支付宝开发之手机网站支付(H5支付)
其实官方的文档中:https://docs.open.alipay.com/203 介绍的已经很详细了,我就实地的看文档操作了一遍,具体步骤如下:
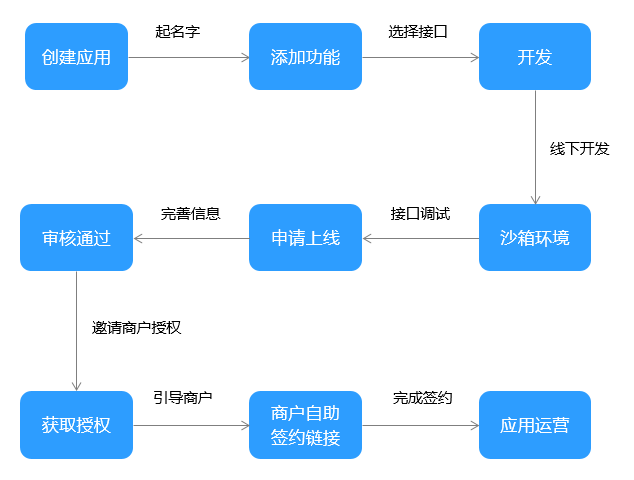
一、创建应用
流程如下:
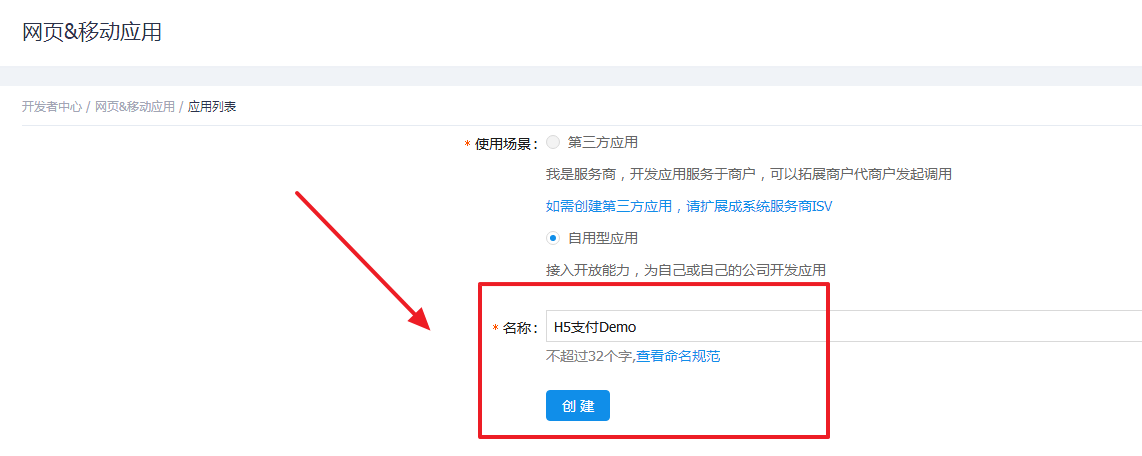
首先要有支付宝开放平台: https://open.alipay.com/platform/home.htm 账号,然后登录网站,创建一个应用
输入应用名称,然后点击创建,详细请查看支付宝官方的介绍:https://doc.open.alipay.com/docs/doc.htm?spm=a219a.7629140.0.0.1yF5nC&treeId=193&articleId=105894&docType=1
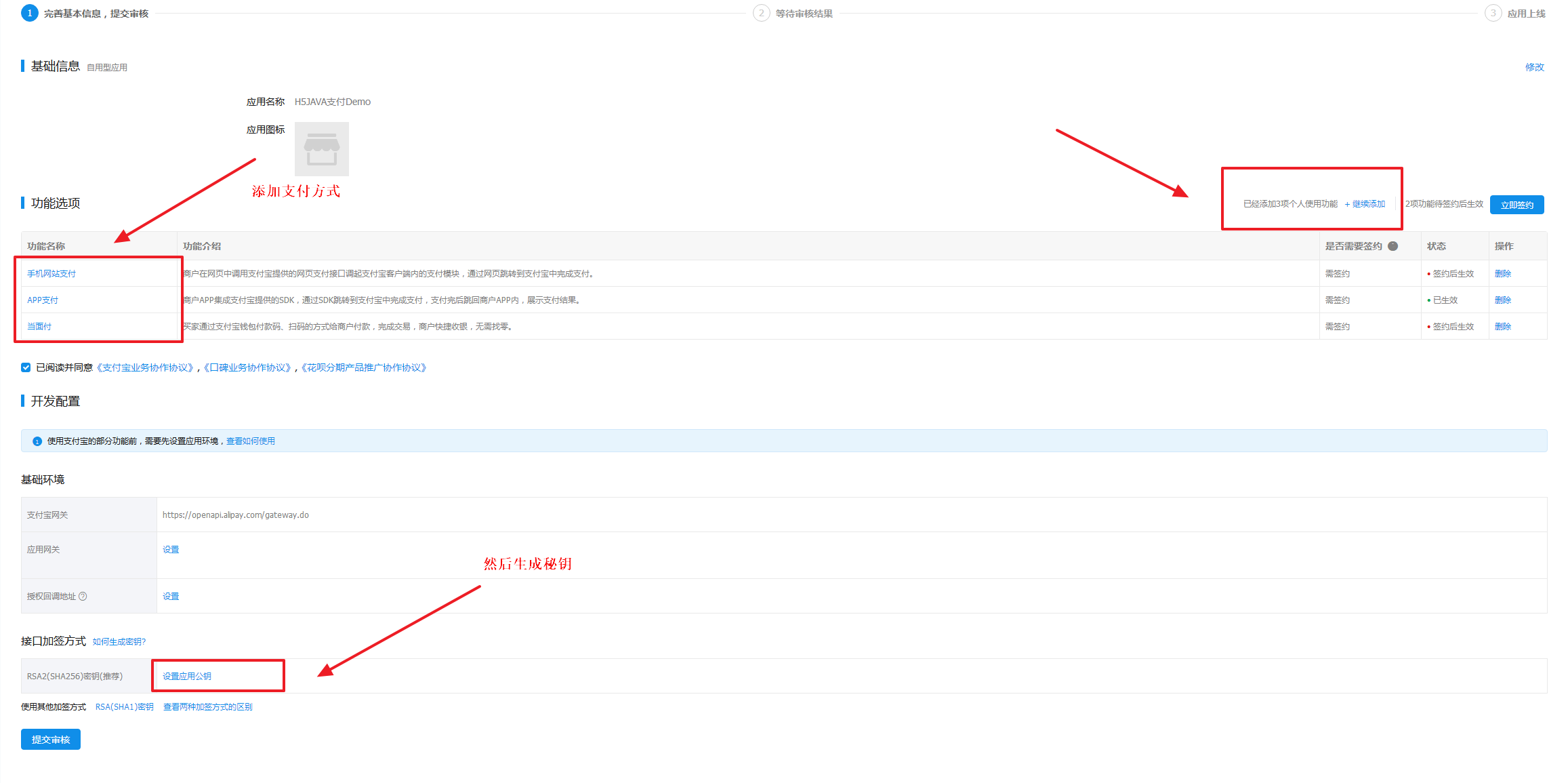
二、填写应用基础信息
然后输入应用的一些信息
提交审核。。
三、配置沙箱
这里我用支付宝提供的沙盒来测试,蚂蚁沙箱环境(Beta)是协助开发者进行接口功能开发及主要功能联调的模拟环境,在沙箱完成接口开发及主要功能调试后,请务必在蚂蚁正式环境进行完整的功能验收测试。
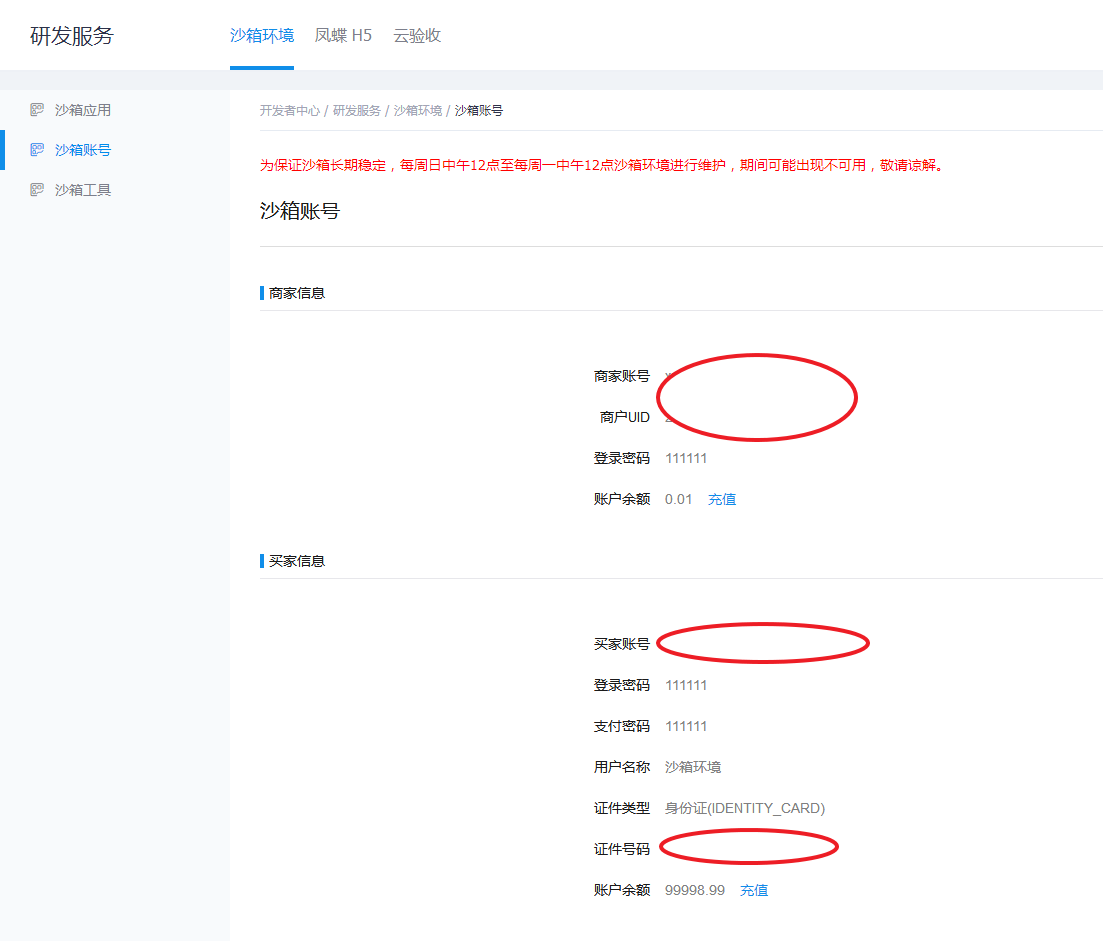
点击开发者中心中的沙箱进入沙箱环境页面,系统已经自动为你创建一个应用,在基础信息中可以看到应用信息。
同时还创建了账户
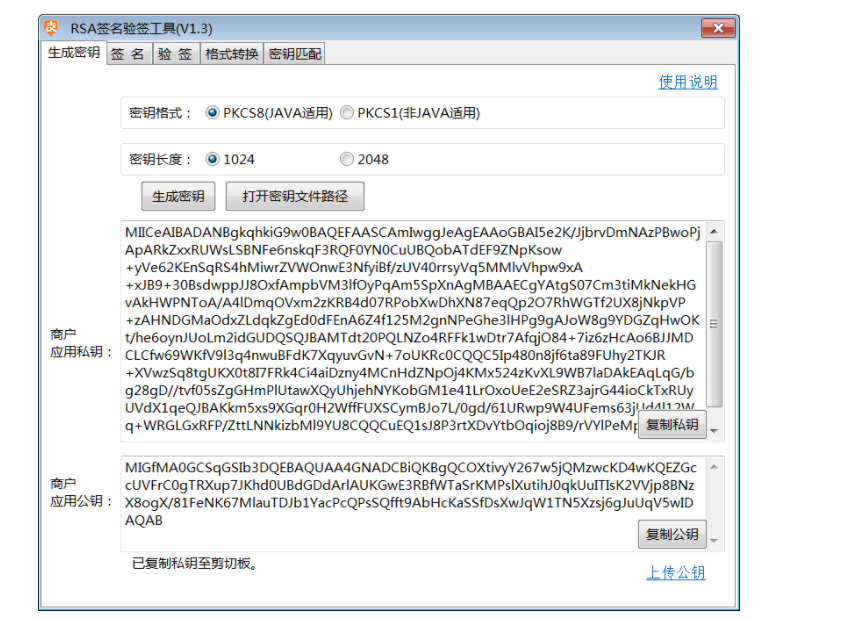
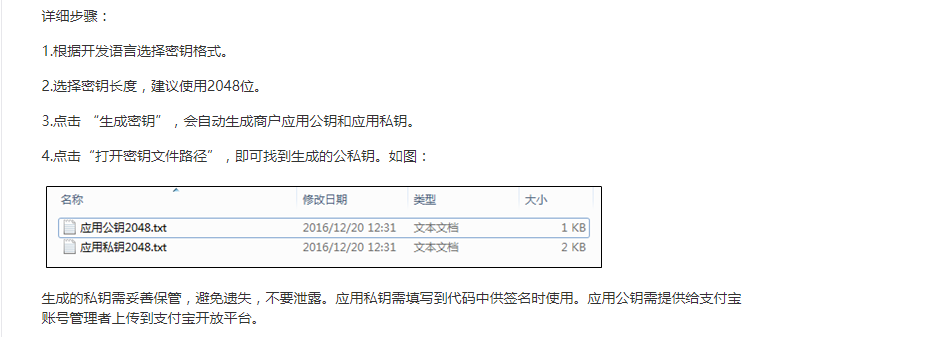
1. 生成并上传RSA2(SHA256)的应用公钥,可以查考这:https://doc.open.alipay.com/docs/doc.htm?treeId=291&articleId=105971&docType=1 ,下载支付宝官方提供的工具
配置RSA2(SHA256)的应用公钥后,不需要配置RSA(SHA1)密钥,RSA和RSA2签名算法区别可以参考此处;
2. 编写代码时,请将
a.请求网关修改为:https://openapi.alipaydev.com/gateway.do
b.appid切换为沙箱的appid
c.签名方式使用RSA2
d.应用私钥使用第1步生成的RSA2(SHA256)的私钥(请根据开发语言进行选择原始或pkcs8格式)
e.支付宝公钥切换为第1步配置后应用公钥后,点击查看支付宝公钥看到的公钥
在JAVA中的使用方式如下:
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipaydev.com/gateway.do","2016072200101XXXX","请复制第1步中生成的密钥中的商户应用私钥","json","utf-8","沙箱环境RSA2支付宝公钥","RSA2");
四、导入项目
然后下载支付宝提供的DEMO
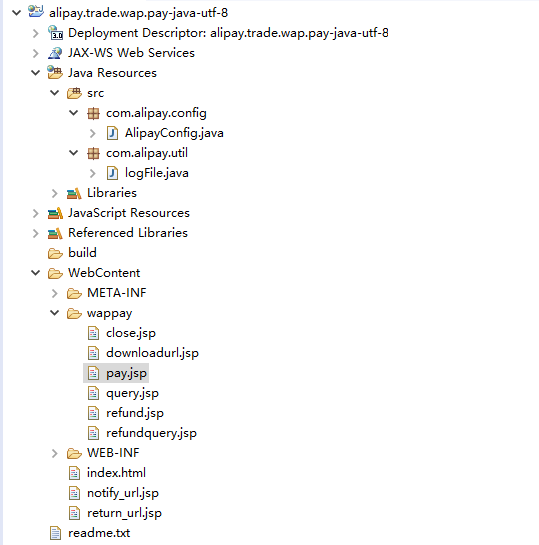
下载下来之后,解压导入到Eclipse中去,结构如下
修改其中的配置文件AlipayConfig
