有点激动,WPF换肤搞定了!
一如既往没废话!
wpf桌面应用开发都是window内引入很多个UserControl。
如果你有通过不同颜色来换肤的需求,那么下面我就将整个过程!
分2个步骤:
1.主窗体背景色替换;
2.同时界面内部部分控件(如:Button)也同步换色;
那么下面开始编码:
window窗体背景色切换:
如图,是一个Button群,每个按钮都代表一个颜色

对应的代码:
<Button Grid.Row="0" Grid.Column="0" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QingLv" Background="#FF5CB021" ToolTip="青绿色"></Button>
<Button Grid.Row="0" Grid.Column="1" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianLan" Background="#FF447DCF" ToolTip="浅蓝色"></Button>
<Button Grid.Row="0" Grid.Column="2" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="Cheng" Background="#FFE89949" ToolTip="橙色"></Button>
<Button Grid.Row="0" Grid.Column="3" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianZi" Background="#FF9560C9" ToolTip="浅紫色"></Button>
<Button Grid.Row="1" Grid.Column="0" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="FenZi" Background="#FFDA67CB" ToolTip="粉紫色"></Button>
<Button Grid.Row="1" Grid.Column="1" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianHe" Background="#FFA6620F" ToolTip="浅褐色"></Button>
<Button Grid.Row="1" Grid.Column="2" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="ShenLv" Background="#FF1F610C" ToolTip="深绿色"></Button>
<Button Grid.Row="1" Grid.Column="3" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="ZiLan" Background="#FF5A31A2" ToolTip="紫蓝色"></Button>
个别属性忽略别看,有用的只有Tag和Click
再看看Click里面是什么鬼?
/// <summary>
/// 背景色替换
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
try
{
var btn = e.OriginalSource as Button;
var btnTag = btn.Tag.ToString();//获取到颜色按钮Tag值,因为要用到2次,第一次window窗体背景色取值,第二次页面控件获取样式
ResourceD(btnTag);
var bg = (SolidColorBrush)FindResource(btnTag);//获取字典资源Key【X1.有讲解】
WindowForPages.Background = bg;//WindowForPages是Window的Name
var model = new ThemeColor
{
Id = LabelForThemeColorId.Content.ToString(),
Colors = btnTag
};
new ThemeColorBll().UpdateThemeColor(model);
}
catch { }
}
/// <summary>
/// 更新替换样式
/// </summary>
/// <param name="bgName"></param>
private void ResourceD(string bgName)
{
var skinDictUri = new Uri("./Style/XX/" + bgName + ".xaml", UriKind.Relative);//【X2.提供样式样本】
var skinDict = Application.LoadComponent(skinDictUri) as ResourceDictionary;
var mergedDicts = Resources.MergedDictionaries;
mergedDicts.Clear();//清空之前样式
mergedDicts.Add(skinDict);//添加当前需要的样式
}
上面备注写清楚了,养成看备注的习惯~~
【X1.有讲解】看这里。当获取到Tag=QingLv 的时候,系统会去样式文件找对应的Key看下图

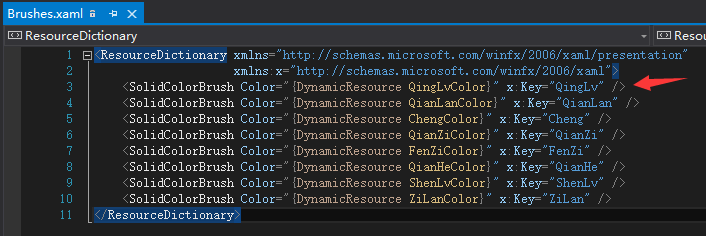
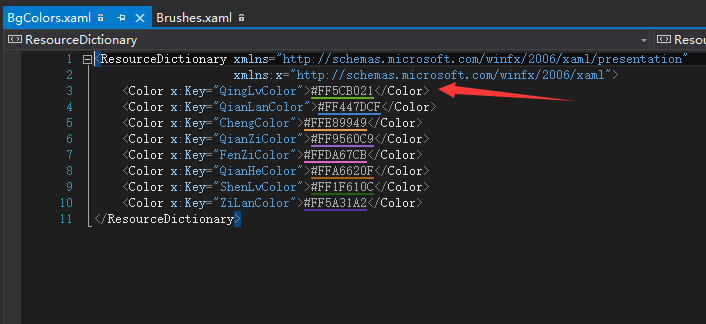
此时,看到Color="{DynamicResource QingLvColor}" ,别急。为了代码干净,不杂乱,我分开2个文件写了,对应的QingLvColor 在这里

此时,Window背景色开始改变了,赞。为了开始运行程序能有最后一次选择的背景色效果,建议加上数据库存储或者其它存储,只需要存储上面Tag内部的值就行了,就这么简单!
