ECMAScript6 语法
ECMAScript6语法 使用Typora打开https://pan.baidu.com/s/1LjcOFOfrAHaUgxU9LzKVzg 提取码: 88fb
在线查询ES6语法入门,我也经常看这个 点击进入
粗略总结
1.let:声明一个变量,不会越界 const:声明一个常量
2.字符串
includes
startsWith
endsWith
const ss = ``
3.解构表达式
数组:let [x,y,z]=arr
对象: let {name:a, age:b}=person
4.函数
赋默认值:方法参数列表赋默认值 (a, b=1)=>{}
箭头函数:()=>{}
对象中定义函数:
传统 eat:function(){}
箭头 eat:()=>{}
简写 eat(){}
箭头函数结合结构表达式:({name})=>{}
5.map和reduce
map(fun):处理一个数组,遍历数组中的每一个元素用fun处理,把处理结果放入新的数组
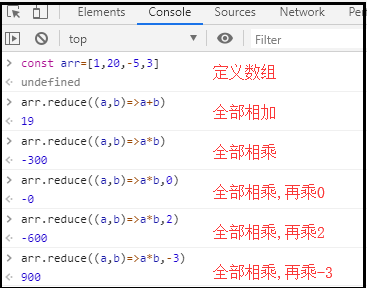
reduce(fun(a, b)[, 100]):没有初始值(1. a=10 b=20 2. a=30 b=30) 有初始值(1.a=100 b=10 2.a=110 b=20)
6.对象的扩展
keys
values
entries:二维数组
assign(dest, ...src)
7.数组扩展
find findIndex includesIDEA对ECMAScript6的支持

创建工程
创建空工程
- File>>>New>>>Project>>>Empty Project>>>Empty Project>>>Next>>>输入Project Name>>>Finish
创建一个Module
- File>>>New>>>Module>Static Web>>>Static Web>>>Next>>>输入Module Name>>>Finish
直接在Module中创建一个html文件即可,右击run运行
声明变量 var let const
var(声明变量,有局部外可用缺陷(可越界))
- 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
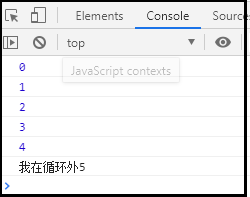
for (let i = 0; i < 5; i++) {
console.log(i);
} console.log("我在循环外"+i); </script>
</html> - 显示结果

- 代码
let(声明变量,同var,不能局部外使用(不会越界))
- 代码:把上面var改为let
<script>
for (let i = 0; i < 5; i++) {
console.log(i);
} console.log("我在循环外"+i); </script> - 显示结果

- 代码:把上面var改为let
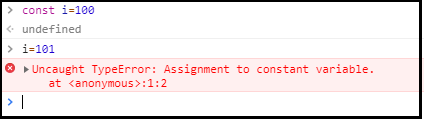
const声明一个常量
字符串扩展 includes() startsWith() endsWith()
includes()
startsWith()
endsWith()
`` 带有换行可以正常声明,正常打印
"" 带有换行不能正常声明
结构表达式
解构数组

解构对象

函数优化
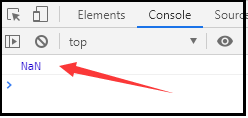
函数NaN问题
- 代码
<script>
function fun1(a,b) {
console.log(a/b);
} fun1(10);
</script> - 结果

- 代码
函数参数默认值
- 代码
<script>
function fun1(a, b) {
/*如果b为空,就会把1赋值给b*/
/*如果b不为空,b值不变*/
if (!b) {
b = 1;
}
console.log(a / b);
} fun1(10);
</script> <!--等同于--> <script>
function fun1(a, b) {
b = b || 1;
console.log(a / b);
} fun1(10);
</script> <!--等同于--> <script>
function fun1(a, b = 1) {
console.log(a / b);
} fun1(10);
</script> - 结果

- 代码
箭头函数
- 一个参数
- 代码
<script>
let fun1=i=>console.log("输出i的值:"+i);
fun1(100);
</script> - 输出

- 代码
- 多个参数,参数用()括起来
- 代码
<script>
let fun2=(i,j)=>console.log("输出i的值:"+i);
fun2(100,200);
</script> - 输出