-
package com.alipay.config;
-
-
public class AlipayConfig {
-
// 商户appid
-
public static String APPID = "";
-
// 私钥 pkcs8格式的
-
public static String RSA_PRIVATE_KEY = "";
-
// 服务器异步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
-
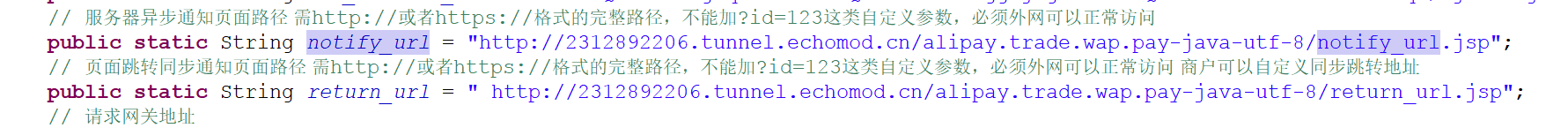
public static String notify_url = "http://商户网关地址/alipay.trade.wap.pay-JAVA-UTF-8/notify_url.jsp";
-
// 页面跳转同步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问 商户可以自定义同步跳转地址
-
public static String return_url = "http://商户网关地址/alipay.trade.wap.pay-JAVA-UTF-8/return_url.jsp";
-
// 请求网关地址
-
public static String URL = "https://openapi.alipay.com/gateway.do";
-
// 编码
-
public static String CHARSET = "UTF-8";
-
// 返回格式
-
public static String FORMAT = "json";
-
// 支付宝公钥
-
public static String ALIPAY_PUBLIC_KEY = "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAjrEVFMOSiNJXaRNKicQuQdsREraftDA9Tua3WNZwcpeXeh8Wrt+V9JilLqSa7N7sVqwpvv8zWChgXhX/A96hEg97Oxe6GKUmzaZRNh0cZZ88vpkn5tlgL4mH/dhSr3Ip00kvM4rHq9PwuT4k7z1DpZAf1eghK8Q5BgxL88d0X07m9X96Ijd0yMkXArzD7jg+noqfbztEKoH3kPMRJC2w4ByVdweWUT2PwrlATpZZtYLmtDvUKG/sOkNAIKEMg3Rut1oKWpjyYanzDgS7Cg3awr1KPTl9rHCazk15aNYowmYtVabKwbGVToCAGK+qQ1gT3ELhkGnf3+h53fukNqRH+wIDAQAB";
-
// 日志记录目录
-
public static String log_path = "/log";
-
// RSA2
-
public static String SIGNTYPE = "RSA2";
-
}
把其中的一些信息替换成沙箱的信息,其中同步异步通知要外网能访问的,我用的是Ngrok做的代理。
下订单的是在pay.jsp页面中。。。用的是JSP
-
