从程序员的角度分析微信小程序(编程语言:用到什么学什么)
从程序员的角度分析微信小程序(编程语言:用到什么学什么)
一、总结
一句话总结:微信小程序原理就是用JS调用底层native组件,和React Native非常类似。(需要时,用到时再学)
1、选择语言的时候,其实就是在做选择题。是选择便利还是选择性能?
对
2、凡是能用JS开发的最终都会用JS开发,因为便利?
对
二、从程序员的角度分析微信小程序
昨天朋友圈被微信小程序刷爆了。
我赶快在书架上拿出三年前买的书,把上面的土擦干净,压压惊。
作为一个并不是资深的程序员。 从程序员的角度分析一下微信小程序,欢迎指点。
首先吐槽
微信小程序只发了200个邀请号,和我预想的一样,张小龙并没有翻我牌,难道就不能雨露均沾吗?
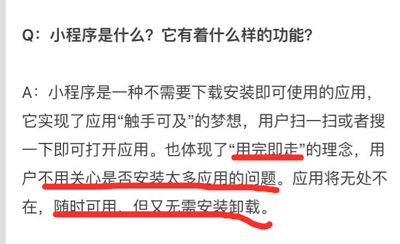
先来了解下什么是微信小程序。 转自知乎
微信也许重申了”我们是一款约炮软件”
微信还提供了一大堆接口和组件(不好意思,说了句废话)。
下面是禅叔的观点:
小程序原理就是用JS调用底层native组件,和React Native非常类似。恰恰又证明了,凡是能用JS开发的最终都会用JS开发。
证明:凡是能用JS开发的最终都会用JS开发
解:
据我多年经验,这句话是一个真命题。
语言的设计者是有两个派系的,有些人认为程序员语言应该防止程序员干蠢事,另一些认为程序员应该可以用编程语言干一切他们想干的事。 C/Java语言是前一个阵营的代表, JS是后一个阵营的代表。
往往第一个阵营的语言强调性能, int就是int,double就是double 还第二个阵营就是强调便利性 ,int是var , double还是var。
选择语言的时候,其实就是在做选择题。是选择便利还是选择性能。
往往新出的语言便利性都很强,是因为硬件性能提高了,从而可以为了便利性放弃性能要求。
编程语言的主要矛盾就是程序开发的便利性和硬件水平的矛盾。
如果能够穿越回到70年代(首先在中南海西面买块地), 那时候你坐在庞大的计算机面前写代码的时候,无意间小手一抖,多敲俩空格,然后程序oom。
不要感觉上面的事情不可思议,那时候内存低的可怜,每一个字符都是严格定义的,不允许任何浪费。能运行java虚拟机都是天方夜谭,怎么可能会有java语言。
节俭是一种美德,浪费不一定是坏事情
随着硬件性能的提高,出现了越来越多的编程语言,新出的语言往往性能上浪费,便利性上提高。要是按照几十年前的标准衡量,有一些使用新语言开发的热门应用程序对硬件资源浪费非常惊人。
不仅编程语言有这种现象,这实际是一种普遍的历史趋势, 随着技术的发展,每一代人都在做上一代人觉得浪费的事情。你可以想象下30年前打个长途电话,而现在,别说长途电话了, 有的人都就坐飞机去约炮了,这个在以前很难想象。
浪费可以分成好的浪费和坏的浪费。用更多的浪费换来简单的设计,并不是什么坏事。
如何才能充分利用新硬件更强大的性能最有利地“浪费”他们?
这时候问题就回到了开始, 证明:凡是能用JS开发的最终都会用JS开发
JS这种语言扩展性极强, 性能比起其它语言只能呵呵了。 但是硬件速度会提高很快。
Paul Graham算过,如果摩尔定律一直成立。一百年后计算机的运行速度是现在的74乘以10的18次方倍。(准确地说是73 786 976 294 838 206 464倍)
终有一天,你会在选择的时候忽略性能,选择便利性。
以前上学的时候,经常去网吧玩大话西游和传奇。而现在随便一个页游就能做出这种游戏效果。10年前你很难想象在网页上能玩这种游戏。
你现在就可以尝试想象一下若干年后,打开网页能玩魔兽世界。这并不是不可能实现的。
强调性能的语言还能否生存
我们都知道C/C++ 就是强调性能的语言, 我们做游戏或者视频播放的都是要求性能的。他们会不会被新的语言取代呢?
我可以郑重证明,不会的。
虽然上面我说的Java语言属于强调性能的第一阵营的语言。但是相对于C/C++ 它显然是增强了便利性。
语言是发展的,是迭代的, 随着硬件性能提高,基本上每个节点下都会产生新的语言,相对于之前的语言浪费性能,增强便利性。
但是很难取代之前的语言,对性能要求高的程序依然会出现的, 即使以后可以在网页上玩魔兽世界,但是还会出现 超级魔兽世界,泰坦世界, 宇宙世界 等等一大堆新的对性能要求较高的游戏。
微信小程序会取代其它APP吗?
问题回到我们的主题微信小程序上,微信小程序会取代其它APP吗?