- 代码
- 代码不止一行,逻辑用{}括起来
- 代码
<script>
let fun2=(i,j)=>{
console.log("输出i的值:"+i);
console.log("输出j的值:"+j);
}
fun2(100,200);
</script> - 输出

- 代码
- 一个参数
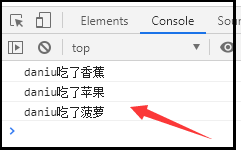
对象的函数属性简写
- 代码
<script>
const person = {
name: "daniu",
//以前
eat1: function (food) {
console.log(this.name + "吃了" + food);
},
//箭头函数版
//这里需要用person.name,this.name会获取不到name="daniu"
eat2: food => console.log(person.name + "吃了" + food),
//简写版
eat3(food) {
console.log(this.name + "吃了" + food);
}
} person.eat1("香蕉");
person.eat2("苹果");
person.eat3("菠萝");
</script> - 输出

- 代码
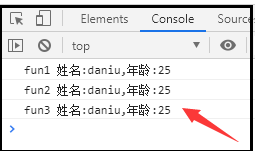
箭头函数结合解构表达式
- 代码
<script>
const person = {
name: "daniu",
age: 25
} //普通
function fun1(person1) {
console.log("fun1 姓名:" + person1.name + ",年龄:" + person1.age);
} //箭头函数
const fun2=person2=>console.log("fun2 姓名:" + person2.name + ",年龄:" + person2.age); //箭头函数+解构表达式
const fun3 = ({name, age}) => console.log("fun3 姓名:" + name + ",年龄:" + age); fun1(person);
fun2(person);
fun3(person);
</script> - 输出

- 代码
map和reduce方法
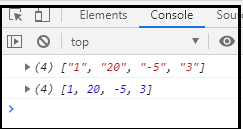
map方法
- 代码
<script>
let sz = ['1', '20', '-5', '3'];
//map前输出
console.log(sz) sz = sz.map(index => parseInt(index));
//map后前输出
console.log(sz)
</script> - 输出