<%@ page language="java" contentType="text/html; charset=UTF-8"
-
pageEncoding="UTF-8"%>
-
<%@page import="com.alipay.config.AlipayConfig" %>
-
<%@page import="com.alipay.api.AlipayClient"%>
-
<%@page import="com.alipay.api.DefaultAlipayClient"%>
-
<%@page import="com.alipay.api.AlipayApiException"%>
-
<%@page import="com.alipay.api.response.AlipayTradeWapPayResponse"%>
-
<%@page import="com.alipay.api.request.AlipayTradeWapPayRequest"%>
-
<%@page import="com.alipay.api.domain.AlipayTradeWapPayModel" %>
-
<%@page import="com.alipay.api.domain.AlipayTradeCreateModel"%>
-
<%
-
/* *
-
* 功能:支付宝手机网站支付接口(alipay.trade.wap.pay)接口调试入口页面
-
* 版本:2.0
-
* 修改日期:2016-11-01
-
* 说明:
-
* 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
-
请确保项目文件有可写权限,不然打印不了日志。
-
*/
-
%>
-
<%
-
if(request.getParameter("WIDout_trade_no")!=null){
-
// 商户订单号,商户网站订单系统中唯一订单号,必填
-
String out_trade_no = new String(request.getParameter("WIDout_trade_no").getBytes("ISO-8859-1"),"UTF-8");
-
// 订单名称,必填
-
String subject = new String(request.getParameter("WIDsubject").getBytes("ISO-8859-1"),"UTF-8");
-
System.out.println(subject);
-
// 付款金额,必填
-
String total_amount=new String(request.getParameter("WIDtotal_amount").getBytes("ISO-8859-1"),"UTF-8");
-
// 商品描述,可空
-
String body = new String(request.getParameter("WIDbody").getBytes("ISO-8859-1"),"UTF-8");
-
// 超时时间 可空
-
String timeout_express="2m";
-
// 销售产品码 必填
-
String product_code="QUICK_WAP_PAY";
