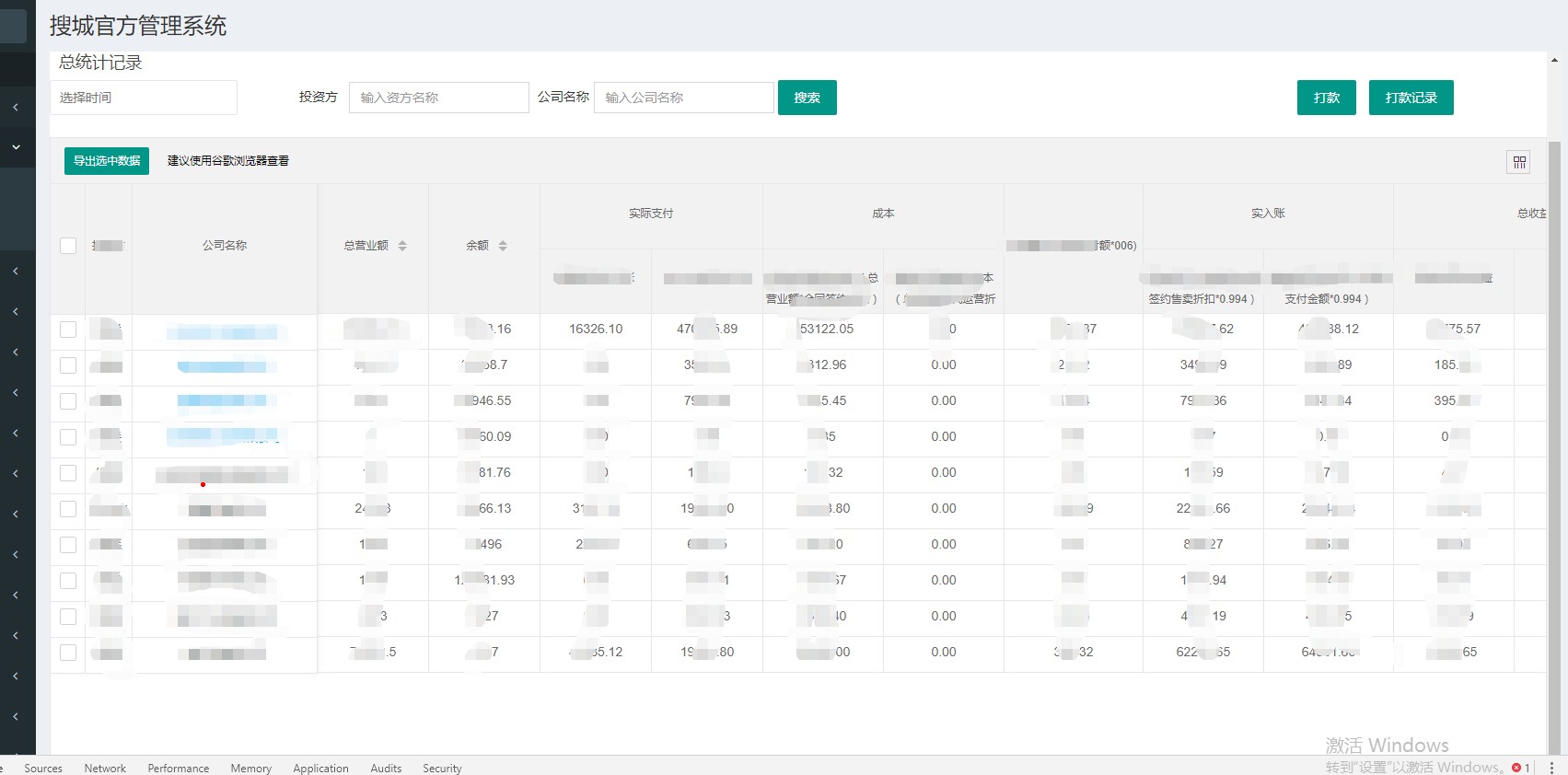
新人--使用layui做的表格,复杂表头,固定列,操作单元格数据计算,点击查询重载表格,可以选择部分或者全部导出
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8"/>
- <title>总合计</title>
- <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"/>
- <link rel="stylesheet" href="/css/bootstrap.min.css"/>
- <link rel="stylesheet" href="/css/AdminLTE.min.css"/>
- <!--<link rel="stylesheet" href="/layui/css/layui.css"/>-->
- <link rel="stylesheet" href="/css/skin-blue.min.css"/>
- <link rel="stylesheet" href="/css/font-awesome.css"/>
- <link rel="stylesheet" href="/js/pilotShop/searchOfficial/css/layui.css"/>
- <script src="/js/vue.min.js"></script>
- <style>
- .box-headerDis {
- display: inline-block;
- width: 250px;
- }
- .box-headerDis .totalPayment-title {
- font-size: 18px;
- }
- .disFlex {
- display: flex;
- justify-content: flex-start;
- align-items: center;
- }
- .totalPayment-money {
- font-size: 18px;
- margin: 10px;
- }
- .layui-table-cell {
- line-height: 23px;
- padding: 0px;
- position: relative;
- overflow: visible;
- text-overflow: clip;
- white-space: normal;
- box-sizing: border-box;
- text-align: center;
- }
- .layui-table thead .hei231 th {
- height: 231px !important;
- }
- .layui-table-box .layui-table-header .layui-table th {
- height: 70px !important;
- font-size: 11px;
- }
- .layui-table-fixed .layui-table-header .layui-table th {
- height: 140px !important;
- font-size: 11px;
- }
- </style>
- </head>
- <body>
- <div class="businessOverview" id="businessOverview">
- <div class="box-header">
- <h3 class="box-title">总统计记录</h3>
- </div>
- <div class="box-tools" style=" left: 128px;">
- <div class="disFlex ">
- <div class="input-group input-group-sm" style="padding: 7px;width: 150px;">
- <div class="input-group-addon">
- <i class="fa fa-calendar"></i>
- </div>
- <input autocomplete="off" placeholder="选择时间" style=" width: 204px;" type="text" class="layui-input"
- id="jt_date"/>
- </div>
- <div class="demoTable">
- 投资方
- <div class="layui-inline">
- <input autocomplete="off" type="text" placeholder="输入资方名称" v-model="investorName"
- class="form-control"/>
- </div>
- </div>
- <div class="demoTable" style="padding-left: 5px;">
- 公司名称
- <div class="layui-inline">
- <input autocomplete="off" type="text" placeholder="输入公司名称" v-model="companyName"
- class="form-control"/>
- </div>
- </div>
- <div class="demoTable">
- <button class="layui-btn" data-type="reload" v-on:click="SearchInDetail()">搜索</button>
- </div>
- </div>
- <!--<button class="" id="btnExport">导出明细</button>-->
- </div>
- <table id="demo" lay-filter="test"></table>
- </div>
