WPF实现选项卡效果(1)——使用AvalonDock
原文:WPF实现选项卡效果(1)——使用AvalonDock
简介
公司最近一个项目,软件采用WPF开发,需要实现类似于VS的选项卡(或者是浏览器的选项卡)效果。搜寻诸多资料后,发现很多同仁推荐AvalonDock这款开源控件。在其官方地址下载源码和Demo后,对其进行了初步的研究,初步实现了预期效果。
完整系列
● 第一部分
● 第二部分
● 第三部分
在Git中下载工程源码
AvalonDocking的结构树
在下载的Demo中,我们可以发现AvalonDock的可视化结构树如下:
<avalon:DockingManager x:Name="dockingManager">
<avalon:LayoutRoot>
<avalon:LayoutPanel Orientation="Horizontal">
<avalon:LayoutDocumentPane DockWidth="300">
<avalon:LayoutAnchorable Title="Sample Tool Pane">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutDocumentPane>
</avalon:LayoutPanel>
</avalon:LayoutRoot>
</avalon:DockingManager>我们来做一个Demo
Step 1-创建WPF项目
在Visual Studio中新建一个WPF项目,然后打开MainWindow.xaml文件,修改其代码如下:
<Window x:Class="AvalonProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:avalon="http://schemas.xceed.com/wpf/xaml/avalondock"
Title="MainWindow" Height="600" Width="800">
<Grid>
<avalon:DockingManager x:Name="dockingManager">
<avalon:LayoutRoot>
<avalon:LayoutPanel Orientation="Horizontal">
<avalon:LayoutDocumentPane DockWidth="300">
<avalon:LayoutAnchorable Title="Sample Tool Pane">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutDocumentPane>
</avalon:LayoutPanel>
<avalon:LayoutRoot.LeftSide>
<avalon:LayoutAnchorSide>
<avalon:LayoutAnchorGroup>
<avalon:LayoutAnchorable Title="Autohidden Content">
<TextBox />
</avalon:LayoutAnchorable>
</avalon:LayoutAnchorGroup>
</avalon:LayoutAnchorSide>
</avalon:LayoutRoot.LeftSide>
</avalon:LayoutRoot>
</avalon:DockingManager>
</Grid>
</Window>Step 2-添加AvalonDock引用
在刚刚建好的项目中,添加Xceed.Wpf.AvalonDock引用。
我们回顾上面的xaml代码,其中有一句代码:
xmlns:avalon="http://schemas.xceed.com/wpf/xaml/avalondock"这一句就是xaml代码对AvalonDock命名控件的引用,只有添加这一句才能在xaml代码中对AvalonDock的控件进行使用。
Step 3-运行程序
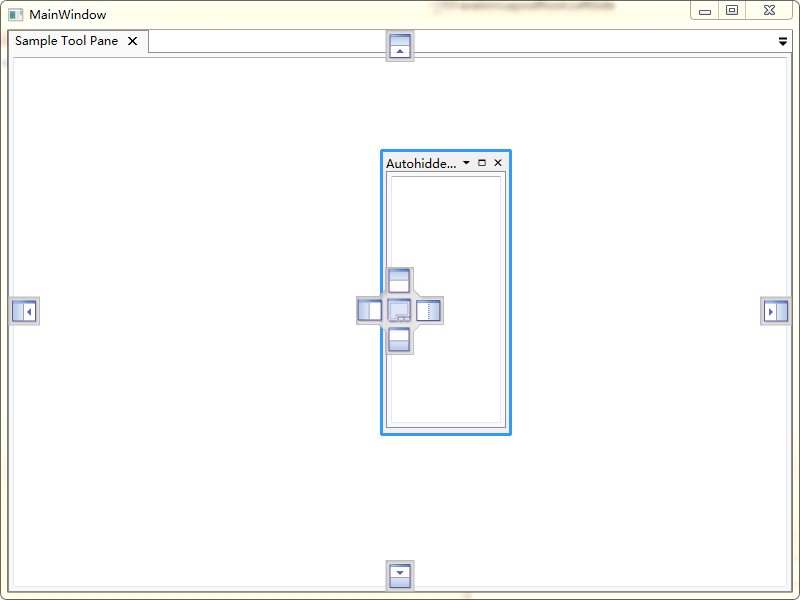
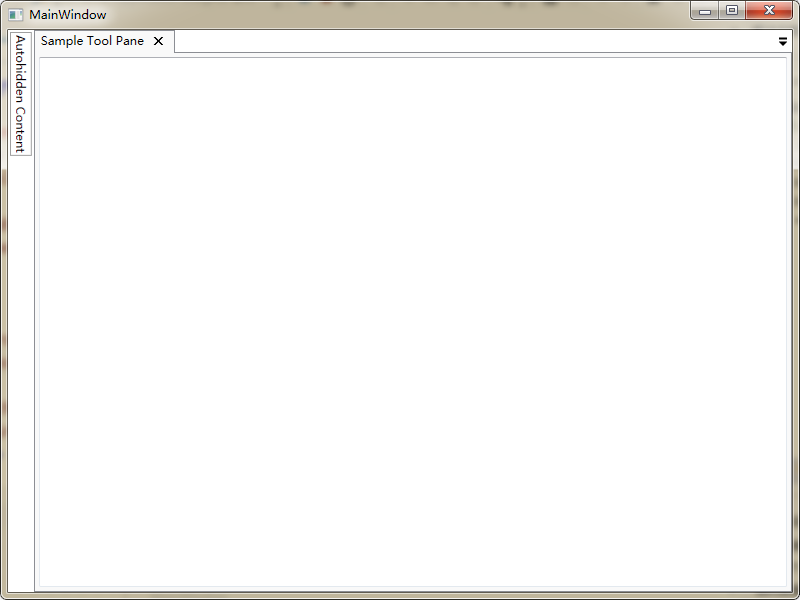
运行程序,我们发现效果如下:

总结
在上面的代码中,我们没有书写任何C#代码,利用AvalonDock初步实现了我们需要的选项卡效果。
WPF实现选项卡效果(1)——使用AvalonDock的更多相关文章
- WPF实现选项卡效果(2)——动态添加AvalonDock选项卡
原文:WPF实现选项卡效果(2)--动态添加AvalonDock选项卡 简介 在前面一篇文章里面,我们使用AvalonDock实现了类似于VS的选项卡(或者浏览器的选项卡)效果.但是我们是通过xaml ...
