ExtJS 4 Grids 详解
Grid Panel是ExtJS最常用的组件之一,它的功能非常丰富,提供了非常便捷的方法执行排序,分组,编辑数据。
Basic Grid Panel 基本表格面板

让我们创建一个简单的表格,这有创建和运行表格的全部知识。
Model and Store 模型和存储器
Grid Panel展现Store中的数据,Store可以被认为是records的集合,或者模型(Model)实例的集合。更多关于Store和Model的内容请查看《ExtJS 4 数据(包)详解》,讲这些是为了明确一下概念,Grid Panel本身只关注如何展现数据,Store负责通过Proxy获取和保存数据。 首先我们需要定义一个Model,Model就是一组数据字段,先定义一个User Model
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [ 'name', 'email', 'phone' ]
});然后创建Store以容纳若干User的实例
var userStore = Ext.create('Ext.data.Store', {
model: 'User',
data: [
{ name: 'Lisa', email: 'lisa@simpsons.com', phone: '555-111-1224' },
{ name: 'Bart', email: 'bart@simpsons.com', phone: '555-222-1234' },
{ name: 'Homer', email: 'home@simpsons.com', phone: '555-222-1244' },
{ name: 'Marge', email: 'marge@simpsons.com', phone: '555-222-1254' }
]
});简单起见,这里使用了内联的数据,真实应用中,通常都是使用代理加载服务器端的数据,有关代理可以查看《ExtJS 4 数据(包)详解》
Grid Panel 表格面板
现在我们已经有了模型定义数据结构,也加载了若干个模型实例到Store,已经为表格面板展示数据做好了准备
Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: userStore,
width: 400,
height: 200,
title: 'Application Users',
columns: [
{
text: 'Name',
width: 100,
sortable: false,
hideable: false,
dataIndex: 'name'
},
{
text: 'Email Address',
width: 150,
dataIndex: 'email',
hidden: true
},
{
text: 'Phone Number',
flex: 1,
dataIndex: 'phone'
}
]
});这就是全部要做的。我们创建了一个表格面板渲染到了body中,并且告诉它从之前创建的userStore中取得数据,最后我们定义了表格面板有哪些列,用dataIndex属性配置表格中的列和User Model中的字段的对应关系,Name列宽度是100,不能排序也不能隐藏,Email Address列默认是隐藏的(可以通过其他列的菜单控制显示),Phone Number列自适应表格剩余的宽度
Renderers 渲染器
你可以使用renderer属性改变数据的展示方式,renderer是个function,它接收原始的数据并且需要返回一个处理过的数据,返回的数据将会被展示在表格上,一些最常用的渲染器在Ext.util.Format中可以找到,也可以自定义:
columns: [
{
text: 'Birth Date',
dataIndex: 'birthDate',
// format the date using a renderer from the Ext.util.Format class
renderer: Ext.util.Format.dateRenderer('m/d/Y')
},
{
text: 'Email Address',
dataIndex: 'email',
// format the email address using a custom renderer
renderer: function(value) {
return Ext.String.format('<a href="mailto:{0}">{1}</a>', value, value);
}
}
]Grouping 分组

让表格中的行分组排列很容易,首先要在Store中指定一个groupField属性
Ext.create('Ext.data.Store', {
model: 'Employee',
data: ...,
groupField: 'department'
});关于分组的更多内容,请参见《ExtJS 4 数据(包)详解》,接下来配置表格有分组属性:
Ext.create('Ext.grid.Panel', {
...
features: [{ ftype: 'grouping' }]
});Selection Models 选中模式
有些时候,表格是用来在屏幕上展示数据的,但是经常会需要更新数据或者和表格中的数据做交互,所有表格都有个选中模式,用来控制表格中的数据是如何选中的,主要两种选中模式是行模式(Row Selection Model)和单元格模式(Cell Selection Model)
表格默认使用行模式,但是切换到单元格模式也很容易:
Ext.create('Ext.grid.Panel', {
selType: 'cellmodel',
store: ...
