HTTP 各种特性应用(三)
一、 数据协商
分类:
客户端请求:
Accept:
Accept:表明 我想要什么样的数据
Accept-Encoding:数据是什么样的编码方式 进行传输。主要限制 服务端怎样进行数据的压缩。
Accept-Language:根据这个 判断 返回的数据是什么语言。
User-Agent:标识浏览器相关的信息。
服务器返回内容:
Content
Content-Type:选择一种返回的数据格式 进行数据返回。
Content-Encoding:服务端 用了什么样的 压缩方式。
Content-Language:判断通过请求返回的什么语言。
server.js 代码
const http = require('http')
const fs = require('fs')
const zlib = require('zlib')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html')
response.writeHead(, {
'Content-Type': 'text/html',
// 'X-Content-Options': 'nosniff' //告诉浏览器不要随意猜测我返回的数据类型
'Content-Encoding': 'gzip' //压缩方式
})
response.end(zlib.gzipSync(html))
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="/form" id="form" enctype="application/x-www-form-urlencoded">
<input type="text" name="name">
<input type="password" name="password">
<input type="file" name="file">
<input type="submit">
</form>
<script>
var form = document.getElementById('form')
form.addEventListener('submit', function (e) {
e.preventDefault()
var formData = new FormData(form)
fetch('/form', {
method: 'POST',
body: formData
})
})
</script>
</body>
</html>
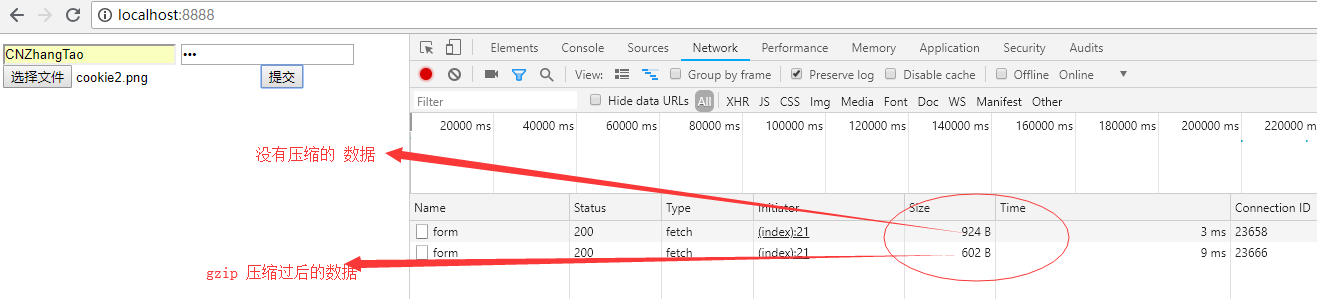
请求返回结果:压缩前后

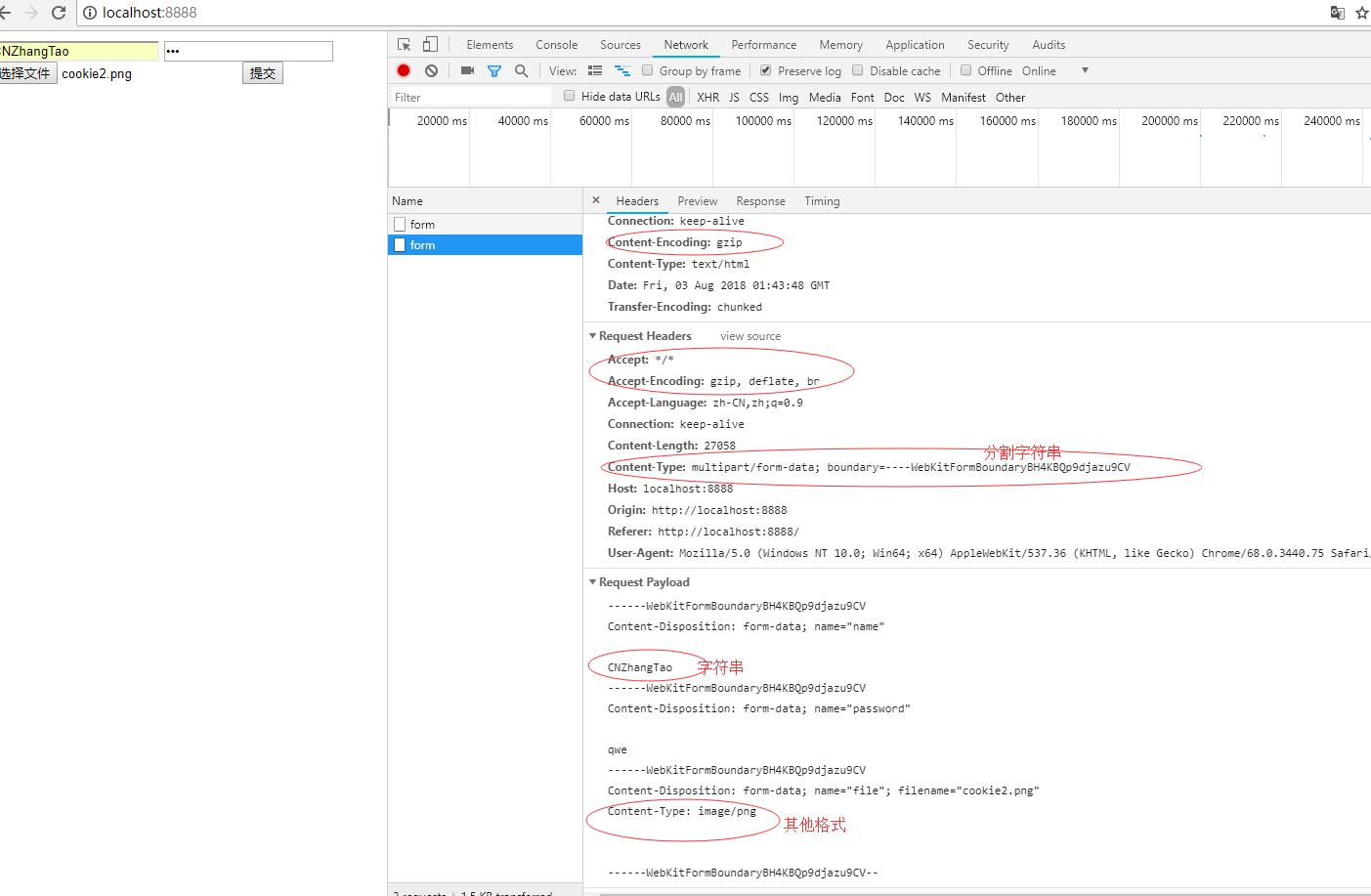
post 数据返回格式:

二、 Redirect
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
response.writeHead(, { // or 301 慎用 直接访问 /new 302要先经过服务端的一次跳转 才能访问 /new
'Location': '/new'
})
response.end()
}
if (request.url === '/new') {
response.writeHead(, {
'Content-Type': 'text/html',
})
response.end('<div>this is content</div>')
}
}).listen()
console.log('server listening on 8888')
