selenium + ChromeDriver 实战系列之启信宝(一)
1. 友情链接
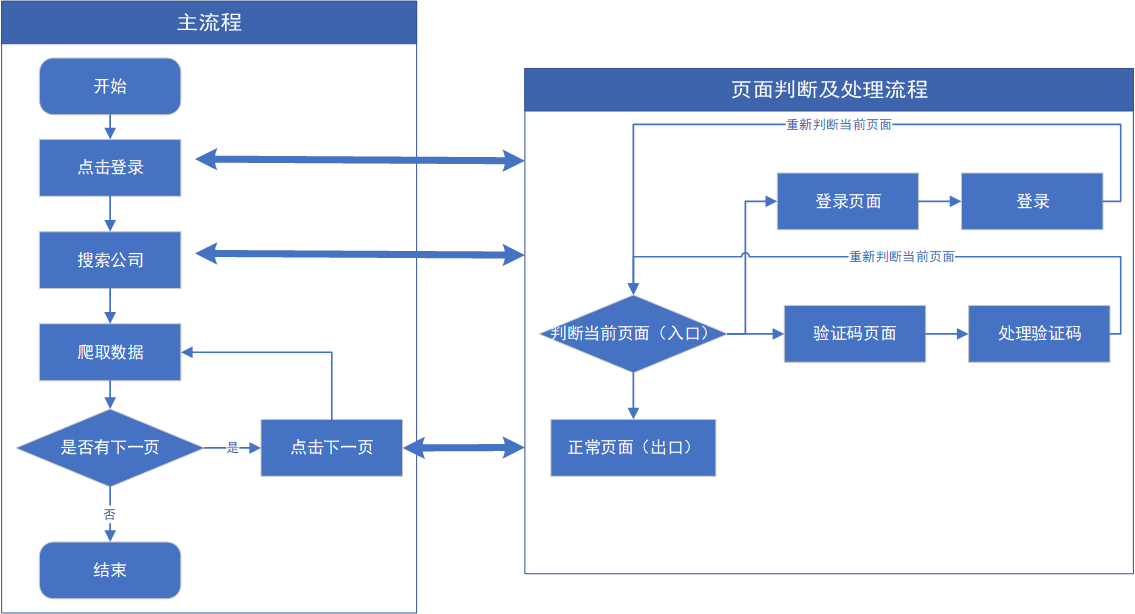
2. 爬取思路及流程

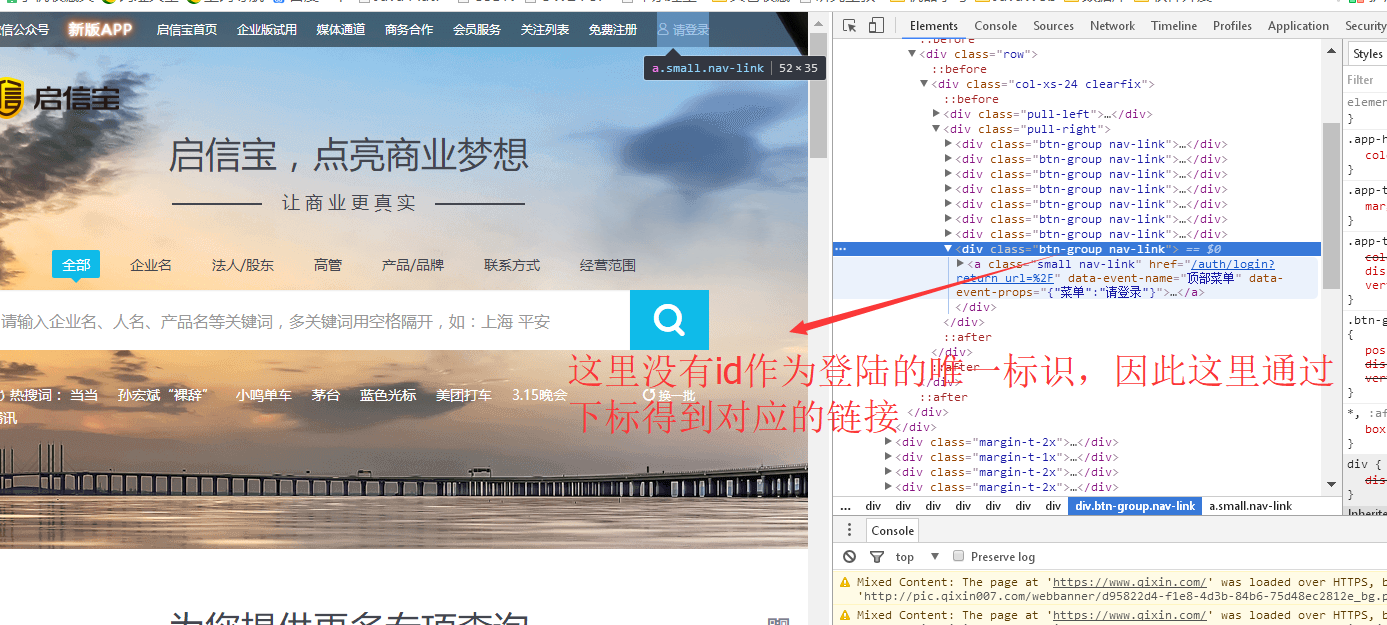
2.1 点击登录

//去登陆页面并且登录
public static void toLoginAndLogin(WebDriver driver) {
//1、去登陆页面
List<WebElement> elements = driver.findElements(By.cssSelector("div.pull-right a"));
//2、通过下标得到对应的登录链接
WebElement loginElement = elements.get(elements.size() - 1);
loginElement.click();
//2、该方法判断当前页面是登录页面,则进行登录
CompanyInfoPageHandle.handleDifferentPage(driver);
}
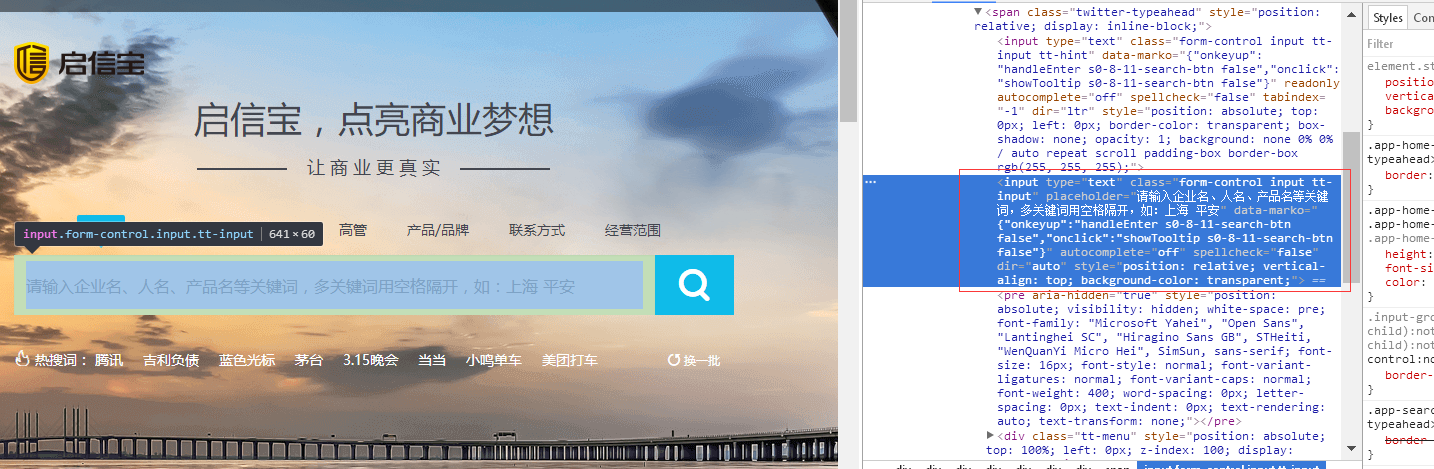
2.2 搜索公司

//查询公司名称
public static void searchCompanyName(WebDriver driver, String CompanyName) {
//1、查询公司名称
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//2、选取输入框
WebElement search = driver.findElement(By.cssSelector("input[placeholder=\"请输入企业名、人名、产品名等关键词,多关键词用空格隔开,如:上海 平安\"]"));
search.sendKeys(CompanyName);
//3、选取按钮
WebElement submit = driver.findElement(By.cssSelector("i.input-group-addon.search-btn.icon.icon-search"));
submit.click();
//4、判断当前页面的情况并进行处理
CompanyInfoPageHandle.handleDifferentPage(driver);
}
2.3 爬取当前数据
/**
* 保存信息
* @param driver
* @param companyName
*/
private void saveResult(WebDriver driver, String companyName) {
try {
Thread.sleep(2000);
//1、首先遍历每行的公司信息
List<WebElement> companyElementList = driver.findElements(By.cssSelector("div.col-xs-24.padding-v-1x.margin-0-0x.border-b-b4.company-item"));
//2、保存当前一行公司的信息
for (WebElement companyElement : companyElementList) {//保存信息
try {
List<WebElement> companyInfoElementList = companyElement.findElements(By.cssSelector("div"));