- <!--公司ID-->
- <script type="text/html" id="companyId">
- <a class="layui-table-link" style="font-size: 10px" target="_blank">{{ d.companyId }}</a>
- </script>
- <!--公司名称-->
- <script type="text/html" id="usernameTpl">
- {{# if(d.type === 2){ }}
- <a class="layui-table-link" style="font-size: 10px" target="_blank">{{ d.companyName }}</a>
- {{# } else { }}
- <a style="font-size: 10px" target="_blank" >{{ d.companyName }}</a>
- {{# } }}
- <!--<a href="/thePointsRecord.html?companyId={{d.companyId}}" class="layui-table-link" style="font-size: 10px" target="_blank">{{ d.companyName }}</a>-->
- </script>
- <!--操作-->
- <script type="text/html" id="TheOperatingSubsidiary">
- {{# if(d.type === 2){ }}
- {{# } else { }}
- <a target="_blank"><button class="layui-btn" style="height: 30px;line-height: 30px;">明细</button></a>
- {{# } }}
- </script>
- <!--资方利润-->
- <script type="text/html" id="ProfitManagement">
- {{# if(d.ProfitManagement === "NaN"){ }}
- <a target="_blank">{{ 0.00 }}</a>
- {{# } else { }}
- <a target="_blank">{{ d.ProfitManagement }}</a>
- {{# } }}
- </script>
- <!--资方利润 GenerationOfOperating-->
- <script type="text/html" id="GenerationOfOperating">
- {{# if(d.totalBusinessPrincipalShow === "0.00"){ }}
- <a target="_blank">{{ 0.00 }}</a>
- {{# } else { }}
- <a target="_blank">{{ d.GenerationOfOperating }}</a>
- {{# } }}
- </script>
- <!-- jQuery 3 -->
- <script src="/js/jquery.min.js"></script>
- <!--<script src="/layui/layui.js"></script>-->
- <script src="/js/pilotShop/searchOfficial/layui.js"></script>
- <script src="/js/jquery.table2excel.min.js"></script>
- <script src="/js/adminlte.min.js"></script>
- <!-- Bootstrap 3.3.7 -->
- <script src="/js/bootstrap.min.js"></script>
- <script th:inline="javascript">
- new Vue({
- el: "#businessOverview",
- data: {
- TotalConsumptionList: [],
- companyName: "",
- beginDate: "",
- endDate: "",
- investorName: ""
- },
- filters: {},
- // 数据初始化
- mounted: function () {
- var this_ = this;
- this.TotalConsumption()
- layui.use('laydate', function () {
- var laydate = layui.laydate;
- laydate.render({
- elem: '#jt_date',//指定元素;
- type: 'date',
- theme: '3c8dbc',
- range: '~',
- max: new Date().valueOf(),
- done: function (value, date, endDate) {
- value = value.split('~');
- this_.beginDate = value[0];
- this_.endDate = value[1];
- if (value == "") {
- this_.beginDate = "";
- this_.endDate = "";
- } else {
- this_.beginDate = value[0].replace(/(^\s+)|(\s+$)/g, "");
- this_.endDate = value[1].replace(/(^\s+)|(\s+$)/g, "");
- }
- }
- });
- });
- layui.use('table', function () {
- var table = layui.table;