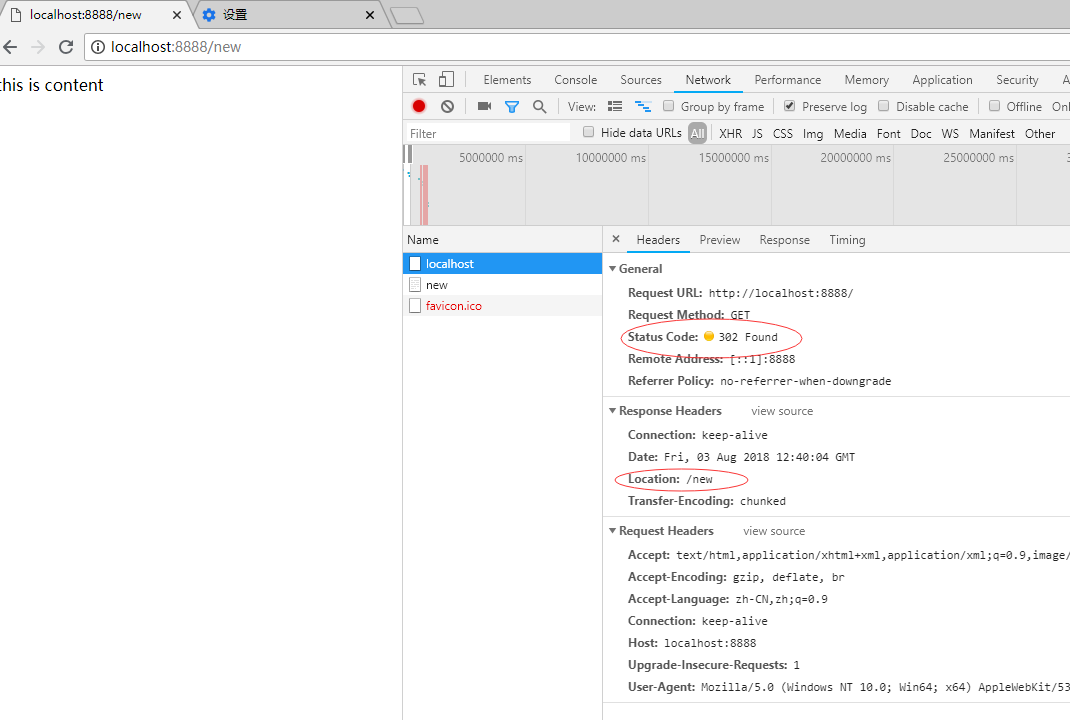
访问结果:

三、 CSP Content-Security-Policy 内容安全策略
作用:
限制资源获取
报告资源获取越权
限制方式:
default-src 限制全局
制定资源类型
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html',
// 'Content-Security-Policy': 'script-src \'self\'; form-action \'self\'; report-uri /report'
//'script-src \'self\' 只能引用自己的外链 不能引用别的地方的外链 form不能外链
// 'default-src http: https:' 默认 从 http加载js
})
response.end(html)
} else {
response.writeHead(, {
'Content-Type': 'application/javascript'
})
response.end('console.log("loaded script")')
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; form-action 'self';">
<title>Document</title>
</head>
<body>
<div>This is content</div>
<script>
console.log('inline js')
</script>
<script src="test.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/core.js"></script>
