sea.js五分钟上手
SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架。本文给大家分享sea.js知识总结,感兴趣的朋友一起学习吧
http://reactjs.cn/
http://reactjs.cn/react/docs/getting-started-zh-CN.html
http://www.thecss.cn/
https://css.w3ctech.com/

组件和插件


w3c自定义组件里面第一个字母必须大写:

写好组件就进行调用:


1:arr.js
let arr = [<h1>hello wrold!</h1>];let map = new Map();// 返回模块的输出对象//modue.exports = arr;// es6 模块返回的对象// 使用 import * as util 接收export { arr , map};
2:list.js
import { createClass,Children } from "react";let set = new Set();set.add("java");set.add("c#");set.add("javascript");set.add("react");const List = createClass({render:function(){let [...list] = set;return (<ul>{list.map((item,i)=>{// key 是 react 识别元素 的 id// 每一个元素都有一个 key 值,// 这里循环的元素 react 无法动态的给元素一个 id// 所以我们需要手动给一个 idreturn <li key={`li-${i}`}>{ item }</li>;})}</ul>);}});const List2 = createClass({render:function(){return (<ul>{Children.map(set,(item,i)=>{// key 是 react 识别元素 的 id// 每一个元素都有一个 key 值,// 这里循环的元素 react 无法动态的给元素一个 id// 所以我们需要手动给一个 idreturn <li key={`li-${i}`}>{ item }</li>;})}</ul>);}});export { List , List2};//modules.exports = list
3:test.js
import React from "react";import { render } from "react-dom";//解构赋值 取出需要的模块// * as util// 将导入的模块下返回的所有数据以对象的形式 赋值给 util,import * as Util from "./arr.js";import { List,List2 } from "./list.js";function test(){return "hello react";}function onload(){var style = {"color" : "red","fontSize" : "24px"};//组件的使用,第一个字母必须大写,这是 w3c 规范render(<div style={ style }>{test()}<List/><hr/><List2/></div>,document.getElementById("example"));}if(window){window.onload = onload;}else{setTimeout(onload,0);}
编译器对代码的识别,引入模块的时候,不写后缀名

Props:

js是弱类型:
整型
传过去会可能变成字符串型的数据:
加斜杠的原因:

直接接收就行,不需要再写解构赋值了
es6中的bug

通过机制,找到真实的dom机制;
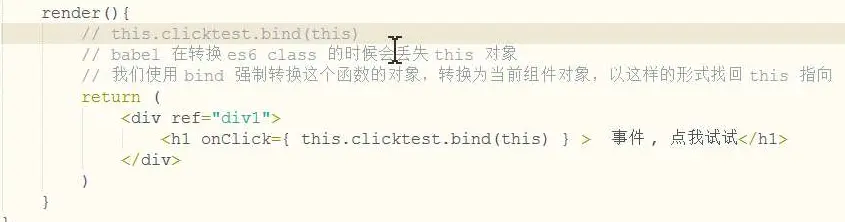
babel在转换es6 class的时候会丢失this对象:

我们使用bind强制转换这个函数的对象;转换为当前的.
sea.js五分钟上手的更多相关文章
- 五分钟上手Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.------百度百科 话不多说,开始发车!总共10个标签,五分钟足矣,毕竟基本没难度 ...
- MAthJax入门教程(五分钟上手)
最近在研究,在页面中显示一些数学公式.搞得我很头疼. 据说MathJax会统一这已领域.所以去学了学.网上教程特别多.繁杂. 说的清楚的特别少. 我是这么跑通的,: 1.在官网下载代码地址为:http ...
- 五分钟上手Git
团队开发中.遵循一个合理.清晰的Git使用流程.是非常重要的.否则,每一个人都提交一堆杂乱无章的commit,项目非常快就会变得难以协调和维护.以下是ThoughtBot 的Git使用规范流程.我从中 ...
- 五分钟搞定Go.js
五分钟搞定Go.js 1.基于html5~因为Go.js是一个依赖于HTML5特性的JavaScript库,所以需要确保您的页面声明它是一个HTML5文档,当然需要加载库 <!DOCTYPE ...
- 30分钟学习sea.js使用指南
: seajs如何解决? ①引入sea.js的库 <script src="../sea/sea.js" ></script> ②如何变成模块? defin ...
- 五分钟学Java:如何才能学好Java Web里这么多的技术
原创声明 本文作者:黄小斜 转载请务必在文章开头注明出处和作者. 系列文章介绍 本文是<五分钟学Java>系列文章的一篇 本系列文章主要围绕Java程序员必须掌握的核心技能,结合我个人三年 ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- sea.js 入门
上个月学了 require.js 现在顺便来学学 sea.js. 对比下这两种的区别,看自己喜欢哪个,就在接下来的项目中去使用它吧. seajs中的所有 JavaScript 模块都遵循 CMD 模块 ...
- Seajs是什么及sea.js 由来,特点以及优势
Seajs是什么及sea.js 由来,特点以及优势 这篇文章主要介绍了Seajs的相关知识和和学习心得,适合刚接触SeaJS的同学,需要的朋友可以参考下,有更好的新手教程或文档,欢迎推荐.分享 1 ...
随机推荐
- udacity android 学习笔记: lesson 4 part a
udacity android 学习笔记: lesson 4 part a 作者:干货店打杂的 /titer1 /Archimedes 出处:https://code.csdn.net/titer1 ...
- [转]Massive Model Rendering Techniques
Massive Model Rendering Techniques Andreas Dietrich Enrico Gobbetti Sung-Eui Yoon Abstract We presen ...
- 中科燕园GIS外包--移动GIS
移动GIS恰逢其时 得益于移动智能终端的普及和移动互联网的发展,伴随着GIS技术的发展和应用的深入.越来越多的企业和普通消费者開始体会到移动GIS的巨大潜力和价值. 移动GIS轻便灵活,受众面广.随时 ...
- CentOS 开启 IPV6
编辑网卡地址:#vi /etc/sysconfig/network-scripts/ifcfg-eth0IPV6INIT=yesIPV6FORWARDING=yesIPV6ADDR=2607:9000 ...
- ajax 使用 与 缓存问题
1:GET访问 浏览器 认为 是等幂的 就是 一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配] 所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结 ...
- Spark MLlib聚类KMeans
算法说明 聚类(Cluster analysis)有时也被翻译为簇类,其核心任务是:将一组目标object划分为若干个簇,每个簇之间的object尽可能相似,簇与簇之间的object尽可能相异.聚类算 ...
- idea配置spark运行模式
1. 配置运行参数: Menu -> Run -> Edit Configurations -> 选择 + -> Application -Dspark.master=lo ...
- [BZOJ4555 TJOI2016 HEOI2016 求和]
第一篇博客,请大家多多关照.(鞠躬 BZOJ4555 TJOI2016 HEOI2016 求和 题意: 给定一个正整数\(n\)(\(1\leqq n \leqq100000\)),求: \[ ...
- 【Django】缓存
由于Django是动态网站,所以每次请求都会去数据库中进行响应的操作. 当程序访问量大时,耗时必然会更加明显,最简单的解决方案就是使用缓存. Django中的缓存: ==即将某一个view的返回值保存 ...
- MyBatis学习总结(16)——Mybatis使用的几个建议
1.Mapper层参数为Map,由Service层负责重载. Mapper由于机制的问题,不能重载,参数一般设置成Map,但这样会使参数变得模糊,如果想要使代码变得清晰,可以通过service层来实现 ...
