vue-属性传值 props
props属性传值
1、传具体的值 string(字符串) number(数值) boolean(布尔)
2、传一个引用 array(数组) object(对象)
----传引用-----
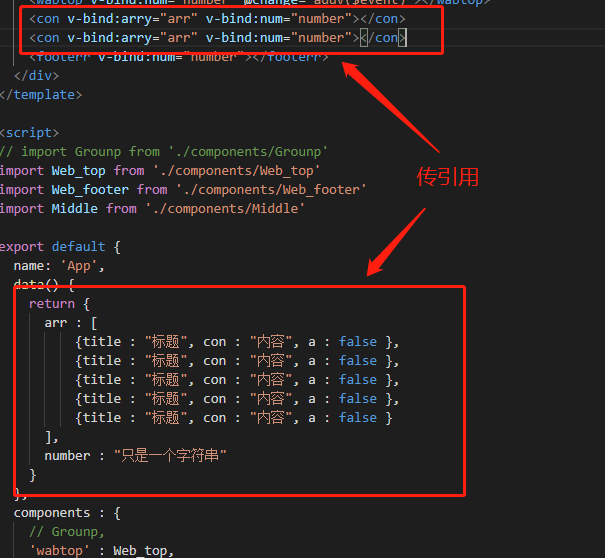
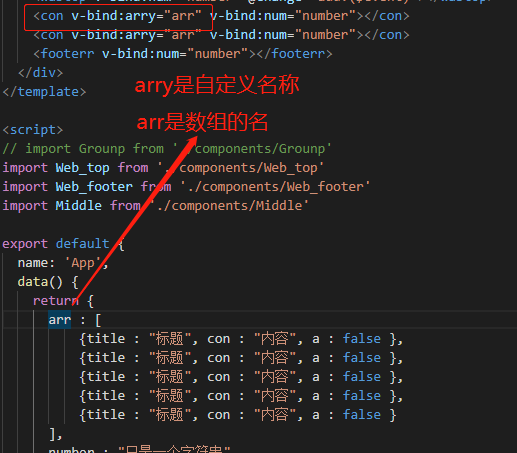
代码

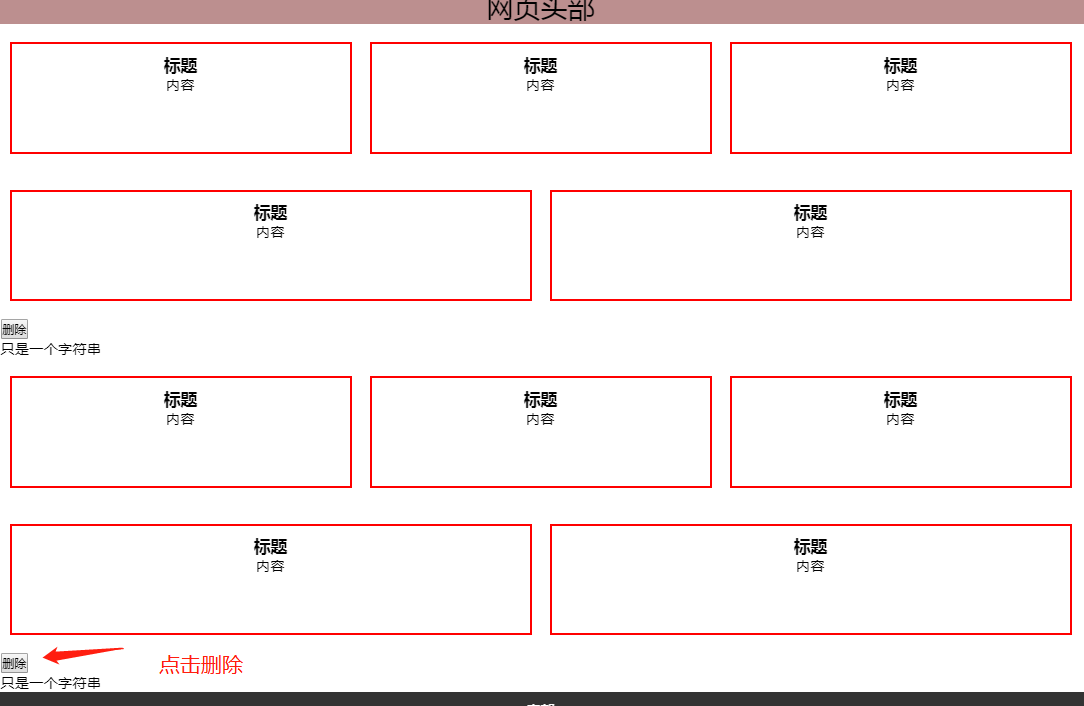
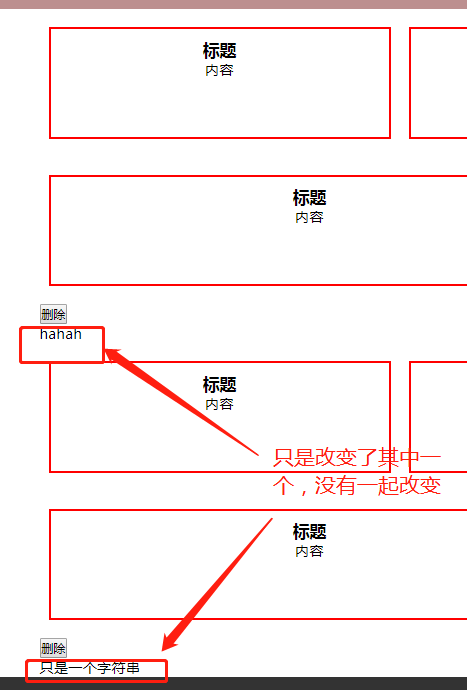
界面效果

