学习es6 setter/getter研究
1.背景
在ES6中,我们对类的定义如下
class Person {
// 构造函数
constructor (name) {
// 属性初始化
this.name = name;
}
// 成员方法
sayName () {
console.log(this.name);
}
// 静态方法
static sayHi () {
console.log("Hi~");
}
}
其实本质还是基于javascript原型链机制开发的语法糖
2. 深入setter/getter
2.1 setter/getter的调用执行时机
class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
set name(name) {
console.log("setter");
this.name = name;
}
get name() {
console.log("getter");
return this.name;
}
}
发现上面的代码报错

/**
* 这是因为,在构造函数中执行this.name=name的时候,就会去调用set name,
* 在set name方法中,我们又执行this.name = name,进行无限递归,
* 最后导致栈溢出(RangeError)。
* */
我们稍作修改,让这个代码可以正常执行,达到我们想要的效果。
// 针对上面的情况,稍作修改
class Person {
constructor(name,age) {
this.name = name;// 执行这里 --- 1
this.age = age;
} set name(name) { // 进入到这里进行设置 -- 2
console.log("setter");
this._name = name;
} get name() { // 在这里将对应的值返回 --- 3
console.log("getter");
return this._name;
} sayName() { // 这里的调用,又从 1-2-3
console.log(this.name);
}
}
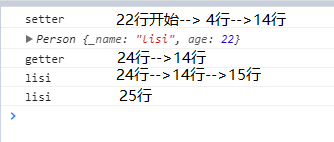
let p2 = new Person("lisi",22);
console.log(p2);// 真实的属性是 age _name 而不是name
p2.sayName();
console.log(p2._name);// 如果你访问的是 p2.name 最后会执行 1-3 这两个步骤,会打印出getter
控制台结果如下:

/**
* 总结
* 只要this.+属性名 和get 属性名/ set 属性名 中,属性名一致,
* this.name 会去调用getter 和 setter ,也就是说 getter和setter是hock函数
* 而真实存储的属性是 _name 我们可以在实例化后,直接获取
* */
2.2 只有getter定义只读属性
// 只有getter定义只读属性
class foo {
constructor(name) {
this.name = name;
} get name() {
console.log(`getter函数`);
return this.name;
}
}
//Cannot set property name of #<foo> which has only a getter
let p3 = new foo("李四");
/**
* 总结:
* 当一个属性只有getter没有setter的时候,我们是无法进行赋值操作的(第一次初始化也不行),这一点需要注意
* 当没有getter和setter时,就可以正常读写属性
* */
学习es6 setter/getter研究的更多相关文章
- 用vue.js学习es6(一):基本工具及配置
一.工具: sublime,node.js,npm 1.安装sublime 的es6插件: (1).在sublime中按Ctrl+`调出console (2).粘贴以下代码到底部命令行并回车(subl ...
- jQuery 3.0 的 setter/getter 模式
jQuery 的 setter/getter 共用一个函数,通过是否传参来表明它是何种意义.简单说传参它是 setter,不传它是 getter. 一个函数具有多种意义在编程语言中并不罕见,比如函数重 ...
- J2EE学习中一些值得研究的开源项(转)
这篇文章写在我研究J2SE.J2EE近三年后.前3年我研究了J2SE的Swing.Applet.Net.RMI.Collections. IO.JNI……研究了J2EE的JDBC.Sevlet.JSP ...
- iPhone开发教程之retain/copy/assign/setter/getter
assign: 简单赋值,不更改索引计数 copy: 建立一个索引计数为1的对象,然后释放旧对象retain:释放旧的对象,将旧对象的值赋予输入对象,再提高输入对象的索引计数为1 1. 接触过C,那么 ...
- Irrlicht学习之光照的研究
Irrlicht学习之光照的研究 最近研究一下Irrlicht的光照.发现Irrlicht的光照还是比较简单的,相比低于它的OpenGL和Direct3D,设置光源以及设置光照的参数更加人性化(可能是 ...
- 你是否也在学习ES6 Promise时遇到过这个问题?
背景 周末闲来无事,随便翻看了一下阮一峰老师的<ES6 标准入门>第2版,ps:之前在阮一峰老师的官网看过电子版,感觉干货满满,所以就买了纸质版:当看到第16章第4节 'Promise.p ...
- 说声PHP的setter&getter(魔术)方法,你们辛苦了
php作为快速迭代项目的语言,其牛逼性质自不必多说.今天咱们要来说说php语言几个魔术方法,当然了,主要以setter&getter方法为主. 首先,咱们得知道什么叫魔术方法? 官方定义为:_ ...
- 周末,说声php的setter&getter(魔术)方法,你们辛苦了
php 作为快速迭代项目的语言,其牛逼性质自不必多说.今天咱们要来说说php语言几个魔术方法,当然了,本文主要以setter&getter方法说明为主. 首先,咱们得知道什么叫魔术方法? 官方 ...
- Writable atomic property '***' cannot pair a synthesized setter/getter with a user defined
1. warning: Semantic Issue: Writable atomic property 'number' cannot pair a synthesized setter/gette ...
随机推荐
- POJ 3180 Tarjan
题意:找强连通中点数大于2的强连通分量个数 思路:Tarjan // By SiriusRen #include <cstdio> #include <algorithm> u ...
- 将maven项目中依赖的jar包导出到指定的目录
<plugin> <artifactId>maven-dependency-plugin</artifactId> <configuration> &l ...
- Centos7 minimal 系列之NAT联网(一)
一.安装 参考:http://m.blog.csdn.net/qq_24879495/article/details/77838512 二.解决不能联网问题 打开网络共享中心,设置虚拟网卡 编辑虚拟机 ...
- 关于getElementsByTagName的遍历顺序
关于getElementsByTagName的遍历顺序是怎么样的呢? getElementsByTagName的遍历顺序是从HTML的页面从上到下遍历还是按照标签的嵌套顺序层层遍历的呢? 来做个小小的 ...
- javascript中DOM基础知识介绍
1.1. 基本概念 1.1.1. DOM DOM Document Object Model 文档对象模型 就是把HTML文档模型化,当作对象来处理 DOM提供的一系列属性和方法可以 ...
- 一.Windows I/O模型之选择(select)模型
1.选择(select)模型:选择模型:通过一个fd_set集合管理套接字,在满足套接字需求后,通知套接字.让套接字进行工作.避免套接字进入阻塞模式,进行无谓的等待.选择模型的核心的FD_SET集合和 ...
- c#中 abstract 和 virtual 的区别与用法
先来看abstract方法,顾名思义,abstract方法就是抽象方法. 1.抽象方法就是没有实现的,必须是形如: public abstract void Init(); 2.拥有抽象方法的类 ...
- udev的规则文件
转载于:https://linux.cn/article-9365-1.html 介绍 在 GNU/Linux 系统中,虽然设备的底层支持是在内核层面处理的,但是,它们相关的事件管理是在用户空间中通过 ...
- underscore的简单了解
1.underscore:一个封装好的js工具库,它提供了一整套函数式编程的使用功能,但是没有扩展任何js内置对象.它解决了这个问题:如果我面对一个空白的HTML,并希望立即开始工作,我需要什么? 2 ...
- 注解实战BeforeMethed和afterMethed
package com.course.testng;import org.testng.annotations.AfterMethod;import org.testng.annotations.Be ...
