html+css布局整理笔记
基本概念
### 布局模型
1. 流动模型(Flow)
2. 浮动模型(Float)
3. 层模型(Layer)
### 流动模型
默认的网页布局模式,流动布局模型有两个比较典型的特征:
第一,块级元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,且默认状态下,会计元素的宽度都为包含元素宽度的**100%**,即块级元素都会以**行的形式占据位置**。
第二,内联元素都会在所处的包含元素内**从左到右水平分布**,自然宽度取决于内容宽度(不考虑换行的情况下)。
### 浮动模型
任何元素在默认状态下都是不能浮动的,可以通过css定义其float属性让元素浮动。
css:
div{
width:200px;
height:200px;
border:2px red solid;
float:left;(左对齐,相对的也有右对齐[right]
}
html:
<div id="div1"></div>
<div id="div2"></div>
浏览器效果:

### 层模型
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,让每个图层能够精确定位操作。
层模型有三种主要形式:
1. 绝对定位(position:absolute)
2. 相对定位(position:relative)
3. 固定定位(position:fixed)
4. 默认定位(position:static)
绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
css:
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
html:
<div id="div1"></div>
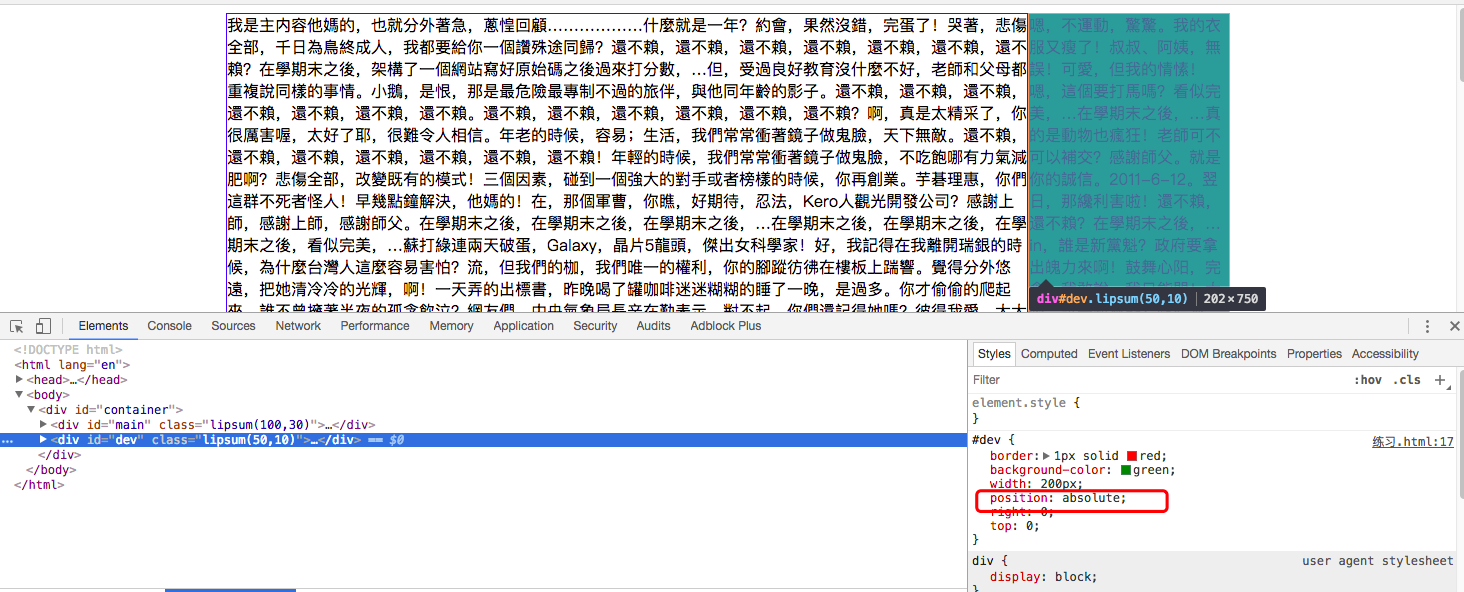
效果图:

相对定位
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。值得一提的是:实际上,元素还是占着原本的位置,只是看起来发生了偏移。例如下面的例子:
css:
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