- 代码
reduce方法

对象扩展

数组扩展
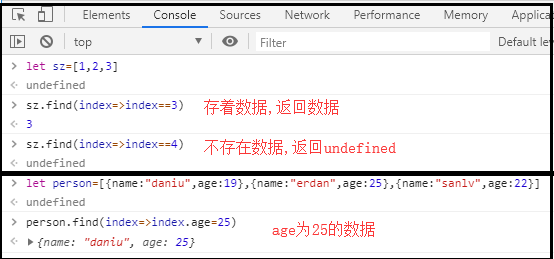
find方法

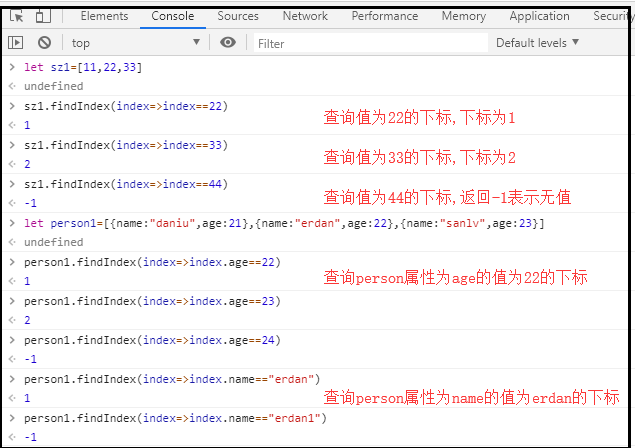
findIndex方法

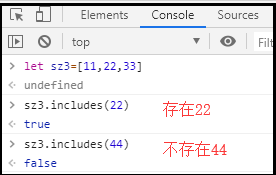
includes方法

111
ECMAScript6 语法的更多相关文章
- ECMAScript6语法检查规范错误信息说明
项目中使用ECMAScript6的时候经查会使用语法检查,下面是常见错误信息的汇总: “Missing semicolon.” : “缺少分号.”, “Use the function form of ...
- ECMAScript6语法重点(二)
十一.Proxy和Reflect(Proxy保护对象不被外界访问:Object方法移植到Reflect) ①Proxy:原始对象(供应商)通过Proxy(代理商)生成新对象(映射原对象),用户访问的是 ...
- ECMAScript6语法重点(一)
一. let和const ①let声明的变量只在它的块作用域有效({ }括起来) ②let不能重复声明同一变量 ③const声明的常量不能改(但对象可以加属性) ④const也有块作用域概念 ⑤con ...
- 07.VUE学习之解决phpstorm不识别ECMASCRIPT6语法的问题
此时已经识别:
- Vue--vue中常用的ECMAScript6语法
1.对象的写法 es5中对象: {add:add,substrict:substrict} es6中对象: {add,substrict} 注意这种写法的属性名称和值变量是同一个名称才可以简写,否则要 ...
- 基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面 相关知识: vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以 ...
- webpack--安装,使用
1. webpack 1.1. webpack介绍 webpack是一个资源的打包工具,目前最新为webpack3,可以将 .js, .css , image等静态资源当做一个模块来进行打包,那么每一 ...
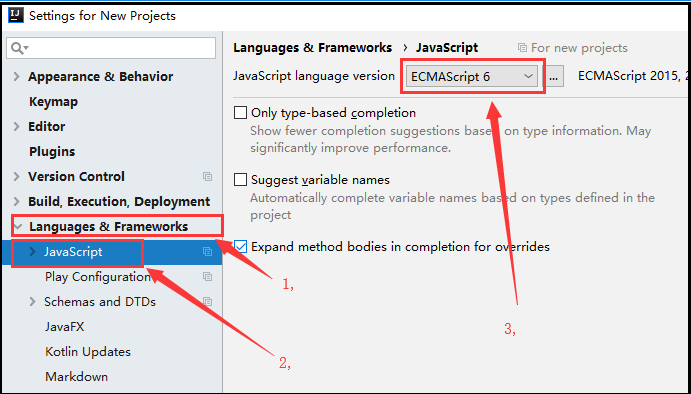
- 用js中的let等操作,要手动开启ECMAScript6(如果不设置,let等ES6语法会报错)
问题:idea默认没有开启ECMAScript6,需要进行设置:(如果不设置,let等ES6语法会报错)步骤: File | Settings | Languages & Frameworks ...
- ECMAscript6(ES6)新特性语法总结(一)
ES6/ES2015,,在ES5的基础上扩展了很多新的功能,在使用的时候要慎重,因为有一部分js代码在部分浏览器是不兼容的,但是所有写在服务器端的代码基本上都支持ES6的写法. 新特性: 一.开启严格 ...
随机推荐
- Computer system with dual operating modes
A system switches between non-secure and secure modes by making processes, applications, and data fo ...
- RadioButton分组的实现
原文:RadioButton分组的实现 XAML如下 <StackPanel> <RadioButton GroupName="colorgrp"> ...
- Android新闻案例clientserver达到,完全自己的新闻节目平台
一.建设新闻资料库 例如,下面的脚本代码:(正在使用mysql5.0 数据库) SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_z ...
- B 维背包+完全背包 Hdu2159
<span style="color:#3333ff;">/* ---------------------------------------------------- ...
- matlab 警告(warning)、错误(error)、异常(exception)与断言(assert)
0. 消息标识符(Message Identifiers) 消息标识符,是附加在 error 和 warning 语句上的一个标签,以被 matlab 做唯一性标识. warning 语句所支持的函数 ...
- WPF:将Office文档、任意类型文件嵌入到EXE可执行文件中
原文:WPF:将Office文档.任意类型文件嵌入到EXE可执行文件中 版权声明:本文为博主原创文章,未经博主允许可以随意转载 https://blog.csdn.net/songqingwei198 ...
- 受限玻尔兹曼机(RBM)以及对比散度(CD)
1. RBM 的提出 BM 的缺点: 计算时间漫长,尤其是无约束自由迭代的负向阶段: 对抽样噪音敏感: 流行软件的不支持: 受限玻尔兹曼机(Restricted Boltzmann Machine,简 ...
- ATS项目更新(1) CC视图与备份路径同步
1: subst t: /d 2: subst t: D:\PublicViews\Automation_Framework\SQA_ATE_DEV 3: 4: rem ** update folde ...
- 形态学-扩大-C代码
直接在代码,难.他们明白: void MorhpolotyDilate_ChenLee(unsigned char* pBinImg, int imgW, int imgH, Tpoint* mask ...
- opencart源码解析之 index.php
//访问index.php,安全过滤.加载配置文件.核心启动文件.函数库.类库 //转载请注明: http://blog.csdn.net/dabao1989/article/details/2122 ...