JS常用的7中跨域方式总结
javascript跨域有两种情况:
1、基于同一父域的子域之间,如:a.c.com和b.c.com
2、基于不同的父域之间,如:www.a.com和www.b.com
3、端口的不同,如:www.a.com:8080和www.a.com:8088
4、协议不同,如:http://www.a.com和https://www.a.com
对于情况3和4,需要通过后台proxy来解决,具体方式如下:
a、在发起方的域下创建proxy程序
b、发起方的js调用本域下的proxy程序
c、proxy将请求发送给接收方并获取相应数据
d、proxy将获得的数据返回给发起方的js
代码和ajax调用一致,其实这种方式就是通过ajax进行调用的
而情况1和2除了通过后台proxy这种方式外,还可以有多种办法来解决:
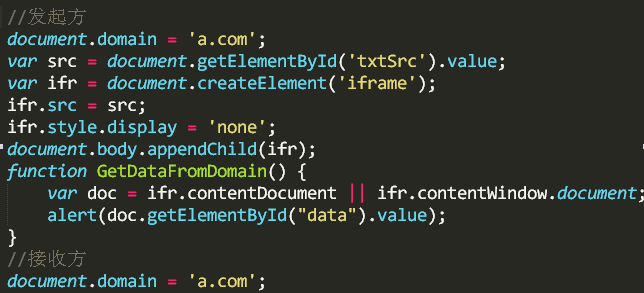
、document.domain+iframe(只能解决情况1):
a、在发起方页面和接收方页面设置document.domain,并将值设为父域的主域名(window.location.hostname)
b、在发起方页面创建一个隐藏的iframe,iframe的源是接收方页面
c、根据浏览器的不同,通过iframe.contentDocument ||
iframe.contentWindow.document来获得接收方页面的内容
d、通过获得的接收方页面的内容来与接收方进行交互
这种方法有个缺点,就是当一个域被攻击时,另一个域会有安全漏洞出现。

、 动态创建script(也就是jsonp)
a、在发起方页面动态加载一个script,script的URL指向接收方的一个处理地址(后台),该地址返回的javascript方法会被执行,另外URL中可以传入一 些参数,该方法只支持GET方式提交参数。
b、加载的script可以在调用跨域js方法后再做一些自己的处理

、location.hash+iframe:
a、发起方创建一个隐藏的iframe,iframe的源指向接收方的页面,并通过接收方页面的hash值来传送数据
b、发起方创建一个定时器,定时检查自己的location.hash并作相应的处理
c、接收方创建一个隐藏的iframe,iframe的源指向发起方所在域的一个代理页面,并将接收方根据发起方传入的数据而处理后的数据通过代理页面的hash值来传送
d、接收方创建一个定时器,定时检查自己的location.hash并作相应的处理
e、代理页面创建一个定时器,定时检查自己的location.hash并同步更新发起方页面的hash值 www.a.com/a.html#aaa,其中#aaa就是location.hash值


、window.name:
a、发起方页面创建一个隐藏的iframe,并且源指向接收方页面
b、接收方在自己页面通过script将需要传送的数据放入window.name里
c、发起方在iframe的onload方法里将iframe的源改为和自己在同一个域下的代理页面(因为只能是同一个域下才能访问window.name的值)
d、获取window.name的值(虽然iframe的源改变了,但是window.name的值不会变)
window.name的值差不多可以有2MB大小

、HTML5的postMessage
a、receiverWindow.postMessage(msg,
targetOrigin),receiverWindow就是对接收消息的window的引用,可以是iframe的contentWindow/window.open的返回值/window.frames中的一个;msg就是要发送的消息,string类型;targetOrigin用于限制receiverWindow的URI,包括主域名和端口,使用“*”表示无限制,但是为了安全起见还是需要设置下,以防把消息发送给恶意的网站,如果targetOrigin的URI和receiverWindow的不符,则放弃发送消息。
b、接收方通过message事件来获得消息,并且通过event.origin的属性来验证发送方并通过event.data来获得传送的消息内容,event.source来获得发送方的window对象

、window.opener
适用于IE6、7,也就是operner hack方法,不过貌似现在已经不管用了,只要打过微软的安全补丁.kb2497640就不能用了
a、发起方页面创建一个隐藏的iframe,并且源指向接收方页面
b、发起方页面通过iframe.contentWindow.opener
= {a: function(params){...}, b: function(params){...} ...}来定义可被接收方调用的方法
c、接收方页面通过window.opener.a/window.opener.b来调用发起方定义的方法
d、接收方页面通过parent.opener = {c:
function(params){...}, d: function(params){...} ...}来定义可被发起方调用的方法
e、发起方页面通过opener.c/opener.d来调用接收方定义的方法
其实原理就是重置opener对象