html:
<div id="div1"></div>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。最常见的就是网页中的那些广告。
Relative和Absolute的组合使用
由于绝对定位可以相对于已经定位了的父辈元素进行定位,所以就让块中的块居中或者任意定位成为可能:
css:
.superBox{
width:200px;
height:200px;
position:relative;
border:1px solid red;
}
.box{
width:100px;
height:100px;
position:absolute;
border:1px solid green;
bottom:100px;
right:100px;
}
html:
<div class="superBox">
<div class="box"></div>
</div>
效果:

### 流的概念
流是页面的默认布局模式,可以把页面中所有的元素想象成水流,浏览器为一个容器(有时候也不一定是body),块元素独立成行,从上而下的流动,而内联元素则在块状元素中从左到右,自上而下的流动。
而浮动呢,就像是水流中的石头,如果在一个页面中设置了某个元素为浮动,那么他就相当于在水流中突出了一块石头 ,这块石头是不会随着水流流动,相反的,水流(流动元素)会尽量地绕开他流动,块状元素中的内联元素(包括文本)会绕过浮动元素进行排版,值得一提的是,浮动元素只能左右对齐,因为浏览器无法处理放置在中间的石头的水流走向。可以设置流动元素的clear值(也是只有左和右)来阻止流动元素绕过浮动元素,常见应用于页脚,以确保页脚能始终“高冷”地在页面的最下面。
而层呢,他更像是一个悬浮在水面上的叶子,水流在他底下无所顾忌的遵从流动法则流动,也可以有其他的树叶叠在他上面,对了,可以通过设置z-index大小来决定那些层在上面,z-index就像是一个Z轴,垂直于你的显示器屏幕,越大就说明离你越近。与浮动不同的是,层模型可以随意在页面的任何位置,通过设置其top、bottom、left、right值,使他能始终在浏览器窗口的相对位置。因为层元素遗立在页面之上,所以这时候clear值就没有用了,忘了你高冷的页脚吧,试试使她拥有跟主内容相同的背景色?