-
/**********************/
-
// SDK 公共请求类,包含公共请求参数,以及封装了签名与验签,开发者无需关注签名与验签
-
//调用RSA签名方式
-
AlipayClient client = new DefaultAlipayClient(AlipayConfig.URL, AlipayConfig.APPID, AlipayConfig.RSA_PRIVATE_KEY, AlipayConfig.FORMAT, AlipayConfig.CHARSET, AlipayConfig.ALIPAY_PUBLIC_KEY,AlipayConfig.SIGNTYPE);
-
AlipayTradeWapPayRequest alipay_request=new AlipayTradeWapPayRequest();
-
-
// 封装请求支付信息
-
AlipayTradeWapPayModel model=new AlipayTradeWapPayModel();
-
model.setOutTradeNo(out_trade_no);
-
model.setSubject(subject);
-
model.setTotalAmount(total_amount);
-
model.setBody(body);
-
model.setTimeoutExpress(timeout_express);
-
model.setProductCode(product_code);
-
alipay_request.setBizModel(model);
-
// 设置异步通知地址
-
alipay_request.setNotifyUrl(AlipayConfig.notify_url);
-
// 设置同步地址
-
alipay_request.setReturnUrl(AlipayConfig.return_url);
-
-
// form表单生产
-
String form = "";
-
try {
-
// 调用SDK生成表单
-
form = client.pageExecute(alipay_request).getBody();
-
response.setContentType("text/html;charset=" + AlipayConfig.CHARSET);
-
response.getWriter().write(form);//直接将完整的表单html输出到页面
-
response.getWriter().flush();
-
response.getWriter().close();
-
} catch (AlipayApiException e) {
-
// TODO Auto-generated catch block
-
e.printStackTrace();
-
}
-
}
-
%>
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<title>支付宝手机网站支付接口</title>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
-
<style>
-
.......