});使用单元格模式改变了几个事情,第一,点击表格中的单元格只会选中当前单元格,而在行模式的时候是选中整行的,第二,用键盘导航的时候会从一个单元格走到另一个单元格,而不是从一行走到另一行,单元格模式通常配合可编辑的表格一起使用。
Editing 编辑表格
表格内置了编辑能力,我们见识一下,行编辑和单元格编辑
Cell Editing 单元格编辑
单元格编辑允许你一次编辑一个单元格内容,实现单元格编辑,首先要为每一列配置编辑控件,只要设置editor属性即可,最简单的办法就是将editor属性设置为需要使用的控件的xtype
Ext.create('Ext.grid.Panel', {
...
columns: [
{
text: 'Email Address',
dataIndex: 'email',
editor: 'textfield'
}
]
});如果你需要控制编辑控件的行为,可以把editor属性设置为编辑控件可接收的配置对象,例如我们设置一个不能为空的输入框:
columns: [
{
text: 'Name',
dataIndex: 'name',
editor: {
xtype: 'textfield',
allowBlank: false
}
}
]可以使用任意Ext.form.field包中的控件作为编辑控件,假设某一列是日期类型,需要使用Date Field编辑:
columns: [
{
text: 'Birth Date',
dataIndex: 'birthDate',
editor: 'datefield'
}
]没有配置editor属性的列,就是不可编辑的。
现在我们已经配置了哪一列可以编辑,也配置了用什么控件编辑,下一步就是制定选中模式,我们先使用一下 单元格模式:
Ext.create('Ext.grid.Panel', {
...
selType: 'cellmodel'
});最后我们需要安装一个单元格编辑插件:
Ext.create('Ext.grid.Panel', {
...
selType: 'cellmodel',
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
]
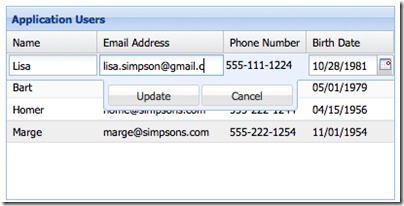
});以上就是全部实现一个可编辑单元格的表格的内容。效果如下:

Row Editing 行编辑
行编辑允许你一次编辑一整行,和单元格编辑的实现方式基本一致,不一样的地方是,选中模式要设置为行模式,安装一个行编辑插件
Ext.create('Ext.grid.Panel', {
...
selType: 'rowmodel',
plugins: [
Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 1
})
]
});
Paging 分页
有时候数据很多不能一次全部展现在表格中。表格支持两种分页模式,一种是分页工具条,有上一页/下一页按钮,一种是无限滚动条
Store Setup 存储器设置
开始之前首先要让Store支持分页,下面的例子中为store增加了pageSize属性,并且给Reader配置了totalProperty告知Reader一共有多少行
Ext.create('Ext.data.Store', {
model: 'User',
autoLoad: true,
pageSize: 4,
proxy: {
type: 'ajax',
url : 'data/users.json',
reader: {
type: 'json',
root: 'users',
totalProperty: 'total'
}
}
});totalProperty告知reader从哪里取得数据集的总数目,然后Store需要的JSON数据应该像这样:
{
"success": true,
"total": 12, //这告知一共多少行
"users": [ //当前页只需要4行,因为pageSize是4
{ "name": "Lisa", "email": "lisa@simpsons.com", "phone": "555-111-1224" },
{ "name": "Bart", "email": "bart@simpsons.com", "phone": "555-222-1234" },
{ "name": "Homer", "email": "home@simpsons.com", "phone": "555-222-1244" },
{ "name": "Marge", "email": "marge@simpsons.com", "phone": "555-222-1254" }
]
}Paging Toolbar 分页工具条
现在我们已经让Store支持分页了,剩下的就是配置分页工具条,你可以把分页工具条放在任何位置,但是通常放在表格的底部
Ext.create('Ext.grid.Panel', {
store: userStore,
columns: ...,
dockedItems: [{
xtype: 'pagingtoolbar',
store: userStore, // same store GridPanel is using
dock: 'bottom',
displayInfo: true
}]
});
Paging Scroller 分页滚动条
表格支持无限滚动条的方式分页,有上千条数据时你可以一直滚动滚动条就可以加载(跟微博的无限滚动条一样),没有一次渲染数千条的性能问题,需要做如下的配置
Ext.create('Ext.grid.Panel', {
// Use a PagingGridScroller (this is interchangeable with a PagingToolbar)
verticalScrollerType: 'paginggridscroller',
// do not reset the scrollbar when the view refreshs
invalidateScrollerOnRefresh: false,
// infinite scrolling does not support selection
disableSelection: true,
// ...
