Cordova 开发环境搭建及创建第一个app
整理记录使用cordova创建app应用程序并将其部署至Android系统移动设备上操作过程,具体如下:
一、前期安装环境
二、Cordova的安装及使用
一、前期安装环境
1. 安装JDK(java开发工具包)
安装Java开发工具包(JDK)8 或更高版本(http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)
安装时记住首先要查看自己的windows电脑是32位的还是64位的,这里下载相应的位数的JDK,否则后面会出错的。
在Windows双击安装完成后,还需要根据您的JDK安装路径设置环境变量;在mac上无需设置环境变量;
具体设置方法:计算机——属性——高级系统设置——环境变量 或者 直接在 开始——程序——搜索 “ 环境变量 ”

以下操作都在“系统变量”下进行:
(1)新建->变量名" JAVA_HOME ",变量值" C:\Program Files\Java\jdk1.8.0_13 1"(即JDK的安装路径)
(2)编辑->变量名" Path ",在原变量值的最后面加上“ ;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin ” (切记不要掉了 前面的 ; )
(3)新建->变量名“ CLASSPATH ”,变量值“ .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar ”(注意最前面有一点)
如:JAVA_HOME环境变量的操作如下:


检测是否安装成功及配置正确:
环境变量配置完成后,在控制台分别输入java,javac,java -version 命令,可正常显示JDK的编译器信息,包括修改命令的语法和参数选项等信息,说明环境配置正确。
2. 安装gradle
gradle官网:https://gradle.org/
下载gradle:https://gradle.org/releases/
可选择较新版本下载,下载下来是个zip包,解压放至 D:\Program Files\ 下,
1. 新建系统变量 GRADLE_HOME, 变量值为gradle的路径:D:\Program Files\gradle-4.1-bin\gradle-4.1
2. 修改环境变量 Path,即追加 %GRADLE_HOME%\BIN;

配置完成后,在dos命令窗口 在弹出的窗口输入命令行: gradle -v;

3. 安装Android SDK
安装Android Studio(如无法打开请自备翻墙梯),下载直接安装
4. 添加SDK包
安装Android SDK后,您还必须安装您希望定位的API级别(如无法打开请自备翻墙梯)的软件包。建议您安装您的cordova-android版本支持的最高SDK版本。具体安装方法如下:
安装完成后双击“SDK Manager.exe”,打开SDK管理程序,确保以下内容已经安装:
1. (必备!)符合你目标Android版本的Android Platform SDK。此项为Android SDK 平台工具包含Android平台所需的工具
2. (必备!)Android SDK build-tools version 19.1.0 或者高于此版本。此项为Android SDK 构建工具主要用来构建Android应用
3. (推荐可选)Android支持存储库,在 “ Extras ” 下找到。包含支持库的本地 Maven 存储库,该存储库提供了一组丰富的 API,这些 API 兼容大多数版本的 Android。该工具是 Android Wear、Android TV 和 Google Cast 等产品的必备工具。

大家可以在这一步可以可以先只装框选的几个,其余的全部取消勾选,因为下载安装速度实在太慢了,如果下多了,估计一天都下不完,后续如果有需要再来安装也可以

5. 设置环境变量
Cordova的CLI工具需要设置一些环境变量才能正常工作。应更新以下变量:
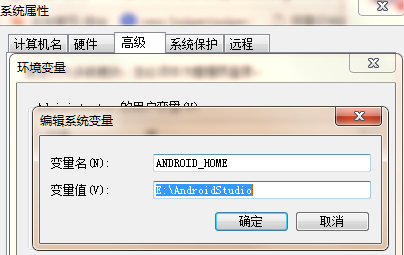
(1)将ANDROID_HOME环境变量设置为Android SDK安装的位置(因为我们电脑上已安装Android Studio,这里直接填写Android Studio的安装路径,我的安装路径为 E:\AndroidStudio)

