小程序做一个能够左右滑动切换的多tab页面
主要原理:使用
<swiper>和<scroll-view>组件
代码片段: https://developers.weixin.qq.com/s/mLx4FWmF757Z
GitHub: github.com/WozHuang/Miniprogram-Demo
小程序是轻量级的app,本应小巧精悍、用完即走,但是很多企业还是想要在这辆自行车上装发动机,要求拥有原生APP的操作体验。作为一介码农也只能默默想办法实现了,总不能说这东西我不想做吧

有兴趣可以在Github看看另外几个需求实现
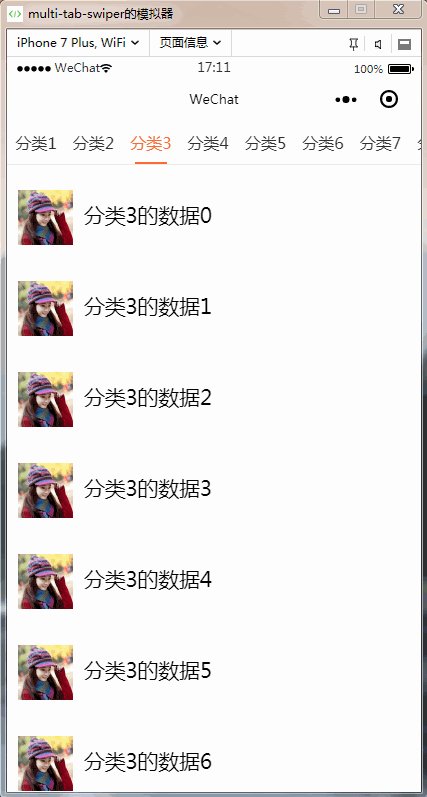
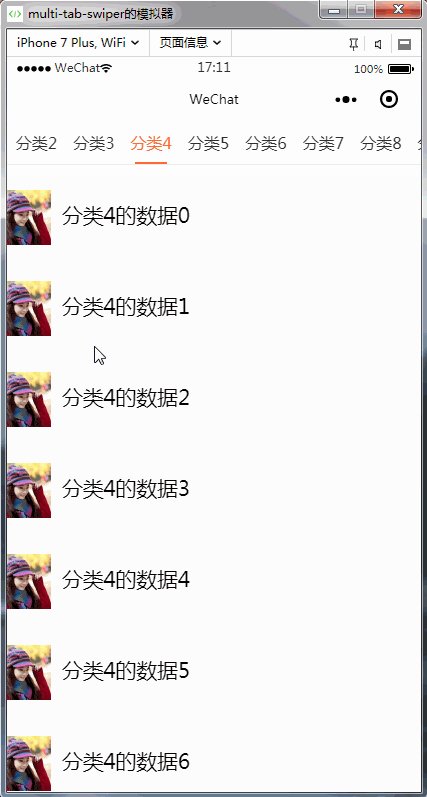
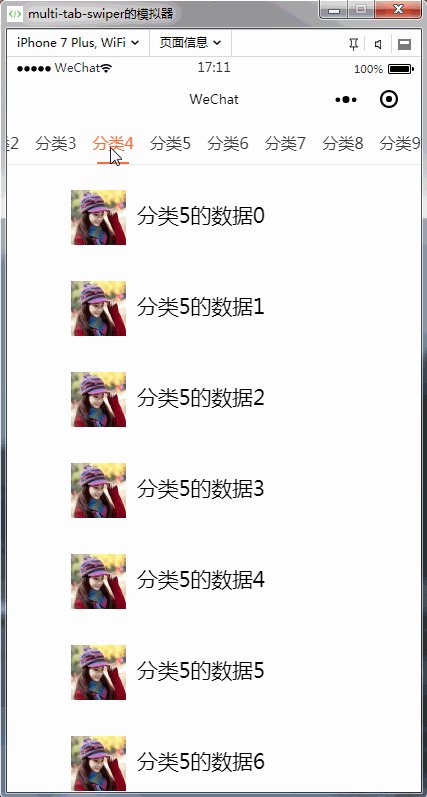
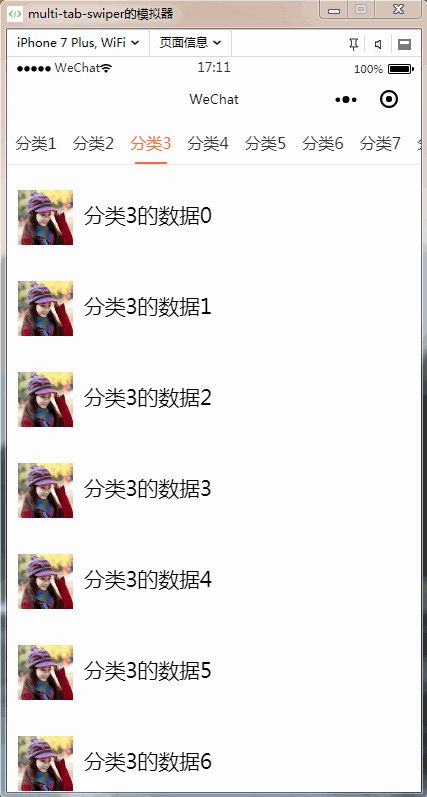
效果图
这次要实现的是在APP中常见的多TAB滑动切换功能,没有什么可介绍的,直接上成果图:

本来如果在web端上实现,直接去找现成的轮子使用就可以了(避免重复造轮子,而且我造的轮子也不见得有别人的好)
奈何小程序与web还有些区别,现成的轮子都用不上,还是只能自己动手造一个了。幸运的是小程序自带的部分组件也能用得上,不用从头开始造。
组件结构
<page>
<bar /> // 顶部的tab选择器
<swiper> // 能够左右滑动的swiper组件
<list> // 某一个tab的列表
<item /> // 数据项
...