-
</style>
-
</head>
-
<body text=#000000 bgColor="#ffffff" leftMargin=0 topMargin=4>
-
<header class="am-header">
-
<h1>支付宝手机网站支付接口快速通道(接口名:alipay.trade.wap.pay)</h1>
-
</header>
-
<div id="main">
-
<form name=alipayment action='' method=post target="_blank">
-
<div id="body" style="clear:left">
-
<dl class="content">
-
<dt>商户订单号:</dt>
-
<dd>
-
<input id="WIDout_trade_no" name="WIDout_trade_no" />
-
</dd>
-
<hr class="one_line">
-
<dt>订单名称:</dt>
-
<dd>
-
<input id="WIDsubject" name="WIDsubject" />
-
</dd>
-
<hr class="one_line">
-
<dt>付款金额:</dt>
-
<dd>
-
<input id="WIDtotal_amount" name="WIDtotal_amount" />
-
</dd>
-
<hr class="one_line"/>
-
<dt>商品描述:</dt>
-
<dd>
-
<input id="WIDbody" name="WIDbody" />
-
</dd>
-
<hr class="one_line">
-
<dt></dt>
-
<dd id="btn-dd">
-
<span class="new-btn-login-sp">
-
<button class="new-btn-login" type="submit" style="text-align:center;">确 认</button>
-
</span>
-
<span class="note-help">如果您点击“确认”按钮,即表示您同意该次的执行操作。</span>
-
</dd>
-
</dl>
-
</div>
-
</form>
-
<div id="foot">
-
<ul class="foot-ul">
-
<li>
-
支付宝版权所有 2015-2018 ALIPAY.COM
-
</li>
-
</ul>
-
</div>
-
</div>
-
</body>
-
<script language="javascript">
-
function GetDateNow() {
-
var vNow = new Date();
-
var sNow = "";
-
sNow += String(vNow.getFullYear());
-
sNow += String(vNow.getMonth() + 1);
-
sNow += String(vNow.getDate());
-
sNow += String(vNow.getHours());
-
sNow += String(vNow.getMinutes());
-
sNow += String(vNow.getSeconds());
-
sNow += String(vNow.getMilliseconds());
-
document.getElementById("WIDout_trade_no").value = sNow;
-
document.getElementById("WIDsubject").value = "手机网站支付测试商品";
-
document.getElementById("WIDtotal_amount").value = "0.01";
-
document.getElementById("WIDbody").value = "购买测试商品0.01元";
-
}
-
GetDateNow();
-
</script>
-
</html>
同步通知页面return_url.jsp
-
<%@page import="com.alipay.api.internal.util.AlipaySignature"%>
-
<%
-
/* *
-
功能:支付宝页面跳转同步通知页面
-
版本:3.2
-
日期:2011-03-17
-
说明:
-
以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
-
该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
-
-
//***********页面功能说明***********
-
该页面可在本机电脑测试
-
可放入HTML等美化页面的代码、商户业务逻辑程序代码
-
TRADE_FINISHED(表示交易已经成功结束,并不能再对该交易做后续操作);
-
TRADE_SUCCESS(表示交易已经成功结束,可以对该交易做后续操作,如:分润、退款等);
-
//********************************
-
* */
-
%>
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
-
<%@ page import="java.util.*"%>
-
<%@ page import="java.util.Map"%>
-
<%@ page import="com.alipay.config.*"%>
-
<%@ page import="com.alipay.api.*"%>
-
<html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
-
<title>支付宝页面跳转同步通知页面</title>
-
</head>
-
<body>
-
<%
-
//获取支付宝GET过来反馈信息
-
Map<String,String> params = new HashMap<String,String>();
-
Map requestParams = request.getParameterMap();
-
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
-
String name = (String) iter.next();
-
String[] values = (String[]) requestParams.get(name);
-
String valueStr = "";
-
for (int i = 0; i < values.length; i++) {
-
valueStr = (i == values.length - 1) ? valueStr + values[i]
-
: valueStr + values[i] + ",";
