WPF3D图片轮播效果
原文:WPF3D图片轮播效果
1. 效果图:
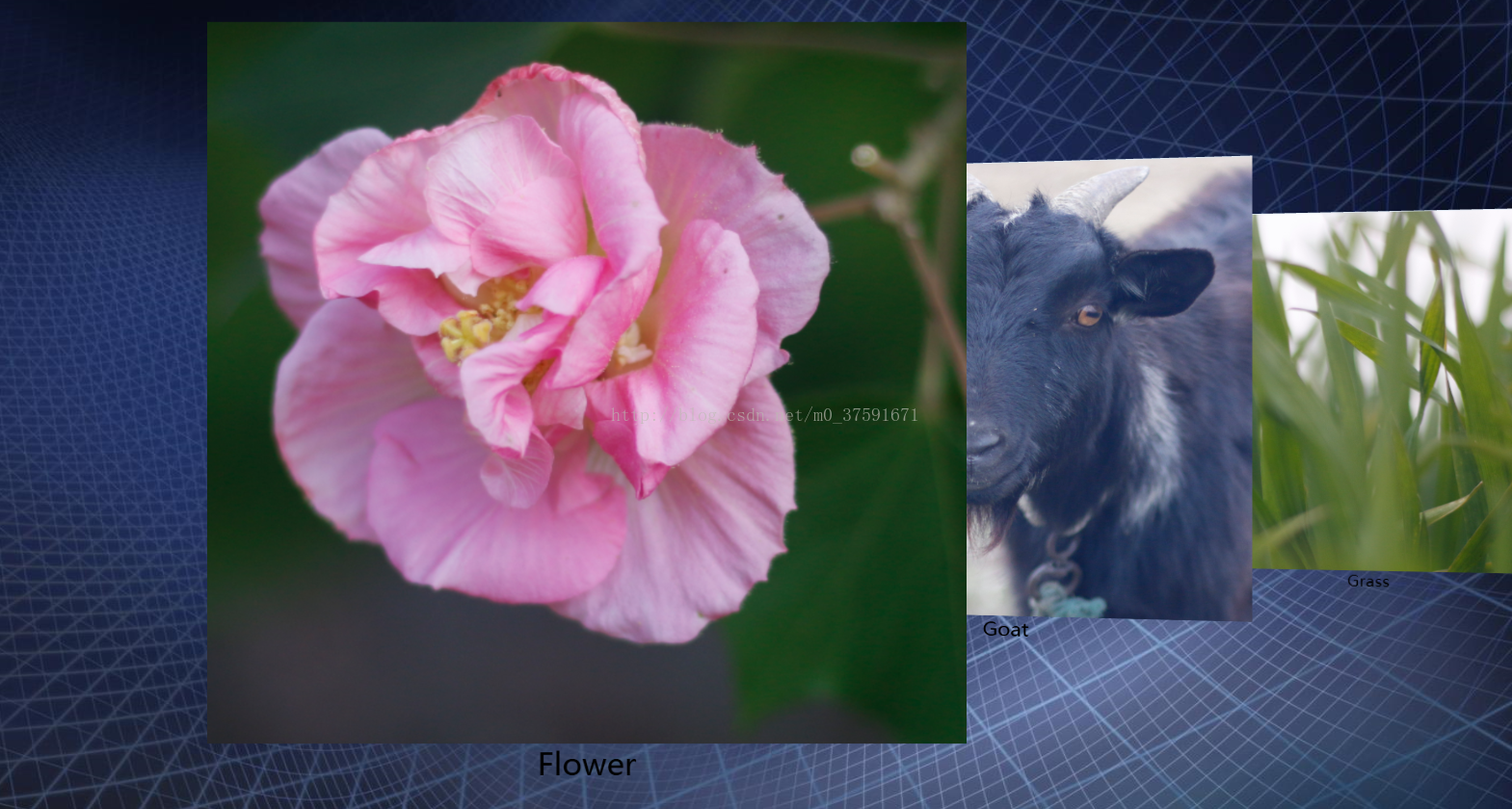
(1)初始化:
(2)当点击该图片时,该图片放大
(3)当点击其他图片时,被点击图片移动到屏幕中央,再次点击放大。
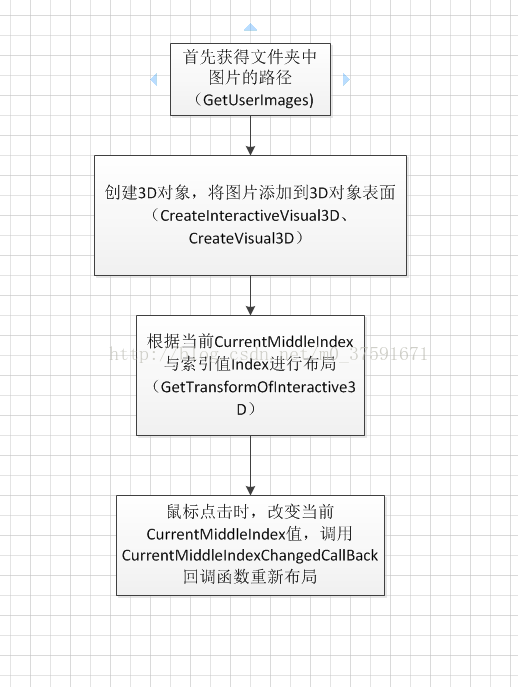
2. 实现思路
3.具体实现
(1)第一步:获得图片路径
String myPath=” Pic”;声明文件夹的相对路径;
DirectoryInfodirectoryinfo = new DirectoryInfo(myPath);
FileInfo[] files =directoryinfo.GetFiles();//得到文件夹中图片目录
- private List <string > GetUserImages()
- {
- List<string> images = new List<string>();
- if (Directory.Exists(myPath) == false)
- {
- MessageBox.Show("图片路径"+myPath +"不存在");
- return images;
- }
- DirectoryInfo directoryinfo = new DirectoryInfo(myPath);//new 一个DirectoryInfo实例
- FileInfo[] files = directoryinfo.GetFiles();//得到文件夹中图片目录
- if (files != null)
- {
- foreach ( FileInfo file in files)
- {
- images.Add(file.FullName);//返回完整路径
- }
- }
- return images;
- }
(2)第二步:根据图片路径和索引值,创建InteractiveVisual3D对象
private void LoadImageToViewport3D( List <string > images){if (images ==null){return ;}for (int i = 0; i <images.Count;i++ ){string image = images[i];InteractiveVisual3D visual3D = CreateInteractiveVisual3D(image,i);this.viewport3D.Children.Add(visual3D);}this.ReLayoutInteractiveVisual3D();}
创建3D对象包含几何图形、变换和内容
private InteractiveVisual3D CreateInteractiveVisual3D(string imagefile,int index){InteractiveVisual3D visual3D = new InteractiveVisual3D();visual3D.Visual = this.CreatVisual3D(imagefile ,index);visual3D.Geometry = this.CreateGeometry();visual3D.Transform = this.CreateTransform();return visual3D;}
①3D对象内容:
实例Border对象,里面添加Image和TextBlock两个对象,分别显示图片和图片名称。