</body>
</html>
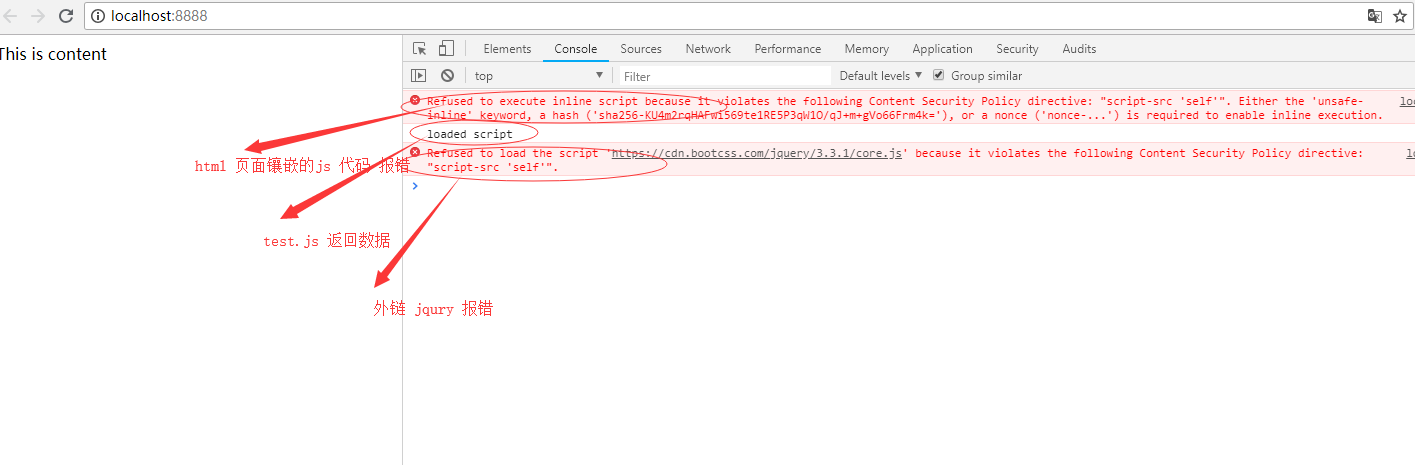
请求返回结果:

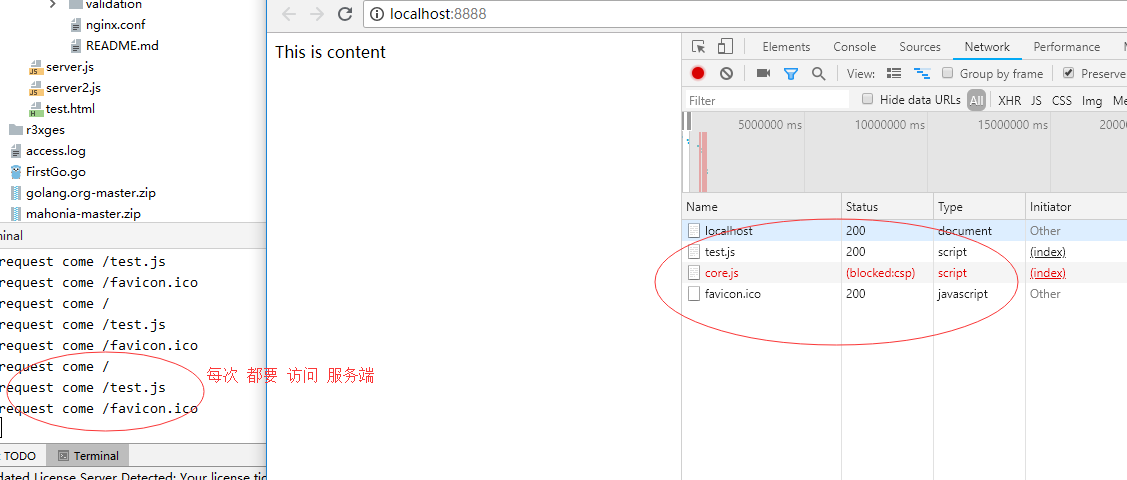
分析结果图:

HTTP 各种特性应用(三)的更多相关文章
- mysql三大特性、三范式、五大约束
1.数据库的三大特性 '实体':表 '属性':表中的数据(字段) '关系':表与表之间的关系 2.数据库设计三大范式 a:确保每列保持原子性(即数据库表中的所有字段值是不可分解的原子值) b:确保表中 ...
- AngularJS 的常用特性(三)
6.表达式 在模板中使用表达式是为了以充分的灵活性在模板.业务逻辑和数据之间建立联系,同时又能避免让业务逻辑渗透到模板中. <div ng-controller="SomeContr ...
- Java8新特性(三)——Optional类、接口方法与新时间日期API
一.Optional容器类 这是一个可以为null的容器对象.如果值存在则isPresent()方法会返回true,调用get()方法会返回该对象. 查看结构图可以看到有如下常用方法: of(T)—— ...
- mahout的特性(三)
mahout的特性 虽然在开源领域中相对较为年轻,但 Mahout 已经提供了大量功能,特别是在集群和CF 方面. Mahout 的主要特性包括: Taste CF.Taste 是 Sean Owen ...
- Java 8新特性(三):Optional类
在上一篇介绍Stream流式数据处理的文章中提到了Optional类,这是Java 8新增的一个类,用以解决程序中常见的NullPointerException异常问题.本篇文章将详细介绍Option ...
