element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染。
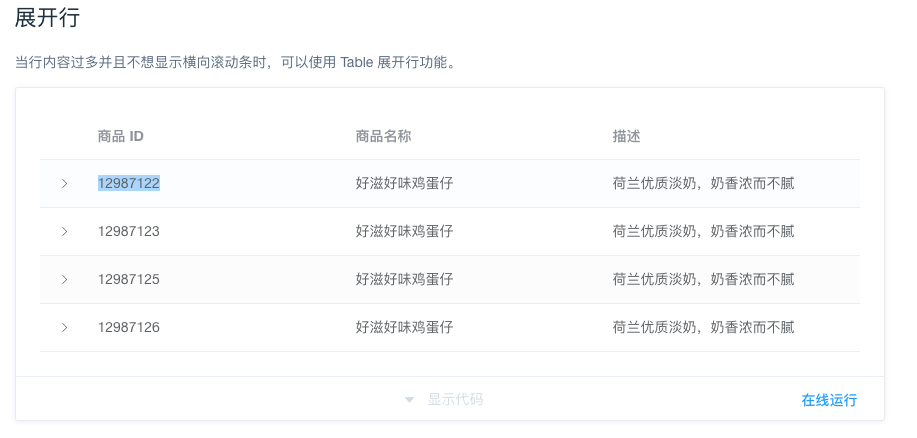
element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击右箭头可以展开,我们的很多需求是点击某一行展开
那是不是无法实现呢?其实,借助element ui的一些属性,轻松实现点击某行展开,我们还是用2.0.9版本官网的例子,
对齐改造,使之可以做到这点
<template>
<el-table
:data="tableData5"
style="width: 100%"
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名称">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所属店铺">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
<el-form-item label="店铺 ID">
<span>{{ props.row.shopId }}</span>
</el-form-item>
<el-form-item label="商品分类">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="店铺地址">
<span>{{ props.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ props.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
prop="id">
</el-table-column>
<el-table-column
label="商品名称"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template> <style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style> <script>
export default {
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}], // 要展开的行,数值的元素是row的key值
expands: []
}
},
methods:{
//在<table>里,我们已经设置row的key值设置为每行数据id:row-key="id"
rowClick(row, event, column) {
Array.prototype.remove = function (val) {
let index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
}; if (this.expands.indexOf(row.id) < 0) {
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
} }
} }
</script>
这个例子可以直接复制运行起来,一点问题都没有,上面的代码可以实现点击某行展开,对比官网的例子,我们在table添加了
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick"
这里有2个问题:
1.数据中每项没有一个唯一标示怎么办?
2.实现展开当前行的时候,其他行都能收起来
这2个问题也很简单。第2个问题,在rowClick函数给expands添加之前,先清空这个数组。
if (this.expands.indexOf(row.id) < 0) {
this.expands = []
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
element ui table(表格)点击一行展开的更多相关文章
- element-ui表格点击一行展开
转载:https://www.cnblogs.com/xiaochongchong/p/8127282.html <template> <el-table :data="t ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- element ui table 表格排序
实现elementui表格的排序 1:给table加上sort-change,给table每一项加上sortable和column-key,排序是根据column-key来进行排序的 <el-t ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
随机推荐
- cogs 167. [USACO Mar07] 月度花费
167. [USACO Mar07] 月度花费 ★★ 输入文件:expense.in 输出文件:expense.out 简单对比时间限制:1 s 内存限制:128 MB Farmer ...
- 用于改善质量、稳定性和多样性的可增长式GAN
用于改善质量.稳定性和多样性的可增长式GAN GANs NVIDIA Fly real or fake ? real or fake ? 1024 x 1024 images generated us ...
- ubuntu网卡ip的配置
ifconfig 命令的结果 和 ip addr (或者查看具体网卡的是 ip addr show eth0) 看到的结果不一样, ip addr show eth0 可以看到eth0网卡上面的多个 ...
- 单点登录cas常见问题(八) - 什么时候会用到代理proxy模式?
举一个样例:有两个应用App1和App2,它们都是受Casserver保护的,即请求它们时都须要通过Cas server的认证. 如今须要在App1中通过Http请求訪问App2,显然该请求将会被Ap ...
- SEO优化之外链的末日来临
告诉大家一个好消息,以后不用再为外链的事情发愁了.难道是有好的外链工具?不是,而是百度已经取消外链了. 今天在百度上看到一篇文章:"SEO春天来了.百度取消外链".点击进去一看,吓 ...
- 64位BASM学习随笔(一)
64位BASM学习随笔(一) Delphi的BASM一直是我最喜爱的内嵌汇编语言,同C/C++的内联汇编相比,它更方便,更具灵活性,由于C/C++的内联汇编仅仅能是或插入式的汇编代码,函数花括号 ...
- ASP.NET MVC 认证模块报错:“System.Configuration.Provider.ProviderException: 未启用角色管理器功能“
新建MVC4项目的时候 选 Internet 应用程序的话,出来的示例项目就自带了默认的登录认证等功能.如果选空或者基本,就没有. 如果没有,现在又想加进去,怎么办呢? 抄啊.将示例项目的代码原原本本 ...
- oc40--类的启动过程
// // main.m // 类的启动过程 #import <Foundation/Foundation.h> #import "Person.h" #import ...
- python多线程,限制线程数
#encoding:utf8 import threading import time data = 0 def func(sleeptime): global data print threadin ...
- Gold Balanced Lineup(hash)
http://poj.org/problem?id=3274 ***** #include <stdio.h> #include <iostream> #include < ...