javascript如何列出全局对象的非原生属性。
Why
研究一个网站前端技术的时候,了解它的全局的对象是一个好的入口,
一般来说,常见的库就会用外观模式,最后暴露一个对象给用户调用,
比如jQuery,requirejs,angular,react
均是用这种方式。
如果没有用cmd/amd模块化或类似webpack工具打包的话,会给全局对象window添加一个属性,如angular:

如React

同时,为了避免全局污染,也要关注全局变量的个数和详情。
How
可以通过ES5的新增api(Object.keys)看浏览器全局变量列表:Object.keys(window)
发现一般的网站都有两百多个全局变量,人力去看且需要区分是否是用户定义的比较困难,需要一个script去列出所有的非原生的全局属性.
开始想的是能不能防篡改对象的相关检测api(Object.isExtensible,Object.isSealed,Object.isFrozen)来判断是否原生api?
但并不是所有的原生对象都是seaded. 所以此方法行不通。
那么能不能有一个纯净的、没有加载第三方库的全局对象?
对于浏览器环境,我们有iframe
可以添加一个iframe,然后对比当前的window,就可以得到详细列表。
var iframe = document.createElement("iframe");
document.body.appendChild(iframe);
Object.keys(iframe.contentWindow).length
列出非原来对象
(function(){
var iframe = document.createElement("iframe");
document.body.appendChild(iframe);
var originWindow=iframe.contentWindow,
currentWindow=window
var origin =Object.keys(originWindow),
current =Object.keys(currentWindow),
extendAttr={};
current.forEach((key)=>{
if(originWindow[key]===undefined){
extendAttr[key]=currentWindow[key]
};
})
console.log(`origin window:${origin.length},current window:${current.length},extentAttr:${Object.keys(extendAttr).length}`)
console.log("extendAttr:",extendAttr);
document.body.removeChild(iframe);
})();
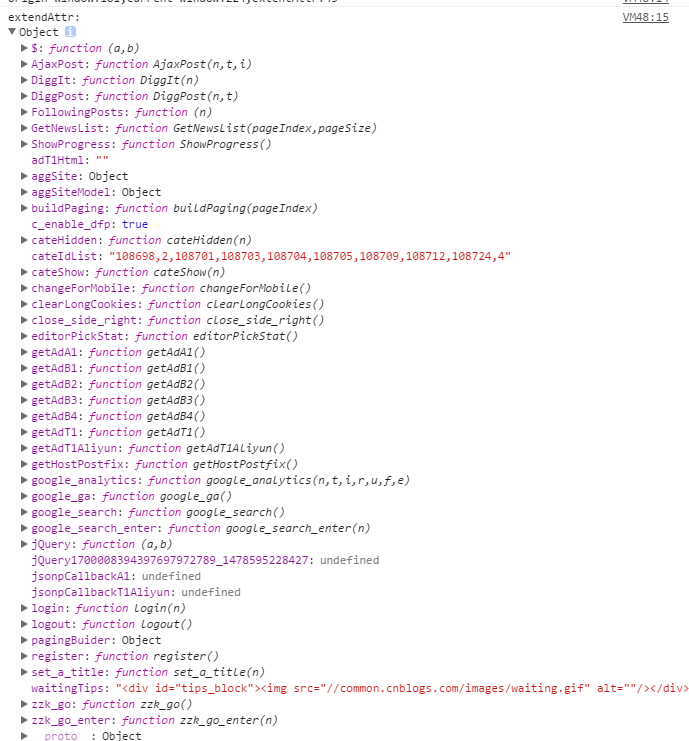
cnblogs的全局对象:

