网络拓扑图js插件——jTopo应用
jTopo官网:http://www.jtopo.com/
1、特点:
基于HTML5 Canvas,不依赖其他库
2、应用:
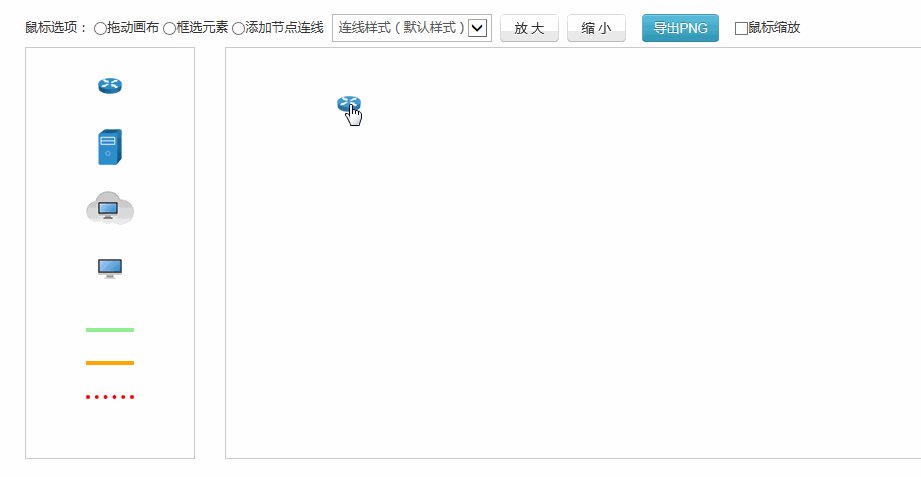
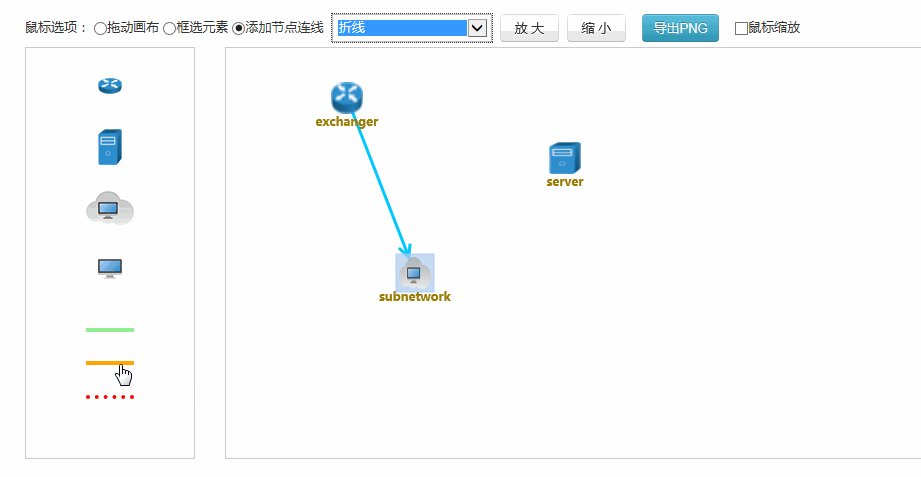
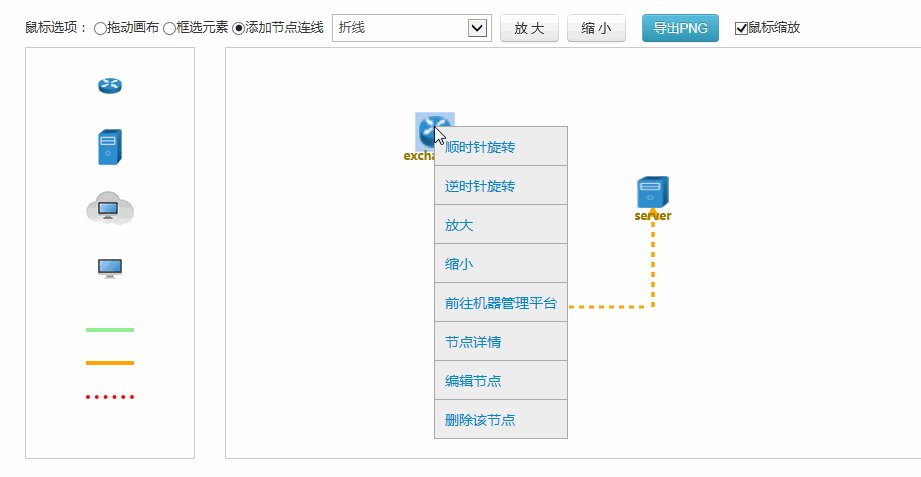
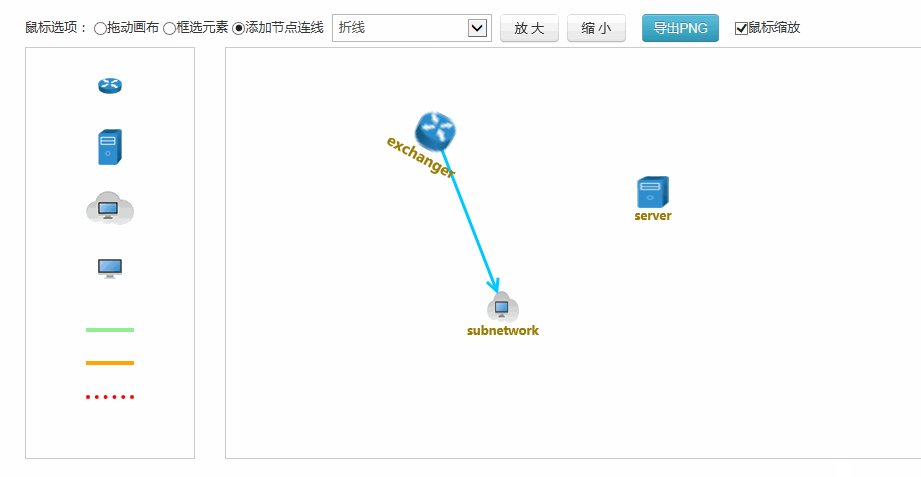
效果:

在HTML页面中引入jtopo.min.js文件,添加一个canvas:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绘制拓扑图</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="">
<link href="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/base.css">
<script type="text/javascript" src="js/jtopo-min.js"></script>
<script type="text/javascript" src="js/toolbar.js"></script>
<link href="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/css/bootstrap-responsive.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head> <body>
<ul id="contextmenu" style="display: none;">
<li><a>顺时针旋转</a></li>
<li><a>逆时针旋转</a></li>
<li><a>放大</a></li>
<li><a>缩小</a></li>
<li><a>节点详情</a></li>
<li><a>编辑节点</a></li>
<li><a>删除该节点</a></li>
</ul>
<ul id="linemenu" style="display: none;">
<li><a>删除该连线</a></li>
</ul>
<ul id="detail" style="display:none;background-color :#d3d3d3;"></ul>
<div class="container">
<div id="content">
<div class="row clearfix">
<div class="span2">
<div class="coms" id="components">
