js中深拷贝代码实现
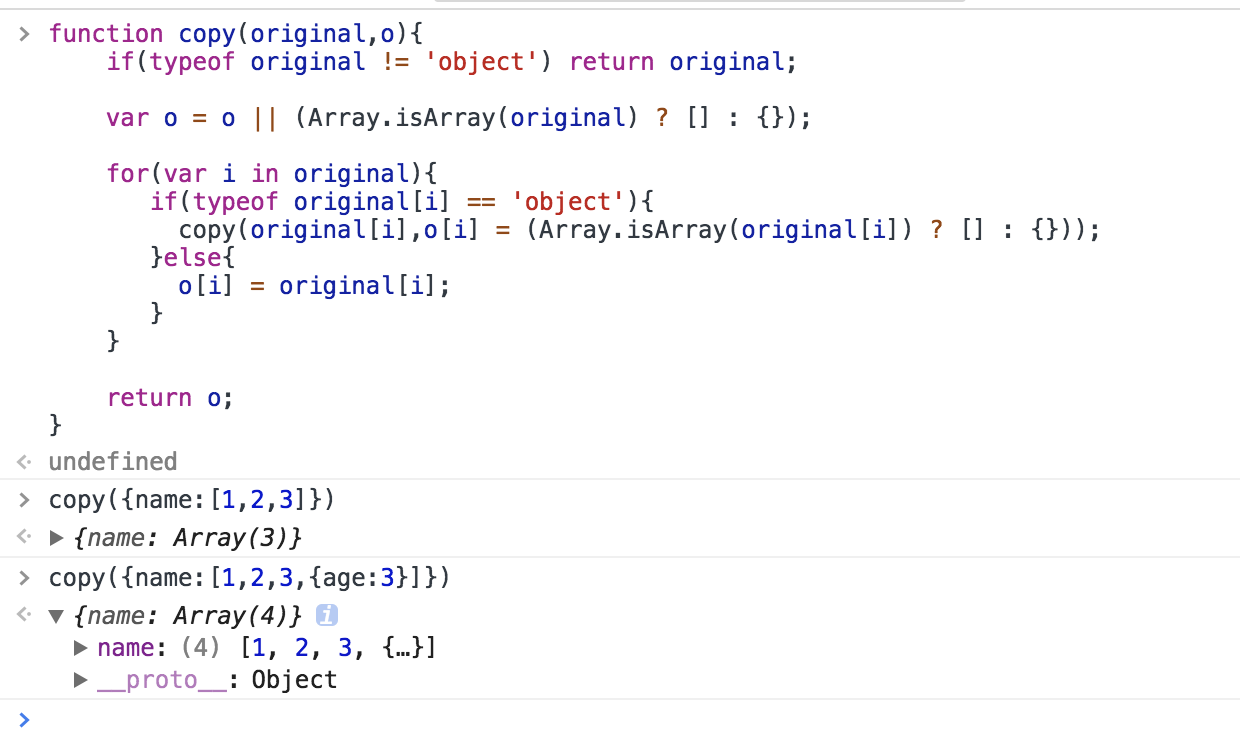
function copy(original,o){
if(typeof original != 'object') return original;
var o = o || (Array.isArray(original) ? [] : {});
for(var i in original){
if(typeof original[i] == 'object'){
copy(original[i],o[i] = (Array.isArray(original[i]) ? [] : {}));
}else{
o[i] = original[i];
}
}
return o;
}

js中深拷贝代码实现的更多相关文章
- JS 中深拷贝的几种实现方法
JS 中深拷贝的几种实现方法1.使用递归的方式实现深拷贝 //使用递归的方式实现数组.对象的深拷贝 function deepClone1(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是 ...
- 拾取模型的原理及其在THREE.JS中的代码实现
1. Three.js中的拾取 1.1. 从模型转到屏幕上的过程说开 由于图形显示的基本单位是三角形,那就先从一个三角形从世界坐标转到屏幕坐标说起,例如三角形abc 乘以模型视图矩阵就进入了视点坐标 ...
- JS中深拷贝数组、对象、对象数组方法
我们在JS程序中需要进行频繁的变量赋值运算,对于字符串.布尔值等可直接使用赋值运算符 “=” 即可,但是对于数组.对象.对象数组的拷贝,我们需要理解更多的内容. 首先,我们需要了解JS的浅拷贝与深拷贝 ...