(2)此外,还建议你添加Android SDK的tools,tools/bin和platform-tools目录到您的PATH变量上
二、Cordova的安装及使用
1. 安装Cordova
Cordova命令行工具以npm软件包的形式发布。要安装cordova命令行工具,请按照下列步骤操作:
1.下载并安装Node.js
2.(可选)如果您还没有git客户端,请下载并安装。安装后,您应该可以git 在命令行中调用。
3. 通过国内镜像安装 Cordova
因为国内防火墙缘故可能无法从http://www.npmjs.org/下载Cordova,于是推荐我们在实际操作中使用国内镜像来进行cordova的安装,不然在后续会出现无法继续的现象。具体方法如下:
(方法1) 通过config命令:(临时指定镜像源)
$ npm config set registry https://registry.npm.taobao.org
$ npm install -g cordova
(方法2)命令行指定:(临时指定镜像源)
$ npm --registry https://registry.npm.taobao.org info underscore
(方法3)编辑 npmrc 文件,并加入如下内容:(推荐此种方法,永久指定数据源)
registry = https://registry.npm.taobao.org


下载Cordova后,通过以下命令可查看当前的Cordova版本:
$ cordova -v
2. 使用Cordova创建应用、运行及编译
(1)创建应用
转到你想创建app的目录,创建一个cordova项目:
$ cordova create hello com.example.hello HelloWorld
(备注:如果想查看安装APP的进度,可以添加命令行选项 -d 。)
cordova create命令的参数如下:
- 第一个参数是Cordova APP项目的文件目录,不可选;
- 第二个参数是APP项目的域名标识,可选;
- 第三个参数是APP应用的标题,可选。这个标题也可以后期在config.xml中进行修改。默认值是HelloCordova。
(2)为APP添加运行平台
所有后续命令需要在项目的目录或项目任何子目录中运行:
比如我创建的项目在 E:\cordova\hello,那么先使用 cd 命令,切换到hello 目录下
$ e:
$ cd cordova
$ cd hello
添加您要定位到应用程序的平台,此次项目暂时只添加“ android ”平台,我们在添加文应用程序平后需确保他们得到保存config.xml和package.json。
$ cordova platform add browser //添加浏览器平台
$ cordova platform add android //添加android平台
在MAC中,可添加的平台有:
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
在Windows中,可添加的平台有:
$ cordova platform add wp8
$ cordova platform add windows
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
列出当前的cordova运行平台:
$ cordova platforms ls
删除当前的运行平台:
$ cordova platform remove blackberry10
$ cordova platform rm android
(3) 在特定平台上运行APP
一定要执行过cordova platform add命令,添加了特定平台,才能指定cordova run操作,在该运行平台上浏览效果。
例如,在浏览器中运行MyApp程序:
$ cordova run browser
此时,浏览器自动访问http://localhost:8000/,即可查看到如下界面,说明新建的默认APP项目已经可以跑起来了:
(4)编译Cordova APP
在编辑APP前可以尝试检查您是否满足构建平台的要求:
信息全部显示 installed为正常,如果飘红或提示某些报错,则按照提示自行百度继续安装
$ cordova requirements Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed Requirements check results for ios:
Apple OS X: not installed
Cordova tooling for iOS requires Apple OS X
Error: Some of requirements check failed
检查满足平台要求后,执行以下命令
$ cordova build
还可以选择编译特定的运行平台代码:
$ cordova build ios
cordova build ios命令相当于一下两条命令的简写:
$ cordova prepare ios
$ cordova compile ios
build命令成功执行后,在对应文件会生成应用安装文件
E:/cordova/hello/platforms/android/build/outputs/apk/android-debug.apk

