javascript 之原型理解
最近一直在了解javascript原型的问题,也算是理解了一点,希望把我所理解的,用简单的例子和说明,让更多人清除的去理解javascript原型
1,原型 prototype 是一个什么东西
我们创建的每一个函数都有一个prototype属性,这个属性是一个指针,指向一个对象。简单的说 prototype就是一个对象
理解原型对象:
下面开始跟着我来清除的看到原型prototype 这个东西,在浏览器的控制台,输入下面的代码(如果你连控制台都不知道,就别玩了)
function A(){
this.name = "xiami";
}
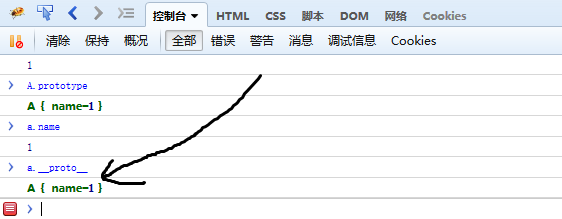
来看看我们的prototype属性, 在控制台输入下面的代码 (图片是返回的结果表示)
A.prototype

看看这个原型对象有什么

默认的它有一个constructor属性,指向我们的构造函数
现在我们看看这个函数实例化之后,它的原型还在不在?
a = new A();
现在 a 是A函数的实例,如果我们给我现在给A函数原型中添加name属性为1,那么我在 a对象中能看到么?
A.prototype.name = 1;
然后输入a.name ,发现结果是1,怎么这么神奇,在实例化之后,给构造函数的原型添加属性,还能被对象访问到。这种方法不推介使用,w3c的说法是不容易被跟踪,具体的情况我也没遇到过,那么它是怎么实现的呢?我们再来看看上面的这句话
当用构造函数创建一个实例后,该实例内部将包含一个指针(内部属性)__proto__,指向构造函数的原型。这个属性不一定是 __proto__ ,但是这个指针一定是存在的,我在火狐浏览器发现 是用 __proto__ 属性,这个时候我们可以使用 a.__proto__ 查看我们A的原型对象了,是真的么?

点击箭头指向的地方,如下图

是不是和我们之前 看到的原型对象一模一样,是不是理解了上面的那句话,这也是在实例化后,添加原型属性,在对象中也能访问的原因么?
上面的name 是刚才 给构造函数A的原型对象添加的name属性,这也说明了它们指向的是同一个原型
下面是最初始化的一个状态,只要函数存在、对象存在,这个属性或指针就是存在的(下面的constructor 属性值为 A()指向构造函数 ,画图的时候忘记写了)

给原型对象添加 name属性后(下面的constructor 属性值为 A() 指向构造函数,画图的时候忘记写了)

本来以为有好多要写的,这个文章写了好几次了,可能理解不是很深,突然发现没有什么要写的了,准备准备再接着写
2,原型链和继承
原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。
回顾上面说的,构造函数、原型 和 实例(对象) 的关系,每个构造函数都有一个原型对象,原型对象包含一个指向构造函数的指针(constructor 你还记得么),而实例都包含一个指向原型对象的内部指针(上面说的__proto__属性)。
如果我们让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__属性),相应的,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,这样层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
上面这句话是不是很绕,那么下面就让我们来用例子理解它:
function SuperType(){
this.property = true;
}
// 给 SuperType 原型添加方法
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
// 重写SubType原型
SubType.prototype = new SuperType();
// 给Subtype 原型添加方法
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
// 实例化 SubType
var instance = new SubType();
console.log(instance.getSuperValue()); // 结果是 true
首先我们创建SuperType函数,函数内有一个属性,给SuperType原型添加方法
分析:默认创建函数,就会为该函数创建一个 prototype对象,prototype对象中有一个constructor 属性 指向构造函数 SuperType()
然后,我们创建SubType函数,函数内有一个属性,重写SubType原型对象,将SuperType 的实例 赋给 SubType的原型对象
分析:创建SubType函数也会为它创建一个 prototype对象,但是这里用SuperType的实例 给重写了,那么重写后变成什么了呢?
既然被重写了,那它里面的constructor属性 肯定没有了,被代替的是 SuperType实例的属性值(包括方法),那么这些属性值是什么呢?
还记得前面说过的当函数创建一个实例后,该实例会包含一个内部指针,指向构造函数的原型
最后得知SubType的原型对象的值包括:SuperType实例的属性值,SuperType的原型值,SuperType的原型