List<String> infoList = new ArrayList<>();
for (WebElement companyInfo : companyInfoElementList) {
infoList.add(companyInfo.getText().replace("\n", ""));
}
String result = String.join("\t", infoList);
FileUtils.saveLineAppend(companyName + ".txt", result);
} catch (Exception e) {
continue;
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
2.4 页面判断及处理
/**
* 用来判别页面的情况
*/
public class CompanyInfoPageClassification {
/**
* 页面判断的主方法,用来判断当前的页面是什么页面
* @param driver
* @return
*/
public static String PageClassificationMain(WebDriver driver){
if (isVerificationCodePage(driver)){
return "验证码";
}
if (is404Page(driver)){
return "404";
}
if (isLoginPage(driver)){
return "登录";
}
return "正常";
}
/**
* 判断当前页面是否是验证码页面
* @param driver
* @return
*/
private static boolean isVerificationCodePage(WebDriver driver){
List<WebElement> buttonList = driver.findElements(By.cssSelector("button.btn4"));
if (buttonList.size() != 0 && buttonList.get(0).getText().equals("点击按钮进行验证")) {
return true;
} else {
return false;
}
}
/**
* 判断当前页面是否是404
* @param driver
* @return
*/
private static boolean is404Page(WebDriver driver){
List<WebElement> buttonList = driver.findElements(By.cssSelector("div.error-container.error-404"));
if (buttonList.size() != 0 ) {
return true;
} else {
return false;
}
}
/**
* 判断当前页面是否是登录页面
* @param driver
* @return
*/
private static boolean isLoginPage(WebDriver driver){
List<WebElement> buttonList = driver.findElements(By.cssSelector("input[placeholder=\"请输入手机号码\"]"));
