vue中 router-link 传递参数以及获取
将所遇见的问题一步一步记录下来,不久便会成长
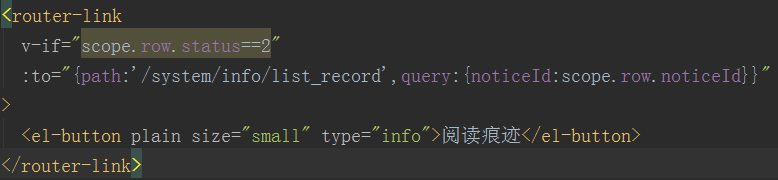
今天在修改前端(vue) BUG的时候遇见 router-link标签,传递参数到另一个页面,确不知道参数在另一个页面怎么接收,于是找度娘需求解决办法,最终实现,如下图:
跳转页面

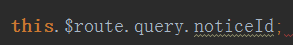
接收页面

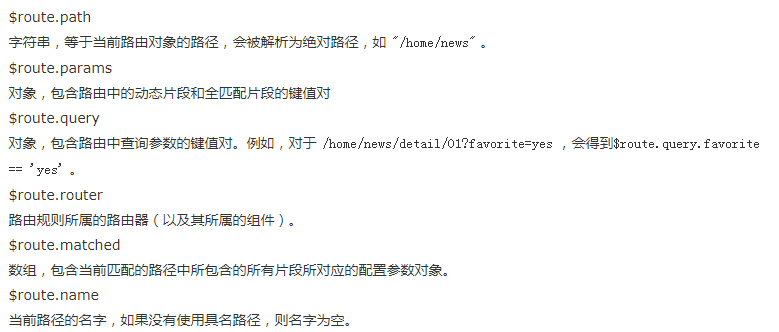
另外还有其它一些方法如图

vue中 router-link 传递参数以及获取的更多相关文章
- vue中使用props传递参数
通常,父组件的模板中包含子组件,父组件要正向地向子组件传递数据或参数,子组件收到后根据参数的不同来渲染不同的内容,或者执行操作. 这个正向传递数据的过程是通过props来实现的. 在组件中,子组件使用 ...
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- Html网页使用jQuery传递参数并获取Web API的数据
昨天Insus.NET有开始学习Web API,<ASP.NET MVC的Web Api的实练>http://www.cnblogs.com/insus/p/4334316.html .其 ...
- 工作随笔——Java调用Groovy类的方法、传递参数和获取返回值
接触Groovy也快一年了,一直在尝试怎么将Groovy引用到日常工作中来.最近在做一个功能的时候,花了点时间重新看了下Java怎么调用Groovy的方法.传递参数和获取返回值. 示例Groovy代码 ...
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- jsp中四种传递参数的方法
jsp中四种传递参数的方法如下: 1.form表单 2.request.setAttribute();和request.getAttribute(); 3.超链接:<a herf="i ...
- linux中probe函数传递参数的寻找(下)
点击打开链接 linux中probe函数传递参数的寻找(下) 通过追寻driver的脚步,我们有了努力的方向:只有找到spi_bus_type的填充device即可,下面该从device去打通,当两个 ...
- vue 中router.go;router.push和router.replace的区别
vue 中router.go:router.push和router.replace的区别:https://blog.csdn.net/div_ma/article/details/79467165 t ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
随机推荐
- MyEclipse 中的一些快捷键
@import url(/css/cuteeditor.css); ------------------------------------- MyEclipse 快捷键1(CTRL) ------- ...
- RedHat/centOS 部分字符处理
sed -i '/^$/d' filename #删除空行sed -i '/tablename/d' filename #删除含有匹配字符串的行sed -i '/_c1/d' filename #删除 ...
- Thread pool引起的程序连接数据库响应慢
数据库版本:percona-mysql 5.6.16 在很长一段时间,都会出现程序连接数据库,出现响应慢的情况,正常在几到几十毫秒之间,但是偶尔会出现上百毫秒的情况: 开始由于开发重新设置并调整过程 ...
- 【图文】Excel中vlookup函数的使用方法
今天统计数据,用到了Excel中vlookup函数,第一次使用当然少不了百度,经过反复研究后,算是解决了问题,现整理成文档. 一.实现效果 Sheet1 Sheet2 注:上图中sheet1商品条 ...
- 优动漫PAINT用户界面介绍
使用优动漫PAINT能够快速实现工程巨大的漫画.插画以及动画,从13年发布至今一直备受好评,目前优动漫PAINT1.6.6.1是最新的版本,新版本的完善也受到更多年轻伙伴的青睐,使用优动漫PAINT可 ...
- Apex语言(二)变量与常量
1.变量 凡是交给计算运算(处理)的数据就是变量,用来保存参加运算的数据和计算结果. 变量由变量名来标识. 变量名由字母数字和下划线组成,不能以数字开头. [正确]number,number1,num ...
- Linux 命令查询系统负载信息
linux uptime命令主要用于获取主机运行时间和查询linux系统负载等信息.uptime命令过去只显示系统运行多久.现在,可以显示系统已经运行了多长 时间,信息显示依次为:现在时间.系统已经运 ...
- 一款 App 开发到上架
随着互联网时代的发展,越来越多的 App 诞生啦.App 是手机软件的简称,手机主流的有 iOS.Andriod. 开发一个 App 需要哪些步骤呢?下面我和大家分享一下. 一.APP 的 idea( ...
- js 操作table: insertRow(),deleteRow(),insertCell(),deleteCell()方法
表格有几行: var trCnt = table.rows.length; (table为Id ) 每行有几列:for (var i=0; i<trCnt; i++) ...
- 菜鸟学习ios
object-c中@interface和@property声明变量的区别 Objective-C语言关键词,与@synthesize配对使用.xcode4.5以及以后的版本,@synthesize ...
