iOS开发之手势识别
感觉有必要把iOS开发中的手势识别做一个小小的总结。在上一篇iOS开发之自定义表情键盘(组件封装与自动布局)博客中用到了一个轻击手势,就是在轻击TextView时从表情键盘回到系统键盘,在TextView中的手是用storyboard添加的。下面会先给出如何用storyboard给相应的控件添加手势,然后在用纯代码的方式给我们的控件添加手势,手势的用法比较简单。和button的用法类似,也是目标动作回调,话不多说,切入今天的正题。总共有六种手势识别:轻击手势(TapGestureRecognizer),轻扫手势(SwipeGestureRecognizer), 长按手势(LongPressGestureRecognizer), 拖动手势(PanGestureRecognizer), 捏合手势(PinchGestureRecognizer),旋转手势(RotationGestureRecognizer);
其实这些手势用touche事件完全可以实现,苹果就是把常用的触摸事件封装成手势,来提供给用户。读者完全可以用TouchesMoved来写拖动手势等
一,用storyboard给控件添加手势识别,当然啦用storyboard得截张图啦
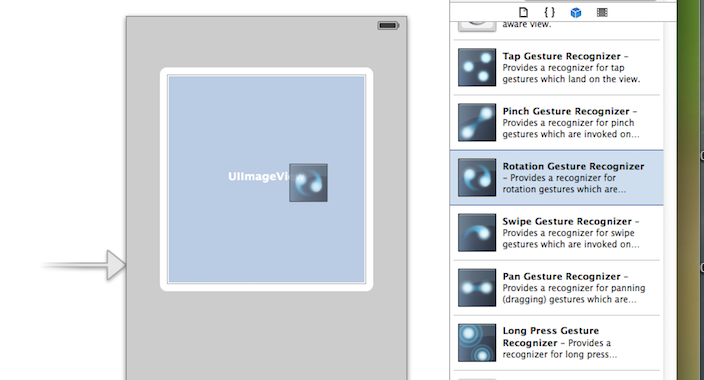
1.用storyboard添加手势识别,和添加一个Button的步骤一样,首先我们得找到相应的手势,把手势识别的控件拖到我们要添加手势的控件中,截图如下:

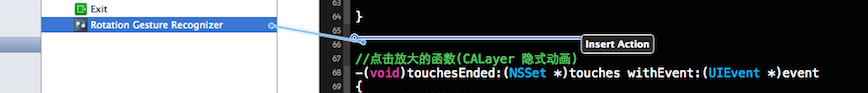
2.给我们拖出的手势添加回调事件,和给Button回调事件没啥区别的,在回调方法中添加要实现的业务逻辑即可,截图如下:

二,纯代码添加手势识别
用storyboard可以大大简化我们的操作,不过纯代码的方式还是要会的,就像要Dreamwear编辑网页一样(当然啦,storyboard的拖拽功能要比Dreamwear的拖拽强大的多),用纯代码敲出来的更为灵活,更加便于维护。不过用storyboard可以减少我们的工作量,这两个要配合着使用才能大大的提高我们的开发效率。个人感觉用storyboard把框架搭起来(Controller间的关系),一下小的东西还是用纯代码敲出来更好一些。下面就给出如何给我们的控件用纯代码的方式来添加手势识别。
1.轻击手势(TapGestureRecognizer)的添加
初始化代码TapGestureRecongnizer的代码如下:
//新建tap手势
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)];
//设置点击次数和点击手指数
tapGesture.numberOfTapsRequired = ; //点击次数
tapGesture.numberOfTouchesRequired = ; //点击手指数
[self.view addGestureRecognizer:tapGesture];
在回调方法中添加相应的业务逻辑:
//轻击手势触发方法
-(void)tapGesture:(id)sender
{
//轻击后要做的事情
}
2.长按手势(LongPressGestureRecognizer)
初始化代码:
//添加长摁手势
UILongPressGestureRecognizer *longPressGesture = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressGesture:)];
//设置长按时间
longPressGesture.minimumPressDuration = 0.5; //(2秒)
[self.view addGestureRecognizer:longPressGesture];
在对应的回调方法中添加相应的方法(当手势开始时执行):
//常摁手势触发方法
-(void)longPressGesture:(id)sender
{
UILongPressGestureRecognizer *longPress = sender;
if (longPress.state == UIGestureRecognizerStateBegan)
{
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"长按触发" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
[alter show];
}
}
代码说明:手势的常用状态如下
开始:UIGestureRecognizerStateBegan
改变:UIGestureRecognizerStateChanged
结束:UIGestureRecognizerStateEnded
取消:UIGestureRecognizerStateCancelled
失败:UIGestureRecognizerStateFailed
3.轻扫手势(SwipeGestureRecognizer)
在初始化轻扫手势的时候得指定轻扫的方向,上下左右。 如果要要添加多个轻扫方向,就得添加多个轻扫手势,不过回调的是同一个方法。
添加轻扫手势,一个向左一个向右,代码如下:
//添加轻扫手势
UISwipeGestureRecognizer *swipeGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)];
//设置轻扫的方向
swipeGesture.direction = UISwipeGestureRecognizerDirectionRight; //默认向右
[self.view addGestureRecognizer:swipeGesture]; //添加轻扫手势