- WPF实现选项卡效果(3)——自定义动态添加的AvalonDock选项卡内容
原文:WPF实现选项卡效果(3)--自定义动态添加的AvalonDock选项卡内容 简介 在前面一篇文章里面,我们实现了AvalonDock选项卡的动态添加,但是对于选项卡里面的内容,我们并没有实现任 ...
- WPF提示框效果
WPF提示框效果 1,新建WPF应用程序 2,添加用户控件Message 3,在Message中编写如下代码 <Border x:Name="border" BorderTh ...
- Javascript进阶篇——总结--DOM案例+选项卡效果
断断续续的把慕课的JavaScript基础和进阶看完了,期间不怎么应用有的都忘记了,接下来多开始写些效果,进行实际应用. 制作一个表格,显示班级的学生信息. 1. 鼠标移到不同行上时背景色改为色值为 ...
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- Vue 框架-06-条件语句 v-if 实现选项卡效果
Vue 框架-06-条件语句 v-if 实现选项卡效果 本片介绍的是 Vue 中条件语句 v-if 第一个小实例是,通过 v-if="布尔值",通过布尔值的真假来决定,某元素是否显 ...
- CSS3及JS简单实现选项卡效果(适配手机端和pc端)
想要适配手机端和pc端,有几种简单的方法,本人使用的是百分比分配的方法. *{ padding: 0; margin: 0; } body,html{ width: 100%; height: 100 ...
- [WPF] 圆形等待效果
原文:[WPF] 圆形等待效果 自己做着玩儿的,留着以后用,效果类似下面的 GIF 动画. <Grid Width="35" Height="35"> ...
- WPF实现射线效果动画
原文:WPF实现射线效果动画 最近的一个项目中有个需求是:从一个点向其它多个点发出射线,要求这些射线同时发出,同时到达. 我就想到了用WPF的动画来实现.WPF中有Line类用于绘制直线,但这个类中好 ...
随机推荐
- AOP 专题
Spring框架有两个核心思想:IOC和AOP Spring IOC指的是控制翻转,使用普通JAVA Bean,在运行时由Spring容器统一管理和串联,服务于不同的流程,在开发过程中对Spring ...
- Android onKeyDown监听返回键无效
当我们的Activity继承了TabActivity,在该类中重写onKeyDown是监听不到返回键的, 具体解决方法如下: 重写dispatchKeyEvent /** * 退出 */ @Overr ...
- Qt单元测试工具 QTestlib(QVERIFY, QFETCH, QCOMPARE等)
优点: QTestLib提供了单元测试框架的基本功能,并提供了针对GUI测试的扩展功能. 特性 详细描述 轻量级 QTestlib 只包含 6000行代码和 60个导出符号. 自包含 对于非GUI测 ...
- CodeForces 659E New Reform (图的遍历判环)
Description Berland has n cities connected by m bidirectional roads. No road connects a city to itse ...
- 【9705】&&【a801】细胞
Time Limit: 10 second Memory Limit: 2 MB 问题描述 一矩形阵列由数字1~9代表细胞,细胞的定义是沿细胞数字上下左右如果还是细胞数字则为同一细胞,求给定矩形阵列的 ...
- 【codeforces 791B】Bear and Friendship Condition
[题目链接]:http://codeforces.com/contest/791/problem/B [题意] 给你m对朋友关系; 如果x-y是朋友,y-z是朋友 要求x-z也是朋友. 问你所给的图是 ...
- 将oracle从数据库32位平台迁移到64位置
客户32位置oracle数据库系统的磁盘损坏,幸运的是,oracle数据库完美无损.客户数据库迁移到新购设备.新设备的内存64G,制REDHAT 6.2 64位置,直接拷贝数据文件肯定是不.由于ora ...
- Swift 中的Closures(闭包)详解
Swift 中的Closures(闭包)详解 在Swift没有发布之前,所有人使用OC语言编写Cocoa上的程序,而其中经常被人们讨论的其中之一 -- Block 一直备受大家的喜爱.在Swift中, ...
- 利用WPF建立自己的3d gis软件(非axhost方式)(四)在地图上添加FrameworkElement
原文:利用WPF建立自己的3d gis软件(非axhost方式)(四)在地图上添加FrameworkElement 先下载SDK:https://pan.baidu.com/s/1M9kBS6ouUw ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...