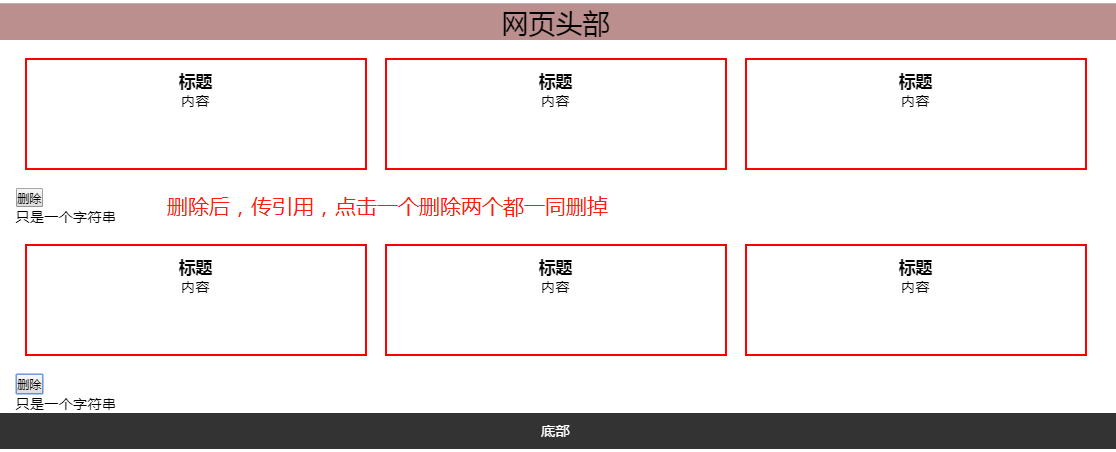
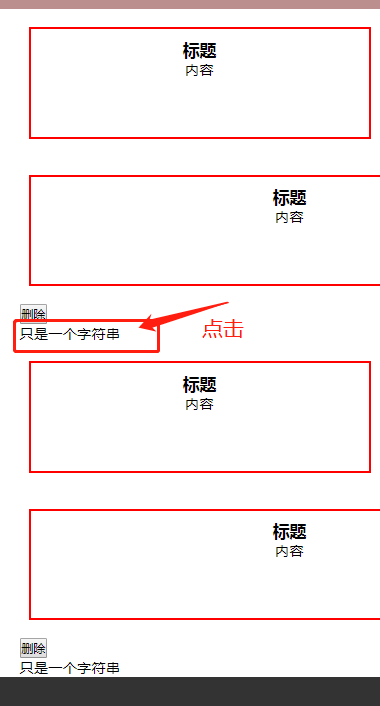
删除后的效果