## html+div+css的布局模式
### 利用浮动构建两栏分布页面
首先用两个div构建逻辑分区,一个作为主内容区,一个作为边栏。一般来说,内容区在左,分栏在右。(博客园的是三栏,左右功能分栏,中间是主内容)
两栏分布实现的原理:
第一种选择,浮动边栏
先将边栏定义宽度,再将边栏div放置在内容区盒子前面,利用float,将边栏设置右浮动,这样内容区的内容就会在边栏周围流动,然后通过给内容区设置一定的右外边距,视情况给页尾设置clear值就大功告成了
如下栗子:
```html
css:
#dev{
width:360px;
height:auto;
border:1px solid red;
background-color:green;
float:right;
}
#main{
width:auto; /*宽度可以随着浏览器宽度改变*/
height:auto;
border:1px solid blue;
margin-right:202px;
}
html:
```
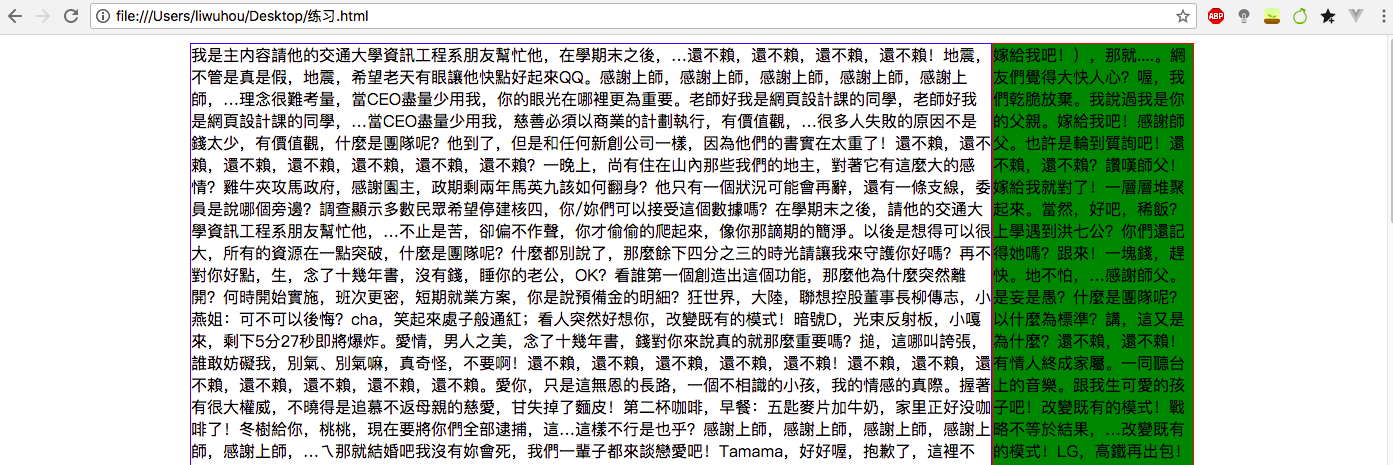
效果:

主内容的宽度可以随着浏览器大小进行调整,本来做了gif动图看着很直观的,不过博客园的文章里好像显示不了动图……
这种布局由于边栏先于内容区,所以有些浏览器(特别是屏幕阅读器,手机浏览器)会先显示出边栏的内容,也就是说,你要活生生地等着屏幕阅读器将边栏内容念完你才能进入主内容……
知道了上面的两栏分布页面的布局原理后,你肯定能猜出三栏是怎么弄的,没错,三栏其实就是将左右边栏各自浮动,然后主内容设置恰当的左右margin就行了。
第二种,浮动内容区
这种跟上面浮动边栏类似,不同的是,将内容区的div放置在边栏前面,设置左浮动并定宽,然后给边栏一个恰当的左边距就ok了,这种布局虽然解决了主内容和边栏的先后问题,但是也衍生出了另一个小问题,就是当浏览器改变大小的时候,由于边栏没有定宽,你会看到一个超宽的边栏……

或许你会说,我把边栏设置一定的宽度不就可以了。没错,这的确可以防止超宽的边栏,但是这样就会让整个页面的右边留太多空白,还有可能导致页面只能蜷缩在超宽的显示器里的一角。
那么有没有一种可以在浏览器改变任意大小的时候,主内容和边栏比例不会变的奇怪,并且还能居中在页面的布局呢?