</list>
...
</swiper>
</page>
组件结构也并不复杂,这样层层嵌套只是为了保证组件各司其职、利于维护。除了上面这些组件还有一个我常用的加载状态组件和tab组件,与这个需求的实现关系不大故没有写出来。
所利用的属性:
swiper
- 可以左右滑动
- 通过current属性切换到指定的项
- 监听手动滑动的change事件
scroll-view
- 用 scroll-into-view 属性滑动到指定的位置
- scroll-with-animation="{{true}}" 平滑滚动
- duration="{{200}}" 属性指定动画时长
存在的不足
- 从第一项切换到第三项时swiper会 1 -> 2 -> 3 的顺序切换,似乎没有直接切换的办法(设置swiper的duration属性为0可以瞬间切换,但是滑动的效果会变得奇怪)
- 切换动画偶尔会掉帧,原因未知,优化方式未知
小程序做一个能够左右滑动切换的多tab页面的更多相关文章
- 用小程序做一个类似于苹果AssistiveTouch功能
一.首先我先介绍一下,我们要做一个什么样的项目功能 项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可 ...
- 用微信小程序做一个小电商 sku
效果展示图 功能点概述 图一功能点有 搜索 轮播图 商品展示 图二功能点 导航栏 加入购物车 图四功能点 评论点 图五购物车 复选框 ( 全选全不选 ) 即点即改 总计结算 功能详解 1.A(搜索) ...
- 微信小程序发布一个月,世界并没有什么不同
从某种意义上说,在张小龙身上,最可怕的事情莫过于微信小程序发布一个月,一开始的大红大紫居然渐归沉寂,曾经的风光无限已无人谈起,世界并没有什么不同. 这真像一场噩梦,一切都可怕地颠倒了.一款微信的战略级 ...
- UnityEditorWindow做一个TimeLine的滑动块
UnityEditorWindow做一个TimeLine的滑动块 最近在做一个基于TimeLine的动画编辑器,在制作TineLine滑动条时遇到问题,网上查了好久,试了好多GUI组件都不满意.最后在 ...
- 微信小程序生成小程序某一个页面的小程序码
1 登录微信小程序后台,mp.weixin.qq.com 2 点击右上角工具->生成小程序码 3 填写小程序名称或appid 4 关键一步,下面页面填写用户微信号后,打开小程序到某一个页面,点击 ...
- 微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 开通账户之后,在 “开发设置 ...
- 小程序之如和使用view内部组件来进行页面的排版功能
这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1 ...
- 用微信小程序做H5游戏尝试
微信小程序发布后,公司虽然没有拿到第一批内测资格,但作为微信亲密合作伙伴,一定要第一时间去尝试啦.现在微信小程序刚发布还在测试阶段,可以说是1.0版本,所以框架和结构内容都还不多,相关的文档跟微信AP ...
- Westore 1.0 正式发布 - 小程序框架一个就够
世界上最小却强大的小程序框架 - 100多行代码搞定全局状态管理和跨页通讯 Github: https://github.com/dntzhang/westore 众所周知,小程序通过页面或组件各自的 ...
随机推荐
- jmeter目录讲解
1.jmeter目录详解 2.这是bin目录下的examples 3.这是bin目录下的report-template 注意啦:jmeterw.cmd运行不带命令的窗口会侵占8080端口,会和tomc ...
- 小白学习Spark系列四:RDD踩坑总结(scala+spark2.1 sql常用方法)
初次尝试用 Spark+scala 完成项目的重构,由于两者之前都没接触过,所以边学边用的过程大多艰难.首先面临的是如何快速上手,然后是代码调优.性能调优.本章主要记录自己在项目中遇到的问题以及解决方 ...
- 为什么在JavaScript中0.1+0.2不等于0.3?
0.1+0.2不等于0.3?是不是有点颠覆你的认知,但是,在js中,是真实存在的! console.log(0.1+0.2); // 0.30000000000000004 其实这都是因为浮点数运算的 ...
- nyoj56-阶乘因式分解(一)
56-阶乘因式分解(一) 内存限制:64MB时间限制:3000msSpecial Judge: No accepted:6submit:7 题目描述: 给定两个数m,n,其中m是一个素数. 将n(0& ...
- Hibernate Session操作
1.增加 @Test public void add(){ Configuration cfg=new Configuration().configure(); SessionFactory fact ...
- 动态为TextView控件设置drawableLeft图标,并设置间距
效果图: 重要属性: textView.setCompoundDrawablePadding(4);//设置图片和text之间的间距 textView.setPadding(-5, 0, 0, 0); ...
- 生成静态页java代码
package com.fang.news.test; import java.io.BufferedReader; import java.io.BufferedWriter; import jav ...
- ZooKeeper分布式集群部署及问题
ZooKeeper为分布式应用系统提供了高性能服务,在许多常见的集群服务中被广泛使用,最常见的当属HBase集群了,其他的还有Solr集群.Hadoop-2中的HA自己主动故障转移等. 本文主要介绍了 ...
- Cocos2d-x学习资源集锦+有奖抽楼活动
大家好,事实上我是这个游戏开发版块的新任版主之中的一个,可能大家的焦点都在candycat1992女版主身上,所以我认为我应该冒个泡. 俗话说,新版主上任,三把"水"(是你自己说的 ...
- 《C++编程思想》第四章 初始化与清除(原书代码+习题+解答)
相关代码: 1. #include <stdio.h> class tree { int height; public: tree(int initialHeight); ~tree(); ...
