记Spring搭建功能完整的个人博客「Oyster」全过程[其一] 整体思路:需求、架构及技术要求
一两个星期前正在了解Linux内核,看得有点累,突然想趁着五一放假写个博客学学spring。
由于没有在一开始下定决心写这个博客系统,所以我又没记录一开始的分析过程。这都是写了一个星期之后的思路了。
写这个随笔就仅当作再次理清思路吧。
项目地址:https://github.com/TangliziGit/Oyster
开发目的
目的很简单,就是为了下面这几点:
- 了解和实践web开发全过程,主要是架构设计和前后端实现
- 一边写一边学,主要学设计规范、代码结构、具体框架,还有git操作
- 方便之后写博客(吐槽一下cnblog的markdown支持是真不行啊)
- 方便装b,刷github提交量
需求
我们直接对具体页面迭代的需求分析:
第一次分析:
- 首页
+ 显示部分文章,支持分页
+ 显示文章信息:名字、创建时间、分类和标签
- 文章页
+ 显示标签、分类
+ 具体文章,分页显示评论
- 档案(Archives)
+ 按月份显示文章,支持分页,详细信息同首页
第二次分析:
前台:
- 标签页 & 分类页
+ 显示每个标签,及对应前六篇文章
- 搜索页
例:
[Dxx](https://fuzhouxxdong.github.io/hexo-theme-dxx/)
[Hipaper](https://itimetraveler.github.io/hexo-theme-hipaper/)
[Minos](https://blog.zhangruipeng.me/hexo-theme-minos/)
架构
多模块开发:
- oyster-common
访问数据库、提供公共的功能类 - oyster-api
提供RESTful API - oyster-front
前台展示模块 - oyster-runner
用于启动所有模块,无实际作用
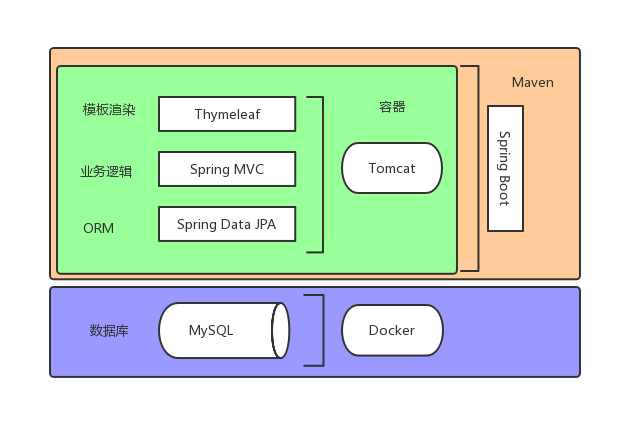
开发架构图

技术要求
总结一下使用的框架
- Thymeleaf
- Spring MVC
- Spring Boot
- Spring Data JPA (可能与MyBatis混用)
具体开发细节
- 公共模块
- [x] AbstractQuery查询
通过注解封装一部分JPA动态查询功能,提供方便使用的多重查询
- [x] AbstractQuery查询
- 前台页面模块
- [x] 灵活的文章查找
支持文章标题和内容的多重模糊查询 - [ ] 更多主题
可能尝试调用hexo解析hexo主题模板
- [x] 灵活的文章查找
- 后台管理模块
- [ ] markdown支持插入图片
- [ ] 实时编辑markdown
- RESTful API模块
- [ ] 复用api
转发前后台url到api - [ ] RESTful API规范
遵守状态码,安全与幂等等规范 - [ ] 对提交评论和文章点击量的限制
包括提交内容判误、提交频率、一段时间同ip不增加点击量、跨域提交
- [ ] 复用api
- docker支持
记Spring搭建功能完整的个人博客「Oyster」全过程[其一] 整体思路:需求、架构及技术要求的更多相关文章
- 记Spring搭建功能完整的个人博客「Oyster」全过程[其二] Idea中Maven+SpringBoot多模块项目开发的设计和各种坑(模块间依赖和打包问题)
大家好嘞,今天闲着没事干开写写博客,记录一下Maven+SpringBoot的多模块设计和遇到的坑. 多模块设计 简单说明一下截止目前的需求: 需要RESTful API:对文章.标签.分类和评论等的 ...
- Java EE 学习(9):IDEA + maven + spring 搭建 web(5)- 博客文章管理
转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) . 注:在阅读本文前,请先阅读: Java EE 学习(5):IDEA + maven + spring 搭建 web(1) Jav ...