- Java8新特性(三)之方法引用和构造器引用
1.使用场景 当要传递给Lambda体的操作,已经存在实现的方法了,就可以使用方法引用.(抽象方法的参数列表 必须与方法引用方法的参数列表保持一致) 2. 语法 使用操作符[::]将方法名和对象或类 ...
- SQL Server 2014 BI新特性(三)Power Query和Power Map功能预览
Power Query和Power Map是微软前不久在WPC上发布的Power BI中新的针对Excel的功能.借助这两样功能,自助式BI将更方便你发现和处理数据并且丰富数据的可视化功能. Powe ...
- Android 5.x特性概览三
上节,对Material Design样式做了介绍,这节我们介绍Palette. 在Android发展的长河中,UI越来越成为Google的发展重心.上文提到Android 5.x 使用palette ...
- SharePoint 2013 新特性 (三) 破改式 —— 设计管理器的使用 [2.HTML变身模板页]
假设你跟我一样,看到了一个非常漂亮的页面,想把这种风格放到SharePoint里,咋办呢,那肯定得自定义个模板页了,好点是SharePoint Designer搞定,差点就得用Visual Studi ...
- SharePoint 2013 新特性 (三) 破改式 —— 设计管理器的使用 [1.设备通道]
首先,哥们儿们会问,为啥要有设计管理器呢,不是原来就可以编辑页面了么,原来那个编辑不了模板页和布局页,也不能打包,而且也看不到具体HTML代码,不能编辑CSS,当然,你安装的SharePoint De ...
随机推荐
- linux 系统相关命令
说明:此篇以 Debian ( ubuntu16.04 ) 命令为例 1. tab键默认是不能自动补全命令 apt install bash-completion // 安装完成之后重启系统 2. 虚 ...
- 紫书 习题8-19 UVa 1312 (枚举技巧)
这道题参考了https://www.cnblogs.com/20143605--pcx/p/4889518.html 这道题就是枚举矩形的宽, 然后从宽再来枚举高. 具体是这样的, 先把所有点的高度已 ...
- Docker学习总结(11)——八个Docker的真实应用场景
[编者的话]Flux 7介绍了常用的8个Docker的真实使用场景,分别是简化配置.代码流水线管理.提高开发效率.隔离应用.整合服务器.调试能力.多租户环境.快速部署.我们一直在谈Docker,Doc ...
- Python Tkinter 基础控件学习
# -*- coding: utf-8 -*- from Tkinter import * def btn_click(): b2['text'] = 'clicked' evalue = e.get ...
- 关于Android真机调測Profiler
u3d中的Profile也是能够直接在链接安卓设备执行游戏下查看的,导出真机链接U3D的Profile看数据,这样能更好的測试详细原因. 大概看了下官方的做法.看了几张帖子顺带把做法记录下来. 參考: ...
- Could not load the FreeMarker template named 'select'
眼下项目使用struts2, 所以页面中就使用到了struts2的标签,可是今天在做新的功能的时候突然出现 "Could not load the FreeMarker template n ...
- cocos2d-x3.0 关于CCAnimate 的一些资料
CCAnimate 能够理解为一个动画播放器, CCAnimation 能够理解为一个动画内容.它须要播放器才干播放动画. 与它们相关的一些类例如以下 SpriteFrameCache 精灵帧缓存 ...
- hdoj--5562--Clarke and food(模拟)
Clarke and food Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- JS实现文字图片无缝滚动
今天做项目遇到一个滚动的效果,本来打算用marquee做的,因为它是html自带的标签,写起来简单,但是有一个问题就是marquee不能实现无缝滚动,上网找了一些方法,发现marquee可以实现无缝, ...
- java9新特性-10-语法改进:UnderScore(下划线)使用的限制
1.使用说明 在java 8 中,标识符可以独立使用“_”来命名: 但是,在java 9 中规定“_”不再可以单独命名标识符了,如果使用,会报错:
