javaScript 对象学习笔记
javaScript 对象学习笔记
关于对象,这对我们软件工程到学生来说是不陌生的。
因为这个内容是在过年学到,事儿多,断断续续,总感觉有一丝不顺畅,但总结还是要写一下的
JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
JavaScript 对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
这个例子使用了 String 对象的 length 属性来获得字符串的长度:
var message="Hello World!";
var x=message.length;
在以上代码执行后,x 的值将是:
12
这是来自W3school之中到解释 现在为想写一个游戏内npc的类,代码如下
<script>
function Person(name, age, sex, heathy) {
this.name = name;
this.age = age;
this.sex = sex;
this.heathy = heathy;
function smoke(heathy) {
heathy--;
console.log('你抽烟了,当前生命值为'+heathy);
}
this.smoke = smoke;
}
var npc = new Person();
npc.name = 'xiaowang';
npc.age = '18';
npc.sex = 'boy'
npc.heathy = 100;
</script>
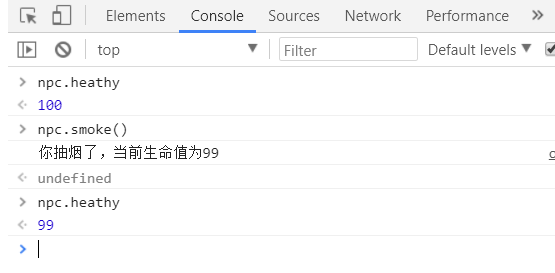
执行后发现方法 smoke 一直无法使用,花了半个多小时才发现,原来里面没写this指向 QAQ
修改后
<script>
function Person(name, age, sex, heathy) {
this.name = name;
this.age = age;
this.sex = sex;
this.heathy = heathy;
function smoke(heathy) {
this.heathy--
heathy--;
console.log('你抽烟了,当前生命值为'+this.heathy);
}
this.smoke = smoke;
}
var npc = new Person();
npc.name = 'xiaowang';
npc.age = '18';
npc.sex = 'boy'
npc.heathy = 100;
</script>
这样就能执行了

嘿嘿,略显潦草,很多过程都没详细写出来
吐槽一句,过年想学东西真难呀,亲戚朋友一直来家里,不过感觉自己在进步到感觉真好。
javaScript 对象学习笔记的更多相关文章
- javaScript对象学习笔记(一)
一.什么是对象 对象: JavaScript的一种基本数据类型 对象是属性的无序集合,每个属性都是一个名/值对 JavaScript中的事物都是对象:字符串.数值.数组.函数... JavaScrip ...
- javascript正则表达式 - 学习笔记
JavaScript 正则表达式 学习笔记 标签(空格分隔): 基础 JavaScript 正则表达式是用于匹配字符串中字符组合的模式.在javascript中,正则表达式也是对象.这些模式被用于Re ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- JavaScript简易学习笔记
学习地址:http://www.w3school.com.cn/js/index.asp 文字版: https://github.com/songzhenhua/github/blob/master/ ...
- 【MarkMark学习笔记学习笔记】javascript/js 学习笔记
1.0, 概述.JavaScript是ECMAScript的实现之一 2.0,在HTML中使用JavaScript. 2.1 3.0,基本概念 3.1,ECMAScript中的一切(变量,函数名,操作 ...
- Javascript MVC 学习笔记(一) 模型和数据
写在前面 近期在看<MVC的Javascript富应用开发>一书.本来是抱着一口气读完的想法去看的.结果才看了一点就傻眼了:太多不懂的地方了. 仅仅好看一点查一点,一点一点往下看吧,进度虽 ...
- Javascript作用域学习笔记(三)
看完<你不知道的javascript>上,对作用域的新的理解(2018-9-25更) 一.学习笔记: 1.javascript中的作用域和作用域链 + 每个函数在被调用时都会创建一个 ...
- ServletListener对象学习笔记
JavaWeb学习笔记--监听器详解 知识概要: 1.监听器下例子举例 2.Servlet规范中的监听器 3. 4. 1. 监听器下例子举例说明: /* Frame:事件源.发生事件的对象 Windo ...
- JavaScript新手学习笔记(一)
1.JavaScript 对大小写敏感. JavaScript 对大小写是敏感的. 当编写 JavaScript 语句时,请留意是否关闭大小写切换键. 函数 getElementById 与 getE ...
随机推荐
- java webproject中logback换配置文件的路径
本人小站点: http://51kxd.com/ 欢迎大家不开心的时候訪问訪问,调节一下心情 web.xml中配置: <!-- windows logback.xml文件跟web容器(比 ...
- RabbitMQserver配置文件
RabbitMQ的server配置设置.我做了改动,改动例如以下: {tcp_listeners, [5672]}, {loopback_users, ["elite"]} 其他的 ...
- NET下Assembly的加载过程
NET下Assembly的加载过程 最近在工作中牵涉到了.NET下的一个古老的问题:Assembly的加载过程.虽然网上有很多文章介绍这部分内容,很多文章也是很久以前就已经出现了,但阅读之后发现,并没 ...
- String build-in function - len
len is a build-in function that returns the numbers of characters in a string: Since we started coun ...
- POJ 2449 第k短路 Dijkstra+A*
这道题我拖了半年,,,终于写出来了 思路: 先反向建边 从终点做一次最短路 ->这是估价函数h(x) 再正常建边,从起点搜一遍 (priority_queue(h(x)+g(x))) g(x)是 ...
- CUDA学习笔记(三)
近期对CUDA的理解,是对库的利用. 1 nvcc.exe是CUDA C编译器. 2 cudart.dll是CUDA运行时API动态链接库. 3 在Sdk目录下,\lib有CUTIL.CUDPP等函数 ...
- vue 中使用querySelect 封装的万能选择器
function query (el) { if (typeof el === 'string') { var selector = el; el = document.querySelector(e ...
- 记intel杯比赛中各种bug与debug【其一】:安装intel caffe
因为intel杯创新软件比赛过程中,并没有任何记录.现在用一点时间把全过程重演一次用作记录. 学习 pytorch 一段时间后,intel比赛突然不让用 pytoch 了,于是打算转战intel ca ...
- websocket调试工具
http://www.blue-zero.com/WebSocket/ wss://yy.xxx.com/video/websocket/client.ws
- shell清除日志小脚本
#!/bin/bash #清除日志脚本 LOG_DIR=/var/log ROOT_UID=0 #用户id为0的 ,即为root if [ "$UID" -ne "$RO ...