bitmapimage =newBitmapImage (new Uri(imagefile,UriKind.Relative));
获得图片的路径。
String imageName= imagefile.Substring(imagefile.LastIndexOf('\\')+1, imagefile.LastIndexOf('.')-imagefile.LastIndexOf('\\')-1);根据正则表达式截取图片名称
②根据图片像素进行等比缩放,返回一个图像宽度和高度,用来构建几何形状
BitmapImage bitmapimage=null;try{bitmapimage =new BitmapImage (new Uri(imagefile,UriKind.Relative));_3DiamgeWidth = ConvertImageScale(bitmapimage.PixelWidth,bitmapimage.PixelHeight,0.7,0.7)[0];_3DimageHeight = ConvertImageScale(bitmapimage.PixelWidth,bitmapimage.PixelHeight,0.7,0.7)[1];}catch{}
MeshGeometry3D geometry = new MeshGeometry3D();//实例MeshGeometry3D对象,根据返回值确定空间四个坐标,本例在z平面,所以z坐标为0.
Point3DpLeftTop = new Point3D(-1, _3DimageHeight, 0); pLeftTop.Offset((1.0 -_3DiamgeWidth) / 2.0, (1.0 - _3DimageHeight) / 2.0, 0);
geometry.Positions.Add(pLeftTop);//
……
geometry.TriangleIndices = new Int32Collection();//定义三角形
geometry.TriangleIndices.Add(0);
geometry.TriangleIndices.Add(1);
……
geometry.TextureCoordinates = new PointCollection();//对朝向摄像机的立方体面进行映射
geometry.TextureCoordinates.Add(new Point(0, 0));
……
③变换,本例运用两种变换 RotateTransform3D、TranslateTransform3D
private Transform3DGroup CreateTransform(){Transform3DGroup transform3DGroup = new Transform3DGroup();transform3DGroup.Children.Add(new RotateTransform3D(new AxisAngleRotation3D(new Vector3D (0,1,0),0)));transform3DGroup.Children.Add(new TranslateTransform3D(new Vector3D()));return transform3DGroup;}
(3)布局
初始化:根据索引和当前CurrentMiddleIndex布局,初始CurrentMiddleIndex值为0.