<div class="component" title="exchanger" trigger="manual">
<a class=" icon exchanger"></a>
</div>
<div class="component" title="server" trigger="manual">
<a class=" icon server"></a>
</div>
<div class="component" title="subnetwork" trigger="manual">
<a class=" icon subnetwork"></a>
</div>
<div class="component" title="node" trigger="manual">
<a class=" icon node"></a>
</div>
<div class="linkline" title="greenline" trigger="manual">
<span class=" line greenline" id='1'></span>
</div>
<div class="linkline" title="orangeline" trigger="manual">
<span class=" line orangeline" id='2'></span>
</div>
<div class="linkline" title="redline" trigger="manual">
<span class=" line redline" id='3'></span>
</div>
</div>
</div>
<div class="span10">
<canvas width="850" height="400" id="target"></canvas> </div>
</div> <!-- row -->
</div> <!-- /content -->
</div> <!-- /container -->
<script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/2.0.4/bootstrap.min.js"></script>
<script src="js/com.js"></script>
</body>
</html>
根据自身需求,控制节点、连线等的样式;
给节点、连线添加右键菜单;
可以通过添加鼠标事件实现拖拽组件绘制拓扑图;
节点、连线、右键菜单、拓扑图的数据可用json格式在前后端传递。
网络拓扑图js插件——jTopo应用的更多相关文章
- JS绘制拓扑图示例 (JTopo)
目前在做的项目是渔政的监控,需要用到的设备包括雷达,光电,站点信息等,想要更直观的展现设备之间的连接关系和状态信息,这时候需要画一张拓扑图 在做拓扑图之前,首先要学习一下,html里面另一个比较常用的 ...