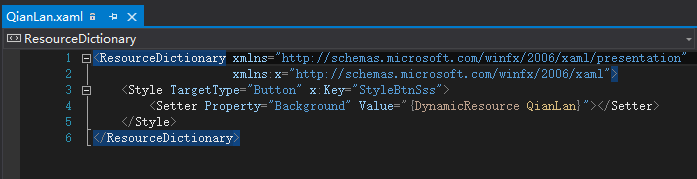
看看【X2.提供样式样本】 怎么玩?
同样 private void ResourceD(string bgName) 方法就是玩这个的,只要把Tag值传进来,就能根据路径获取到名称对于的文件进行样式替换。
下面贴出一个文件

提一点,不管多少个文件都这样吧Style 的x:Key 写成一样的,必须一致!!必须一致!!必须一致!!三遍
<Button Name="DelButton" Opacity="1" Grid.Column="0" Width="80" Height="32" HorizontalAlignment="Right" Click="DelButton_Click" Style="{DynamicResource StyleBtnSss}" Foreground="White">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderThickness="0" CornerRadius="18" Background="{TemplateBinding Button.Background}">
<ContentPresenter Content="{DynamicResource Delete}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Button.Template>
</Button>
就这样按钮直接调取。同理,加载显示同步样式需要存储值,启动的时候就能看到效果!
卧薪尝胆饮咖啡~~
有点激动,WPF换肤搞定了!的更多相关文章
- WPF换肤之八:创建3D浏览效果
原文:WPF换肤之八:创建3D浏览效果 上节中,我们展示了WPF中的异步以及界面线程交互的方式,使得应用程序的显示更加的流畅.这节我们主要讲解如何设计一个具有3D浏览效果的天气信息浏览器. 效果显示 ...
- WPF换肤之六:酷炫的时区浏览小精灵
原文:WPF换肤之六:酷炫的时区浏览小精灵 由于工作需要,经常要查看到不同地区的 当前时间,以前总是对照着时区表来进行加减运算,现在有了这个小工具以后,感觉省心了不少.下面是软件的截图: 效果图赏析 ...
- WPF换肤之七:异步
原文:WPF换肤之七:异步 在WinForm时代,相信大家都遇到过这种情形,如果在程序设计过程中遇到了耗时的操作,不使用异步会导致程序假死.当然,在WPF中,这种情况也是存在的,所以我们就需要寻找一种 ...
- WPF换肤之四:界面设计和代码设计分离
原文:WPF换肤之四:界面设计和代码设计分离 说起WPF来,除了总所周知的图形处理核心的变化外,和Winform比起来,还有一个巨大的变革,那就是真正意义上做到了界面设计和代码设计的分离.这样可以让美 ...
- WPF换肤之五:创建漂亮的窗体
原文:WPF换肤之五:创建漂亮的窗体 换肤效果 经过了前面四章的讲解,我们终于知道了如何拖拉窗体使之改变大小,也知道了如何处理鼠标事件,同时,也知道了如何利用更好的编写方式来编写一个方便实用和维护的换 ...