我的观点很明确,
现在不会取代,以后会,但是以后会出现以后的微信取代不了的;以后的以后会取代以后的,但是以后的以后会出现以后的以后的微信取代不了的 …..
其实也不难解释,10年前我们不能在网页上玩传奇, 但是现在可以。但是现在又有了魔兽世界,也许10年后网页上就能玩了,但那时候肯定还会出现 超级魔兽世界之类的游戏不能在网页上玩。
作为一个程序员,我们需要学什么?
有的人会担心,微信小程序出来了, 做Android、IOS开发的会不会失业啊。
其实你大可放心,只要你会学习,永远不会失业,你不学习,就算微信小程序没有推出你也会失业。
就目前而言,小程序始终是小,场景有限。还不能完全取代APP , 还可以通过小程序引导用户下载APP。就像简书一样,网页端能浏览不代表不开发APP软件。
但是要认清大的趋势, 这段时间就是用来给你学习的。
具体怎么学啊?
看文档学习呗, 首先了解JS语法基础, 了解React Native原理,学习JS , RN,H5,CSS,运营,测试,产品设计规范,图形设计,神经网络,OpenGL………
总之,根据具体文档,用到什么学什么。
作为一个程序员,你可以忘了学习的高数,可以忘了学习的英语,可以忘了学习的线性代数…. 但是千万别忘了学习。
从程序员的角度分析微信小程序(编程语言:用到什么学什么)的更多相关文章
- 从程序员的角度分析微信小程序
昨天朋友圈被微信小程序刷爆了. 我赶快在书架上拿出三年前买的书,把上面的土擦干净,压压惊. 作为一个并不是资深的程序员. 从程序员的角度分析一下微信小程序,欢迎指点. 首先吐槽 微信小程序只发了200 ...
- 不一样的角度 解读微信小程序
不一样的角度 解读微信小程序 七月在夏天· 2 天前 前段时间看完了雨果奖中短篇获奖小说<北京折叠>.很有意思的是,张小龙最近也要把应用折叠到微信里,这些应用被他称为:小程序. 含着金钥匙 ...
- 微信小程序开发系列四:微信小程序之控制器的初始化逻辑
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 这个教程的前两篇文章,介绍了如何 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
- 微信小程序在线制作 自己制作微信小程序
小程序是个什么东西?怎么自己制作微信小程序?微信小程序在线制作难吗?最近老是听这类问题,耳朵都长茧子了. 百牛信息技术bainiu.ltd整理发布于博客园 接下来作为一个技术人员的角度就为大家分析一下 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
随机推荐
- 56.fread fwrite
fwrite //初始化数组 ]; ; i < ;i++) { printf("\n%d", a[i] = i); } //以写的方式打开文件 FILE *pf = fope ...
- 如何使用Linux套接字?
我们知道许多应用程序,例如E-mail.Web和即时通信都依靠网络才能实现.这些应用程序中的每一个都依赖一种特定的网络协议,但每个协议都使用相同的常规网络传输方法.许多人都没有意识到网络协 ...
- BZOJ2806: [Ctsc2012]Cheat(广义后缀自动机,单调队列优化Dp)
Description Input 第一行两个整数N,M表示待检查的作文数量,和小强的标准作文库的行数接下来M行的01串,表示标准作文库接下来N行的01串,表示N篇作文 Output N行,每行一个整 ...
- C8815 用 USB网卡(Asix AX88772 )上网
C8815 用 USB网卡(Asix AX88772 )上网 C8815不支持给USB外设供电,不过可以使用自供电的OTG线带动USB设备 C8815最新固件中没有Asix AX88772驱动,需要自 ...
- Android Studio将Eclipse的项目作为module的依赖库
情形: 我们现在有一个eclipse的项目,我们想把这个项目作为android studio的module的一个依赖库. 以前我们在eclipse的时候常常是在一个工作区里面把一个A工程 as a l ...
- 基于cropper.js的图片上传和裁剪
项目中要求图片上传并裁剪的功能,之前也有接触过很多图片裁剪插件,效果体验不是很好,今天推荐一款好用的插件-cropper,超级好用,裁剪功能丰富,满足了各种需求. 功能: 1:点击选择图片,弹出文件夹 ...
- AlertDialog的onCreateDialog与onPrepareDialog用法
场景:在一个Activity中多次使用弹出对话框.而且对话框携带着动态变化的信息数据,这时假设仅仅使用onCreateDialog(int id, Bundle bundle)回调,则会发现第一次以后 ...
- 多校连萌15-8-12#A
#include <cstdio> #include <iostream> #include <algorithm> #include <queue> ...
- GPUImage ==> 一个基于GPU图像和视频处理的开源iOS框架
Logo 项目介绍: GPUImage是Brad Larson在github托管的开源项目. GPUImage是一个基于GPU图像和视频处理的开源iOS框架,提供各种各样的图像处理滤镜,并且支持照相机 ...
- jmeter--参数化的四种方法
本文转自:http://www.cnblogs.com/imyalost/p/6229355.html 参数化是自动化测试脚本的一种常用技巧.简单来说,参数化的一般用法就是将脚本中的某些输入使用参数来 ...