disToMiddleIndex = index - currentmiddleindex;
当小于0时,角度为15,Offsetx值向左移动,Offsetz向z轴负方向移动;当大于0时,角度为-15,Offsetx值向右移动,Offsetz向z轴负方向移动;
鼠标点击事件:当鼠标点击后,this.CurrentMiddleIndex = index;将当前索引值赋值给CurrentMiddleIndex,如果CurrentMiddleIndex值改变,调用CurrentMiddleIndexChangedCallBack()函数进行重新布局。
private static void CurrentMiddleIndexChangedCallBack(DependencyObject sender, DependencyPropertyChangedEventArgs arg){MainWindow mainWindow = sender as MainWindow;if (mainWindow!=null){mainWindow.ReLayoutInteractiveVisual3D();}}
鼠标点击后图片放大事件:
鼠标第一次点击时,当前Offsetz值为0;
if(((TranslateTransform3D)(((Transform3DGroup)visual3D.Transform).Children[1])).OffsetZ>0){offsetZ = 0;}else {offsetZ = 1;}
当为0时,将Offsetz值改为1,拉近与Camera距离,产生图片放大效果,当再次点击Offsetz值为1,Offsetz值将还原为0,图片还原。
3. 源代码
http://download.csdn.net/detail/m0_37591671/9797092
WPF3D图片轮播效果的更多相关文章
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- js实现淘宝首页图片轮播效果
原文:http://ce.sysu.edu.cn/hope2008/Education/ShowArticle.asp?ArticleID=10585 <!DOCTYPE html> &l ...
- 超实用的JavaScript代码段 Item3 --图片轮播效果
图片轮播效果 图片尺寸 统一设置成:490*170px; 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒 ...
- JQ 实现轮播图(3D旋转图片轮播效果)
轮播图效果如下: 代码: <!DOCTYPE html> <html xmlns="/www.w3.org/1999/xhtml"> <head> ...
- ios图片轮播效果
代码地址如下:http://www.demodashi.com/demo/11959.html ImageCarousel 简单封装的图片轮播器 内存过大由于我加载的图片分辨率较高(4k) 文件目录 ...
- axure 动态面板实现图片轮播效果(淘宝)
淘宝中经常可以看到店铺中的图片轮播效果,本经验将通过axure7.0实现 工具/原料 axure7.0 方法/步骤 下载需要轮播的图片 将图片引入至axure中,将引入的第一张图片转为 ...
- js图片轮播效果实现代码
首先给大家看一看js图片轮播效果,如下图 具体思路: 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒钟i ...
- 使用FlaycoBanner实现图片轮播效果(加载网络图片)
FlaycoBanner是一个开源图片轮播框架,支持android2.2及以上: git地址:https://github.com/H07000223/FlycoBanner_Master 在andr ...
随机推荐
- JSP中多条件判断
<c:if test="${result_map.connNew ne null and result_map.connNew ne 0}"> </c:if> ...
- [Angular2 Form] Angular 2 Template Driven Form Custom Validator
In this tutorial we are going to learn how we can also implement custom form field validation in Ang ...
- jquery如何实现点击标题收缩下面的内容
jquery如何实现点击标题收缩下面的内容 一.总结 一句话总结:怎么做复杂前端任务,先把样式(最简单)做出来,然后在写js. 1.如何取jquery集合中的某个索引号的元素? 不是get(),是eq ...
- 在vue中使用nprogress
NProgress的官网:http://ricostacruz.com/nprogress/ 源码地址:https://github.com/rstacruz/nprogress 1.安 ...
- Spring boot(一) 入门
本系列基于Eclipse 4.7 .JDK 8 一.下载STS (1)STS 注意自己的eclipse版本. 在 Update Site Archives 里面选择对应eclipse的版本下载. (2 ...
- AHB接口转APB
AHB接口转APB 情景 有一个以AHB接口时序设计的IP,现在需将其移至APB总线上,即将使用APB接口时序驱动该IP. 基本思路 将APB的接口信号映射到AHB的接口信号 要点 APB挂接在AHB ...
- JSP自己定义标签
JSP自己定义标签 API文档: http://docs.oracle.com/javaee/7/api/ watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZ ...
- [Git] How to rename your remote branch
Rename your local foo branch with bar: git branch -m foo bar Remember this will add the new branch w ...
- [ExtJS5学习笔记]第九节 Extjs5的mvc与mvvm框架结构简单介绍
本文地址:http://blog.csdn.net/sushengmiyan/article/details/38537431 本文作者:sushengmiyan ------------------ ...
- [Grid Layout] Specify a grid gutter size with grid-gap
It’s beautifully straightforward to add a gutter to our grid layout. Let’s apply one with grid-gap.