Web端本地存储
1.需求背景:当用户在页面上添加一行一行的数据时,突然发现网络断掉了,页面上编辑的数据没法保存进数据库,所以需要一个本地端的临时保存功能,以便在网络通畅后重新加载出来!
2.解决方案:
结合网上搜刮,考虑到了这几种方式:1)采用cookie; 2)看能不能采用浏览器的页面缓存来模拟 3)使用html5
1)cookie使用(做测试是直接用浏览器打开没有效果,需要放到站点下)
所有浏览器都支持,所以不需要去考虑兼容性的问题;
浏览器对于同一domain最多支持20个左右cookie,每个cookie的长度也有限制,超长部分就会被截掉
过期的限制:在cookie的生命周期内有效,过期就会被清掉
还有就是每次对服务器的请求cookie都会附带上去增加了网络带宽
鉴于以上几点考虑,并且项目中希望以文件形式存储,不予考虑!
cookie存储操作示例:
function setCookie() {
var value = $('#data').val();
if (value != '' && $.trim(value) != '') {
var expireDate = new Date();
expireDate.setTime(expireDate.getTime() + 30 * 24 * 3600 * 1000);
document.cookie = "data=" + escape(value) + ("; expires=" + expireDate.toGMTString());
} else {
alert('请输入要存储的数据!');
}
}
function getCookie() {
if (document.cookie.length > 0) {
var startIndex = 5;
var endIndex = document.cookie.indexOf(";", 0);
var data = "";
if (endIndex != -1) {
data = unescape(document.cookie.substring(startIndex, endIndex));
} else {
data = unescape(document.cookie.substring(startIndex, document.cookie.length));
}
$('#data-display').html(data);
}
}
2).localStorage
html5本地存储分为两种,一是key-value对的形式存储,一种是DateBase存储;
1.key-value本地存储有sessionStorage和localStorage两种
sessionStorage:会话存储,生命期从进入网站开始,从关闭网站后结束
localStorage:本地存储,即使关闭浏览器,再次打开时同样能够读取到存储的数据,这也是其与sessionStorage的区别
示例:
window.localStorage.setItem('name','istone');
window.localStorage.getItem('name');
2.html5本地数据库,提供了一套API来操作
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")');
msg = '<p>Log message created and row inserted.</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
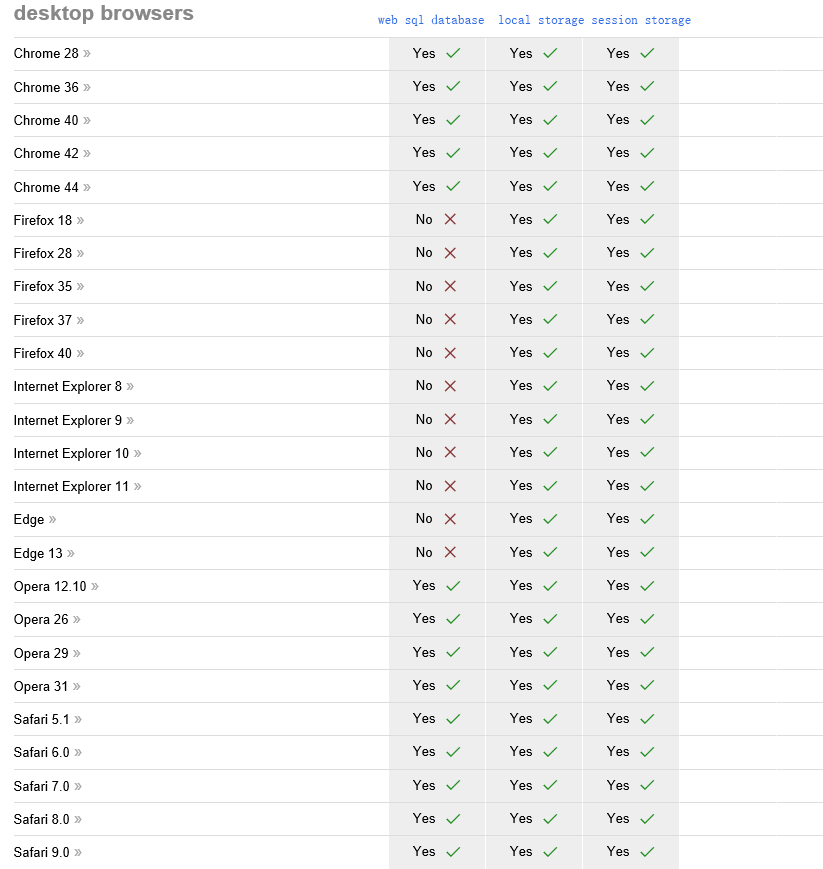
浏览器支持情况

3)h5File API
对于页面数据的保存,采用js库将数据json化,如:JSON.stringify(),IE的数据保存网上搜到是调用浏览器'另存为'的功能来保存成txt,而对于chrome的数据保存调用html5的API接口blob封装数据提供给a标签的href,文件名提供给download
function saveDraftForIE(fileName,content) {
var win = window.open('', '', 'top=10000,left=10000');
win.document.write(content);
win.document.execCommand('SaveAs', '', fileName)
win.close();
}
function saveDraftForChrome(fileName,content) {
function fake_click(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent(
"click", true, false, window, 0, 0, 0, 0, 0
, false, false, false, false, 0, null
);
obj.dispatchEvent(ev);
}
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([content]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = fileName;
fake_click(save_link);
}
对于本地文件的读取,采用html5 fileAPI:FileReader,通过readAsText方法读取到本地json串,JSON.parser()转回去.