if (buttonList.size() != 0 ) {
return true;
} else {
return false;
}
}
}
**
* 根据不同的页面进行不同的处理
*/
public class CompanyInfoPageHandle {
public static void handleDifferentPage(WebDriver driver){
try {
Thread.sleep(2000);
} catch (Exception e) {
e.printStackTrace();
}
String pageStatus = CompanyInfoPageClassification.PageClassificationMain(driver);
switch (pageStatus){
case "验证码":
//1、如果是验证码页面那么需要在这里进行处理,例如手动输入验证码。如果验证码比较简单可以使用字符识别的方法
System.out.println("验证码页面");
//2、登录完了之后再判断是什么页面,然后再对当前页面进行处理
handleDifferentPage(driver);
break;
case "登录":
//1、如果是登录页面那就进行登录
login(driver, "用户名","密码");
//2、登录完了之后再判断是什么页面,然后再对当前页面进行处理
handleDifferentPage(driver);
break;
case "404":
break; }
} private static void login(WebDriver driver, String userName, String password){
WebElement phoneElement = driver.findElement(By.cssSelector("input[placeholder=\"请输入手机号码\"]"));
phoneElement.sendKeys(userName);
WebElement passwordElement = driver.findElement(By.cssSelector("input[placeholder=\"请输入密码\"]"));
passwordElement.sendKeys(password);
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
List<WebElement> elements2 = driver.findElements(By.cssSelector("div a.btn"));
WebElement login = elements2.get(0);
login.click();
}
}
3. github地址并总结经验
<li><a href="/example" data-marko="{"onclick":"handleClickDebounce s0-9-20 false 0"}">2</a></li>
selenium + ChromeDriver 实战系列之启信宝(一)的更多相关文章
- requests,lxml爬启信宝
首先, 添加requests模块: 然后, 添加lxml模块: 启信宝登录抓包: QiXinBao.py: import requestsfrom lxml import etree loginUrl ...