3. 在模拟器和设备中运行
我是用的安卓模拟器 Bluestacks蓝叠、海马玩模拟器,直接打开本地编辑好的 apk 文件,安装即可在模拟器中运行
记录到这里,希望能给正在配置开发环境的你,提供一些帮助,文中有写的不明白或者安装中遇到问题,可留言,大家一起成长进步。
Cordova 开发环境搭建及创建第一个app的更多相关文章
- Apache Cordova开发环境搭建(二)VS Code
原文:Apache Cordova开发环境搭建(二)VS Code 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u011127019/articl ...
- Apache Cordova开发环境搭建(一)-Visual Studio
原文:Apache Cordova开发环境搭建(一)-Visual Studio 一.使用Visual Studio开发Apache Cordova手机App 1.版本要求,Visual Studio ...
- visual studio 2015 + Cordova 开发环境搭建
简单的写一些,备忘,太折腾了,特别是通过代理上网的我们国内的开发者 1.当然是安装Visual Studio 2015,别忘了选择Tools For Apache Cordova. 对于通过Proxy ...
- JavaWeb从开发环境搭建,到第一个servlet程序(图文)
## 开学到今天,已经是第三周了~ 然而这门课的教材还没发~ 滋滋滋 表示很“蓝瘦”~~~ Java Web开发环境搭建 1. 下载安装Tomcat 官网地址:http://tomcat. ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- cordova开发环境搭建
最近我在尝试了解跨平台技术的发展,首先则是想到了cordova.本文简单记录下cordova环境搭建的过程. 安装cordova 首先是要npm全局安装cordova npm install -g c ...
- CodeBlocks环境搭建及创建第一个C++程序
某业界大牛推荐最佳的途径是从raytracing入门,所以本屌开始学习<Ray Tracing In One Weekend>. 该书是基于C++的.本屌从未学过C++.感觉告诉我,要先搭 ...
- Mac下Cordova开发环境搭建
xcode下载 从Mac App Store 下载Xcode,只需要在Store键入Xcode,下载第一个就ok了 cordova安装与配置 cordova需要node安装,使用Safari打开nod ...
随机推荐
- 关于react框架的一些细节问题的思考
目录 setState到底是同步的还是异步的? 如何在子组件中改变父组件的state? context的运用,避免“props传递地狱” 组件类里有私有变量a,它到底改放在this.a中还是this. ...
- Java面向对象多态
Java面向对象多态 7.2对象 7.2.1创建对象 对象是类的实例 类的名称 对象名称 = new 类的名称(); 7.3继承 继承就是子类继承父类的特征和行为,使得子类对象(实例)具有父类的实例域 ...
- Luogu P1256 显示图像
P1256 显示图像 题目描述 古老的显示屏是由N×M个像素(Pixel)点组成的.一个像素点的位置是根据所在行数和列数决定的.例如P(2,1)表示第2行第1列的像素点.那时候,屏幕只能显示黑与白两种 ...
- 亚马逊免费服务器搭建Discuz!论坛过程(四)
上述命令还可能因缺少包引发其他错误: 如果出错则安装对应的包即可. 以下供参考: yum install libxml2 yum install libxml2-devel -y yum instal ...
- codeforeces近日题目小结
题目源自codeforeces的三场contest contest/1043+1055+1076 目前都是solved 6/7,都差了最后一题 简单题: contest/1043/E: 先不考虑m个限 ...
- 基于Ubuntu系统的Tomcat部署项目
第一步.拿到项目war包 第二步.上传到服务器/var/lib/tomcat8/webapps/ROOT目录下 第三步.使用命令解压war包 jar -xvf star1.0.0.war 第三步.重启 ...
- hdu 2242双联通分量+树形dp
/*先求出双联通缩点,然后进行树形dp*/ #include<stdio.h> #include<string.h> #include<math.h> #defin ...
- URIEncoding和useBodyEncodingForURI区别
本文章会从tomcat的源码角度来解析Tomcat的两个参数设置URIEncoding和useBodyEncodingForURI. 对于一个请求,常用的有两种编码方式,如下: Java代码 &l ...
- MongoDB:更改数据库位置(Windows)
MongoDB在Windows中默认的数据库目录是c:\data.如果在没有该目录的情况下,直接运行mongod.exe,就会报如下错误: 在某些情况下,我们并不想把mongoDB的数据库放在c盘,这 ...
- Android之——AsyncTask和Handler对照
转载请注明出处:http://blog.csdn.net/l1028386804/article/details/46952835 AsyncTask和Handler对照 1 ) AsyncTask实 ...