----传一个具体的值-----


props 两种传值
1、父组件向子组件传值(属性传值)
2、子组件向父组件传值(事件传值)
属性传值 —— 父(组件)传子(组件)


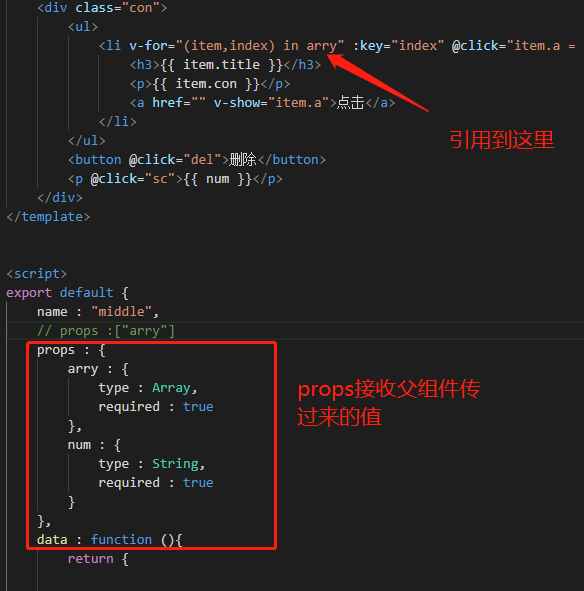
在子组件中需要接收父组件传过来的属性

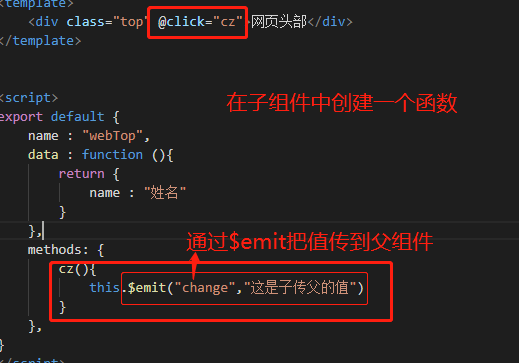
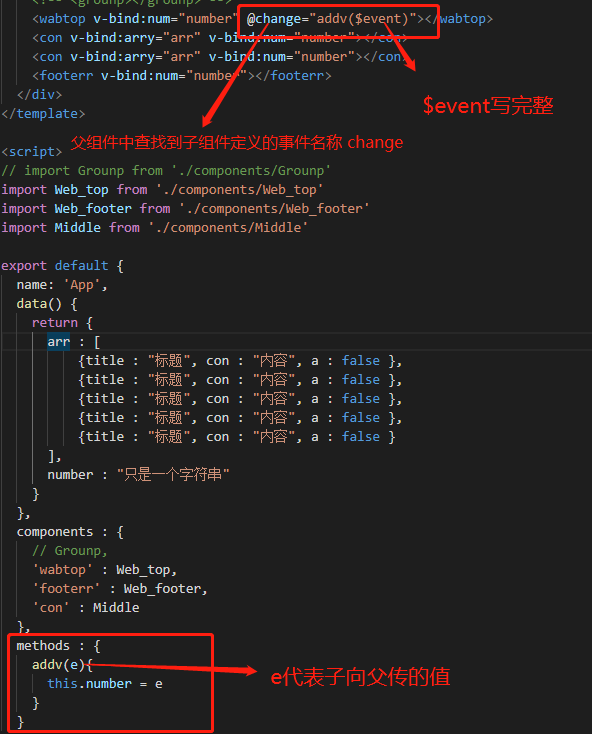
事件传值 —— 子传父 $emit
$emit("自己定义的事件名","传的内容")
通过$emit("change","这是子传父的值")注册事件 change为事件名称 后面的为传的内容