- // table.exportFile(table.data, data); //data 为该实例中的任意数量的数据
- table.render({
- elem: '#demo'
- , url: '/v1/wx/cs/searchcity/investment/report/company/data/details'
- // ,where: {companyName:this_.companyName}
- , contentType: 'application/json'
- , method: 'POST'
- , toolbar: '#toolbarDemo'
- , title: '用户数据表'
- , height: 715 //容器高度
- , page: true //是否显示分页
- // , limit: 10 //每页默认显示的数量
- , done: function (res, curr, count) {
- // console.log(res)
- }
- , request: {
- pageName: 'pageNum' //页码的参数名称,默认:page
- , limitName: 'limitNum' //每页数据量的参数名,默认:limit
- }
- , parseData: function (res) { //res 即为原始返回的数据
- res.code = 1;
- // res = JSON.stringify(res);
- console.log(res)
- var resultData = res.data.resultData;
- for (var i in resultData) {
- // 营业额
- resultData[i].turnoverShow = (resultData[i].turnover / 100).toFixed(2);
- // 普通会员
- resultData[i].totalVipRealPriceShow = (resultData[i].totalVipRealPrice / 100).toFixed(2);
- // PLUS会员
- resultData[i].totalPlusRealPriceShow = (resultData[i].totalPlusRealPrice / 100).toFixed(2);
- // 成本 投资合同签约成本(总营业额*合同售卖折扣)
- resultData[i].totalContractPrincipalShow = (resultData[i].totalContractPrincipal / 100).toFixed(2);
- //成本 官方代运营签约成本(总营业额*代运营折扣)
- resultData[i].totalBusinessPrincipalShow = (resultData[i].totalBusinessPrincipal / 100).toFixed(2);
- // 手续费
- resultData[i].wxTotalPayPricePoundage = ((resultData[i].wxTotalPayPrice / 100) * 0.006).toFixed(2);
- //业务员的收益
- resultData[i].totalSalesmanEarnings = ((resultData[i].totalSalesmanEarningsO / 100) + (resultData[i].totalSalesmanEarningsI / 100)).toFixed(2);
- //店长的收益
- resultData[i].totalShopManagerEarnings = ((resultData[i].totalShopManagerEarningsO / 100) + (resultData[i].totalShopManagerEarningsI / 100)).toFixed(2);
- //收银的收益
- resultData[i].totalCashierEarnings = ((resultData[i].totalCashierEarningsO / 100) + (resultData[i].totalCashierEarningsI / 100)).toFixed(2);
- //实入账 投资合同(营业额*合同购买额度*0.994)
- resultData[i].totalContractRealPrice = (resultData[i].totalContractRealPrice / 100).toFixed(2);
- //实入账 官方代运营(订单总支付金额*0.994)
- resultData[i].RealAccountOfAgentOperation = ((resultData[i].wxTotalPayPrice / 100) * 0.994).toFixed(2);
- // 总收益(实入账-成本) 投资合同总收益
- resultData[i].SmallCapitalCardTotalIncome = (resultData[i].totalContractRealPrice - resultData[i].totalContractPrincipalShow).toFixed(2);
- // 总收益(实入账-成本) 代运营
- resultData[i].GenerationOfOperating = (resultData[i].totalContractPrincipal / 100 - (resultData[i].totalBusinessPrincipal / 100)).toFixed(2);
- //总收益(实入账-成本) 官方实际收益