参考:
javascript高级程序设计第三版,第6章,面向对象的程序设计
javascript 之原型理解的更多相关文章
- javascript函数原型理解
一.当引用一个对象的属性时,若该对象没有此属性,则会查找该对象的原型,若原型上存在该属性,则返回该属性. <script type="text/javascript"> ...
- 对JavaScript闭包和原型理解
最近在学js脚本的一些东西觉得里面有2个知识点比较难理解所以做了如下总结. 1.闭包 简单的理解:一个函数a ,内部有个函数b,那么这个函数b当被作为a函数的返回值得时候被外部的全局变量引用了,那么这 ...
- 深入理解JavaScript系列:史上最清晰的JavaScript的原型讲解
一说起JavaScript就要谈的几个问题,原型就是其中的一个.说了句大话,史上最清晰.本来是想按照大纲式的行文写一下,但写到后边感觉其实就一个概念,没有什么条理性,所以下面就简单按照概念解释的模式谈 ...
- 理解JavaScript 的原型属性
1.原型继承 面向对象编程可以通过很多途径实现.其他的语言,比如 Java,使用基于类的模型实现: 类及对象实例区别对待.但在 JavaScript 中没有类的概念,取而代之的是一切皆对象.JavaS ...
- 【设计模式+原型理解】第一章:使用Javascript来巧妙实现经典的设计模式
刚开始学习设计模式之前,我是没想说要学习设计模式的,我只是因为想学习JS中的原型prototype知识,一开始我想JS中为什么要存在原型这个东西?于是慢慢通过原型而接触到设计模式,后来发现我这个过程是 ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
- 三张图较为好理解JavaScript的原型对象与原型链
最近从网上看到别人详细得讲解了js的原型对象和原型链,看完感觉是看得最清晰的一个,于是,摘录到自己博客里 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与_ ...
- 深入理解javascript之原型
理解原型 原型是一个对象.其它对象能够通过它实现属性继承. 不论什么一个对象都能够成为继承,全部对象在默认的情况下都有一个原型.由于原型本身也是对象,所以每一个原型自身又有一个原型. 不论什么一个对象 ...
- 理解JavaScript的原型链
1. 什么是对象 在JavaScript中,对象是属性的无序集合,每个属性存放一个原始值.对象或函数. 1.1 创建对象 在JavaScript中创建对象的两种方法: ① 字面上: var myObj ...
随机推荐
- JS 日期操作类
/* 日期对象格式化为指定日期格式 */Date.prototype.format = function (format) { var o = { "M+": this.getMo ...
- jQueryEasyUI中DataGrid的height,width,fit,fitColumns属性
height: 600, //不指定则默认垂直包裹,指定了则固定 width:1200,//不指定则水平100%平铺,指定了则固定 fit:false,//true:高度填充父窗体,忽略height属 ...
- maven 搭建企业级web项目
就看这篇文章了:http://www.cnblogs.com/quanyongan/archive/2013/05/28/3103243.html
- 利用if else 求房贷
static void Main(string[] args) { while (true) //主要就是公式的运用和if else 的嵌套 ...
- 转载--C语言运算符优先级和口诀
转载:http://www.cnblogs.com/zhanglong0426/archive/2010/10/06/1844700.html 一共有十五个优先级: 1 () [] . -& ...
- HDU 1280 前m大的数
http://acm.hdu.edu.cn/showproblem.php?pid=1280 前m大的数 Time Limit: 2000/1000 MS (Java/Others) Memory L ...
- 数据库分库分表(sharding)系列【转】
原文地址:http://www.uml.org.cn/sjjm/201211212.asp数据库分库分表(sharding)系列 目录; (一) 拆分实施策略和示例演示 (二) 全局主键生成策略 (三 ...
- c#自动更新+安装程序的制作
一.自动更新的实现 让客户端实现自动更新,通常做法是在客户端部署一个单独的自动更新程序.主程序启动后,访问服务端,检查配置文件是否有更新版本,有更新版本就启动更新程序,由更新负责下载更新版本,并更新客 ...
- FZOJ--2221-- RunningMan 福建第六届省赛
题目链接:http://acm.hust.edu.cn/vjudge/contest/127149#problem/J 题目大意: 因为总共就分三个队,因为两个队都要选取最优的策略,不论B队咋放,要使 ...
- Oracle 视图添加主键
在Entity Framework中,从数据库生成模型,视图常报无主键. 解决办法:为试图添加主键/复合主键 create or replace view view_activebudgetamoun ...