触发$emit事件后,会在父组件中查找 对应的 change 事件

vue-属性传值 props的更多相关文章
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- 组件通过props属性传值
组件之间的传值 组件是一个单独功能模块的封装,有属于自己的data和methods,一个组件的 data 选项必须是一个函数 为什么必须是函数:因为只有当data是函数时,不同实例调用同一个组件时才会 ...
- Vue组件选项props
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props ...
- 10.4 Vue 父子传值
简单示例 APP.vue <template> <div> <img :src="imgSrc"> <!-- 父子传值 --> &l ...
- 【转存】Vue组件选项props
原帖地址 前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 ...
- Vue组件之props,$emit与$on以及slot分发
组件实例之间的作用域是孤立存在,要让它们之间的信息互通,就必须采用组件的通信方式 props用于父组件向子组件传达信息 1.静态方式 eg: <body> <div id=&quo ...
- vue父子传值与非父子传值
大概梳理下传值的几种方式 一:父子组件传值 props方式 子组件对外暴露方法并向父组件传递由于触发方法导致的值的变化,父组件接收子组件传递来的值:子组件接收父组件传递来的值,并根据传递来的值在子组件 ...
- vue.js实战——props单向数据流
Vue2.x通过props传递数据是单向的了,也就是父组件数据变化时会传递给子组件,但是反过来不行. 业务中会经常遇到两种需要改变prop的情况, 一种是父组件传递初始值进来,子组件将它作为初始值保存 ...
- 12.vue属性.监听.组件
1.计算属性 https://cn.vuejs.org/v2/guide/computed.html new Vue({ computed:{//定义 show(){ } } }) ++计算属性1.h ...
随机推荐
- Android颜色透明度数值一览
100% — FF 95% — F2 90% — E6 85% — D9 80% — CC 75% — BF 70% — B3 65% — A6 60% — 99 55% — 8C 50% — 80 ...
- Java修改文件夹名称
Java修改文件夹名称 学习了:http://blog.csdn.net/yongh701/article/details/45063833 进行文件夹名字批量修改,注意,要写全路径: package ...
- HDOJ 2196 Computer 树的直径
由树的直径定义可得,树上随意一点到树的直径上的两个端点之中的一个的距离是最长的... 三遍BFS求树的直径并预处理距离....... Computer Time Limit: 1000/1000 MS ...
- Android eclipse导入项目后出现Unable to resolve target 'android-17'解决方法
eclipse导入项目后出现Unable to resolve target 'android-17'解决方法.在最后附带还有一种编译逻辑不成功情况解决方法. 一.问题情况 二.解决的方法 1.改动项 ...
- Openwrt中luci配置页面cbi小记
先看看network的配置文件: config interface 'loopback' option ifname 'lo' option proto 'static' option ipaddr ...
- mysql20170404代码实现
CREATE DATABASE IF NOT EXISTS school; USE school; CREATE TABLE tblStudent( StuId ) NOT NULL PRIMARY ...
- 使用ALSA编写自己的音频程序【转】
本文转载自:http://blog.csdn.net/beyondioi/article/details/6994548 Alsa是Linux高级音频接口.面对众多的音频设备,Alsa为Linux音频 ...
- python chunk 方式读取大文件——本质上还是file read自身支持
参考:https://stackoverflow.com/questions/519633/lazy-method-for-reading-big-file-in-python 最优雅方式: file ...
- UESTC--1252--24点游戏(dfs)
24点游戏 Time Limit: 1000MS Memory Limit: 65535KB 64bit IO Format: %lld & %llu Submit Status ...
- EOJ 3194 字符串消除
给定一个由大写字母’A’.’B’.’C’构成的字符串s,按如下进行消除过程: 1.字符串s中连续相同字母组成的子串,如果子串的长度大于1,那么这些子串会被同时消除,余下的字符拼成新的字符串. 例如:” ...