- // resultData[i].RealIncome =(((resultData[i].totalVipRealPrice/100)+ (resultData[i].totalPlusRealPrice/100))*0.994- resultData[i].totalContractRealPrice+(resultData[i].totalContractPrincipal/100-(resultData[i].totalBusinessPrincipal/100))+(resultData[i].totalContractPrincipal/100)*(1-(resultData[i].investorProfitsProportion/100))).toFixed(2);
- resultData[i].RealIncome = ((resultData[i].totalVipRealPrice/100 + resultData[i].totalPlusRealPrice/100) * 0.994- (resultData[i].totalContractRealPrice)+parseFloat(resultData[i].GenerationOfOperating)+(parseFloat(resultData[i].SmallCapitalCardTotalIncome)*(1 - (resultData[i].investorProfitsProportion / 100)))).toFixed(2);
- // 利润 资方 微信总支付金额*0.994-银联合同本金除2-资方付给店长等的部分利润
- resultData[i].ProfitManagement = (((resultData[i].SmallCapitalCardTotalIncome)*(resultData[i].investorProfitsProportion / 100))-parseFloat(resultData[i].totalCashierEarningsI/100) - parseFloat(resultData[i].totalSalesmanEarningsI/100) - parseFloat(resultData[i].totalShopManagerEarningsI/100)).toFixed(2);
- // resultData[i].ProfitManagement = ( (resultData[i].totalContractRealPrice - resultData[i].totalContractPrincipalShow) / (resultData[i].investorProfitsProportion / 100) - (resultData[i].totalCashierEarningsI) - (resultData[i].totalSalesmanEarningsI) - (resultData[i].totalShopManagerEarningsI)).toFixed(2);
- // 利润 官方
- resultData[i].ProfitsTheOfficial = (resultData[i].RealIncome - parseFloat(resultData[i].totalCashierEarningsO/100) - parseFloat(resultData[i].totalSalesmanEarningsO/100) - parseFloat(resultData[i].totalShopManagerEarningsO/100)).toFixed(2);
- // console.log(resultData[i].SmallCapitalCardTotalIncome+""+resultData[i].investorProfitsProportion+"-"+resultData[i].totalCashierEarningsI+"-"+resultData[i].totalSalesmanEarningsI+"-"+resultData[i].totalShopManagerEarningsI)
- }
- return {
- "code": res.status, //解析接口状态
- "msg": res.message, //解析提示文本
- "count": res.data.pageCount, //解析数据长度
- "data": res.data.resultData //解析数据列表
- };
- }
- , response: {
- statusName: 'code' //规定数据状态的字段名称,默认:code
- , statusCode: 200 //规定成功的状态码,默认:0
- , msgName: 'message' //规定状态信息的字段名称,默认:msg
- , countName: 'count' //规定数据总数的字段名称,默认:count
- , dataName: 'data' //规定数据列表的字段名称,默认:data
- }
- , defaultToolbar: ['filter', 'print', 'exports']
- , cols: [[
- {type: 'checkbox', fixed: 'left', width: 37, rowspan: 2}
- , {field: 'investorName', title: '投资方', fixed: 'left', width: 50, rowspan: 2}
- , {
- field: 'companyName',
- event: 'setSign',
- title: '公司名称',
- fixed: 'left',
- width: 200,
- templet: '#usernameTpl',
- rowspan: 2
- }
- , {field: 'turnoverShow', title: '总营业额', width: 120, rowspan: 2}