- WPF换肤之三:WPF中的WndProc
原文:WPF换肤之三:WPF中的WndProc 在上篇文章中,我有提到过WndProc中可以处理所有经过窗体的事件,但是没有具体的来说怎么可以处理的. 其实,在WPF中,要想利用WndProc来处理所 ...
- WPF换肤之二:可拉动的窗体
原文:WPF换肤之二:可拉动的窗体 让我们接着上一章: WPF换肤之一:创建圆角窗体 来继续. 在这一章,我主要是实现对圆角窗体的拖动,改变大小功能. 拖动自绘窗体的步骤 首先,通过上节的设计,我们知 ...
- WPF换肤之一:创建圆角窗体
原文:WPF换肤之一:创建圆角窗体 我们都期望自己的软件能够有一套看上去很吸引人眼球的外衣,使得别人看上去既专业又有美感.这个系列就带领着大家一步一步的讲解如何设计出一套自己的WPF的窗体皮肤,如果文 ...
- WPF:换肤
看了一篇博客,觉得样式很好看,就自己动手做了一下,做个总结. 效果: 选择不同的图片背景就会改变: 直接上代码: 每个Theme对应一张图,除了图的名称不同之外,Theme?.xaml中的内容相 ...
随机推荐
- 我理解的MVC
前言 前一阶段对MVC模式及其衍生模式做了一番比较深入的研究和实践,这篇文章也算是一个阶段性的回顾和总结. 经典MVC模式 经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的 ...
- JavaScript中String对象的方法介绍
1.字符方法 1.1 charAt() 方法,返回字符串中指定位置的字符. var question = "Do you like JavaScript?"; alert(ques ...
- win7下利用ftp实现华为路由器的上传和下载
win7下利用ftp实现华为路由器的上传和下载 1. Win7下ftp的安装和配置 (1)开始->控制面板->程序->程序和功能->打开或关闭Windows功能 (2)在Wi ...
- 拦截UIViewController的popViewController事件
实现拦截UIViewController的pop操作有两种方式: 自定义实现返回按钮,即设置UIBarButtonItem来实现自定义的返回操作. 创建UINavigatonController的Ca ...
- [转] 从知名外企到创业公司做CTO是一种怎样的体验?
这是我近期接受51CTO记者李玲玲采访的一篇文章,分享给大家. 作者:李玲玲来源:51cto.com|2016-12-30 15:47 http://cio.51cto.com/art/201612/ ...
- ASP.NET Aries 3.0发布(附带通用API设计及基本教程介绍)
主要更新: 1:升级处理机制(js请求由同步变更为异步) 2:优化前端JS:包括API和配置方式. 3:增加InputDialog功能. 4:增远远程验证功能. 5:优化权限安全机制. 6:增加一次请 ...
- Mono 3.2.3 TCP吞吐性能测试报告
在前几天简单地测试了一下Mono 3.2.3 TCP处理的稳定性,有同学问Mono 3.2.3的TCP处理性有怎样,以下是针对Mono 3.2.3TCP在吞吐方面的性能测试.主要测试分两种场分别是连接 ...
- Maven入门详解
什么是Maven Maven,鼎鼎大名,在今天之前,我对于它一直是处于一种"只闻其名不见其人"的状态.之所以说"只闻其名",是因为Maven太有名了,它是Apa ...
- 基于Adobe Flash平台的3D页游技术剖析
写在前面 从黑暗之光,佛本是道,大战神的有插件3D页游.再到如今的魔龙之戒. 足以证明,3D无插件正在引领页游技术的潮流. 目前,要做到3D引擎,有以下几个选择. 说到这里,我们发现.这些都不重要. ...
- AWS开发人员认证考试样题解析
最近在准备AWS的开发人员考试认证.所以特意做了一下考试样题.每道题尽量给出了文档出处以及解析. Which of the following statements about SQS is true ...