-
}
-
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
-
valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
-
params.put(name, valueStr);
-
}
-
-
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
-
//商户订单号
-
-
String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"),"UTF-8");
-
-
//支付宝交易号
-
-
String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"),"UTF-8");
-
-
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
-
//计算得出通知验证结果
-
//boolean AlipaySignature.rsaCheckV1(Map<String, String> params, String publicKey, String charset, String sign_type)
-
boolean verify_result = AlipaySignature.rsaCheckV1(params, AlipayConfig.ALIPAY_PUBLIC_KEY, AlipayConfig.CHARSET, "RSA2");
-
-
if(verify_result){//验证成功
-
//////////////////////////////////////////////////////////////////////////////////////////
-
//请在这里加上商户的业务逻辑程序代码
-
//该页面可做页面美工编辑
-
out.clear();
-
out.println("验证成功<br />");
-
//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
-
-
//////////////////////////////////////////////////////////////////////////////////////////
-
}else{
-
//该页面可做页面美工编辑
-
out.clear();
-
out.println("验证失败");
-
}
-
%>
-
</body>
-
</html>
异步通知notify_url.jsp
-
<%@page import="com.alipay.api.internal.util.AlipaySignature"%>
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
-
<%@ page import="java.util.*"%>
-
<%@ page import="java.util.Map"%>
-
<%@ page import="com.alipay.config.*"%>
-
<%@ page import="com.alipay.api.*"%>
-
<%
-
//获取支付宝POST过来反馈信息
-
Map<String,String> params = new HashMap<String,String>();
-
Map requestParams = request.getParameterMap();
-
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
-
String name = (String) iter.next();
-
String[] values = (String[]) requestParams.get(name);
-
String valueStr = "";
-
for (int i = 0; i < values.length; i++) {
-
valueStr = (i == values.length - 1) ? valueStr + values[i]
-
: valueStr + values[i] + ",";
-
}
-
//乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
-
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
-
params.put(name, valueStr);
-
}
-
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
-
//商户订单号
-
-
String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"),"UTF-8");
-
//支付宝交易号
-
-
String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"),"UTF-8");
-
-
//交易状态
-
String trade_status = new String(request.getParameter("trade_status").getBytes("ISO-8859-1"),"UTF-8");
-
-
//获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
-
//计算得出通知验证结果
-
//boolean AlipaySignature.rsaCheckV1(Map<String, String> params, String publicKey, String charset, String sign_type)
-
boolean verify_result = AlipaySignature.rsaCheckV1(params, AlipayConfig.ALIPAY_PUBLIC_KEY, AlipayConfig.CHARSET, "RSA2");
-
-
if(verify_result){//验证成功
-
//////////////////////////////////////////////////////////////////////////////////////////
-
//请在这里加上商户的业务逻辑程序代码
-
-
//——请根据您的业务逻辑来编写程序(以下代码仅作参考)——
-
-
if(trade_status.equals("TRADE_FINISHED")){
-
//判断该笔订单是否在商户网站中已经做过处理
-
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
-