- python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示.编辑.导出.保存等功能,此外 ...
- visjs使用小记-1.创建一个简单的网络拓扑图
1.插件官网:http://visjs.org/ 2.创建一个简单的网络拓扑图 <!doctype html> <html> <head> <title> ...
- 快速开发基于 HTML5 网络拓扑图应用
采用 HT 开发网络拓扑图非常容易,例如<入门手册>的第一个小例子麻雀虽小五脏俱全:http://www.hightopo.com/guide/guide/core/beginners/e ...
- 百度地图、ECharts整合HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- ECharts+BaiduMap+HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- 矢量Chart图表嵌入HTML5网络拓扑图的应用
使用 HT for Web (以下简称 HT)开发HTML5网络拓扑图的开发者有 Chart 需求的项目的时候,感觉很痛苦,HT 集成的 Chart 组件中,并不包含有坐标,在展现方面不是很直观,但是 ...
- 玩转JS插件系列
说明:本系列文章只是通过学习JS插件源码来巩固自己的JS知识,不涉及任何商业目的,如有侵犯版权请尽快告知 一.UI 背景 对话框和灯箱 筛选及排序 反馈 弹出层 悬停 布局 图表 加载 圆边 滚动 标 ...
- ajaxfileupload.js插件结合一般处理文件实现Ajax无刷新上传
先上几张图更直观展示一下要实现的功能.本功能主要通过Jquery ajaxfileupload.js插件结合ajaxUpFile.ashx一般应用程序处理文件实现Ajax无刷新上传功能,结合NPOI2 ...
随机推荐
- BZOJ2118: 墨墨的等式(最短路构造/同余最短路)
Description 墨墨突然对等式很感兴趣,他正在研究a1x1+a2y2+…+anxn=B存在非负整数解的条件,他要求你编写一个程序,给定N.{an}.以及B的取值范围,求出有多少B可以使等式存在 ...
- 【AIM Tech Round 4 (Div. 2) B】Rectangles
[链接]http://codeforces.com/contest/844/problem/B [题意] 也是道计数水题,没什么记录意义 [题解] 枚举每个点的位置在,然后往右往下 枚举和它一样颜色的 ...
- Mybaits中session的应用一
获取一级缓存session SqlSession session = this.yangchebaoDbManagerImpl.getSqlSessionFactory().openSession(f ...
- 又一次认识java(一) ---- 万物皆对象
假设你现实中没有对象.至少你在java世界里会有茫茫多的对象,听起来是不是非常激动呢? 对象,引用,类与现实世界 现实世界里有许很多多的生物,非生物,跑的跳的飞的,过去的如今的未来的,令人眼花缭乱.我 ...
- 转换PHP脚本成为windows的执行程序
转换PHP脚本成为windows的执行程序 Convert a PHP script into a stand-alone windows executable I want to automate ...
- 几种基于Java的SQL解析工具的比较与调用
1.sqlparser http://www.sqlparser.com/ 优点:支持的数据库最多,除了传统数据库外还支持hive和greenplum一类比较新的数据库,调用比较方便,功能不错 缺点: ...
- 12.模板别名以及auto定义返回值
#include <iostream> #include <array> using namespace std; //定义返回值类型 template<class T1 ...
- 为什么选择Solr?
在大型的SQL数据库上很难执行高速的查询有Solr是Apache 下的一个开源项目,使用Java基于Lucene开发的全文检索服务: 它是一个独立的企业级搜索应用服务器,它对外提供类似于Web-ser ...
- SpringMVC-如何接收各种参数(普通参数,对象,JSON, URL)
在交互的过程中,其中一个关键的节点就是获取到客户端发送过来的请求参数,本篇文章,我们来罗列下SpringMVC对于各种数据的获取方式: 说明:以下重点在讲解如何获取参数上,所以返回的数据不是重点 1, ...
- SQLite基础学习
SQLite是一款轻量级数据库,集成于android中,以下从分享一下自己学习的. 在查阅资料时有一些好的说明就直接用了: 主要的curd语句 以下SQL语句获取5条记录,跳过前面3条记录 selec ...