UISwipeGestureRecognizer *swipeGestureLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)];
//设置轻扫的方向
swipeGestureLeft.direction = UISwipeGestureRecognizerDirectionLeft; //默认向右
[self.view addGestureRecognizer:swipeGestureLeft];
回调方法如下:
//轻扫手势触发方法
-(void)swipeGesture:(id)sender
{
UISwipeGestureRecognizer *swipe = sender;
if (swipe.direction == UISwipeGestureRecognizerDirectionLeft)
{
//向左轻扫做的事情
}
if (swipe.direction == UISwipeGestureRecognizerDirectionRight)
{
//向右轻扫做的事情
}
}
4.捏合手势(PinchGestureRecognizer)
捏合手势初始化
//添加捏合手势
UIPinchGestureRecognizer *pinchGesture = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinchGesture:)];
[self.view addGestureRecognizer:pinchGesture];
捏合手势要触发的方法(放大或者缩小图片):
////捏合手势触发方法
-(void) pinchGesture:(id)sender
{
UIPinchGestureRecognizer *gesture = sender; //手势改变时
if (gesture.state == UIGestureRecognizerStateChanged)
{
//捏合手势中scale属性记录的缩放比例
_imageView.transform = CGAffineTransformMakeScale(gesture.scale, gesture.scale);
} //结束后恢复
if(gesture.state==UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:0.5 animations:^{
_imageView.transform = CGAffineTransformIdentity;//取消一切形变
}];
}
}
5.拖动手势(PanGestureRecognizer)
拖动手势的初始化
//添加拖动手势
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGesture:)];
[self.view addGestureRecognizer:panGesture];
拖动手势要做的方法(通过translationInView获取移动的点,和TouchesMoved方法类似)
//拖动手势
-(void) panGesture:(id)sender
{
UIPanGestureRecognizer *panGesture = sender; CGPoint movePoint = [panGesture translationInView:self.view]; //做你想做的事儿
}
6.旋转手势(RotationGestureRecognizer)
旋转手势的初始化
//添加旋转手势
UIRotationGestureRecognizer *rotationGesture = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotationGesture:)];
[self.view addGestureRecognizer:rotationGesture];
旋转手势调用的方法:
//旋转手势
-(void)rotationGesture:(id)sender
{ UIRotationGestureRecognizer *gesture = sender; if (gesture.state==UIGestureRecognizerStateChanged)
{
_imageView.transform=CGAffineTransformMakeRotation(gesture.rotation);
} if(gesture.state==UIGestureRecognizerStateEnded)
{ [UIView animateWithDuration: animations:^{
_imageView.transform=CGAffineTransformIdentity;//取消形变
}];
} }
上面的东西没有多高深的技术,就是对iOS开发中的手势做了一下小小的总结,温故一下基础知识。在之前的博客中也有用到手势识别的内容,就是没有系统的梳理一下手势识别的知识,本篇博客做一个基础的补充吧。欢迎批评指正,转载请注明出处。
iOS开发之手势识别的更多相关文章
- iOS开发之手势识别汇总
iOS开发之手势识别汇总 iOS开发中手势识别有六种: 轻击手势(TapGestureRecognizer), 轻扫手势 (SwipeGestureRecognizer), 长按手势(LongPres ...
- [转载]iOS开发之手势识别
感觉有必要把iOS开发中的手势识别做一个小小的总结.在上一篇iOS开发之自定义表情键盘(组件封装与自动布局)博客中用到了一个轻击手势,就是在轻击TextView时从表情键盘回到系统键盘,在TextVi ...
- iOS开发中六种手势识别
iOS开发中手势识别有六种: 轻击手势(TapGestureRecognizer), 轻扫手势 (SwipeGestureRecognizer), 长按手势(LongPressGestureRecog ...
