HTML5 WebAudioAPI简介(一)
一、常用对象
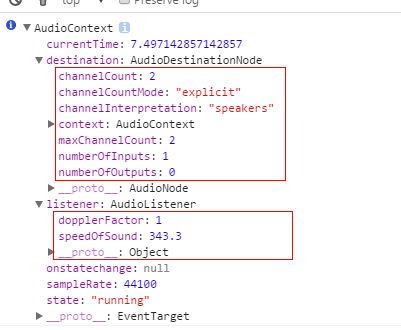
1.AudioContext对象
AudioContext是一个专门用于音频处理的接口,并且原理是讲AudioContext创建出来的各种节点(AudioNode)相互连接,音频数据流经这些节点并作出相应处理。

创建AudioContent对象
//普通写法
var audioContext=new window.AudioContext();
//为了兼容,也可以这样写
window.AudioContext = window.AudioContext || window.webkitAudioContext ||
window.mozAudioContext || window.msAudioContext;
//也可以使用错误处理
try {
var audioContext = new window.AudioContext();
} catch (e) {
Console.log('!Your browser does not support AudioContext');
}
解码音频文件
audioContext.decodeAudioData(binary, function(buffer) { ... });
读取到的音频文件时2进制文件(可以使用Ajax远程加载,可以使用FileAPI读取本地文件),
我们需要让AudioContext先对其解码,然后再进行后续擦做。
返回结果的buffer为AudioBuffer类型数据。
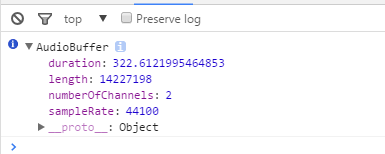
2.AudioBuffer对象
length:文件大小
duration:音频长度

3.创建音频处理节点
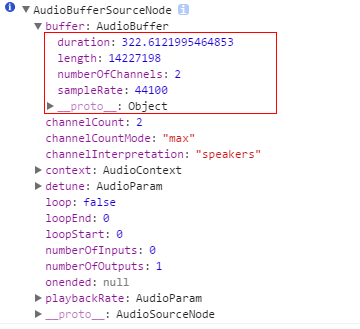
AudioBufferSourceNode对象
//创建AudioBufferSourceNode对象
var source = ctx.createBufferSource();

链接节点:
//创建AudioBufferSourceNode对象
var source = ctx.createBufferSource();
source.buffer = buffer;
source.connect(ctx.destination);
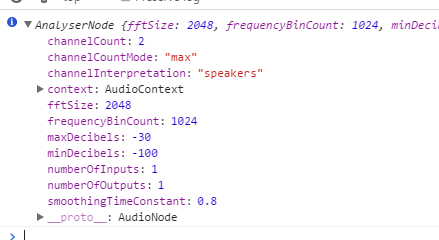
AnalyserNode对象(分析器)

创建链接点:
//创建分析器
var analyser = ctx.createAnalyser();
source = ctx.createBufferSource();
//将source与分析器链接
source.connect(analyser);
//将分析器与destination链接,这样才能形成到达扬声器的通路
analyser.connect(ctx.destination);
//将解码后的buffer数据复制给source
source.buffer = buffer;
播放/暂停
audioBufferSourceNode.buffer = buffer; //回调函数传入的参数
audioBufferSourceNode.start(0); //指定位置开始播放
audioBufferSourceNode.stop();
更多参考(中文版):https://developer.mozilla.org/zh-CN/docs/Web/API/AudioContext
更多参考:https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
HTML5 WebAudioAPI简介(一)的更多相关文章
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- HTML5 WebAudioAPI(三)--绘制频谱图
HTML <style> #canvas { background: black; } </style> <div class="container" ...
- HTML5的简介
前言:作为IOS开发工程师,终会接触到网页前端开发,甚至可能会有 用HTML5开发IOS的app客户端的需求.比如现在上架的app就有比如理财类型的app有的就用HTML开发的,从理财类型的app需求 ...
- 【HTML5】HTML5 WebSocket简介以及简单示例
互联网发展到现在,早已超越了原始的初衷,人类从来没有像现在这样依赖过他:也正是这种依赖,促进了互联网技术的飞速发展.而终端设备的创新与发展,更加速了互联网的进化: HTTP/1.1规范发布于1999年 ...
- HTML5标准简介
最近前端的群都蛮热闹的,但我发现多数讨论的是javascript和css相关的问题,仿佛大家在努力创建各种交互.样式的时候,忘却了这一切的基础 – HTML. 其实我很喜欢HTML,觉得这个语言远比X ...
- HTML5 WebAudioAPI-实例(二)
简单播放实例1: var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { alert('您的浏览器不支持AudioContex ...
- HTML5 <Audio>标签API整理(一)
简单实例: <audio id="myAudio"></audio> <script> var myAudio = document.getEl ...
- HTML5 <Audio>标签API整理(三)
一.浏览器支持 Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 都支持 <audio> 元素. 注意: Internet Ex ...
- HTML5使用JavaScript控制<audio>音频的播放
1.播放音乐最简单的样例 <audio controls> <source src="horse.mp3" type="audio/mpeg" ...
随机推荐
- iOS获取键盘的高度
- dyld: lazy symbol binding failed: Symbol not found: _objc_setProperty_nonatomic
这个错误,一般在高版本设备里面不会出现,而在低版本会出现比如你的项目或者引入的静态库的Deployment Target设置成了ios6.0而你的测试设备是ios5.0甚至更低,就会出现如上错误.因为 ...
- HTML5区域范围文本框实例页面
CSS代码: input { font-size: 14px; font-weight: bold; } input[type=range]:before { content: attr(min); ...
- Git创建一个自己的本地仓库
如果我们要把一个项目加入到Git的版本管理中,可以在项目所在的目录用git init命令建立一个空的本地仓库,然后再用git add命令把它们都加入到Git本地仓库的暂存区(stage or inde ...
- 【响应式Web设计实践 #BOOK#】
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 【转】如图,win7登陆界面,键盘失灵,没办法登陆。求解!如何在这个界面打开个鼠标可以点的软键盘
原文网址:http://zhidao.baidu.com/link?url=URPzHJXt9_yhtE-2A89apKsn5Y1B9O2NR_mktkaHSOPbUWb7TKSIYJKj_-lYPn ...
- sql server 2008 创建新数据库报错、创建表报错、更改表的设计报错
一:创建数据库报错如下: 二:解决,将软件以管理员身份运行 三:创建表报错如下图: 四:解决办法,在你创建的数据库下面的安全里,找到你创建的用户,属性,添加权限,红色标注,然后确定: 五:更改表的设计 ...
- HDU-4952 Number Transformation
http://acm.hdu.edu.cn/showproblem.php?pid=4952 Number Transformation Time Limit: 2000/1000 MS (Java/ ...
- unity3d 制造自己的水体water effect(一)
first,I wish you a happy new year, and study in spring festival’s eve means you are hardworking,haha ...
- cf493A
Description Vasya has started watching football games. He has learned that for some fouls the player ...
