如上所示,将其分为两块,margin-left和margin-top的值均分别为widt ...
- 两个div并列居中显示——当display:inline-block;时,两个div无法对齐即一高一矮
解决办法: 给div添加样式vertical-align: top;
- 两个div并列居中显示——当display:inline;时,div的宽高不起作用即两个div重叠显示
解决办法: 将display设置为:inline-block
- 左边图标右边文字,在div里居中
- CSS 如何让li横向居中显示
先给一个简单的示例HTML代码 <body> <form id="form1" runat="server"> <div id=& ...
随机推荐
- iOS -view横向变成竖向
-------
- 2.linux下Makefile编写规范
转自陈皓 (CSDN) 概述—— 什么是makefile?或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和 profession ...
- postMan 使用
Postman功能(https://www.getpostman.com/features) 主要用于模拟网络请求包 快速创建请求 回放.管理请求 快速设置网络代理 安装 下载地址:https://w ...
- bzoj1449
竞赛图一般是把每场比赛当作一个点,然后和相应球队连边每场比赛一赢一输对两支球队都有影响看起来不好搞实际上我们可以先假设参加后面后面所有球队都输(每场比赛双输)然后对每场比赛我们选择一支球队赢计算增加的 ...
- JS思维导图
- VS2010+Oracle11+Entity Framework4.1环境搭建及常见问题(转)
一,开场白: 在微软的实体数据模型中存在四种查询方式:SQL字符串:Linq:Linq to SQL:Linq to Entity(ESQL) 对于Linq SQL目前微软虽然仍在支持,但微软已经声明 ...
- Axure RP 8.0 中继器初体验
为了解决增删等复杂交互的问题,中继器是个不错的选择. 拖拽出一个默认的中继器 中继器的数据集感觉就像是数据库一样,在右边检视窗口中可以看到中继器的默认数据集,可以理解成一张二维表.默认有1列,现成的3 ...
- Eclipse常用插件推荐
Eclipse Web Tools Platform(WTP) 地址:http://download.eclipse.org/webtools/ WTP十分强大,支持HTML, JavaScript, ...
- cat、cp命令
cat是查看文件内容, cp –cp是连目录及件文件都拷贝 cp是拷贝文件 a.txt里的内容是, abc def ghi cat a.txt |grep –v ghi 得到结果, abc def h ...
- Linux无处不在
Linux is Everywhere从政府.教育.商业和非盈利组织.科研机构几个方面展示了现在都有哪些地方用了Linux.