- , {field: 'joinTime', title: '实际支付', colspan: 2}
- , {field: 'zone', title: '成本', colspan: 2}
- , {field: 'wxTotalPayPricePoundage', title: '手续费(实际支付额*006)', width: 150, rowspan: 2}
- , {field: 'zone', title: '实入账', colspan: 2}
- , {field: 'zone', title: '总收益(实入账-成本)', width: 80, colspan: 3}
- , {field: 'email', title: '补贴', colspan: 3}
- , {field: 'email', title: '利润', colspan: 2}
- , {field: 'TheOperatingSubsidiary', title: '操作',event: 'setSignTwo', width: 80, rowspan: 2,templet:"#TheOperatingSubsidiary"}
- // , {
- // field: 'companyId',
- // title: '跳页id',
- // width: 50,
- // templet: "#companyId",
- // rowspan: 2,
- // style: "display:none"
- // }
- // , {
- // field: 'investmentBuyCreditLineProportion',
- // title: '代运营签约折扣',
- // width: 80,
- // rowspan: 2,
- // templet: "#investmentBuyCreditLineProportion",
- // style: "display:none"
- // }
- ], [
- {field: 'totalVipRealPriceShow', title: '普通会员总入账', width: 120}
- , {field: 'totalPlusRealPriceShow', title: 'PLUS会员总入账', width: 120}
- , {field: 'totalContractPrincipalShow', title: '投资合同签约成本(总营业额*合同售卖折扣)', width: 130}
- , {field: 'totalBusinessPrincipalShow', title: '官方代运营签约成本(总营业额*代运营折扣)', width: 130}
- , {field: 'totalContractRealPrice', title: '投资合同(营业额*合同签约售卖折扣*0.994)', width: 130}
- , {field: 'RealAccountOfAgentOperation', title: '官方实际支付额(订单总支付金额*0.994)', width: 140}
- , {field: 'SmallCapitalCardTotalIncome', title: '投资合同总收益', width: 130}
- , {field: 'GenerationOfOperating', title: '代运营', width: 130, templet: "#GenerationOfOperating"}
- , {field: 'RealIncome', title: '官方实际收益', width: 130}
- , {field: 'totalSalesmanEarnings', title: '业务(营业额*业务补贴折扣)', width: 130}
- , {field: 'totalCashierEarnings', title: '收银(营业额*收银补贴折扣)', width: 130}
- , {field: 'totalShopManagerEarnings', title: '店长(营业额*店长补贴折扣)', width: 130}
- , {field: 'ProfitManagement', title: '资方', width: 150, templet: "#ProfitManagement"}
- , {field: 'ProfitsTheOfficial', title: '官方', width: 150}
- ]]
- });
- //单机公司名称
- table.on('tool(test)', function (obj) {
- var data = obj.data;
- if (obj.event === 'setSign') {
- // console.log(obj.data.companyId)
- if (obj.data.type==2){
- localStorage.companyId = obj.data.companyId;//存值
- window.location.href = "SearchCityBranchRecords.html?companyId=" + obj.data.companyId; //跳页
- }
- }
- if (obj.event === 'setSignTwo') {
- // console.log(obj.data.companyId)
- localStorage.restaurantId = obj.data.restaurantId;//存值
- window.location.href = "SearchCityCancelAfterVerificationDetails.html?restaurantId=" + obj.data.restaurantId; //跳页
- }
- });
- //工具栏事件
- table.on('toolbar(test)', function (obj) {