- JS中深拷贝数组、对象、对象数组方法(转载)
我们在JS程序中需要进行频繁的变量赋值运算,对于字符串.布尔值等可直接使用赋值运算符 “=” 即可,但是对于数组.对象.对象数组的拷贝,我们需要理解更多的内容. 首先,我们需要了解JS的浅拷贝与深拷贝 ...
- 【JavaScript】JS中没有代码块的概念
<script> var m = "roboce"; if(m === "roboce"){ var k = "haha"; } ...
- js中的数据类型、以及浅拷贝和深拷贝
一.js中的数据类型 1.基本类型(值类型):Undefined.Boolean.String.Number.Symbol 2.引用类型:函数.数组.对象.null.new Number(10)都是对 ...
- JS中window.document对象
小知识点注:外面双引号,里面的双引号改为单引号: 在div里面行高设置和整个外面高度一样,才能用竖直居中,居中是行居中 文本框取出来 ...
- js中匿名函数
今天碰到一道题,里面既包含了匿名函数的知识,也包含了预编译,函数的传参(形参),感觉迷迷糊糊的,所以想着做个总结. var foo={n:1}; (function(foo){ console.log ...
- JS中同步显示并分割输入的数字字符串
题目比较晦涩,来张图来说明要表达的效果: 第一张图的效果就是,用户输入一个数字,上面就显示一个大层,然后显示输入的数字,并把数字用空格按照每四位分割出来.好像在建行的网上银行上面就有这种效果.第二个图 ...
随机推荐
- Ubuntu14.04下Mongodb数据库可视化工具安装部署步骤(图文详解)(博主推荐)
不多说,直接上干货! 前期博客 Ubuntu14.04下Mongodb(离线安装方式|非apt-get)安装部署步骤(图文详解)(博主推荐) Ubuntu14.04下Mongodb官网安装部署步骤(图 ...
- spring事务,TransactionAspectSupport.currentTransactionStatus().setRollbackOnly();
在aop配置事务控制或注解式控制事务中,try...catch...会使事务失效,可在catch中抛出运行时异常throw new RuntimeException(e)或者手动回滚Transacti ...
- vscode 插件推荐 - 献给所有前端工程师
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
- IOS入门之创建视图和控件绑定
学习IOS几天了,跟着教程做了两个小应用了,现在先来总结一下.今天就是创建视图和绑带到代码了.其实就是常见的MVC模式实现. 使用的Xcode版本是8.2. 在Xcode创建项目之后,默认就会创建一个 ...
- LeetCode(94)Binary Tree Inorder Traversal
题目如下: Python代码: def inorderTraversal(self, root): res = [] self.helper(root, res) return res def hel ...
- 路飞学城Python-Day31
19-生产者消费者模型 生产者:生成数据的任务 消费者:处理数据的任务 在并发编程的过程中,如果生产者处理速度很快,而消费者处理速度很慢,那么生产者就必须等待消费者处理,才能继续生产数据:同样的,如果 ...
- linux C++ 编译错误 file not found 其实是原文件后缀的问题
gcc和clang会根据源文件的后缀.c或者.cpp判断原文件类型,采取不同的编译策略,所以我使用它们编译后缀是.c的C++原文件的时候会出现找不到include的文件的错误,使用正确的后缀名即可.同 ...
- 在使用easyui datagrid在tab中遇到的问题
当切换tab时,数据加载了,但是table的宽和高不能不能够初始化. 郁闷了好久解决了这个问题: 在页面加载时和切换tab时,获取当前tab的名字,进行内容的初始化 $('a[name="m ...
- laravel save() 返回 null
原因:引用其他方法时,没有 return save()的操作结果. 在使用save()方法时,发现返回值是:null:
- Nuxt开发经验分享
Nuxt开发经验分享 本文章基于starter-template模板进行讲解,面向有vue-cli开发经验的宝宝 vue init nuxt-community/starter-template ...