//请务必判断请求时的total_fee、seller_id与通知时获取的total_fee、seller_id为一致的
-
//如果有做过处理,不执行商户的业务程序
-
-
//注意:
-
//如果签约的是可退款协议,退款日期超过可退款期限后(如三个月可退款),支付宝系统发送该交易状态通知
-
//如果没有签约可退款协议,那么付款完成后,支付宝系统发送该交易状态通知。
-
} else if (trade_status.equals("TRADE_SUCCESS")){
-
//判断该笔订单是否在商户网站中已经做过处理
-
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
-
//请务必判断请求时的total_fee、seller_id与通知时获取的total_fee、seller_id为一致的
-
//如果有做过处理,不执行商户的业务程序
-
-
//注意:
-
//如果签约的是可退款协议,那么付款完成后,支付宝系统发送该交易状态通知。
-
}
-
-
//——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
-
out.clear();
-
out.println("success"); //请不要修改或删除
-
-
//////////////////////////////////////////////////////////////////////////////////////////
-
}else{//验证失败
-
out.println("fail");
-
}
-
%>
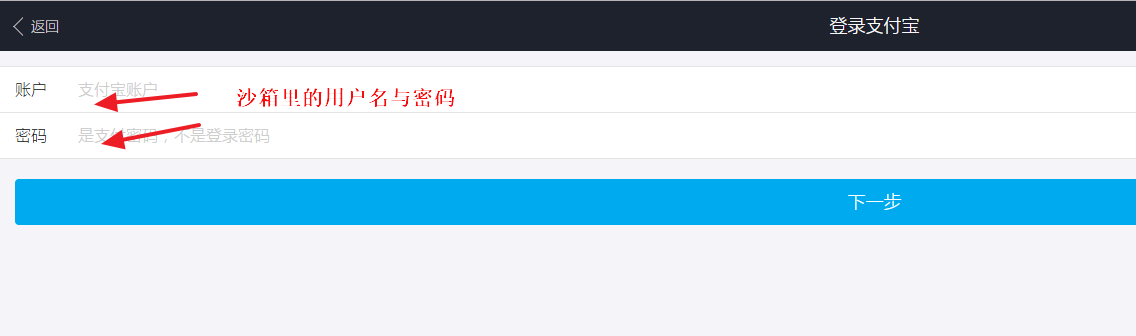
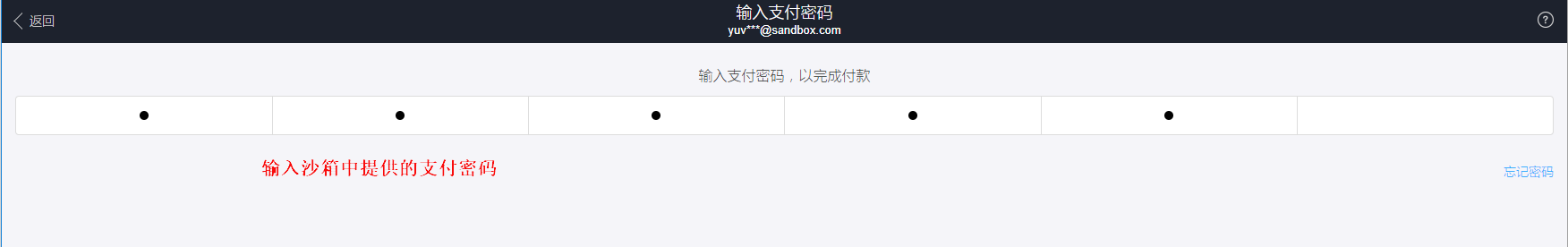
五、支付测试
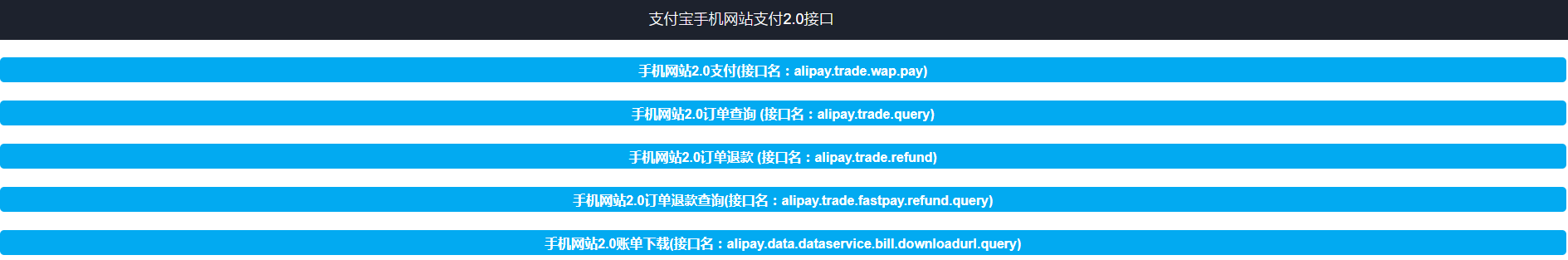
然后启动Tomcat,访问http://localhost:8080/alipay.trade.wap.pay-java-utf-8/index.html
点击第一个,进行下单
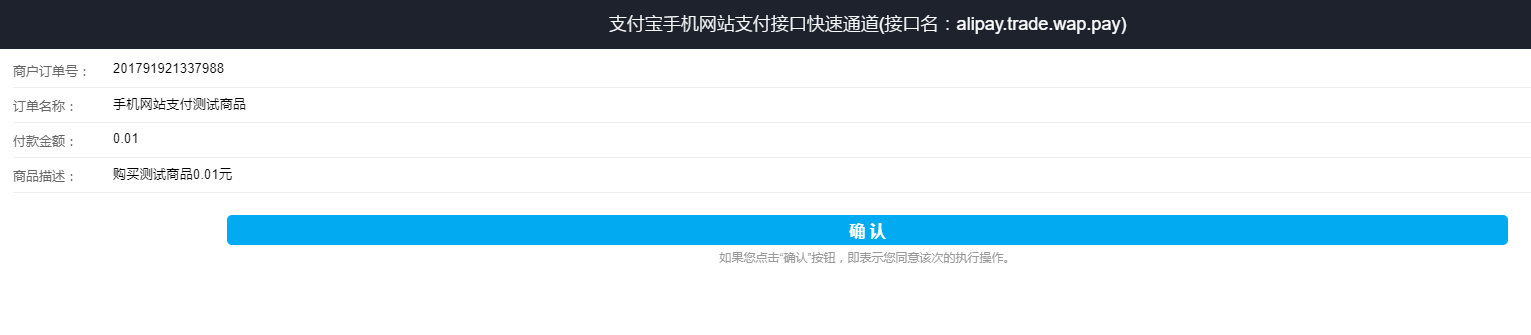
默认的就行了,然后点击确定
六、总结
如果不想,像上面那样那么繁琐,导入项目,配置这,配置哪的,直接想看下结果,可以直接运行以下几行代码就行了:
-
/**
-
* 网关地址(正式环境)
-
*/
-
public static final String URL = "https://openapi.alipay.com/gateway.do";
-
/**
-
* 商户appid
-
*/
-
pulbic static final String APP_ID = "";
-
/**
-
* 应用私钥 pkcs8格式的
-
*/
-
pulbic static final String PRIVATE_KEY = "";
-
/**
-
* 支付宝公钥
-
*/
-
pulbic static final String ALIPAY_PUBLIC_KEY = "";
-
-
AlipayClient alipayClient = new DefaultAlipayClient(URL, APP_ID, PRIVATE_KEY, "json", "utf-8", , "RSA2");
-
// 创建API对应的request
-
AlipayTradeWapPayRequest alipayRequest = new AlipayTradeWapPayRequest();
-
alipayRequest.setReturnUrl("https://xxx.xxx.xxx/open-pay/open-pay/aggregate/pay/QRPay");
-
// 在公共参数中设置回跳和通知地址
-
alipayRequest.setNotifyUrl("https://xxx.xxx.xxx/open-pay/alipay/notify_url");
-
String out_trade_no = "20180502123456789";
-
alipayRequest.setBizContent("{" +
-
" \"out_trade_no\":\"" + out_trade_no + "\"," +
-
" \"total_amount\":\"0.01\"," +
-
" \"subject\":\"Iphone6 16G\"," +
-
" \"product_code\":\"QUICK_WAP_PAY\"" +
-
" }");//填充业务参数
-
// 调用SDK生成表单
-
String form = alipayClient.pageExecute(alipayRequest).getBody();
-
//直接将完整的表单html输出到页面
-
System.out.println(form);
输出的内容如下:
-
<form name="punchout_form" method="post" action="https://openapi.alipay.com/gateway.do?charset=utf-8&method=alipay.trade.wap.pay&sign=xxxxxx&return_url=xxxxxxx¬ify_url=xxxxxxxx&version=1.0&app_id=xxxx&sign_type=RSA2×tamp=2018-05-02+18%3A10%3A07&alipay_sdk=alipay-sdk-java-dynamicVersionNo&format=json">
-
<input type="hidden" name="biz_content" value="{ "out_trade_no":"bkcZX2aalBhadz3BT", "total_amount":"0.01", "subject":"Iphone6 16G", "product_code":"QUICK_WAP_PAY" }">
-
<input type="submit" value="立即支付" style="display:none" >
-
</form>
-
<script>document.forms[0].submit();</script>
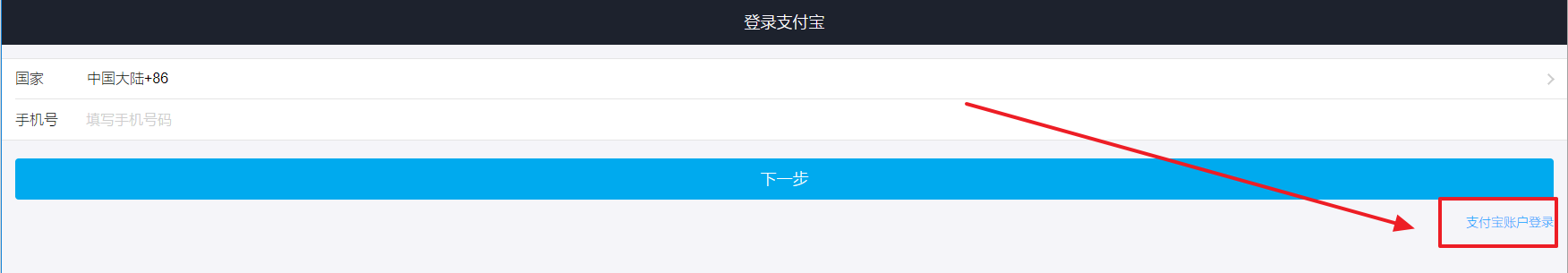
他这里把HTML页面输出到页面然后,直接document.forms[0].submit()提交表单,调出支付宝进行支付。
支付宝开发之手机网站支付(H5支付)的更多相关文章
- 微信JSAPI 公众号支付 H5支付以及APP支付 WEBAPI接口开发测试
统一下单入口 调用该方法入口: public void WxPayAPI() { //string PayPrice ="99.9"; ////订单号 //string Payor ...