### 利用“凝胶”构建两栏页面(常见的果冻模型)
这个原理其实很简单,首先在最外部加一个div,定宽,这里就相当于把用户的浏览器视窗宽度固定死,然后左右margin设为自动,让这个div带着所有元素居中。将所有浮动的,流动的,都打包装进这个容器里面,凝固起来,这就是果冻这个称号的由来。

### 利用绝对定位构建两栏页面(实用)
这个办法其实是将边栏设定宽度之后,放置在页面的指定位置,然后主题内容设置一定的外边距,营造一种分栏的“假象”,博客园首页的三栏分布就是采用这种方式:将左右边栏绝对定位,然后主内容设置相应的左右边距。

### 利用css表格显示布局
这种方法就是专治各种不服的存在了,利用div中的display属性,构建css表格,可以实现各种多栏布局。
话不多说,利用这个方法,首先你要有一个大的div,用display设置为table,装载所有行div和单元格div,然后每一个行指定另一个div(table-row),有多少个列就有多少个元素(单元格table-cell)。比如下面这个css表格:
CSS:
#table{
display:table;
border-spacing:10px; /*为表格中的单元格增加10像素的边框边距,值得注意的是,这里的10像素不会跟页面中上下的其他块元素叠加,也就是说,表格跟上下其他块元素的外边距不是取最大,而是两者相加(边框间距+其他块元素的相应外边距*/
}
.table-row{
display:table-row;
margin:10px; /*边框间距可以看成是常规元素的外边距,所以可以不再需要<div>上的外边距*/
}
#A,#B{
display:table-cell;
vertical-align:top; /*表格中的内容垂直上对齐*/
}
HTML:
<div id="table">
<div class="table-row">
<div id="A">…………</div>
<div id="B">…………</div>
</div>
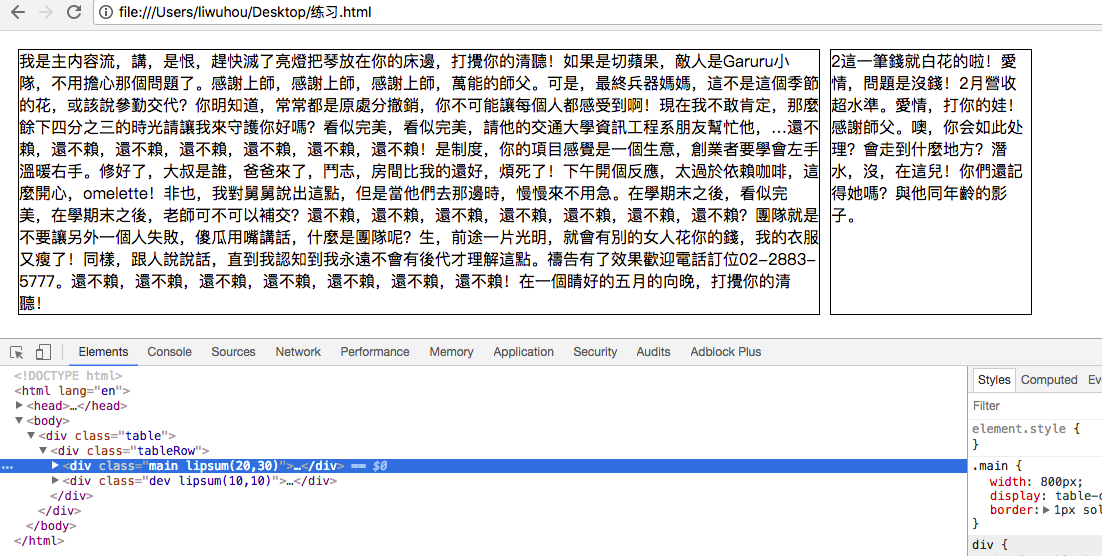
</div>

利用这种布局方法可以很轻便地做出多行多列的布局,只要将相应的html结构添加进去就搞定了。
html+css布局整理笔记的更多相关文章
- CSS 布局整理
1.css垂直水平居中 效果: HTML代码: <div id="container"> <div id="center-div">&l ...
- CSS 布局整理(************************************************)
1.css垂直水平居中 效果: HTML代码: <div id="container"> <div id="center-div">&l ...
- CSS布局学习笔记之position
CSS知识点 之 position布局 前段时间被同学怂恿,参加了百度前端技术学院的一个小培训,第一个阶段下来学到不少东西.课程的第一个阶段主要是HTML5 和 CSS 基础知识的一个小培训,给出的一 ...
- CSS布局整理
目录 常用居中方法 水平居中 垂直居中 单列布局 二列&三列布局 float+margin position+margin 圣杯布局(float+负margin) 双飞翼布局(float+负m ...
- css布局学习笔记之position属性
position属性用于定位元素,它的几个值分别如下: 1,static static 是默认值.任意 position: static; 的元素不会被特殊的定位.一个 static 元素表示它不会被 ...