- Spark入门实战系列--9.Spark图计算GraphX介绍及实例
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .GraphX介绍 1.1 GraphX应用背景 Spark GraphX是一个分布式图处理 ...
- Spark入门实战系列--1.Spark及其生态圈简介
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .简介 1.1 Spark简介 年6月进入Apache成为孵化项目,8个月后成为Apache ...
- AspNetCore-MVC实战系列(二)之通过绑定邮箱找回密码
AspNetCore - MVC实战系列目录 . 爱留图网站诞生 . AspNetCore - MVC实战系列(一)之Sqlserver表映射实体模型 . AspNetCore-MVC实战系列(二)之 ...
- SQL Server 性能优化实战系列(二)
SQL Server datetime数据类型设计.优化误区 一.场景 在SQL Server 2005中,有一个表TestDatetime,其中Dates这个字段的数据类型是datetime,如果你 ...
- .net core实践系列之短信服务-为什么选择.net core(开篇)
前言 从今天我将会写.net core实战系列,以我最近完成的短信服务作为例子.该系列将会尽量以最短的时间全部发布出来.源码也将优先开源出来给大家. 源码地址:https://github.com/S ...
- Java工程师之Redis实战系列教程前言&目录
系列前言 Java工程师之Redis实战系列教程,同其他教程一样,均是在下学习笔记,本系列主要参考自<Redis-in-action>,将书本中的有趣的例子转化为能解决特定问题的示例程序, ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
随机推荐
- ArcGIS Engine中正确释放打开资源
转自原文 ArcGIS Engine中正确释放打开资源 AE中对MDB,SDE等数据库操作时,打开后却往往不能及时释放资源,导致别人操作提示对象被锁定. 很多帖子说了很多原理,看的也烦且不实用,比如一 ...
- QWidget标题栏双击事件(QWidget::event里拦截NonClientAreaMouseButtonDblClick)
widget.h 1 virtual bool event(QEvent *event); widget.cpp bool Widget::event(QEvent *event) { if (eve ...
- 移动端iPhone系列适配问题的一些坑
完成移动端的开发项目之后,发现谷歌自带的调试器似乎没有什么太大的作用,整天借同事的苹果手机测bug,尽管同事不厌其烦,但还是觉得这iPhone系列适配问题适配到想逃逃逃,好在项目已经顺利完成,测试通过 ...
- 【BZOJ 1022】 [SHOI2008]小约翰的游戏John
[题目链接]:http://www.lydsy.com/JudgeOnline/problem.php?id=1022 [题意] [题解] 和这题类似http://blog.csdn.net/harl ...
- redis举例调用两种方式方式
在以下的代码演示样例中.将给出两种最为经常使用的Redis命令操作方式,既普通调用方式和基于管线的调用方式. 注:在阅读代码时请留意凝视. 1 #include <stdio.h> ...
- docker部署netcore应用(二)
基于第一章已经安装好了docker,这次将把netcore应用部署到docker容器中 开发工具vs2017,准备个DotNet Core的Console应用程序,测试一下 发布DockerTest项 ...
- Xcode7.1 网络请求报错
The resource could not be loaded because the App Transport Security policy reguir 原因:iOS9引入了新特性App T ...
- git版本管理与github
1.下载并安装好git 里面有几个.exe的文件,需要用到的就是git-bash.exe 2.把git和github连接 1.打开github网站,点击最右上角的图标,点击setti ...
- 使用Toast进行用户提醒(转)
Toast是Android提供的一个轻量级的用户提醒控件,使用也很简单,就相当一个极简的dialog!!!下面将向您介绍一些Toast的详细用法: 1.普遍使用的方法: Context context ...
- wxWidgets初学者导引(3)——wxWidgets应用程序初体验
wxWidgets初学者导引全目录 PDF版及附件下载 1 前言2 下载.安装wxWidgets3 wxWidgets应用程序初体验4 wxWidgets学习资料及利用方法指导5 用wxSmith ...