});ExtJS 4 Grids 详解的更多相关文章
- Extjs Window用法详解
今天我们来介绍一下Extjs中一个常用的控件Window.Window的作用是在页面中创建一个窗口,这个窗口作为容器,可以在它里面加入grid.form等控件,从而来实现更加复杂的界面逻辑. 本文的示 ...
- Extjs Form用法详解(适用于Extjs5)
Extjs Form是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍Extjs Form控件的详细用法,包括创建Form.添加子项.加载和更新数据.验证等. 本文的示例代码适用于Ex ...
- Extjs combox的详解
Extjs combox的详解 写了哈extjs当中的combox,第一次写,照着网上的例子抄.在上次的例子中,是实现了,可是有一个重大的错误.也就是自己根本没有理解combox从远程服务器获取数据, ...
- Extjs Window用法详解 3 打印具体应用,是否关掉打印预览的界面
Extjs Window用法详解 3 打印具体应用,是否关掉打印预览的界面 Extjs 中的按钮元素 {xtype: 'buttongroup',title: '打印',items: [me.ts ...
- Extjs GridPanel用法详解
Extjs GridPanel 提供了非常强大数据表格功能,在GridPanel可以展示数据列表,可以对数据列表进行选择.编辑等.在之前的Extjs MVC开发模式详解中,我们已经使用到了GridPa ...
- ExtJS 4 组件详解
ExtJS 4 的应用界面是由很多小部件组合而成的,这些小部件被称作"组件(Component)",所有组件都是Ext.Component的子类,Ext.Component提供了生 ...
- Extjs Window用法详解 2 打印具体应用
Extjs 中的按钮元素 { xtype: 'buttongroup', title: '打印', items: [ me.tsbDel = Ext.create('Ext.button.Button ...
- Extjs TreePanel API详解
转自:http://web.qhwins.com/CSS-JS-XML/2011091312092944999107.html config定义{ animate : Boolean, contain ...
- Extjs MVC开发模式详解
Extjs MVC开发模式详解 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式, ...
随机推荐
- iOS开发总结-类似京东分类,UICollectionView
// // TypeViewController.m // BJ // // Created by shirenfeng on 16/11/6. // Copyright © 2016年 com.ws ...
- 1040. Longest Symmetric String (25)
题目链接:http://www.patest.cn/contests/pat-a-practise/1040 题目: 1040. Longest Symmetric String (25) 时间限制 ...
- Spring DI模式 小样例
今儿跟同事讨论起来spring早期的,通过大篇幅xml的配置演变到今天annotation的过程,然后随手写了个小样例,感觉还不错,贴到这里留个纪念. 样例就是用JAVA API的方式, ...
- windows server 许可port或执行技巧
底:于windows serverserver于,部署应用程序,例如http当协议应用,当外网通http协议来访问网页,我们需要得到server入境许可,在访问者的浏览器网页内容足够的天赋正常显示,除 ...
- android 31 GridView
GridView:网格列表,也支持适配器. package com.sxt.day05_01; import java.util.ArrayList; import java.util.List; i ...
- shell中trap捕获信号
信号是一种进程间通信机制,它给应用程序提供一种异步的软件中断,使应用程序有机会接受其他程序活终端发送的命令(即信号).应用程序收到信号后,有三种处理方式:忽略,默认,或捕捉.进程收到一个信号后,会检查 ...
- ARCGIS二维三维导航
在使用代码前需要先安装arcgis10.0 或者10.1都可以 不过本人建议初学者安装10.0比较容易安装.. 安装方式和二维三维地图的加载网上都有,就不在此一一赘述了. 先从基本的功能开 ...
- Android实现多次闪退清除数据
背景 很多时候由于后台返回的数据异常,可能会导致App闪退.而如果这些异常数据被App本地缓存下来,那么即使杀掉进程重新进入还是会发生闪退.唯一的解决方法就是清除App数据,但是用户可能没有这个意识或 ...
- PHP 5.6启动失败failed to open configuration file '/usr/local/php/etc/php-fpm.conf'
PHP编译安装完毕,启动失败,提示 [-Jun- ::] ERROR: failed to open configuration ) [-Jun- ::] ERROR: failed to load ...
- JAVA跑马灯实现1
<TextView android:layout_width="wrap_content" android:layout_height=" ...