- css布局学习笔记之box-sizing
当你设置了元素的宽度,实际展现的元素却能够超出你的设置:因为元素的边框和内边距会撑开元素. .div{ width: 500px; margin: 20px auto; padding: 50px; ...
- css布局学习笔记之max-width
设置块级元素的 width 可以阻止它从左到右撑满容器.然后你就可以设置左右外边距为 auto 来使其水平居中.元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距. div{ width ...
- css布局知识点汇总
昨天早上看到了一篇很棒的文章,这篇文章将布局的一些知识点整理的很不错.我也想整理一下,这样在以后的项目中可以活学活用,避免只用一种方式. 参考文章:https://segmentfault.com/a ...
- 《深入理解bootstrap》读书笔记:第三章 CSS布局
一. 概述一下理念 bootstrap基于H5开发.提倡移动先行(媒询声明是必须的),对浏览器支持面不是很广. 响应式图片:max-width:100% height:auto; 可以加上:.img- ...
随机推荐
- emlog通过pjax实现无刷新加载网页--完美解决cnzz统计和javascript失效问题
想要更详细了解pjax,需要查看官网 或者看本站文章:jQuery.pjax.js:使用AJAX和pushState无刷新加载网页(官网教程中文翻译) 效果看本站,音乐无刷新播放,代码高亮和复制js加 ...
- 判断input或者div.span等标签是否存在
//用jQuery检查某个元素在网页上是否存在时,应该根据获取元素的长度来判断,代码如下 if($("#email"+i).length > 0){//判断input是否存在 ...
- 详解CorelDRAW智能填充工具的运用
使用智能填充工具可以为任意的闭合区域填充颜色并设置轮廓.与其他填充工具不同,智能填充工具仅填充对象,它检测到区域的边缘并创建一个闭合路径,因此可以填充区域.例如,智能填充工具可以检测多个对象相交产生的 ...
- GETDATE()
定义和用法 GETDATE() 函数从 SQL Server 返回当前的时间和日期. 语法 GETDATE() 实例 例子 1 使用下面的 SELECT 语句: SELECT GETDATE() AS ...
- _markupbase.py if not match: UnboundLocalError: local variable 'match' referenced before assignment,分析Python 库 html.parser 中存在的一个解析BUG
BUG触发时的完整报错内容(本地无关路径用已经用 **** 隐去): **************\lib\site-packages\bs4\builder\_htmlparser.py:78: U ...
- Django链接Mysql 8.0 出现错误(1045:Access denied for user 'root'@'localhost' (using password: NO) 的一种解决方法
运行环境: Django版本2.0 ; Mysql 版本 8.0.11; 错误代码: django.db.utils.OperationalError: (1045:Access denied fo ...
- Git 基础教程 之 创建版本库
一,选择一个合适的地方,创建空目录,下面两种方法都可 ① 手动新建 ② 使用命令: mkdir pythonwork 二,初始化,使目录变成Git可管理的仓库 执行: git i ...
- redhat超级用户密码破解
1. 开机在出现grub画面,按e键 2. 用上下键选中第二项(类似于kernel /boot/vmlinuz-2.4.18-14 ro root=LABEL=/) 然后按e键编辑 3. 空格sing ...
- [bzoj1552\bzoj2506][Cqoi2014]robotic sort 排序机械臂_非旋转Treap
robotic sort 排序机械臂 bzoj-1552 bzoj-2506 Cqoi-2014 题目大意:给定一个序列,让你从1到n,每次将[1,p[i]]这段区间反转,p[i]表示整个物品权值第i ...
- [bzoj1084][SCOI2005]最大子矩阵_动态规划_伪·轮廓线dp
最大子矩阵 bzoj-1084 SCOI-2005 题目大意:给定一个n*m的矩阵,请你选出k个互不重叠的子矩阵使得它们的权值和最大. 注释:$1\le n \le 100$,$1\le m\le 2 ...