- LNMP环境搭建之php安装,wordpress博客搭建
LNMP环境搭建之php安装,wordpress博客搭建 一.介绍: 1.什么是CGI CGI全称是"通用网关接口"(Common Gateway Interface),HTTP服 ...
- 搭建自己的 github.io 博客
1.前言 github.io 是基于 Github 的 repo 管理,这意味着咱们对其是有绝对的控制,这个跟放在第三方的平台比,可控性要好太多. 使用 github pages 服务搭建博客的好处有 ...
- 搭建minima主题的github博客网站
layout: post title: "搭建minima主题的github博客网站" date: 2019-04-20 19:20:20 +0800 --- 作者:吴甜甜 个人博 ...
- HHvm Apache 2.4 Nginx建站环境搭建方法安装运行WordPress博客
HHvm Apache 2.4 Nginx建站环境搭建方法安装运行WordPress博客 VPS主机 2014年06月02日 17:20 评论» 文章目录 Debian上安装 Ce ...
- 初学者入门:使用WordPress搭建一个专属自己的博客
体验简介 阿里云云起实验室提供相关实验资源,点击前往 场景将提供一台基础环境为CentOS 的ECS(云服务器)实例,这台服务器上已经内置LAMP环境.我们将会在这台服务器上安装 WordPress ...
- Mac 上搭建基于 Hexo + GitHub 个人博客
环境配置 本人电脑系统:macOS Node.js 生成静态页面.安装Node.js Git 用于将本地 Hexo 内容提交到 Github.Xcode自带Git(前提:macOS已经安装了Xcode ...
- python drf+xadmin+react+dva+react-native+sentry+nginx 搭建前后端分离的博客完整平台
前言: 经过差不多半年的开发,搭建从前端到服务器,实现了前后端分离的一个集PC端.移动端的多端应用,实属不易,今天得空,好好写篇文章,记录这些天的成果.同时也做个分享. 演示网站地址: http:// ...
随机推荐
- 第五节、矩阵分解之LU分解
一.A的LU分解:A=LU 我们之前探讨过矩阵消元,当时我们通过EA=U将A消元得到了U,这一节,我们从另一个角度分析A与U的关系 假设A是非奇异矩阵且消元过程中没有行交换,我们便可以将矩阵消元的EA ...
- Spring MVC-概述(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_overview.htm 说明:示例基于Spring MVC 4.1.6. Spr ...
- iOS_25_彩票设置的cell的数据源模型的封装
组模型的封装 SettingGroup // // SettingGroup.h // 25_彩票 // // Created by beyond on 14-8-28. // Copyright ( ...
- 例说linux内核与应用数据通信(三):读写内核设备驱动文件
[版权声明:尊重原创,转载请保留出处:blog.csdn.net/shallnet.文章仅供学习交流.请勿用于商业用途] 读写设备文件也就是调用系统调用read()和write(),系 ...
- 报错configure:error: no acceptable C compiler found in $PATH。。
报错configure:error: no acceptable C compiler found in $PATH.. 查看日志: 出错原因:新安装的linux系统,没有gcc库 解决方案:使用yu ...
- [ Javascript ] 内存泄露以及循环引用解析
内存泄露 在javascript中,我们非常少去关注内存的管理. 我们创建变量,使用变量,浏览器关注这些底层的细节都显得非常正常. 可是当应用程序变得越来越复杂而且ajax化之后,或者用户在一个页面停 ...
- JPA相关注解
JPA注解 一.基本注解 1.表相关 @Entity 仅仅要加了这个注解就具备了表和实体的映射关系,表名就是实体名 @Table(name="表名") 一般和实体 ...
- 如何让 ssh 允许以 root 身份登录
默认情况下,Pack 上的 root 用户不能用通过密码来远程登录,可以用一下命令来做:(注意要在 root 权限下) sed -i 's/PermitRootLogin\swithout-passw ...
- 网络 - TCP/IP四层模型,面向生产
TCP.IP四层模型 (网络接口层,网际互联层,传输层,应用层.) (左边是车模,右边是实际生产的车.) 物理层,负责0101比特流传递. 数据链路层,MAC地址负责局域网,内网通信.MAC地址,由4 ...
- typeof、instanceof、hasOwnProperty()、isPrototypeOf()
typeof 操作符 instanceof 操作符 hasOwnProperty()方法 isPrototypeOf()方法 1.typeof 用于获取变量的类型,一般只返回以下几个值:string, ...