- 我的iOS开发系列博文
之前目录性的总结了发表过的关于OC方面的文章,今天在目录性的总结一下有关iOS开发的文章.走过路过不要错过哦,今天的博文也全都是干货.写技术博客与大家交流一下思想也是不错的. 下面是我的技术博客中有关 ...
- iOS开发之微信聊天页面实现
在上篇博客(iOS开发之微信聊天工具栏的封装)中对微信聊天页面下方的工具栏进行了封装,本篇博客中就使用之前封装的工具栏来进行聊天页面的编写.在聊天页面中主要用到了TableView的知识,还有如何在俩 ...
- iOS开发之微信聊天工具栏的封装
之前山寨了一个新浪微博(iOS开发之山寨版新浪微博小结),这几天就山寨个微信吧.之前已经把微信的视图结构简单的拖了一下(IOS开发之微信山寨版),今天就开始给微信加上具体的实现功能,那么就先从微信的聊 ...
- iOS开发系列--触摸事件、手势识别、摇晃事件、耳机线控
-- iOS事件全面解析 概览 iPhone的成功很大一部分得益于它多点触摸的强大功能,乔布斯让人们认识到手机其实是可以不用按键和手写笔直接操作的,这不愧为一项伟大的设计.今天我们就针对iOS的触摸事 ...
- ios开发——实用技术OC-Swift篇&触摸与手势识别
iOS开发学习之触摸事件和手势识别 iOS的输入事件 触摸事件 手势识别 手机摇晃 一.iOS的输入事件 触摸事件(滑动.点击) 运动事件(摇一摇.手机倾斜.行走),不需要人为参与的 远程控制 ...
- 转发:iOS开发系列--触摸事件、手势识别、摇晃事件、耳机线控
-- iOS事件全面解析 转载来自崔江涛(KenshinCui) 链接:http://www.cnblogs.com/kenshincui/p/3950646.html 概览 iPhone的成功很大一 ...
随机推荐
- asp.net mvc添加多条数据到数据库
mvc的视图太强大了,个人刚刚接触.(初级菜鸟,懂的不多,往大神们指点)需求是,客户点击添加按钮弹出一个框选择产品后直接添加到表单中,在表单可以自己更改产品的数量,以及一些信息.mvc表单提交的时候只 ...
- 五、jquery使用工具函数
工具函数对应的网址在 http://api.jquery.com/categouy/utilities/ 工具函数处理对象的不同,可以将其分为几大类别:浏览器的检测.数组和对象的操作.字符串的操作 ...
- ecma6 yield
function * generator(k){ console.log('begin'); var x = yield k; console.log('x:',x); var y = yield x ...
- 四则运算项目git统计
GitHub统计 1.Git文档目录 图 1文档结构预览 2.Git提交进度图 图 2 9月12日-10月3日 图 3 10月3日-10月14日 图 4 10月14日-10月21日 图 5 10月21 ...
- jquery如何获取第一个或最后一个子元素?
通过children方法,children("input:first-child") 1 2 $(this).children("input:first-child&qu ...
- 浅谈Js对象的概念、创建、调用、删除、修改!
一.我们经常困惑,对象究竟是什么,其实这是一种思维,一种意识上的东西,就像我们都说 世界是有物质组成的道理一样,理解了下面的几句话!对象也不是那么抽象! 1.javascript中的所有事 ...
- 夜深了,写了个JQuery的省市区三级级联效果
刚刚练手的JQuery,希望大神们指正 主要实现以下功能: 1.三级菜单级联加载数据 2.可以在不操作脚本的情况下,给元素加属性实现级联功能 3.自定义动态显示数据 咨询问题: 对于一般比较固定不变的 ...
- PHP是怎么运行的
这篇文章,研究一下PHP代码是如何解释和执行以及PHP脚本运行的生命周期. 概述 PHP服务的启动.严格来说,PHP的相关进程是不需要手动启动的,它是随着Apache的启动而运行的.当然,如果有需要重 ...
- ENode通信层性能测试结果
测试环境 两台笔记本网线直连,通过测速工具(jperf)测试,确定两台电脑之间的数据传输速度可以达到1Gbps,即千兆网卡的最大速度.两台电脑硬件配置如下: client服务器,CPU:Intel i ...
- Net作业调度(四)—quartz.net持久化和集群
介绍 在实际使用quartz.net中,持久化能保证实例重启后job不丢失. 集群能均衡服务器压力和解决单点问题. quartz.net在这两方面配置都比较简单. 持久化 quartz.net的持久化 ...