Web端本地存储的更多相关文章
- H5新增的Web Storage本地存储
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- web端本地与服务端时间校验
当前校验逻辑: 本地和服务端的时间校验绑定在一个通用请求上,这个请求每七分钟会到服务端请求一次,本地拿到服务器时间后,计算请求服务器来回的时间,最后得出与服务器时间的差值,然后每次new Date() ...
- HTML5本地存储 Web Storage
Web Storage基本介绍 HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数 ...
- web前端实现本地存储
当我们在提及web前端本地存储的时候,首先需要介绍一下本地化存储的概念和历史.本地化存储从来不是一个新奇的概念,因为web应用程序一直在追求的就是媲美甚至超越桌面应用程序.但是桌面应用程序一直优于we ...
- H5本地存储详细使用教程(localStorage + JSON数据存储应用框架)
一.Web Storage教程 1.概述: 对于Web Storage来说,实际上是Cookies存储的进化版.如果了解Cookie的人几乎一看Web Storage就会用,如果你从来没用过没了解过C ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- web 本地存储 (localStorage、sessionStorage)
web 本地存储 (localStorage.sessionStorage,cookie) localStorage(长期储存):即使关闭浏览器数据也不会删除,除非使用localStorage.cle ...
- HTML5开发学习:本地存储Web Sql Database
Web Sql Database,中文翻译作"本地数据库",是随着HTML5规范加入的在浏览器端运行的轻量级数据库. 在HTML5中,大大丰富了客户端本地可以存储的内容 ...
- 腾讯云点播视频存储(Web端视频上传)
官方文档 前言 所谓视频上传,是指开发者或其用户将视频文件上传到点播的视频存储中,以便进行视频处理.分发等. 一.简介 腾讯云点播支持如下几种视频上传方式: 控制台上传:在点播控制台上进行操作,将本地 ...
随机推荐
- spring mvc过滤器filter
SpringMVC 过滤器Filter使用解析 1.如上所示的spring-web.jar包结构所示, Spring的web包中中提供有很多过滤器,这些过滤器位于org.springframework ...
- 关于nodejs的线程模型可以看这篇文章
虽然还是有一些没有讲全,但是整体还是讲的很不错的. http://www.ruanyifeng.com/blog/2014/10/event-loop.html
- HDU 4828
其实..这题是<组合数学>的习题中的一道......当初不会..... 想到一个证明: 填入2n个数,把填在上方的数的位置填上+1,下方的填上-1.这样,在序列1....2n的位置,任意前 ...
- 为什么选性别会导致兴趣都选中-vue
为什么选性别会导致兴趣都选中-vue <%@ page language="java" import="java.util.*" pageEncoding ...
- HDU 5410(2015多校10)-CRB and His Birthday(全然背包)
题目地址:HDU 5410 题意:有M元钱,N种礼物,若第i种礼物买x件的话.会有Ai*x+Bi颗糖果,现给出每种礼物的单位价格.Ai值与Bi值.问最多能拿到多少颗糖果. 思路:全然背包问题. dp[ ...
- volley源代码解析(六)--HurlStack与HttpClientStack之争
Volley中网络载入有两种方式,各自是HurlStack与HttpClientStack.我们来看Volley.java中的一段代码 if (stack == null) {//假设没有限定stac ...
- Tachyon在Spark中的作用(Tachyon: Reliable, Memory Speed Storage for Cluster Computing Frameworks 论文阅读翻译)
摘要: Tachyon是一种分布式文件系统,能够借助集群计算框架使得数据以内存的速度进行共享.当今的缓存技术优化了read过程,可是,write过程由于须要容错机制,就须要通过网络或者 ...
- linux定时备份mysql数据库文件
1.设定定时器:终端敲入:crontab -e命令 2,然后写入 00 23 * * * /home/db_bak_file/dbbak.sh >>/home/db_bak_fil ...
- HDOJ find the safest road 1596【最短路变形】
find the safest road Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- [Avito Code Challenge 2018 G] Magic multisets(线段树)
题目链接:http://codeforces.com/contest/981/problem/G 题目大意: 有n个初始为空的‘魔法’可重集,向一个‘可重集’加入元素时,若该元素未出现过,则将其加入: ...