- var checkStatus = table.checkStatus(obj.config.id);
- console.log(obj)
- switch (obj.event) {
- case 'getCheckData':
- var data = checkStatus.data;
- console.log(checkStatus.data)
- //layer.alert(JSON.stringify(data));
- break;
- case 'getCheckLength':
- var data = checkStatus.data;
- layer.msg('选中了:' + data.length + ' 个');
- break;
- case 'isAll':
- layer.msg(checkStatus.isAll ? '全选' : '未全选')
- break;
- }
- });
- });
- },
- computed: {
- pages: function () {
- var pag = [];
- var current = this.current;
- var showItem = this.showItem;
- // console.log(current,showItem) //current当前页数 showItem显示条数
- if (current >= showItem) { //如果当前的激活的项 小于要显示的条数
- //总页数和要显示的条数那个大就显示多少条
- var middle = this.current - Math.floor(this.showItem / 2),//从哪里开始
- i = this.showItem;
- if (middle > (this.allpage - this.showItem)) {
- middle = (this.allpage - this.showItem) + 1
- }
- while (i--) {
- pag.push(middle++);
- }
- } else { //当前页数大于显示页数了
- var i = Math.min(this.showItem, this.allpage); //显示数据中低的那个
- while (i) {
- pag.unshift(i--);
- }
- }
- // console.log(current,showItem)
- return pag
- }
- },
- methods: {
- //单机查询
- SearchInDetail: function () {
- var this_ = this;
- var table = layui.table;
- layui.use('table', function () {
- console.log(table)
- table.reload('demo', {
- where: {
- companyName: this_.companyName,
- beginDate: this_.beginDate,
- endDate: this_.endDate,
- investorName: this_.investorName,
- }
- , page: {
- curr: 1 //重新从第 1 页开始
- }
- });
- })
- },
- TotalConsumption: function () {
- var this_ = this
- $.ajax({
- type: 'post',
- contentType: 'application/json',
- url: "/v1/wx/cs/searchcity/investment/report/all/data",
- success: function (res) {
- // console.log(res)
- this_.TotalConsumptionList = res.data
- },
- error: function (res) {
- alert("获取失败")
- }
- });
- }
- }
- })
- </script>
- </body>
- </html>
新人--使用layui做的表格,复杂表头,固定列,操作单元格数据计算,点击查询重载表格,可以选择部分或者全部导出的更多相关文章
- bootstrap-table固定表头固定列
1.引入 bootstrap依赖于jquery bootstrap-table依赖于bootstrap,所以都需要引入 2. bootstrap-table有两种方式,html.js <tabl ...
- CSS开发技巧(二):表格合并边框后的单元格宽度计算
前言: 分离边框模型和合并边框模型是表格的两种模型,它通过以下属性确定: border-collapse:separate(默认值) | collapse | inherit 当采用分离边框模型时,表 ...
- jQuery,Table表头固定插件chromatable存在的问题及解决办法
在最近的项目中需要将表格的表头固定,搜寻了大量的资料,发现chromatable插件还是比较方便的.但是当我在一个页面中多次使用 chromatable固定对个表格的表头时问题就出现了,首先说明系统的 ...
- vue中获取滚动table的可视页面宽度,调整表头与列对齐(每列宽度不都相同)
mounted() { // 在mounted中监听表格scroll事件 this.$refs.scrollTable.addEventListener( 'scroll',(event) => ...
- 浅谈js中如何动态添加表头/表列/表格内容
我想很多童鞋用js动态向表格中添加数据很熟悉,而且也觉得非常简单!是的,对于写页面的童鞋来说,最喜欢写查询的页面了,动态向表格绑定数据.用for循环就可以轻松搞定. 如果我们的业务需求有所变化,可能我 ...
