layer获取弹出frame层数据
通常,弹出层关闭之前,需要将部分数据传入父页面。这个时候怎么办呢?
通过success获取frame层的index。
然后通过cancel事件,获取子页面数据。
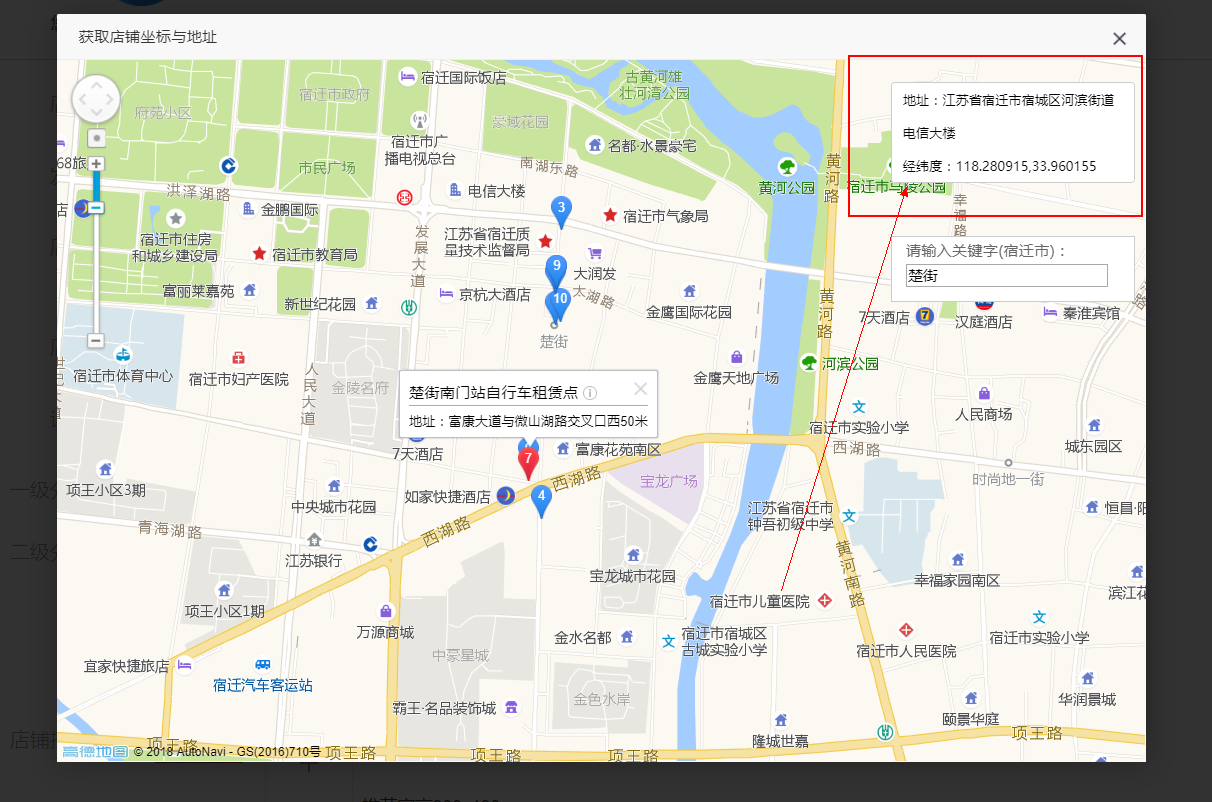
拿获取高德地图坐标为例:

// 显示地图,设置坐标
function showMap() {
var tmpIndex = '';
layer.open({
type: 2,
title: '获取店铺坐标与地址',
shadeClose: true,
shade: 0.8,
area: ['990px', '680px'],
content: '{$Think.config.SHOP_ADMIN_URL}/benefitShop/setAddress',
success:function (layero,index) {
tmpIndex = index;
},
cancel: function () {
// 获取子弹出层数据
var addressComponentDom =layer.getChildFrame('#addressComponent', tmpIndex);
if (addressComponentDom.val() != '') {
var addressComponentJson = JSON.parse(addressComponentDom.val());
var formattedAddress = addressComponentJson.province+addressComponentJson.city+addressComponentJson.district+addressComponentJson.township+addressComponentJson.poisName;
var lnglatDom = layer.getChildFrame('#lnglat', tmpIndex);
$("#coordinate").val(lnglatDom.val());
$("#formattedAddress").val(formattedAddress);
$("#province").val(addressComponentJson.province);
$("#city").val(addressComponentJson.city);
$("#district").val(addressComponentJson.district);
$("#address").val(addressComponentJson.township+addressComponentJson.poisName);
}
}
});
}
通过index,进入frame层,获取相关的数据,设置到主页面,然后通过表单保存到数据库。
layer获取弹出frame层数据的更多相关文章
- 获取layer.open弹出层的返回值
正在开发的车联网项目用到了layer API.当我在开发“新建电子围栏”的时候需要弹出地图,用户在地图中画一个区域,最后将这个弹出层的数据返回给原页面.下面是我的实现过:程: 触发弹出层的代码: la ...
- JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文 ...
- jQuery、layer实现弹出层的打开、关闭功能实例详解
本文主要介绍了jQuery.layer实现弹出层的打开.关闭功能,需要的朋友可以参考下,希望能帮助到大家. 打开弹出层: 在list页面带入layer.js 在list页面点击时,弹出form弹出层, ...
- layui获取弹出层内容
一. 弹出层: <body class="childrenBody"> <form class="layui-form"> <di ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
- 【C#】分享一个弹出容器层,像右键菜单那样召即来挥则去
适用于:.net2.0+ Winform项目 ------------------201508261813更新(源码有更新.Demo未更新)------------------ 重新绘制调整大小手柄( ...
- 使用layer显示弹出框笔记
$.layer({ area : ['200px','auto'], //控制层宽高.当设置为auto时,意味着采用自适应, 当然,对于宽度,并不推荐这样做.例如:area : ['310px ...
- [转]【C#】分享一个弹出浮动层,像右键菜单那样召即来挥则去
适用于:.net2.0+ Winform项目 背景: 有时候我们需要开一个简单的窗口来做一些事,例如输入一些东西.点选一个item之类的,可能像这样: 完了返回原窗体并获取刚刚的输入,这样做并没有什么 ...
- Css动画形式弹出遮罩层,内容区上下左右居中于不定宽高的容器中
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
随机推荐
- spring框架搭建(一)
spring介绍 spring是一个轻量级控制反转(IOC)和面向切面(AOP)的容器框架,它主要是为了解决企业应用开发复杂性而诞生的. 简单来说spring是一个一站式轻量级开源框架. IOC:In ...
- # secure_link_module模块
作用 制定并允许检查请求的链接的真实性以及保护资源免遭未经授权的访问 限制链接生效周期 首先检查nginx是否已安装模块 #nginx -V 输出nginx所有已安装模块,检查是否有ngx_http_ ...
- Redis 链表结构 和 常用命令
Redis 数据结构 --链表(linked-list) 命令 说明 备注 lpush key node1 [node2 ...] 把节点 node1 加入到 链表最左边 如果是 node1.node ...
- 前端面试基础-html篇之H5新特性
h5的新特性(目前个人所了解)如下 语义化标签 表单新特性 视频(video)和音频(audio) canvas画布 svg绘图 地理定位 为鼠标提供的拖放API webworker (重点)Stor ...
- 设置浏览器让js报错
ie-工具---internet选项--高级--“禁用脚本提示”前面那个框的勾去掉---“显示每个脚本错误的通知”给该项打勾 注意:此时是静态页面很容易提示出错误的行号,但是当js是动态页面的时候,浏 ...
- javascript中计算点击多少次
点击事件:onclick <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 【PostgreSQL-9.6.3】表操作语句
1.创建数据表 create table table_name ( 字段1 数据类型[列级别约束条件][默认值], 字段2 数据类型[列级别约束条件][默认值], 字段3 数据类型[列级别约束条件][ ...
- i合拍应用客户端安卓项目源码
i合拍是一款新型的拍照社交App它可以让你和朋友,亲人,陌生人合拍一张照片参与别人的合拍,体现自己的创意使用说明:使用了gpuimage进行滤镜渲染 实现远程合拍,分享合拍等一系列功能. 手机app下 ...
- SQL Server对数据进行修改
SQL Server对数据进行修改,修改数据库中的数据. auto"> <tr style="background:red"> <td>编号 ...
- Eclipse之调试代码和返回
编写代码时,经常会遇到各种莫名其妙的问题,为了检测程序是哪里出现问题,我们通过断点调试来判断哪一步出错 一.断点 在需要断点的地方,在左侧双击鼠标设置断点,可设置多个 去掉断点:在断点上双击一下,没有 ...
