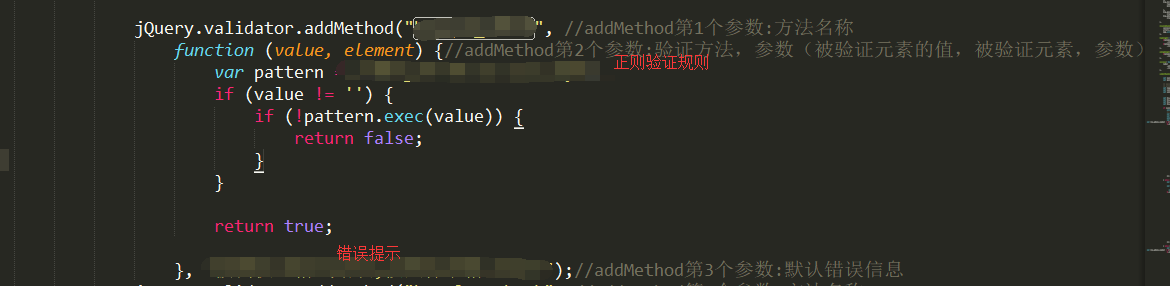
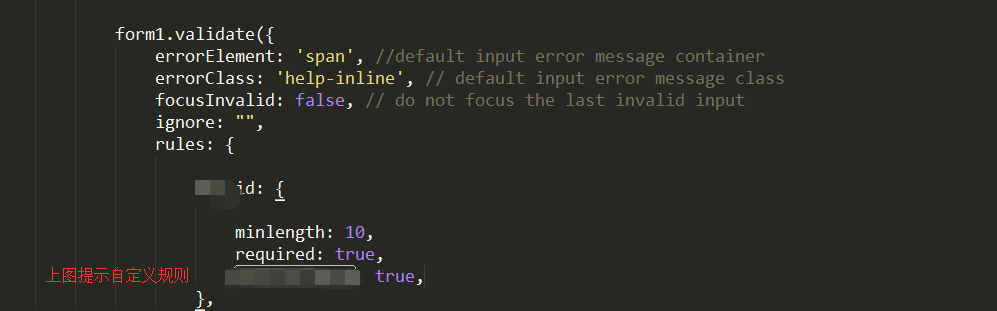
Jquery-自定义表单验证
jQuery自定义表单验证


Jquery-自定义表单验证的更多相关文章
- jquery.validate.js使用之自定义表单验证规则
jquery.validate.js使用之自定义表单验证规则,下面列出了一些常用的验证法规则 jquery.validate.js演示查看 jquery validate强大的jquery表单验证插件 ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- jQuery formValidator表单验证插件
什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人 ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- jquery实现表单验证简单实例
/* 描述:基于jquery的表单验证插件. */ (function ($) { $.fn.checkForm = function (options) { var root = this; //将 ...
- layui 自定义表单验证的几个实例
*注:使用本方法请先引入layui依赖的layu.js和layui.css 1.html <input type="text" name="costbudget&q ...
- Angular5+ 自定义表单验证器
Angular5+ 自定义表单验证器 Custom Validators 标签(空格分隔): Angular 首先阐述一下遇到的问题: 怎样实现"再次输入密码"的验证(两个cont ...
- jQuery的表单验证
jQuery的表单验证 直接上代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
随机推荐
- 使用百度地图API进行Android地图应用开发(Eclipse)
随着基于位置的服务的兴起,地图类App呈现爆发趋势.随着而来的是地图供应商开放大量的API.供开发人员开发基于PC或者移动端的应用程序. 如今我们研究使用百度地图SDK进行Android项目的开发. ...
- ASP原码加密工具介绍
ASP原码加密工具介绍 总是会有非常多方法暴露ASP的原程序.造成数据库的password 路径都能够轻易被其它人搞到,所以对ASP程序实行加密处理是个不错的解决方法.以下来介绍一个工具假设大家感兴趣 ...
- SerializeUtil 序列化,反序列化工具类
package cloud.app.prod.home.utils; import java.io.ByteArrayInputStream; import java.io.ByteArrayOutp ...
- CodeForces - 789D Weird journey
D. Weird journey time limit per test 2 seconds memory limit per test 256 megabytes input standard in ...
- ISLR学习笔记
目录 C1 Introduction to Statistical Learning 1.1Statistical Learning介绍: 1.1.1 估计 \(f\) 的目的:prediction和 ...
- idea使用svn
一.在idea中配置svn 二.导出maven项目 连接svn 点击checkout 点击ok就可以 到Commit Changes 这里有几个选项需要了解的: Auto-update after c ...
- 使用Github做服务器展示前端页面
1)在github上创建自己一个项目,项目名称必须是你的github账号名.github.io 譬如 fk123456.github.io 因为我已经创建了,所以显示名字重复. 2)使用命令行的方式 ...
- BZOJ 1583
思路: 维护两个指针pointer_1和pointer_2 代表用算法一走到的位置 和算法2走到的位置 若 算法一<算法2 数组后面就插入算法一的解 pointer_1++ (记得判重) (这 ...
- CodeForces 680A&680B&680C&680D Round#356
昨天晚上实在是=_=困...(浪了一天)就没有去打Codeforces 中午醒来看看题,还不太难. A题:模拟(水题 3minAC) // by Sirius_Ren #include <cst ...
- D - Vanya and Fence
Problem description Vanya and his friends are walking along the fence of height h and they do not wa ...