- 纯css实现table表格固定列和表头,中间横向滚动的思路-附案例
最近做的后台管理系统要处理大量的表格 原项目是采用的for循环加拼接字符串的方式实现;导致js代码一大堆;各种单引号和双引号的嵌套;让人头疼;遂引入vue.js;用v-for做模板渲染;工作量顿时减轻 ...
- vue表格实现固定表头首列
前言 最近在做vue移动端项目,需要做一个可以固定表头首列的表格,而且由于一些原因不能使用任何UI插件,网上找了很久也没什么好方法,所以在解决了问题之后,写下了这篇文章供后来人参考,文章有什么错漏的问 ...
- layui 数据表格+分页+搜索+checkbox+缓存选中项数据
在做数据表格的时候遇到了很多坑, 今天整理一下方便以后使用. 主要功能是使用数据表格, 做分页,做搜索, 还有checkbox, 支持全选. 当选中一些数据的时候, 数据切换页面数据在切换回来后, ...
- vue中 表头 th 合并单元格,且表格列数不定的动态渲染方法
吐槽 今天,在vue中遇到 复杂表格的渲染 ,需要合并表头th的单元格,且合并单元格的那列的表头数据是动态数据,也就是不知道会有多少个表头列,而这几个表头列还分了好几个子表头. 这个需求在js里用Ju ...
随机推荐
- 【MVC框架】——什么是MVC框架
学习了经典三层之后,认为不论什么一种框架都不再是难的.不管如何,都须要连接数据库.业务逻辑处理.显示.其余的无非就是给三层解耦合.解耦合越到位,这个框架就越easy被接受. 百度百科:MVC全名是Mo ...
- 一、Redis 基础命令---总括
1.redis命令不区分大写和小写.可是KEY区分大写和小写. 2.redis-cli -h 127.0.0.1 -p 6379 依据IP/PORT链接服务端 3.redis-server --por ...
- ant整合junit自己主动化測试
一. 使用Junit进行測试 1. Java业务代码: public class HelloWorld { // 測试返回"world" public String hello() ...
- atitit.浏览器插件解决方式----ftp插件 attilax 总结
atitit.浏览器插件解决方式----ftp插件 attilax 总结 1. 界面概览 D:云盘同步目录p5p5f tp.demo.html1 2. 初始化1 3. 事实调用2 4. 參考2 1 ...
- poj1179 区间dp(记忆化搜索写法)有巨坑!
http://poj.org/problem?id=1179 Description Polygon is a game for one player that starts on a polygon ...
- ASIHTTPRequest框架的简单使用
ASIHttpRequest是一款及其强劲的HTTP訪问开源项目.让简单的API完毕复杂的功能,如:异步请求,队列请求,GZIP压缩.缓存,断点续传,进度跟踪,上传文件.HTTP认证.在新版本号中,还 ...
- 当使用Spring MVC @Valid对输入框进行验证的时候,可能会遇到以下的异常:Neither BindingResult nor plain target object for bean name ‘mybean’ available as request attribute
转自:https://www.cnblogs.com/wenhulu/p/5555457.html 当使用Spring MVC @Valid对输入框进行验证的时候,可能会遇到以下的异常: Neithe ...
- 用fiddler不能抓取https及证书无法导出
本次说的不是首次安装fiddler 1.不管有没有安装成功,先查看有没有安装过证书,有的话删除,重新进行安装 打开fiddler,找到Tools-HTTPS-Athons-Open windows C ...
- 关于ssh加密方式的理解
最近公司服务器被挖矿,所以更换了ssh的连接方式,从之前的密码登陆更换为密钥登陆方式,且禁止了密码登陆.所以在配置这个密钥的过程中,顺带了解了些ssh的原理和相关知识.通用的开源 1.ssh是什么,为 ...
- 解决PopupWindow的阴影覆盖问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/108 PopupWindow阴影覆盖问题 最近这段时间需求 ...