Node怎么处理
由于node没有像Chrome Dev Tools Console一样的工具,可以直观简单的执行js代码片段,
对于Nodejs,可以在应用运行稳定(所有的全局,单例对象都初始化完成)后,再导出全局对象,
再在同一环境,不导入任何库导出全局对象,进行对比即可。
怎么知道一个原生函数有没有覆盖
由于Function.prototype.toStringAPI,对原生函数返回[native code]
setTimeout.toString()
"function setTimeout() { [native code] }"
但对于自定义的函数会返回源码:
jQuery.toString()
"function (e,t){return new x.fn.init(e,t,r)}"
angular就是利用这一特性实现依赖注入http://www.cnblogs.com/etoah/p/5460441.html
可以用此特性,来检测是否是原生的api(仅适用于浏览器运行环境,node环境有差异).
一个原生属性(Object,string...)怎么检测有没有被用户重置,除了用typeof检测数据类型, 本人暂没有更好的方案,欢迎讨论。
javascript如何列出全局对象的非原生属性。的更多相关文章
- 读书笔记-JavaScript中的全局对象
对于任何JavaScript程序,当程序开始运行时,JavaScript解释器都会初始化一个全局对象以供程序使用.这个JavaScript自身提供的全局对象的功能包括: 1.全局对象拥有一些常用的属性 ...
- [JavaScript] js中全局标识正则表达式的lastIndex属性
在JavaScript中使用正则表达式时,遇到一个坑:第一次匹配是true,第二次匹配是false. 因为在带全局标识"g"的正则表达式对象中,才有“lastIndex” 属性,该 ...
- JavaScript 全局对象
全局属性和函数可用于所有内建的 JavaScript 对象. 顶层函数(全局函数) 函数 描述 decodeURI() 解码某个编码的 URI. decodeURIComponent() 解码一个编码 ...
- 浏览器端-W3School-JavaScript:JavaScript 全局对象
ylbtech-浏览器端-W3School-JavaScript:JavaScript 全局对象 1.返回顶部 1. JavaScript 全局对象 全局属性和函数可用于所有内建的 JavaScrip ...
- JavaScript中两种类型的全局对象/函数
这里所说的JavaScript指浏览器环境中的包括宿主环境在内的. 第一种是ECMAScript Global Object,第二种是宿主环境(Host)下的全局对象/函数. 一.核心JavaScri ...
- JavaScript中两种类型的全局对象/函数【转】
Snandy Stop, thinking is the essence of progress. JavaScript中两种类型的全局对象/函数 这里所说的JavaScript指浏览器环境中的包括宿 ...
- 简述JavaScript全局对象
全局对象是JavaScript中非常重要的一类对象,它作为程序顶层(程序最顶端,不包括在任何函数之内)的上下文存在,JavaScript中的全局属性.全局函数都是通过全局对象来提供给程序的,比如 全局 ...
- javascript权威指南(6) - 对象
JavaScript对象可以从一个称为原型的对象继承属性,这种"原型式继承"(prototypal inheritance)是JavaScript的核心特征.除了字符串.数字.tr ...
- JavaScript深入之变量对象
前言 在上篇<javascript深入之执行上下文栈>中讲到,当javascript代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution ...
随机推荐
- python 重载 __hash__ __eq__
__author__ = 'root' from urlparse import urlparse class host_news(): def __init__(self, id, url): se ...
- 【网络流24题】No.9 方格取数问题 (二分图点权最大独立集)
[题意] 在一个有 m*n 个方格的棋盘中, 每个方格中有一个正整数. 现要从方格中取数, 使任意 2 个数所在方格没有公共边,且取出的数的总和最大.试设计一个满足要求的取数算法. 输入文件示例inp ...
- dynamic 使用
dynamic a = , B = }; Console.WriteLine("a.A=" + a.A); dynamic b = new Dictionary<string ...
- Android中的Parcel机制 实现Bundle传递对象
Android中的Parcel机制 实现了Bundle传递对象 使用Bundle传递对象,首先要将其序列化,但是,在Android中要使用这种传递对象的方式需要用到Android Parc ...
- hdu4435 charge-station(先建后拆+bfs)
charge-station Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- Linux修改文件时候出现崩溃,产生了一个.swap交换文件,如何修复?
有时候在用vim打开文件时提示类似以下的信息: E325: 注意 发现交换文件 ".exportcert.cpp.swp" 所有者: liuchuanliang 日期: Th ...
- statspack系列2
Analysing Statspack 2 命中率陷阱 原文:http://jonathanlewis.wordpress.com/2006/12/27/analysing-statspa ...
- 基于开源软件在Azure平台建立大规模系统的最佳实践
作者 王枫 发布于2014年5月28日 前言 Microsoft Azure 是微软公有云的唯一解决方案.借助这一平台,用户可以以多种方式部署和发布自己的应用. 这是一个开放的平台,除了对于Windo ...
- Hadoop Yarn内存资源隔离实现原理——基于线程监控的内存隔离方案
注:本文以hadoop-2.5.0-cdh5.3.2为例进行说明. Hadoop Yarn的资源隔离是指为运行着不同任务的“Container”提供可独立使用的计算资源,以避免它们之间相互干扰.目 ...
- VS2015连接Oracle数据库(转)
原文地址:https://xuanwo.org/2016/01/03/vs-oracle-11g 开发环境 宿主机:Win10 + VS2015 + ODP.Net for VS2015虚拟机:Win ...
