webpack安装,npm WARN optional SKIPPING OPTIONAL DEPENDENCY,npm WARN notsup SKIPPING OPTIONAL DEPENDENCY警告
npm install webpack -g//全局安装webpack
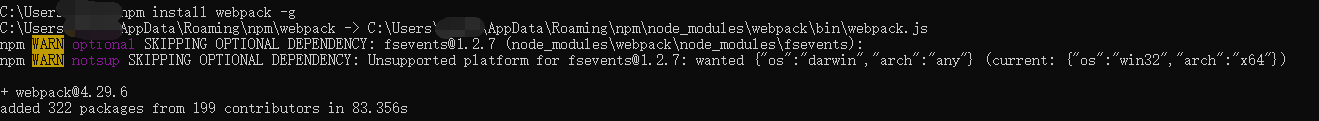
电脑上安装完后:

其中有两个警告:
npm WARN optional SKIPPING OPTIONAL DEPENDENCY:fsevents@1.2.7 (node_modules\webpack\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
fsevent是mac系统的,在win或者Linux下使用,会不支持fsevents平台,所以产生了警告
webpack安装,npm WARN optional SKIPPING OPTIONAL DEPENDENCY,npm WARN notsup SKIPPING OPTIONAL DEPENDENCY警告的更多相关文章
- 【记录bug】npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsvents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents1.2.7: wanted {"os":"darwin
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsvents): npm WARN nots ...
- npm和webpack安装以及相关信息
一.npm初始化 在项目文件夹下执行npm init,根据提示回车或者填写信息.结果是生成packge.json文件. 根据json文件npm install会安装依赖,项目会看到有一个node_mo ...
- koa2第一天 安装koa2found 1 low severity vulnerability run `npm audit fix` to fix them, or `npm audit` for details
安装全局koa2:npm install -g koa2 -generator 创建一个koa2文件夹:koa2 -e koa2 进入koa2文件夹:cd koa2 安装npm模块:npm insta ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- webpack安装,常见问题和基本插件使用
一:webpack认识 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关 ...
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
随机推荐
- Xpath--使用Xpath爬取糗事百科成人版图片
#!usr/bin/env python#-*- coding:utf-8 _*-"""@author:Hurrican@file: 爬取糗事百科.py@time: 20 ...
- 【UOJ139】【UER #4】被删除的黑白树
题意: 很久很久以前,有一棵树加入了 UOJ 群. 这天,在它讨论“一棵树应该怎么旋转”的时候一不小心被删除了,变成了被删除的树. 突然间,它突然发现它失去了颜色,变成了一棵纯白的树.这让它感觉很焦躁 ...
- nginx启动、关闭与重启命令
nginx启动 1.启动nginx:./nginx 2.关闭nginx:./nginx -s stop 3.重启nginx:./nginx -s reload
- Swoole 同步模式与协程模式的对比
在现代化 PHP 高级开发中,Swoole 为 PHP 带来了更多可能,如:常驻内存.协程,关于传统的 Apache/FPM 模式与常驻内存模式(同步)的巨大差异,之前我做过测试,大家能直观的感受到性 ...
- C# XML 反序列化解析
自己用.记录一下! 用于配置文件的解析,可以用来设置配置.不用修改程序里参数. 用微软的XML 解析器来解析的. 1. Xml文件 文件名称:TestConfig.xml <?xml versi ...
- 06005_Jedis入门
1.Jedis介绍 (1)Redis不仅是使用命令来操作.现在基本上主流的语言都有客户端支持,比如Java.C.C#.C++.PHP.Node.js.Go等: (2)在官方网站里列有一些Java的客户 ...
- BigDecimal类(高精度小数)
位置:java.math.BigDecimal 作用:提供高精度小数数据类型及相关操作 一.基本介绍 BigDecimal为不可变的.任意精度的有符号十进制数,其值为(unscaledValue * ...
- 数据库-mongodb-mongod参数说明
Mongodb启动命令mongod参数说明 mongod的主要参数有: 基本配置 ----------------------------------------------------------- ...
- NYOJ 589 糖果
糖果 时间限制:1000 ms | 内存限制:65535 KB 难度:2 描写叙述 topcoder工作室的PIAOYIi超级爱吃糖果.如今他拥有一大堆不同种类的糖果.他准备一口气把它们吃完.但是 ...
- 略微复杂的sql逻辑(从数据库逆序查找有限条记录(limit))并按相反顺序输出
项目中有一个业务需求是:默认载入15条历史记录(按时间顺序从早到晚). 以下是我构造的sql逻辑,mark一下,亲測可行. SELECT * FROM (SELECT *FROM group_chat ...