- java支付宝开发-02-手机网站支付
源码已上传github,欢迎专注:https://github.com/shirayner/alipay-wap 一.基础部分 1.手机网站支付产品介绍 1.1 阅读官方介绍: 手机网站支付产品介绍 ...
- 微信支付---H5支付
这里说的H5支付是指在微信外的浏览器打开H5商家的支付,切勿与公众号微信内支付混淆, 1.H5支付的开通流程 登陆微信商户平台页面:https://pay.weixin.qq.com/wiki/doc ...
- WEBAPP开发技巧(手机网站开发注意事项)
以下只是我个人得总结,如果你有更好的建议,请留言,一起共勉进步!!- -! 1.要响应式开发web,也就是页面必须自适应屏幕大小,可以采用流体布局,如之前的文章(自适应宽度布局),其他具体的小问题可以 ...
- 微信支付H5支付开发文档
参考文档如下:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=4_2
- 支付宝手机网站支付流程(Node实现)
前言 公司M站要接入支付宝,借机研究了一下支付宝的支付流程.毕竟,只有公司才能拿到支付接口权限. 主要参考文档: https://doc.open.alipay.com/doc2/detail?tre ...
- 手机网站支付如何接入支付宝简易版支付功能PHP版
接入支付宝准备工作:(关于账号可以是个体商户也可以是企业账号但必须有营业执照) 1.登录蚂蚁金服开放平台 2.创建应用,应用分类网页应用和移动应用.应用提交审核审核通过后得到Appid才能调用相应的 ...
- 微信H5支付开发(maven仓库版)
官方文档:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1 开发之前确认开通了H5支付功能 一.安装微信sdk 二.创建config ...
- 微信支付-H5网页支付开通流程
简介 H5 支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付.主要用于触屏版的手机浏览器请求微信支付的场景.可以方便的从外 ...
随机推荐
- 在手机中预置联系人/Service Number
代码分为两部分: Part One 将预置的联系人插入到数据库中: Part Two 保证预置联系人仅仅读,无法被编辑删除(在三个地方屏蔽对预置联系人进行编辑处理:联系人详情界面.联系人多选界面.新建 ...
- 执行spark-shell时遇到的主机地址的错误
下载了spark 1.4,执行spark-shell时遇到以下错误: java.net.UnknownHostException: UKON-M-Q0EP: UKON-M-Q0EP: nodename ...
- Linux下改动Oracle数据库字符集命令
常见情形:从server备份Oracle数据库后再到本地机器上还原Oracle数据库的时候常常会碰见数据库字符编码不一致的情况,能够用下面命令来改动本地的Oracle数据库字符编码,然后顺利还原Ora ...
- 阿里一道Java并发面试题 (详细分析篇)
说明 前天分享了一篇关于阿里的"Java常见疑惑和陷阱"的文章,有人说这个很早就有了,可能我才注意到,看完之后发现内容非常不错,有几个我也是需要停顿下想想,如果后续有机会我录制一个 ...
- Redis原理(一)
基础和应用 1.Redis是远程调用技术的首字母缩写. 2.Redis可以用来做什么? Redis可以用来做缓存. 分布式锁 3.Redis的应用举例 记录帖子的点赞数.评论数和点击数.(使用HASH ...
- 如何把excel同一个单元格内的文字和数字分别提取出来?
平台:excel 2010 目的:把excel同一个单元格内的文字和数字分别提取出来 操作: 假设数据在A1单元格:如果文字在前,B1=left(A1,lenb(A1)-len(A1))可得文字,C1 ...
- python缩进报错
1.这个错误应该已经好久了:也应该熟悉了才对 IndentationError: unexpected indent python 缩进错误:意外缩进Python 但今天的问题有点特殊,我想在程序中间 ...
- 各大免费邮箱邮件群发账户SMTP服务器配置及SMTP发送量限制情况
网络产品推广和新闻消息推送时,经常用到的工具就是用客户邮箱发送邮件了,如果是要发送的邮件量非常大的话,一般的建议是搭建自己的邮局服务器,或者是花钱购买专业的邮件群发服务,免费邮箱的SMTP适合少量的邮 ...
- a-star算法
http://blog.csdn.net/shanshanpt/article/details/8977512 这篇文章讲得不错. 所谓的启发函数,所谓权值之类(此处所谓的权值就是路劲的长度).YES ...
- 【几何/数学】概念的理解 —— (非)刚体变换((non-)rigid transformation)
1. 刚体变换与非刚体变换 What is a non-rigid transformation? 刚体变换(rigid transformation)一般分为如下几种: 平移对象,而不改变形状和大小 ...