、window.navigator
适用于IE6、7,貌似现在还能用,还没被补丁掉
a、发起方页面创建一个隐藏的iframe,并且源指向接收方页面
b、发起方页面通过window.navigator.a =
function(params){...}; window.navigator.b = function(params){...}; 来定义被接 收方调用的方法
c、接收方页面通过window.navigator.a(params);
window.navigator.b(params);来调用发起方定义的方法
d、接收方页面通过window.navigator.c =
function(params){...}; window.navigator.d = function(params){...}; 来定义被发起方调用的方法
e、发起方页面通过window.navigator.c(params);
window.navigator.d(params);来调用接收方定义的方法


JS常用的7中跨域方式总结的更多相关文章
- js常用代码示例及解决跨域的几种方法
1.阻止默认行为 // 原生js document.getElementById('btn').addEventListener('click', function (event) { event = ...
- js中跨域请求原理及2种常见解决方案
一.同源策略: 说到跨域请求,首先得说说同源策略: 1995年,同源政策是由 Netscape 公司引入浏览器的.目前,所有浏览器都实行了这个政策. 同源策略是浏览器的一种安全策略,所谓同源是指,域名 ...
- 【温故知新】——原生js中常用的四种循环方式
一.引言 本文主要是利用一个例子,讲一下原生js中常用的四种循环方式的使用与区别: 实现效果: 在网页中弹出框输入0 网页输出“欢迎下次光临” 在网页中弹出框输入1 网页输出“查询中……” 在 ...
- JS中跨域问题
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- Javascript几种跨域方式总结
在客户端编程语言中如javascript,同源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问和操作另外一个域的绝大部分属性和方法.只有当两个域具有相同的协议,相同的主机,相同的端口时,我们就认定 ...
- 几种常用的ajax 跨域请求
前 言 首先,我们要明白,什么是跨域,为什么要跨域. 由于JS中存在同源策略.当请求不同协议名不同端口号下面的文件时,将会违背同源策略,无法请求成功!需要进行跨域处理! 这篇文章就为大家详细介绍一 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- SpringBoot系列(八)分分钟学会Springboot多种解决跨域方式
SpringBoot系列(八) 分分钟学会SpringBoot多种跨域解决方式 往期推荐 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 s ...
- js常用工具类.
一些js的工具类 复制代码 /** * Created by sevennight on 15-1-31. * js常用工具类 */ /** * 方法作用:[格式化时间] * 使用方法 * 示例: * ...
随机推荐
- MD5算法原理
//消息摘要:将任意长度的字符数组处理成定长的字符数组,用于确保原字符串不被修改, //也可以用做密码确认,如果密码一致,则MD5产生后的值必然一致,否则不相同 public class DataUt ...
- No valid host was found
set in nova.conf -> scheduler_default_filters=AllHostsFilter Tried without success.
- div border-radius画圆
不要指定border-width属性: <html> <style type="text/css"> div{ border-style: solid; b ...
- 校友信息管理&SNS互动平台之技术框架选择
前言.提纲及说明: 请移步:<校友信息管理&SNS互动平台之前言.目录及说明>(博客园地址:http://www.cnblogs.com/s6cn/p/3516876.html) ...
- 微信开发第4章 通过accesstoken获取用户标签管理
通过access_token获取用户标签管理: 1.获取标签列表 调用接口为: http请求方式:GET(请使用https协议) https://api.weixin.qq.com/cgi-bin/t ...
- json中文编码问题
在和微信接口交互的过程中需要传参json而里面有中文的存在,所以json_encode($data)编码后会形成 {"group":{"name":" ...
- ant+svn+tomcat实现项目自动部署
因工作需要,研究并实现了 ant+svn+tomcat实现项目自动部署,其中参考了下面文章:http://www.cnblogs.com/taoweiji/p/3700915.html jar包需要e ...
- spring boot 实践
二.实践 一些说明: 项目IDE采用Intellij(主要原因在于Intellij颜值完爆Eclipse,谁叫这是一个看脸的时代) 工程依赖管理采用个人比较熟悉的Maven(事实上SpringBoot ...
- CodeIgniter开发实际案例-新闻网站【转】
CodeIgniter开发实际案例-新闻网站 转:http://blog.csdn.net/ict2014/article/details/22104711?utm_source=tuicool&am ...
- springsecurity4+springboot 实现remember-me 发现springsecurity 的BUG
前言:现在开发中,记住我这个功能是普遍的,用户不可能每次登录都要输入用户名密码.昨天准备用spring security的记住我功能,各种坑啊,吐血 . 先看下具体实现吧. spring securi ...
